DotDensityRenderer 允许您为面图层创建点密度可视化。点密度可视化在每个多边形内随机绘制点,以可视化总体或其他变量的密度。每个点表示属性或属性子集的固定数值。与分区统计图不同,点密度可视化中使用的字段值不需要进行归一化,因为面的大小以及在其边界内渲染的点数表示该值的空间密度。
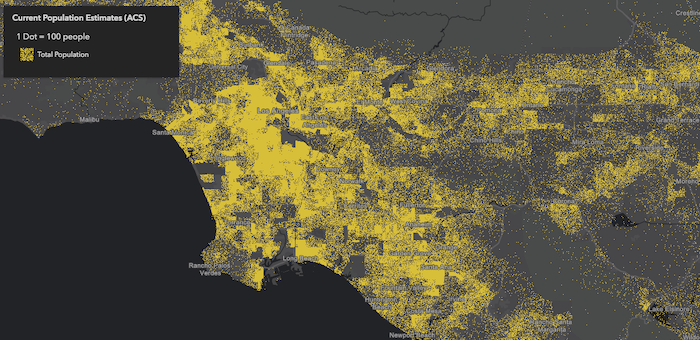
例如,下图使用点密度按人口普查区域可视化人口。请注意,每个点代表大约 100 人。

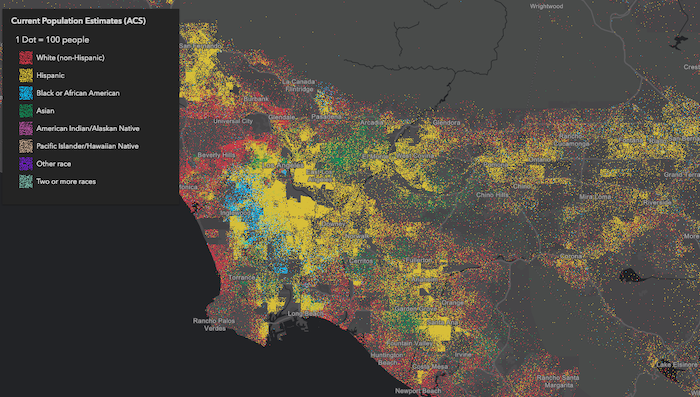
您可以指定多个属性来可视化数据的子类别。例如,我们可以可视化上面的同一图层,但按种族/民族对每个点进行分类。因此,每个不同颜色的点代表相应类别的 100 人 (例如,1 个红点代表 100 个非西班牙裔白人,每个蓝点 = 100 个非裔美国人,每个黄点 = 100 个西班牙裔人,依此类推)。
这种点密度的实现允许您根据视图比例线性缩放点值。因此,当您放大和缩小初始视图时,点的相对密度在各个比例之间保持不变。
创建点密度可视化效果时,请记住以下建议:
- 应尽可能使用等面积空间参考,尤其是在构建跨全球范围的点密度可视化效果时。可将严重扭曲的空间参考与 DotDensityRenderer 结合使用,只要您限制用户在大比例下比较同一视图中的要素密度即可。当无法使用等面积投影时,我们强烈建议不要跨多个视图比较要素,因为面积变形的显著差异可能会导致用户误解严重扭曲区域中的要素密度。
- 通常应在图层上设置 minScale。当点不再可区分时,点密度可视化很难读取,因为它们合并在一起,或者太分散。
- 在图层上设置 maxScale 也很重要,因为在较大比例下,点密度地图往往变得不可读。用户可能会在随机分布的点中查看现实中不存在的模式。他们还可能会错误地将每个点的位置解释为实际的点要素。当 dotValue 设置为
1时,用户特别容易受到这种情况的影响。例如,县数据集上的点密度可视化效果应仅在州或地区级别查看。 - 使用 attributes 属性可以指定一个或多个数据值。当指定多个属性时,属性组在一起可视化时应该有意义,并且通常应属于一个父组。例如,您可以绘制宠物的密度,或不同种类的宠物 (如狗、猫等) 的密度。
- 使用弹出窗口可以清楚地传达要素的实际值,以便用户能够以可视化和交互方式浏览地图。
已知限制
- 目前,仅具有
polygongeometryType的 GeoJSONLayer、OGCFeatureLayer 和 FeatureLayer 图层类型支持此渲染器。 - 此渲染器目前仅在 2D MapViews 中受支持。
layer.renderer = {
type: "dot-density", // autocasts as new DotDensityRenderer()
dotValue: 1000, // 1 dot = 1,000 people when the view.scale is 1:1,000,000
referenceScale: 1000000, // view.scale
attributes: [{
field: "ELEMENTARY_SCHOOL",
label: "Elementary School",
color: "red"
}, {
field: "MIDDLE_SCHOOL",
label: "Middle School",
color: "blue"
}, {
field: "HIGH_SCHOOL",
label: "High School",
color: "orange"
}, {
valueExpression: "$feature.ASSOCIATES_DEGREE + $feature.BACHELOR_DEGREE + $feature.MASTER_DEGREE + $feature.DOCTORATE_DEGREE",
valueExpressionTitle: "People who completed university",
label: "University"
color: "green"
}]
}构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| AttributeColorInfo[] | 定义用于可视化密度的变量。 更多详情 | DotDensityRenderer | |
| AuthoringInfo | 创作元数据仅包含在从智能制图创建器方法之一生成的渲染器中,例如 sizeRendererCreator.createContinuousRenderer() 或 colorRendererCreator.createContinuousRenderer()。 更多详情 | 渲染器 | |
| Color | 用于对点后面的面填充进行着色的颜色。 更多详情 | DotDensityRenderer | |
| String | 类的名称。 更多详情 | Accessor | |
| Boolean | 仅当指定了两个或多个属性时才适用。 更多详情 | DotDensityRenderer | |
| Number | 定义点的大小,以磅为单位。 更多详情 | DotDensityRenderer | |
| Number | 定义用于可视化密度的初始点值。 更多详情 | DotDensityRenderer | |
| Object | 一个对象,提供用于在图例中配置渲染器的选项。 更多详情 | DotDensityRenderer | |
| SimpleLineSymbol | 多边形的轮廓。 更多详情 | DotDensityRenderer | |
| Number | 定义后,渲染器将使用 calculateDotValue() 方法根据视图比例的变化线性重新计算点值。 更多详情 | DotDensityRenderer | |
| Number | 当设置为固定值时,在渲染器的所有参数相同的情况下,点的位置将保持一致,适用于相同比例尺下的点密度。 更多详情 | DotDensityRenderer | |
| String | 渲染器的类型。 更多详情 | DotDensityRenderer | |
| VisualVariable[] | 大小视觉变量对象的数组。 更多详情 | DotDensityRenderer |
属性详细信息
-
attributes AttributeColorInfo[]
-
定义用于可视化密度的变量。这是一个对象数组,每个对象都引用用于驱动密度的数值字段值或 Arcade 表达式。还必须设置与每个值相对应的颜色。
如果设置单个属性
POPULATION并将其与颜色black相匹配,且 dotValue 为100,则为每个要素渲染的黑点数量将大约等于POPULATION值除以100。此属性限制为不超过 8 个属性。
- 另请参阅
示例renderer.attributes = [{ field: "POPULATION", label: "Population (2019)", color: "gray" }];
-
-
创作元数据仅包含在从智能制图创建器方法之一生成的渲染器中,例如 sizeRendererCreator.createContinuousRenderer() 或 colorRendererCreator.createContinuousRenderer()。这包括来自 UI 元素的信息,例如滑块和选定的分类方法和主题。这允许用户客户端保存特定的可覆盖设置,以便下次通过 UI 访问时,可以记住它们的选择。
-
用于对点后面的面填充进行着色的颜色。这可用一个命名字符串、十六进制字符串、rgb 或 rgba 值数组、具有
r、g、b和a属性的对象或 Color 对象自动转换。- 默认值:[0, 0, 0, 0.25] - black, semitransparent
示例// CSS color string renderer.backgroundColor = "dodgerblue";// HEX string renderer.backgroundColor = "#33cc33";// array of RGBA values renderer.backgroundColor = [51, 204, 51, 0.3];// object with rgba properties renderer.backgroundColor = { r: 51, g: 51, b: 204, a: 0.7 };
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
dotBlendingEnabled Boolean
-
仅当指定了两个或多个属性时才适用。当为
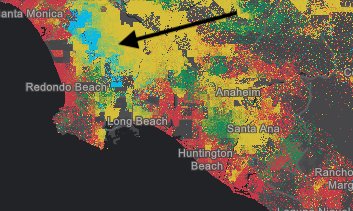
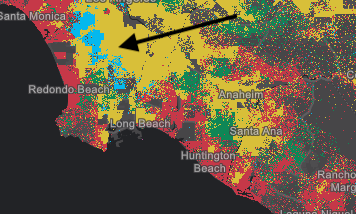
true时,表示重叠点的颜色将混合。例如,在高密度红点之上存在高密度蓝点的要素中,如果此属性为true,则某些点可能显示为紫色点。当为false时,只有一种颜色在渲染中比其他颜色更受青睐。混合已启用 混合已禁用 

- 默认值:true
-
dotSize Number起始版本:GeoScene Maps SDK for JavaScript 4.23
-
定义点的大小,以磅为单位。
- 默认值:1
示例renderer.dotSize = 0.5;
-
dotValue Number
-
定义用于可视化密度的初始点值。如果提供了 referenceScale,则此值指示 view.scale 上每个点的值与 referenceScale 中的值相匹配。如果设置了 referenceScale,则点值将根据视图比例重新计算。请注意,即使在这种情况下,
dotValue的值也将保持不变。图例中显示的变量点值使用 calculateDotValue() 重新计算。如果未提供 referenceScale,则此属性中指定的值将应用于所有比例下的点。示例// Indicates that 1 dot = 100 people at any view scale renderer.dotValue = 100; renderer.legendOptions = { unit: "people" };// Indicates that 1 dot = 100 people only when the view's scale is 1:500,000 // And a new dot value is computed as the scale changes. renderer.dotValue = 100; renderer.legendOptions = { unit: "people" }; renderer.referenceScale = 500000;
-
legendOptions Object
-
一个对象,提供用于在图例中配置渲染器的选项。
示例// Legend will display: "1 dot = 50 cows" renderer.dotValue = 50; renderer.legendOptions = { unit: "cows" };
-
outline SimpleLineSymbolautocast
-
多边形的轮廓。如果未设置,这将使用默认的 SimpleLineSymbol 进行渲染。最好为每个 DotDensityRenderer 显式设置此项。要么完全删除轮廓线,要么将其设置为非常细的、透明的样式,以免干扰点密度的显示。
示例// removes the default outline from the renderer renderer.outline = null;// sets a thin, transparent outline to the renderer renderer.outline = { color: [ 128,128,128, 0.2 ], width: 0.5 };// disable the default outline renderer.outline = null;
-
referenceScale Number
-
定义后,渲染器将使用 calculateDotValue() 方法根据视图比例的变化线性重新计算点值。渲染将在不同比例下保存在所提供的比例上绘制的点密度。但是,点值将随用户基于提供的比例值放大或缩小而更改,尽管 dotValue 的值保持不变。
当计算出的点值达到
1时,随着用户进一步放大,点值将不再重新计算。示例// Indicates that 1 dot = 100 people only when the view's scale is 1:500,000 // And a new dot value is computed as the scale changes. // When the scale is 1:250,000, the dot value will be 50. renderer.dotValue = 100; renderer.legendOptions = { unit: "people" }; renderer.referenceScale = 500000;
-
seed Number
-
当设置为固定值时,在渲染器的所有参数相同的情况下,点的位置将保持一致,适用于相同比例尺下的点密度。根据设计,相同要素在不同比例尺下的点的位置会有所变化。如果用户希望在给定比例尺下看到不同的点位置集合,开发人员可以提供一个替代的种子值来重新计算点的随机放置位置。
- 默认值:1
-
type Stringreadonly
-
渲染器的类型。
对于 DotDensityRenderer,类型始终为 "dot-density"。
-
visualVariables VisualVariable[]autocast
-
大小视觉变量对象的数组。只应提供一个 ScaleDependentStops 视觉变量。此视觉变量用于根据 view.scale 改变轮廓宽度。有关此示例,请参阅下面的代码段。
示例renderer.visualVariables = [{ type: "size", target: "outline", valueExpression: "$view.scale", stops: [ { size: 1.5, value: 1881217}, { size: 0.75, value: 5878804}, { size: 0.375, value: 23515218}, { size: 0, value: 47030436}, ] }];
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| Number | 对于提供 referenceScale 的情况,在给定比例尺下计算更新后的点值。 更多详情 | DotDensityRenderer | |
| DotDensityRenderer | 创建 renderer 的深度克隆。 更多详情 | DotDensityRenderer | |
| * | 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。 更多详情 | 渲染器 | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 将此类的实例转换为其 GeoScene portal JSON表示。 更多详情 | 渲染器 |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
calculateDotValue(scale){Number}
-
为提供 referenceScale 的情况计算给定比例的更新点值。当用户在视图中放大或缩小时,这允许图例更新点值。
参数scale Number用于计算新点值的视图比例。
返回类型 描述 Number 用于根据给定视图比例渲染点的点值。
-
clone(){DotDensityRenderer}
-
创建 renderer 的深度克隆。
返回类型 描述 DotDensityRenderer 调用此方法的对象的深度克隆。 示例// Creates a deep clone of the first layer's renderer let renderer = view.map.layers.getItemAt(0).renderer.clone();
-
fromJSON(json){*}static
-
创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。传入到输入
json参数的对象通常来自对 REST API 中查询操作的响应或来自另一个 GeoScene 产品toJSON()方法。有关何时以及如何使用该函数的详细信息和示例,请参阅指南中的使用 fromJSON() 主题。参数json ObjectGeoScene 格式实例的 JSON 表示。有关各种输入 JSON 对象的结构示例,请参阅 GeoScene REST API 文档。
返回类型 描述 * 返回该类的新实例。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
将此类的实例转换为其 GeoScene portal JSON表示。有关详细信息,请参阅使用 fromJSON() 指南主题。
返回类型 描述 Object 此类实例的 GeoScene portal JSON表示。