字典渲染器用于使用配置有多个属性的 CIMSymbols 字典来对图层进行符号化。当需要基于多个数据属性可视化单个要素时,应使用此渲染器。这可能会导致产生许多不适合使用 UniqueValueRenderer 的符号排列。
字典渲染器通过关联的字典符号 web 样式将符号应用于要素。web 样式包含所有符号组件以及用于显示符号的规则。

已知限制
-
DictionaryRenderer 只能用于为以下图层类型创建可视化效果:
-
DictionaryRenderer 在 Legend 微件中不受支持。
let renderer = new DictionaryRenderer({
url: "./alternative-fuel-stations",
fieldMap: {
fuel_type: "Fuel_Type_Code",
name: "Station_Name"
},
config: {
show_label: "false"
}
});
let layer = new FeatureLayer({
url: "http://url.to.service",
renderer: renderer
});构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| AuthoringInfo | 创作元数据仅包含在从智能制图创建器方法之一生成的渲染器中,例如 sizeRendererCreator.createContinuousRenderer() 或 colorRendererCreator.createContinuousRenderer()。 更多详情 | 渲染器 | |
| Object | 此属性允许您设置可在字典符号样式上配置的显示选项。 更多详情 | DictionaryRenderer | |
| String | 类的名称。 更多详情 | Accessor | |
| HashMap<String> | 定义一个字段映射,可将要素中的输入字段映射到字典符号样式的符号和文本的预期字段。 更多详情 | DictionaryRenderer | |
| String | 可以设置缩放表达式以增大或减小字典符号的大小。 更多详情 | DictionaryRenderer | |
| String | 标题,用于标识和描述 scaleExpression 属性中定义的关联 Arcade 表达式 表达式。 更多详情 | DictionaryRenderer | |
| String | 渲染器的类型。 更多详情 | DictionaryRenderer | |
| String | 字典样式的 URL。 更多详情 | DictionaryRenderer | |
| VisualVariable[] | VisualVariable 对象的数组。 更多详情 | DictionaryRenderer |
属性详细信息
-
-
创作元数据仅包含在从智能制图创建器方法之一生成的渲染器中,例如 sizeRendererCreator.createContinuousRenderer() 或 colorRendererCreator.createContinuousRenderer()。这包括来自 UI 元素的信息,例如滑块和选定的分类方法和主题。这允许用户客户端保存特定的可覆盖设置,以便下次通过 UI 访问时,可以记住它们的选择。
-
config Object
-
此属性允许您设置可在字典符号样式上配置的显示选项。例如,如果字典符号样式提供了打开/关闭符号/文本的显示选项,则可在此处进行设置。
示例renderer.config = { show_label: "true" }
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
fieldMap HashMap<String>
-
定义一个字段映射,可将要素中的输入字段映射到字典符号样式的符号和文本的预期字段。每个键标识一个预期字段 (在字典的符号和文本属性中定义)。该值标识数据集中对应的映射字段。字段名区分大小写。
示例renderer.fieldMap = { fuel_type: "Fuel_Type_Code", connector_types: "EV_Connector_Types", network: "EV_Network", name: "Station_Name" };
-
scaleExpression String
-
可以设置缩放表达式以增大或减小字典符号的大小。缩放表达式可以是所有符号的常数值,也可以是遵循 Arcade 可视化配置文件定义的规范的 Arcade 表达式 表达式。DictionaryRenderer 中的表达式可能使用
$feature配置变量来引用字段值,并且必须返回一个数字。- 另请参阅
示例renderer.scaleExpression = "2"; //Make the symbols two times bigger.renderer.scaleExpression = "IIF($feature.symbolset == 10, 2, 1)"; //If the value of "symbolset" field of a feature is 10, make the symbols two times bigger.
-
scaleExpressionTitle String
-
标题,用于标识和描述 scaleExpression 属性中定义的关联 Arcade 表达式 表达式。
示例renderer.scaleExpression = "IIF($feature.symbolset == 10, 2, 1)"; renderer.scaleExpressionTitle = "Scale by symbol set";
-
type String
-
渲染器的类型。
对于 DictionaryRenderer,类型总是 "dictionary"。
-
url String
-
字典样式的 URL。
示例renderer.url = "https://www.geosceneonline.cn/geoscene/sharing/rest/content/items/30cfbf36efd64ccf92136201d9e852af/data";
-
visualVariables VisualVariable[]autocast
-
VisualVariable 对象的数组。每个对象必须指示要应用的视觉变量类型 (例如 ColorVisualVariable、SizeVisualVariable、OpacityVisualVariable、RotationVisualVariable),要从中生成可视化的数值字段或表达式,以及要映射到数据的可视化值。以下列表标识了每种视觉变量类型,并提供了每个变量规范表的链接:
类型 对象规范 图例示例 color ColorVariable 
size SizeVisualVariable 
opacity OpacityVisualVariable 
rotation RotationVisualVariable - 视觉变量主要有两种使用方式。
1.专题制图
在大多数情况下,视觉变量用于基于 2D 或 3D 中的主题属性 (例如人口、教育、等级、金钱、大小等) 创建可视化。
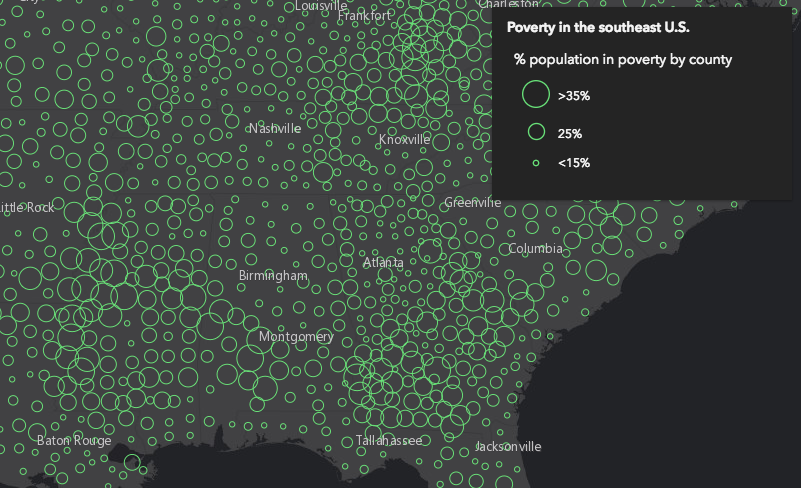
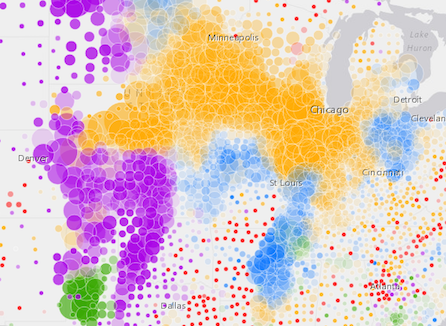
renderer.visualVariables = [{ type: "size", field: "POP_POVERTY", normalizationField: "TOTPOP_CY", legendOptions: { title: "% population in poverty by county" }, stops: [ { value: 0.15, size: 4, label: "<15%" }, { value: 0.25, size: 12, label: "25%" }, { value: 0.35, size: 24, label: ">35%" } ] }];您可以进一步进行可视化,并在同一渲染器中使用多个视觉变量。以下示例使用了三个视觉变量 (大小、颜色和透明度)。
2.绘制真实世界大小
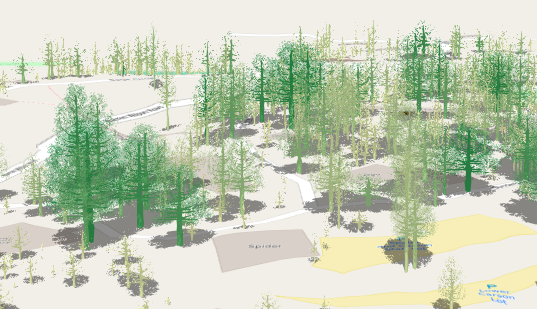
大小视觉变量可用于根据要素在现实世界中的大小来可视化要素的真实尺寸 (例如树冠、道路宽度、建筑高度等)。在 3D SceneView 中工作时,这种功能尤其强大。下图显示了一个树图层,它使用视觉变量根据存储在多个属性字段中的数据将每个要素的大小调整为每个树的真实尺寸。
有关使用多个视觉变量可视化数据的示例,请参阅使用现实 3D 符号的主题可视化。
已知限制
颜色和不透明度视觉变量的停止点数不得超过 8 个,大小视觉变量的停止点数不得超过 6 个。这不适用于由视图比例驱动的变量。
对于用户可以交互更改视觉变量的
field或valueExpression的应用程序,我们建议您将视觉变量所引用的所有潜在字段包含在图层的 outFields 中。这可确保在切换或更新渲染器中的字段时获得最佳用户体验。- 另请参阅
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| DictionaryRenderer | 创建 renderer 的深度克隆。 更多详情 | DictionaryRenderer | |
| * | 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。 更多详情 | 渲染器 | |
| Promise<CIMSymbol> | 此方法将使用字典渲染器返回给定图形的符号。 更多详情 | DictionaryRenderer | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 将此类的实例转换为 GeoScene Portal JSON 表示。 更多详情 | 渲染器 |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
clone(){DictionaryRenderer}
-
创建 renderer 的深度克隆。
返回类型 描述 DictionaryRenderer 调用此方法的对象的深度克隆。 示例// Creates a deep clone of the first layer's renderer const renderer = view.map.layers.getItemAt(0).renderer.clone();
-
fromJSON(json){*}static
-
创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。传入到输入
json参数的对象通常来自对 REST API 中查询操作的响应或来自另一个 GeoScene 产品的 toJSON() 方法。有关何时以及如何使用该函数的详细信息和示例,请参阅指南中的使用 fromJSON() 主题。参数json ObjectGeoScene 格式实例的 JSON 表示。有关各种输入 JSON 对象的结构示例,请参阅 GeoScene REST API 文档。
返回类型 描述 * 返回该类的新实例。
-
此方法将使用字典渲染器返回给定图形的符号。
参数graphic Graphic用于获取结果符号的图形。
返回类型 描述 Promise<CIMSymbol> 解析后,将返回 CIMSymbol。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
将此类的实例转换为 GeoScene Portal JSON 表示。有关详细信息,请参阅使用 fromJSON() 指南主题。
返回类型 描述 Object 此类实例的 GeoScene Portal JSON 表示。