大小视觉变量根据数字 (通常是专题) 值定义图层中各个要素的大小。此值来自以下值之一:
- 属性字段
- 属性
field的值除以 normalizationField - 从 valueExpression 中指定的 Arcade 表达式返回的值。
大小以连续渐变的形式定义,这可应用于 MapView 或 SceneView 中的渲染器。
符号大小可按专题应用,也可使用实际单位按字面意思应用。有关大小视觉变量的每个潜在用法的详细信息,请参阅以下对象规范表:
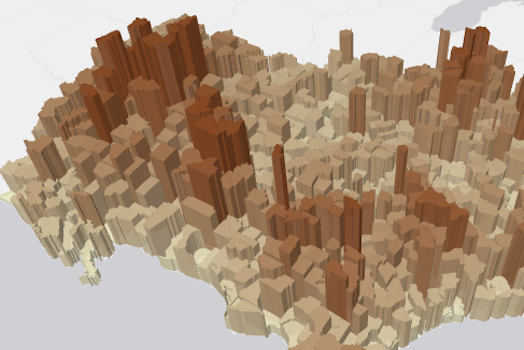
- BoundedMinMax - 要素大小受最小和最大数据值的限制。中间值在 minSize 和 maxSize 之间进行线性插值。
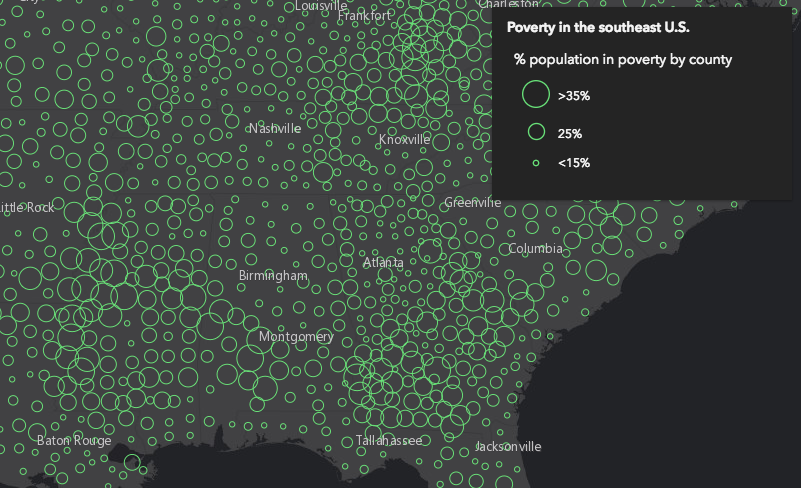
- ThematicStops - 定义 2-6 个停止点,在该停止点处将要素大小映射到数据值。
- ScaleDependentIcons - 图标大小受 min 和 max 数据值的限制,但 minSize 和 maxSize (以及插值大小) 会根据 MapView 的比例而变化。
- ScaleDependentStops - 定义各种视图比例下面轮廓的宽度。
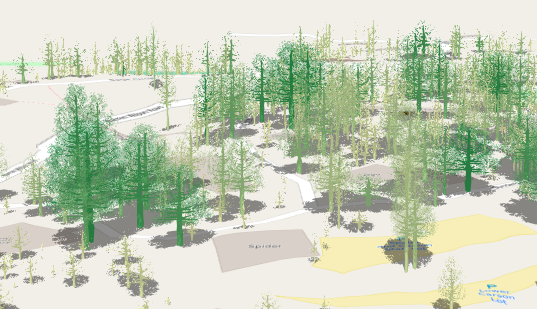
- RealWorldSize - 要素大小是根据实际测量值和单位确定的,而不是基于专题值和屏幕单位。
| 专题图标大小 | 专题拉伸 | 实际大小 |
|---|---|---|
 |
 |
 |
对于 CIMSymbol,大小值仅应用于最大符号图层,而不是完整符号。所有其他符号图层均按比例缩放。
// Bounded min/max visual variable (similar to proportional size)
const sizeVisualVariable = {
type: "size",
field: "WIND_SPEED",
minDataValue: 0,
maxDataValue: 60,
minSize: 8,
maxSize: 40
};
renderer.visualVariables = [ sizeVisualVariable ];// Thematic stops variable (similar to proportional size)
renderer.visualVariables = [{
type: "size",
field: "POP_POVERTY",
normalizationField: "TOTPOP_CY",
legendOptions: {
title: "% population in poverty by county"
},
stops: [
{ value: 0.15, size: 4, label: "<15%" },
{ value: 0.25, size: 12, label: "25%" },
{ value: 0.35, size: 24, label: ">35%" }
]
}];// Real world size for 3D objects
const treeSizeVisualVariables = [{
type: "size",
axis: "height",
field: "Height", // tree height
valueUnit: "feet"
}, {
type: "size",
axis: "width",
field: "Width_EW", // crown diameter from east to west
valueUnit: "feet"
}, {
type: "size",
axis: "depth",
field: "Width_NS", // crown diameter from north to south
valueUnit: "feet"
}];
renderer.visualVariables = treeSizeVisualVariables;构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String | 仅适用于在 SceneView 中工作。 更多详情 | SizeVariable | |
| String | 类的名称。 更多详情 | Accessor | |
| String | 数字属性字段的名称,包含用于确定每个要素的颜色/不透明度/大小/旋转的数据值。 更多详情 | VisualVariable | |
| Object | 对象,可提供用于在 Legend 中显示可视变量的选项。 更多详情 | SizeVariable | |
| Number | 大小渐变中使用的最大数据值。 更多详情 | SizeVariable | |
| Number|ScaleDependentStops | 用于渲染包含最大数据值的要素的大小。 更多详情 | SizeVariable | |
| Number | 大小渐变中使用的最小数据值。 更多详情 | SizeVariable | |
| Number|ScaleDependentStops | 用于渲染包含最小数据值的要素的大小。 更多详情 | SizeVariable | |
| String | 数值属性字段的名称,用于规范化给定字段中的数据。 更多详情 | SizeVariable | |
| SizeStop[] | 对象数组,用于定义从 field 或 valueExpression 返回的数据值到图标大小的映射。 更多详情 | SizeVariable | |
| String | 当基于视图比例缩放多边形轮廓宽度时,此值必须为 | SizeVariable | |
| String | 视觉变量类型。 更多详情 | SizeVariable | |
| Boolean | 使用 ObjectSymbol3DLayer 在渲染器上设置大小视觉变量时,此属性指示是否将 height、width 或 depth 属性定义的值应用于此视觉变量的相应轴,而不是按比例缩放此轴的值。 更多详情 | SizeVariable | |
| String | 遵循 Arcade 可视化配置文件定义的规范的 Arcade 表达式 表达式。 更多详情 | VisualVariable | |
| String | 标题,用于标识和描述 valueExpression 属性中定义的关联 Arcade 表达式 表达式。 更多详情 | VisualVariable | |
| String | 指定在映射实际大小时如何应用数据值。 更多详情 | SizeVariable | |
| String | 指示用于解释 field 或 valueExpression 返回的值的度量单位。 更多详情 | SizeVariable |
属性详细信息
-
axis String
-
仅适用于在 SceneView 中工作。定义在使用 ObjectSymbol3DLayer 渲染要素时应应用于大小视觉变量的轴。有关此示例,请参阅局部场景示例。
可能值 描述 width 符号从东到西的直径。 depth 符号从北到南的直径。 height 符号的高度。 width-and-depth 将大小视觉变量应用于宽度轴和深度轴。 all 将大小视觉变量应用于所有轴。 可能值:"width"|"depth"|"height"|"width-and-depth"|"all"
- 默认值:all
- 另请参阅
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
数字属性字段的名称,包含用于确定每个要素的颜色/不透明度/大小/旋转的数据值。
-
legendOptions Object
-
对象,可提供用于在 Legend 中显示可视变量的选项。
- 属性
-
optional 使用此处指定的值覆盖图例值。这通常用于将从 SizeVariable 内插的值四舍五入到整数。
optionalshowLegend Boolean指定是否在图例中显示可视变量。
optionaltitle String描述 Legend 中视觉变量可视化的标题。这优先于字段别名或 valueExpressionTitle。
-
maxDataValue Number
-
大小渐变中使用的最大数据值。如 field 或 valueExpression 返回的值等于或大于
maxDataValue中定义的值,则要素将以 maxSize 中定义的大小进行渲染。
-
-
用于渲染包含最大数据值的要素的大小。
- 设置数字时,所有 2D 符号和 3D 平面符号图层的大小均以磅表示;所有 3D 体积符号的大小均以米表示。
- 仅 2D 符号和 3D 平面符号图层支持字符串值。字符串可以以磅或像素为单位指定大小 (例如
minSize: "16pt",minSize: "12px")。 - 使用对象时,其数据值 (在 field 或 valueExpression 中定义) 大于或等于给定视图比例的 maxDataValue 的要素的大小。
-
minDataValue Number
-
大小渐变中使用的最小数据值。如 field 或 valueExpression 返回的值等于或小于
maxDataValue中定义的值,则要素将以 minSize 中定义的大小进行渲染。
-
-
用于渲染包含最小数据值的要素的大小。
- 设置数字时,所有 2D 符号和 3D 平面符号图层的大小均以磅表示;所有 3D 体积符号的大小均以米表示。
- 仅 2D 符号和 3D 平面符号图层支持字符串值。字符串可以以磅或像素为单位指定大小 (例如
minSize: "16pt",minSize: "12px")。 - 使用对象时,其数据值 (在 field 或 valueExpression 中定义) 大于或等于给定视图比例的 minDataValue 的要素的大小。
-
normalizationField String
-
数值属性字段的名称,用于规范化给定字段中的数据。如果使用此字段,则 maxDataValue 和 minDataValue 或 stops 的值应标准化为百分比或比率。
-
对象数组,用于定义从 field 或 valueExpression 返回的数据值到图标大小的映射。必须指定 2-6 个断点。必须根据每个断点中
value属性的值按升序列出断点。
-
target String
-
当基于视图比例缩放多边形轮廓宽度时,此值必须为
outline。如果需要与比例相关的图标,则应忽略此属性。- 另请参阅
-
type Stringreadonly
-
视觉变量类型。
对于 SizeVariable,类型总是 "size"。
-
useSymbolValue Boolean
-
使用 ObjectSymbol3DLayer 在渲染器上设置大小视觉变量时,此属性指示是否将 height、width 或 depth 属性定义的值应用于此视觉变量的相应轴,而不是按比例缩放此轴的值。查看此示例。
-
遵循 Arcade 可视化配置文件定义的规范的 Arcade 表达式 表达式。视觉变量中的表达式可能使用
$feature配置变量来引用字段值,并且必须返回一个数字。从该表达式返回的值是用于派生在 stops 中定义的可视化的数据。此表达式优先于字段。因此,该属性通常用作视觉变量中字段的替代视觉变量。
- 另请参阅
-
标题,用于标识和描述 valueExpression 属性中定义的关联 Arcade 表达式 表达式。如果 legendOptions 属性中没有提供
title,则它将在 Legend 中显示为相应视觉变量的标题。
-
valueRepresentation String
-
指定在映射实际大小时如何应用数据值。有关受支持的值,请参见下表。
值 描述 radius 点数据值表示圆形要素的半径。 diameter 点数据值表示圆形要素的直径。 area 点数据值表示要素的面积。 width 折线数据值表示线的宽度。 distance 折线数据值表示距中心线的距离 (宽度的一半)。 已知限制
- 对于由 3D SceneView 中的实际大小驱动的平面 (2D) 线符号,不支持此属性。
- 数据值必须以视图空间参考的单位表示要素的平面大小。
可能值:"radius"|"diameter"|"area"|"width"|"distance"
-
valueUnit String
-
指示用于解释 field 或 valueExpression 返回的值的度量单位。对于 3D 体积符号,默认值为
meters。如果数据值表示专题数量 (例如,流量计数、人口普查数据等),则不应使用此属性。已知限制
- 对于由 3D SceneView 中的实际大小驱动的平面 (2D) 线符号,不支持此属性。
- 数据值必须以视图空间参考的单位表示要素的平面大小。
可能值:"unknown"|"inches"|"feet"|"yards"|"miles"|"nautical-miles"|"millimeters"|"centimeters"|"decimeters"|"meters"|"kilometers"|"decimal-degrees"
- 另请参阅
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| SizeVariable | 创建 SizeVisualVariable 的深度克隆。 更多详情 | SizeVariable | |
通过翻转停靠点中的大小来修改 SizeVariable。 更多详情 | SizeVariable | ||
| * | 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。 更多详情 | SizeVariable | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 将此类的实例转换为 GeoScene Portal JSON 表示。 更多详情 | SizeVariable |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
clone(){SizeVariable}
-
创建 SizeVisualVariable 的深度克隆。
返回类型 描述 SizeVariable 调用此方法的大小视觉变量的深度克隆。 示例// Creates a deep clone of the visual variable let renderer = renderer.visualVariables[0].clone();
-
flipSizes()
-
通过翻转停靠点中的大小来修改 SizeVariable。这适用于您希望使用较大图标渲染小数字 (如等级 1、2、3) 的方案。对于基于 sizeRendererCreator 模块中的方法返回 SizeVariable 后对其大小进行翻转时,此函数特别有用。
示例// flips the size ramp when a checkbox is clicked in the app UI checkbox.addEventListener("change", function() { const renderer = layer.renderer.clone(); const sizeVariable = renderer.visualVariables[0]; sizeVariable.flipSizes(); layer.renderer = renderer; });
-
fromJSON(json){*}static
-
创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。传入到输入
json参数的对象通常来自对 REST API 中查询操作的响应或来自另一个 GeoScene 产品的 toJSON() 方法。有关何时以及如何使用该函数的详细信息和示例,请参阅指南中的使用 fromJSON() 主题。参数json ObjectGeoScene 格式实例的 JSON 表示。有关各种输入 JSON 对象的结构示例,请参阅 GeoScene REST API 文档。
返回类型 描述 * 返回该类的新实例。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON(){Object}
-
将此类的实例转换为 GeoScene Portal JSON 表示。有关详细信息,请参阅使用 fromJSON() 指南主题。
返回类型 描述 Object 此类实例的 GeoScene Portal JSON 表示。
类型定义
-
BoundedMinMax
-
定义具有最小和最大边界的大小视觉变量。将具有此规范的对象应用于渲染器的 visualVariables 属性时,要素大小将受最小和最大数据值的约束。为值大于所提供最大值的要素分配指定的最大大小。同样,为值小于所提供最小值的要素分配指定的最小大小。为值介于最小值和最大值之间的要素分配相应的大小,该大小在最小和最大大小值之间进行线性插值。
下面定义了此大小视觉变量类型的属性。
- 属性
-
type String
值必须为
size。optionalfield String参阅 field。
optionalnormalizationField StringoptionalvalueExpression String参阅 valueExpression。
optionalvalueExpressionTitle StringmaxDataValue Number参阅 maxDataValue。
用于渲染包含最大数据值的要素的大小。
- 设置数字时,所有 2D 符号和 3D 平面符号图层的大小均以磅表示;所有 3D 体积符号的大小均以米表示。
- 仅 2D 符号和 3D 平面符号图层支持字符串值。字符串可以以磅或像素为单位指定大小 (例如
minSize: "16pt",minSize: "12px")。
minDataValue Number参阅 minDataValue。
用于渲染包含最小数据值的要素的大小。
- 设置数字时,所有 2D 符号和 3D 平面符号图层的大小均以磅表示;所有 3D 体积符号的大小均以米表示。
- 仅 2D 符号和 3D 平面符号图层支持字符串值。字符串可以以磅或像素为单位指定大小 (例如
minSize: "16pt",minSize: "12px")。
示例// thematic size defined with min and max data values const sizeVisVar = { type: "size", field: "POPULATION", // features with this value or lower will be assigned the size defined in minSize minDataValue: 5000, // features with this value or higher will be assigned the size defined in maxSize maxDataValue: 1000000, minSize: "6px", maxSize: "80px" }; renderer.visualVariables = [ sizeVisVar ];// 3D thematic extrusion const sizeVisVar = { type: "size", field: "POP_POVERTY", normalizationField: "TOTPOP_CY", minDataValue: 0.10, // 10% of population in poverty maxDataValue: 0.35, // 35% of population in poverty minSize: 10000, // extruded by 10,0000 meters maxSize: 500000 // extruded by 500,000 meters }; renderer.visualVariables = [ sizeVisVar ];
-
RealWorldSize
-
定义一个大小视觉变量,其中数据值被解释为基于给定单位的实际大小。然后根据实际测量值(而不是专题值和屏幕单位)确定要素大小。
数据值必须以视图空间参考的单位表示要素的平面大小。这将正确渲染每个要素的大小以及其他业务图层和基础图层中的所有其他要素。
下面提供了此对象的对象规范。
- 属性
-
optionalaxis Stringtype String
值必须为
size。optionalfield String参阅 field。以视图空间参考的单位包含要素的平面大小的字段名称。
optionalnormalizationField StringoptionalvalueExpression String参阅 valueExpression。该表达式必须以视图空间参考的单位返回要素的平面大小。
optionalvalueUnit String参阅 valueUnit。
optionalvalueRepresentation String
示例// real-world size for 3D buildings const sizeVisVar = { // The type must be set to size type: "size", // Assign the field name to visualize with size field: "HEIGHT", valueUnit: "feet" }; renderer.visualVariables = [ sizeVisVar ];// real-world size for 2D tree canopies const sizeVisVar = { // The type must be set to size type: "size", // Assign the field name to visualize with size field: "CANOPY", valueUnit: "feet", valueRepresentation: "diameter" }; renderer.visualVariables = [ sizeVisVar ];// real-world size for 3D using axis property const crownRenderer = { type: "simple", // autocasts as new SimpleRenderer() symbol: sym, // set from the code snippet in step 3 visualVariables: [ { type: "size", axis: "height", // specify which axis to apply the data values to field: "Crown_Height", valueUnit: "feet" }, { type: "size", axis: "width", field: "Width_EW", valueUnit: "feet" }, { type: "size", axis: "depth", // specify which axis to apply the data values to field: "Width_NS", valueUnit: "feet" } ] };
-
ScaleDependentIcons
-
基于与 BoundedMinMax 情况类似的最小和最大边界,在大小视觉变量中定义图标大小。但是,此规范允许开发人员根据 MapView.scale 指定各种最小和最大大小。
为值大于提供的最大值的要素分配了给定视图比例的指定最大大小。同样,为值小于所提供最小值的要素分配给定视图比例的指定最小大小。为值介于最小值和最大值之间的要素分配相应的大小,该大小在给定比例值的最小值和最大大小值之间进行线性插值。
下面提供了此对象的对象规范。
已知限制
SceneView 中当前不支持与比例相关的大小视觉变量。::
- 属性
-
type String
值必须为
size。optionalfield String参阅 field。
optionalnormalizationField StringoptionalvalueExpression String参阅 valueExpression。
maxDataValue Number参阅 maxDataValue。
maxSize ScaleDependentStops定义要素大小的对象,其数据值 (在
field或valueExpression中定义) 大于或等于给定视图比例的maxDataValue。minDataValue Number参阅 minDataValue。
minSize ScaleDependentStops定义要素大小的对象,其数据值 (在
field或valueExpression中定义) 小于或等于给定视图比例的minDataValue。
示例// scale-dependent size const sizeVisVar = { type: "size", field: "pop2000", minDataValue: 500000, maxDataValue: 33000000, // minimum size to render minDataVal at specified view scales minSize: { type: "size", valueExpression: "$view.scale", stops: [ { value: 1128, size: 12 }, // smallest marker will be 12pt at 1:1128 scale { value: 288895, size: 12 }, { value: 73957191, size: 7 }, { value: 591657528, size: 1.5 } // smallest marker will be 1.5pt at 1:591657528 scale ] }, // maximum size to render maxDataVal at specified view scales maxSize: { type: "size", valueExpression: "$view.scale", stops: [ { value: 1128, size: 60 }, // largest marker will be 60pt at 1:1128 scale { value: 288895, size: 60 }, { value: 73957191, size: 37 }, { value: 591657528, size: 19 } // largest marker will be 19pt at 1:591657528 scale ] } }; renderer.visualVariables = [ sizeVisVar ];
-
ScaleDependentStops
-
在大小视觉变量中基于 MapView.scale 定义要素大小和轮廓宽度。它还在 ScaleDependentIcons 大小视觉变量中提供了
minSize和maxSize属性的规范。下面提供了此对象的对象规范。
已知限制
SceneView 中当前不支持与比例相关的大小视觉变量。
- 属性
-
type String
值必须为
size。valueExpression String值必须为
$view.scale。optionaltarget String当基于视图比例缩放多边形轮廓宽度时,此值必须为
outline。如果需要与比例相关的图标,则应忽略此属性。一个对象数组,用于定义给定比例
value下图标的大小 (或面轮廓的宽度)。必须指定 2-6 个断点。必须根据每个断点中value属性的值按升序列出断点。当 MapView.scale 等于停靠点中的value时,图标 (或轮廓) 将以相应的大小渲染。
示例// scale-dependent size const sizeVisVar = { type: "size", field: "pop2000", minDataValue: 500000, maxDataValue: 33000000, // minimum size to render minDataVal at specified view scales minSize: { type: "size", valueExpression: "$view.scale", stops: [ { value: 1128, size: 12 }, // smallest marker will be 12pt at 1:1128 scale { value: 288895, size: 12 }, { value: 73957191, size: 7 }, { value: 591657528, size: 1.5 } // smallest marker will be 1.5pt at 1:591657528 scale ] }, // maximum size to render maxDataVal at specified view scales maxSize: { type: "size", valueExpression: "$view.scale", stops: [ { value: 1128, size: 60 }, // largest marker will be 60pt at 1:1128 scale { value: 288895, size: 60 }, { value: 73957191, size: 37 }, { value: 591657528, size: 19 } // largest marker will be 19pt at 1:591657528 scale ] } }; renderer.visualVariables = [ sizeVisVar ];// scale-dependent size targeting polygon outlines const sizeVisVar = { type: "size", valueExpression: "$view.scale", target: "outline" stops: [ { value: 1128, size: 3 }, // outline widths will be 3pt at 1:1128 scale { value: 288895, size: 2 }, { value: 73957191, size: 1 }, { value: 591657528, size: 0 } // outlines widths will be 0pt at 1:591657528 scale ] }; renderer.visualVariables = [ sizeVisVar ];
-
ThematicStops
-
定义两个或多个停靠点,在该停靠点处,要素大小将映射到大小视觉变量中的数据值。设置两个停靠点与创建 BoundedMinMax 大小视觉变量具有相同的效果。通过添加其他停靠点,您可以将特定大小映射到数据值。大小在停靠点值之间线性插值。
下面提供了此对象的对象规范。
- 属性
-
type String
值必须为
size。optionalfield String参阅 field。
optionalnormalizationField StringoptionalvalueExpression String参阅 valueExpression。
在一系列数据或表达式停靠点中定义专题大小渐变的对象数组。至少需要两个停靠点。必须根据每个断点中
value属性的值按升序列出断点。
示例const sizeVisVar = { type: "size", field: "POPULATION", stops: [ { value: 5000, size: "6px" }, { value: 1000000, size: "80px" } ] }; renderer.visualVariables = [ sizeVisVar ];const sizeVisVar = { type: "size", valueExpression: "( $feature.TOT_VOTES / $feature.REG_VOTERS ) * 100", stops: [ { value: 30, size: "6px" }, { value: 70, size: "60px" } ] }; renderer.visualVariables = [ sizeVisVar ];