将动态影像服务资源表示为图层。ImageryLayer 可从动态影像服务中检索和显示数据。影像服务支持访问镶嵌影像、其目录以及目录中的各个栅格。影像服务支持动态访问和切片访问。动态访问可提供更多功能,而切片访问提供了对切片的更快、更可扩展的访问。
如果从不同域请求影像服务,则需要启用 CORS 的服务器或代理。
GeoScene 要求,当您在应用程序中使用 GeoScene Online 底图时,地图必须包含 GeoScene 属性,并且您必须获得使用内容的许可。
ImageryLayer 渲染
ImageryLayer 可在服务器或客户端上进行渲染。本节讨论了在应用程序中渲染 ImageryLayer 时可以采用的不同方法。
应用 renderingRule
影像服务支持动态处理,可通过图层的 renderingRule 属性进行应用。渲染规则定义了应如何渲染或处理所请求的影像。您可使用随影像服务发布的栅格函数来处理影像。您还可以使用熟知的栅格函数,例如用于高程数据的山体阴影函数、用于多光谱数据的拉伸函数以及用于专题数据的色彩映射表函数。将 renderingRule 应用于图层时,将向服务器发出网络请求以处理图像。
应用渲染器
ImageryLayer 支持各种 renderers。默认情况下,ImageryLayer 使用服务器端渲染。ImageryLayer 可解析用户指定的渲染器,并利用服务器或用户指定的 renderingRule 来实现图像的预期渲染。服务器处理并渲染 ImageryLayer,并将准备绘制的 jpg 或 png 图像返回给客户端。
当使用 lerc format创建 ImageryLayer 时,客户端可以访问可用于客户端分析和渲染的原始数据。如果未指定 pixelFilter 函数,则利用可用图像信息的默认渲染器将应用于具有 lerc 格式的 ImageryLayer。用户可以通过应用 renderer 或 pixelFilter 在客户端更改此默认渲染器。如果现有渲染器不能满足您的要求,则 pixelFilter 是一个不错的选择。如果 renderer 和 pixelFilter 都应用于图层,则 pixelFilter 将优先并应用其逻辑。
应用 pixelFilter
当 ImageryLayer 的format设置为 lerc 时,pixelFilter 可用于对原始图像像素进行着色。它是一个处理 pixelData 的函数。pixelData 对象包含一个 pixelBlock 属性,可让您访问客户端上栅格中的所有像素。在 pixelFilter 内,您可以循环遍历所有像素并对其进行处理。如果现有渲染器不满足您的要求,则此函数是一个有用的替代方法,因为它使您可以控制如何为图像像素着色。如果将 renderer 和 pixelFilter 都应用于图层,则 pixelFilter 将具有优先权并应用其逻辑。
使用多维栅格数据
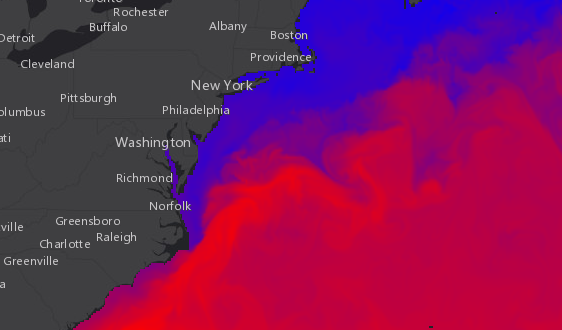
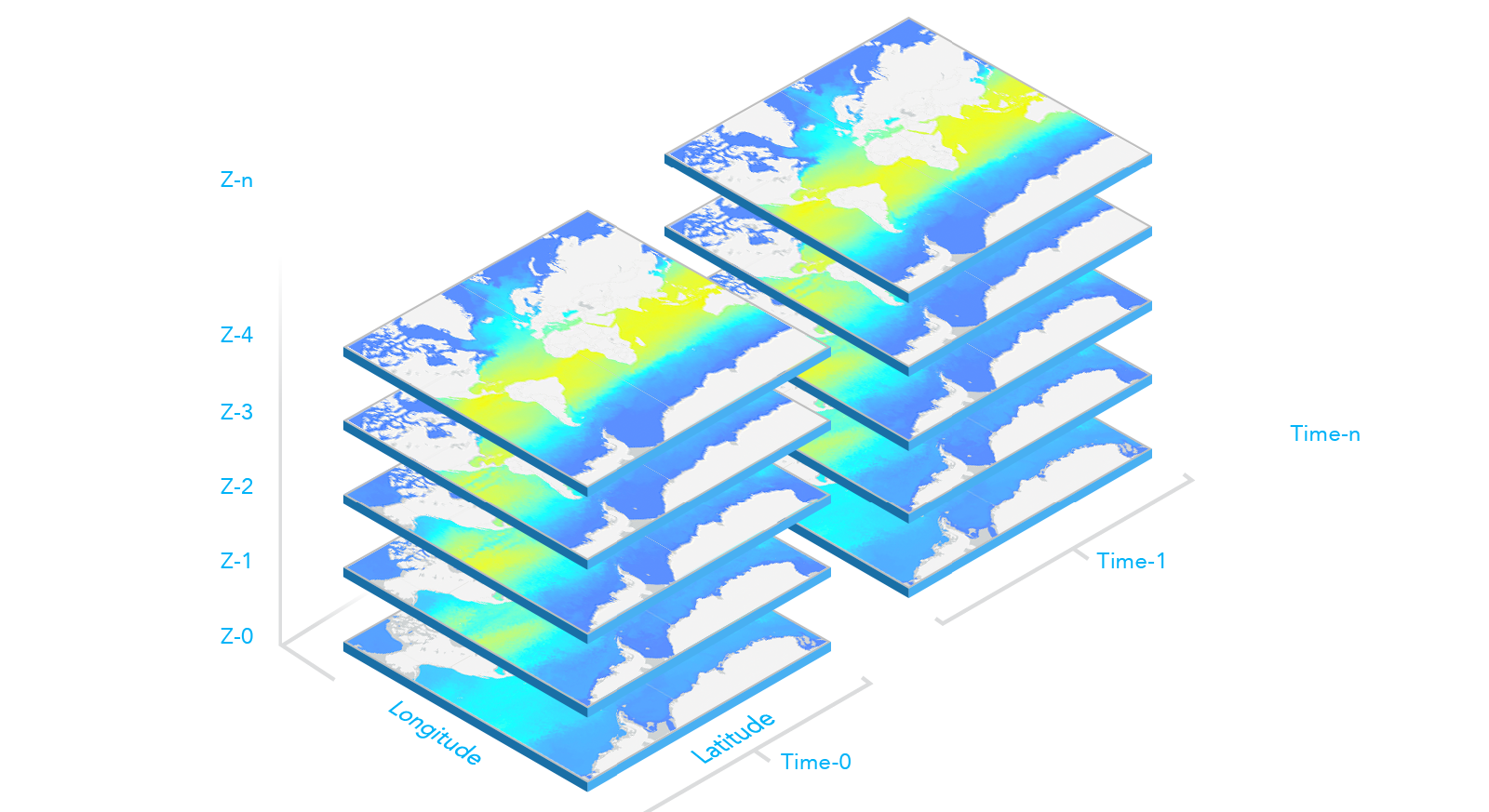
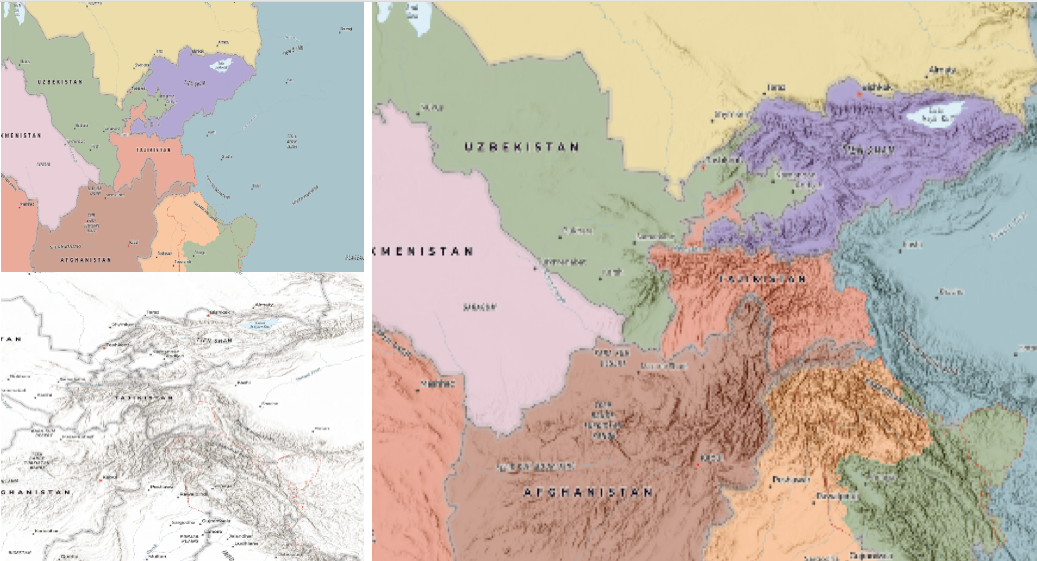
科学界通常使用多维数据来存储大气、海洋和地球科学数据。温度、湿度、风速和方向都是可以作为变量存储在多维数组中的数据示例。如下图所示,多维数据可以在多个时间和深度维度上显示特定区域的海水温度(可变)。这些信息存储为切片,其中对于维度值和变量名称的每个唯一组合,服务都有一个切片。
ImageryLayer 的多维数据信息可以通过图层的 multidimensionalInfo 属性访问。然后,这些信息可用于分析和可视化。例如,在以下代码段中,加载图层后,将从图层的 multidimensionalInfo 属性中读取与 wind_magdir 变量相关联的时间维度值。然后,时间值用于配置 TimeSlider 微件,以随时间设置风速和方向数据的动画。
view.whenLayerView(layer).then(() => {
// get all time dimension values from the service, create an array of dates
const windEpochDates = layer.multidimensionalInfo.variables[0].dimensions[0].values;
const windDates = windEpochDates.map((item) => new Date(item));
// time slider widget initialization
// users can visualize daily wind information for all the time dimension available
const timeSlider = new TimeSlider({
mode: "instant",
view: view,
fullTimeExtent: {
start: new Date(windDates[0]), // Jan 1, 2011,
end: new Date(windDates[windDates.length - 1]) // Dec 31, 2011
},
// set the stops to match the dates coming from time dimension
stops: {
dates: windDates
}
});
});
要基于变量和维度的指定切片显示数据,请将图层的 mosaicRule.multidimensionalDefinition 属性设置为所需维度定义的数组。例如,以下代码片段显示了如何根据给定的 StdZ (深度) 值更新图层的 mosaicRule.multidimensionalDefinition 以显示数据,以响应滑块拇指更改事件。
depthSlider.on(["thumb-change", "thumb-drag"], (delta) => updateRenderer("StdZ", value));
const updateRenderer = promiseUtils.debounce(function (dimensionName, sliderData) {
// set the depth or StdZ dimension of the layer corresponding to the slider's thumb location
const multidimensionalDefinition = layer.mosaicRule.multidimensionalDefinition;
const depthDef = multidimensionalDefinition.find((def) => def.dimensionName === "StdZ");
if (dimensionName === "StdZ") {
if (depthDef.values[0] === sliderData.value) {
return;
}
depthDef.values[0] = sliderData.value;
}
layer.mosaicRule.multidimensionalDefinition = multidimensionalDefinition;
});
multidimensionalSubset 可以在一个图层上设置,以仅显示满足要求的多维数据子集。例如,如果您具有一年中每天的风速和风向数据,但只想显示 10 月份中每一天的数据子集,则可在图层上设置 multidimensionalSubset 属性,如以下代码片段所示。
// Wind speed and direction info for every day of Oct will be available on the layer.
// Users will not be able to access data that falls outside of Oct.
// Only the data intersects the extent will be available to users.
const multidimensionalSubset = new MultidimensionalSubset({
// extent covering california
areaOfInterest: new Extent({
xmax: -12195369.680716056,
xmin: -14166833.514246799,
ymax: 5336486.804891889,
ymin: 3047044.933694898,
spatialReference: {
wkid: 102100
}
}),
subsetDefinitions: [
{
variableName: "Vector-MagDir",
dimensionName: "StdTime",
values: [1412121600000, 1414713600000], // 10/1/14 - 10/31/14
isSlice: false
}
]
});
layer.multidimensionalSubset = multidimensionalSubset;
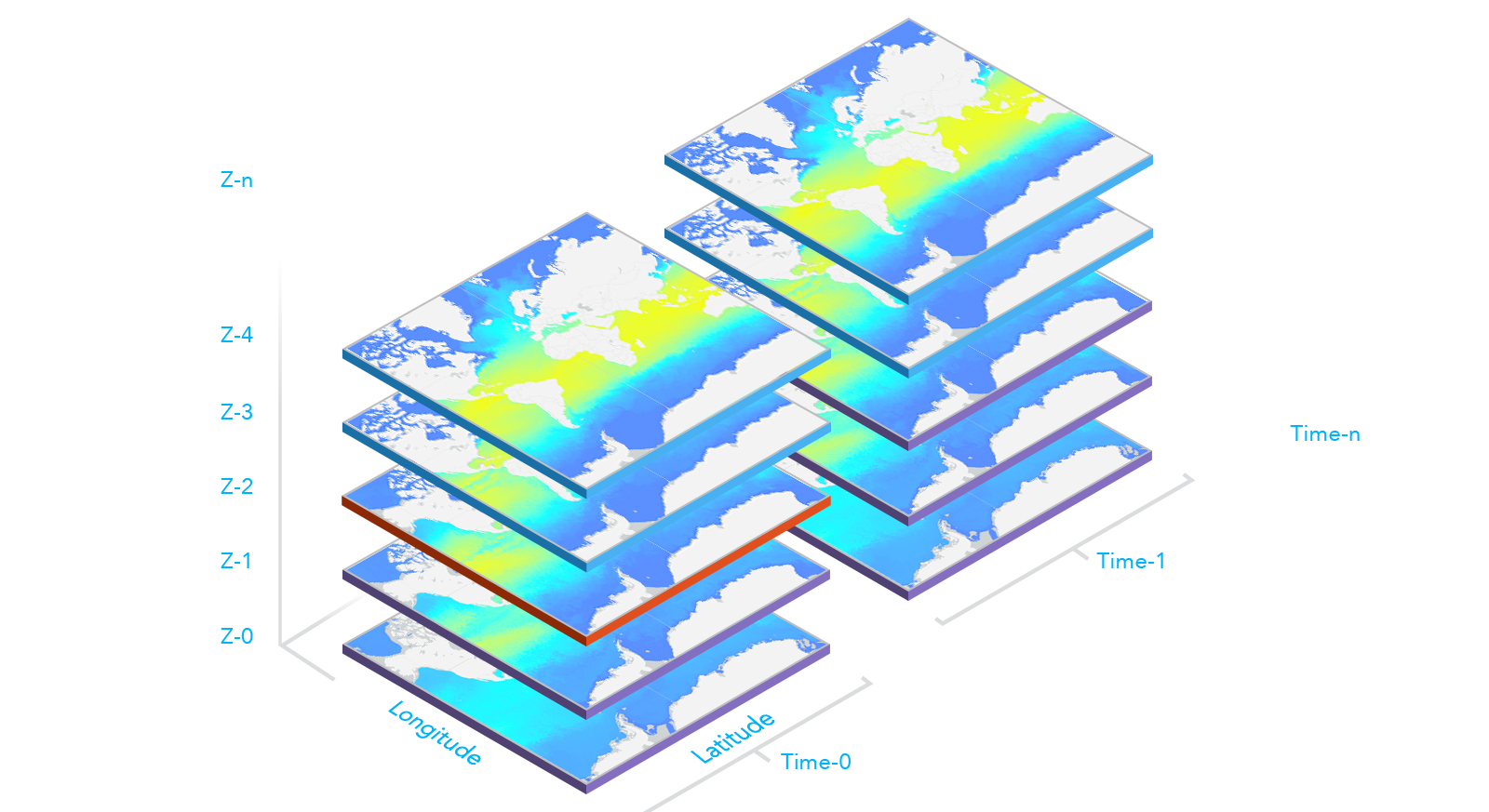
下图说明了在图层上同时设置 multidimensionalDefinition 和 multidimensionalSubset 属性的情况。带有紫色边框的切片是包含在图层的 multidimensionalSubset 中的切片。带有红色边框的切片是图层的 multidimensionalDefinition 以及地图上可见的内容。图层的 multidimensionalDefinition 必须位于 multidimensionalSubset 内,否则地图中不会显示任何内容。
- 另请参阅
构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| Number[] | 使用从 0 开始的波段索引定义波段组合。 更多详情 | ImageryLayer | |
| String | 混合模式用于将图层混合在一起,以便在图层中创建有趣的效果,甚至生成一个看起来像新图层的图层。 更多详情 | ImageryLayer | |
| Object | 描述图层的受支持功能。 更多详情 | ImageryLayer | |
| Number | 压缩质量值。 更多详情 | ImageryLayer | |
| Number | 控制 lerc 压缩算法的容差。 更多详情 | ImageryLayer | |
| String | 服务定义的版权文本。 更多详情 | ImageryLayer | |
| Object | 自定义参数列表,其附加到图层获取的所有资源的 URL 中。 更多详情 | ImageryLayer | |
| String | 类的名称。 更多详情 | Accessor | |
| String | 用于过滤栅格的 SQL where 子句。 更多详情 | ImageryLayer | |
| 效果 | Effect 提供了可在图层上执行的各种过滤函数,以实现类似于图像过滤工作方式的不同视觉效果。 更多详情 | ImageryLayer | |
| Field[] | 图层中的字段数组。 更多详情 | ImageryLayer | |
| FieldsIndex | 便捷属性,可用于按名称对字段进行不区分大小写的查找。 更多详情 | ImageryLayer | |
| String | 导出影像的格式。 更多详情 | ImageryLayer | |
| Extent | 图层的完整范围。 更多详情 | Layer | |
| Boolean | 指示图层是否具有 multidimensionalInfo。 更多详情 | ImageryLayer | |
| String | 分配给图层的唯一 ID。 更多详情 | Layer | |
| Number | 表示服务导出的图片的最大高度。 更多详情 | ImageryLayer | |
| Number | 表示服务导出的图片的最大宽度。 更多详情 | ImageryLayer | |
| String | 定义如何插值像素值。 更多详情 | ImageryLayer | |
| Boolean | 指示图层是否将包含在图例中。 更多详情 | ImageryLayer | |
| String | 指示图层在 LayerList 微件中的显示方式。 更多详情 | Layer | |
| Boolean | 指示图层的资源是否已加载。 更多详情 | Layer | |
| Error | 如果加载时发生错误,则返回 Error 对象。 更多详情 | Layer | |
| String | 表示 load 操作的状态。 更多详情 | Layer | |
| Object[] | 加载时发生的警告列表。 更多详情 | Layer | |
| Number | 图层在视图中可见时的最大比例 (放至最大)。 更多详情 | ImageryLayer | |
| Number | 图层在视图中可见时的最小比例 (缩至最小)。 更多详情 | ImageryLayer | |
| MosaicRule | 定义重叠图像的镶嵌方式。 更多详情 | ImageryLayer | |
| RasterMultidimensionalInfo | 与图层关联的多维信息,如果图层的 hasMultidimensions 属性为 | ImageryLayer | |
| MultidimensionalSubset | 表示栅格数据的多维子集。 更多详情 | ImageryLayer | |
| Number|Number[] | 代表没有可用信息的像素值。 更多详情 | ImageryLayer | |
| String | noData 设置的解释。 更多详情 | ImageryLayer | |
| String |
| ImageryLayer | |
| Number | 图层的不透明度。 更多详情 | Layer | |
| PixelFilterFunction | 处理 pixelData 的函数。 更多详情 | ImageryLayer | |
| String | 栅格源像素类型。 更多详情 | ImageryLayer | |
| Boolean | 指示单击图层中的要素时是否显示弹出窗口。 更多详情 | ImageryLayer | |
| PopupTemplate | 图层的弹出模板。 更多详情 | ImageryLayer | |
| PortalItem | 从中加载图层的门户项目。 更多详情 | ImageryLayer | |
| Field[] | 字段的完整列表,其中包括栅格属性表字段、项目像素值、服务像素值、具有各种服务器定义的函数模板的服务像素值以及栅格属性表字段。 更多详情 | ImageryLayer | |
| RasterFunctionInfo[] | 返回影像服务的栅格函数信息,包括名称、描述、帮助、函数类型以及预配置的栅格函数模板的缩略图。 更多详情 | ImageryLayer | |
| Number | 图层的刷新间隔,以分钟为单位。 更多详情 | ImageryLayer | |
| ClassBreaksRenderer|UniqueValueRenderer|RasterStretchRenderer|RasterShadedReliefRenderer|RasterColormapRenderer|VectorFieldRenderer|FlowRenderer | 分配给图层的渲染器。 更多详情 | ImageryLayer | |
| RasterFunction | 指定应如何渲染请求影像的规则。 更多详情 | ImageryLayer | |
| RasterInfo | 影像服务的源栅格信息。 更多详情 | ImageryLayer | |
| Object | GeoScene REST API 公开的影像服务元数据 JSON。 更多详情 | ImageryLayer | |
| SpatialReference | 影像服务的空间参考。 更多详情 | ImageryLayer | |
| TimeExtent | 图层的时间范围。 更多详情 | ImageryLayer | |
| TimeInfo | TimeInfo 可提供日期字段等信息,用于存储每个要素的开始和结束时间以及图层的 fullTimeExtent。 更多详情 | ImageryLayer | |
| TimeInterval | 基于特定 TimeInterval 的时间数据的临时偏移。 更多详情 | ImageryLayer | |
| String | 用于在某些地方标识它的图层标题,例如 LayerList 微件。 更多详情 | Layer | |
| String | 对于 ImageryLayer,类型总是 "imagery"。更多详情 | ImageryLayer | |
| String | 图层的 REST 端点的 URL。 更多详情 | ImageryLayer | |
| Boolean | 确定图层是否将基于视图的 timeExtent 更新其时态数据。 更多详情 | ImageryLayer | |
| Number | 在其中发布影像服务的 GeoScene Server 版本。 更多详情 | ImageryLayer | |
| Boolean | 指示图层在 View 中是否可见。 更多详情 | Layer |
属性详细信息
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
使用从 0 开始的波段索引定义波段组合。当将 RasterStretchRenderer 应用到图层时,将
bandIds设置为所需波段以获得正确结果。- 默认值:null
-
blendMode String起始版本:GeoScene Maps SDK for JavaScript 4.16
-
混合模式用于将图层混合在一起,以便在图层中创建有趣的效果,甚至生成一个看起来像新图层的图层。与使用透明度 (透明度可能会导致顶部图层褪色) 的方法不同,混合模式通过将图层与其下方的图层进行混合来创建各种生动有趣的结果。
混合图层时,
top layer是应用了混合模式的图层。顶部图层下的所有层都是background layers。默认的混合模式是normal,其中顶部图层简单地显示在背景图层之上。虽然这种默认行为是完全可以接受的,但在图层上使用混合模式可为生成创意地图开辟了无限可能。GroupLayer 中的图层混合在一起,与地图的其余部分隔离开。
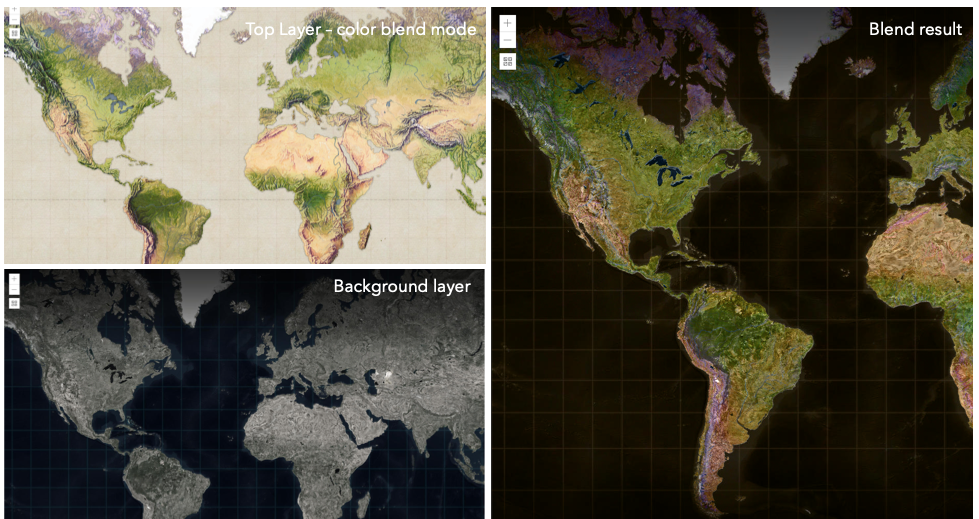
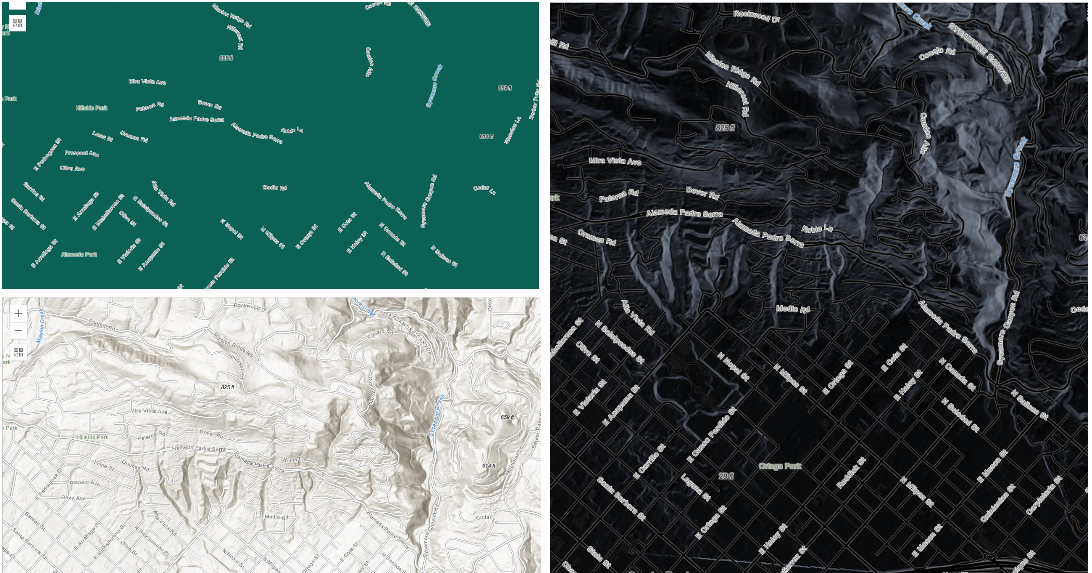
在以下屏幕截图中,复古阴影浮雕图层显示在萤火虫世界影像图层上。
color混合模式应用于复古阴影浮雕,结果看起来像一个新图层。
已知限制
- 3D SceneViews 中的 blendMode 在 BaseTileLayer、ImageryTileLayer、OpenStreetMapLayer、TileLayer、VectorTileLayer、WCSLayer、WebTileLayer、WMTSLayer 和 GroupLayer 中受支持。
- Legend 不支持 blendMode。
- 请参阅打印以了解已知的打印限制。
以下因素会影响混合结果:
- 所有图层的顺序
- 图层不透明度
- 图层中要素的不透明度
- 图层的可见性
- 默认情况下,地图的最底图层绘制在透明背景上。您可以更改 MapView 的背景色。
混合模式 描述 normal 顶部图层显示在背景图层上方。在重叠部分,顶部图层数据会遮挡背景图层数据。 average 使用顶部图层和背景图层的数学平均值。 average混合模式的结果通常类似于将图层不透明度设置为 50% 的效果。亮色混合模式:
以下混合模式会创建比所有图层更亮的结果。在亮色混合模式下,顶部图层中的纯黑色变得透明,从而使背景图层能够透出来。顶部图层的白色将保持不变。任何比纯黑色更亮的颜色都会在不同程度上使顶部图层的颜色变亮,直至纯白色。
亮色混合模式在淡化顶部图层的深色或从结果中移除黑色时非常有用。
plus、lighten和screen模式可用于使深色背景上褪色或深色的图层变亮。混合模式 描述 lighten 比较顶部图层和背景图层并保留浅色。如果顶部图层中的颜色比背景图层中的重叠颜色更暗,则顶部图层中的颜色将变为透明,从而使背景图层完全显示出来。可认为是 darken混合模式的反面。lighter 顶部图层和背景图层的颜色乘以它们的 alpha 值 (图层不透明度和图层数据的不透明度)。再将生成的颜色相加。所有重叠的中间颜色在顶部图层变亮。图层和图层数据的不透明度将影响混合结果。 plus 顶部图层和背景图层中的颜色将相加。所有重叠的中间颜色在顶部图层变亮。此模式也称为 add或linear-dodge。screen 将顶部图层和背景图层中的反转颜色相乘,然后再次反转颜色。生成的颜色将比原始颜色更亮,对比度更小。屏幕可以产生多种不同程度的亮度,具体取决于顶部图层的亮度值。可以认为是 multiply模式的反面。color-dodge 将背景图层中的颜色除以倒置的顶部图层。这将根据顶部图层的值使背景图层变亮。顶部图层越亮,其颜色对背景图层的影响就越大。降低顶部图层和背景图层之间的对比度,从而产生饱和的中间色调和高光。 暗色混合模式:
以下混合模式会创建比所有图层更暗的结果。在暗色混合模式下,顶部图层中的纯白色将变得透明,从而使背景图层能够显示出来。顶部图层的黑色将保持不变。任何比纯白色更深的颜色都会在不同程度上使顶部图层的颜色变暗,直至纯黑色。
multiply混合模式通常用于突出阴影、显示对比度或突出地图的某个方面。例如,当您希望通过地形图层显示高程时,可以在显示在山体阴影上的地形图上使用multiply混合模式。请参阅图层混合简介示例。multiply和darken模式可用于将底图的深色标注显示在顶部图层。请参阅暗色混合示例。color-burn模式适用于彩色顶部图层和背景图层,因为它增加了中间色调的饱和度。它通过使顶部图层和底部图层重叠区域中的像素更接近顶部图层的颜色来增加对比度。当您想要一个对比度大于multiply或darken的效果时,请使用此混合模式。以下屏幕截图显示了如何使用
multiply混合模式来创建一个显示边界和高程的世界物理地图。
混合模式 描述 darken 强调重叠图层中的最暗部分。如果顶部图层中的颜色比背景图层中的重叠颜色更亮,则顶部图层中的颜色将变为透明,从而使背景图层完全显示出来。 multiply 通过将顶部图层和背景图层的颜色相乘来强调重叠图层的最暗部分。顶部图层和背景图层的中间颜色可以更均匀地混合在一起。 color-burn 强化所有图层中的暗色区域。通过将重叠区域中的颜色朝向顶部颜色着色,该模式可增加顶部图层和背景图层之间的对比度。为此,它会反转背景图层的颜色,将结果除以顶部图层的颜色,然后再反转结果。 对比度混合模式:
以下混合模式通过调亮或调暗顶部图层中较亮或较暗的区域来创建对比,通过使用变亮或变暗混合模式来创建混合。对比度混合模式将使比 50% 灰色更亮的颜色变亮 ([128,128,128]),并将比 50% 灰色更深的颜色变暗。50% 的灰色在顶部图层是透明的。根据混合在一起的顶部图层和背景图层的颜色,每种模式都可创建各种结果。
overlay混合模式根据背景图层中颜色的亮度进行计算,而所有其他对比度混合模式根据顶部图层的亮度进行计算。其中一些模式旨在模拟光线穿过顶部图层,有效地投射到其下方图层上的效果。对比度混合模式可用于增加对比度和饱和度,以拥有更鲜艳的色彩,并为您的图层带来冲击力。例如,您可以复制一个图层并在顶部图层上设置
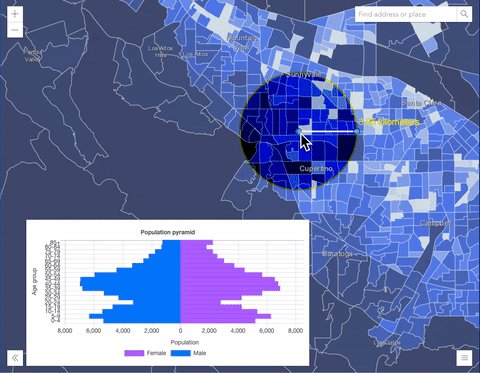
overlay混合模式,以增加图层的对比度和色调。您还可以在深色影像图层上添加具有白色填充符号的多边形图层,并应用soft-light混合模式来增加影像图层的亮度。以下屏幕截图显示了
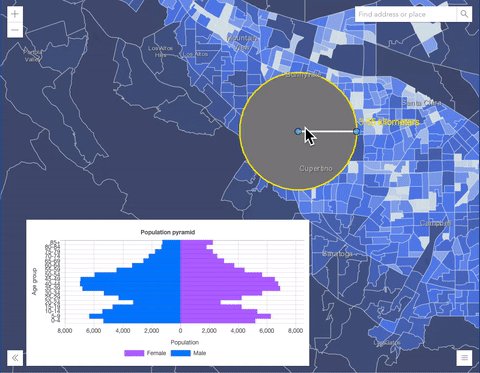
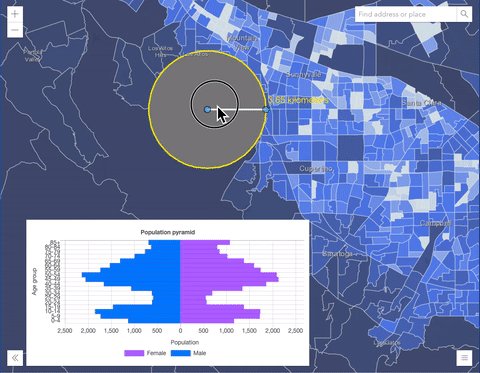
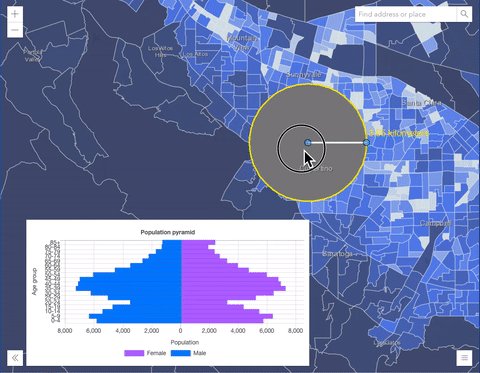
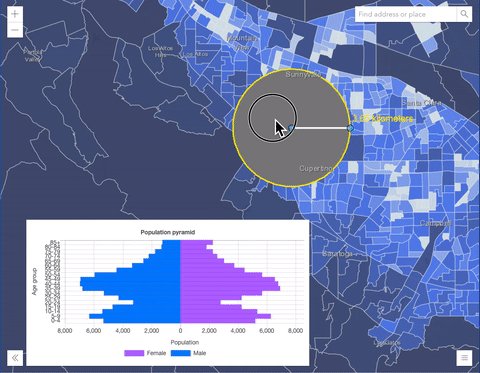
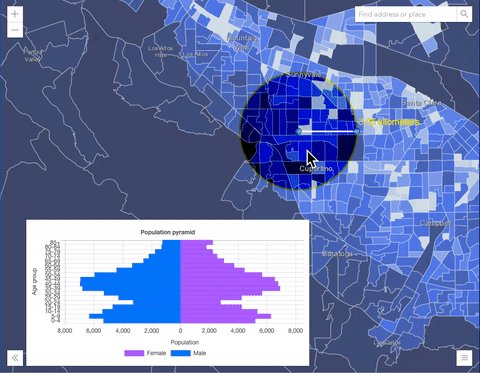
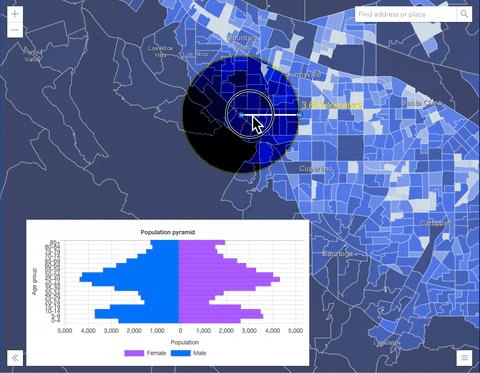
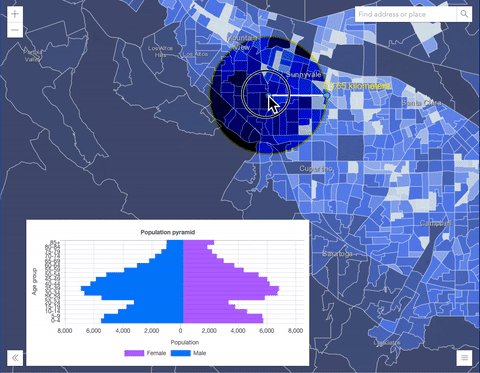
overlay混合模式在 GraphicsLayer 上的效果。左图显示了缓冲区图形图层具有normal混合模式的情景。如您所见,灰色的缓冲区多边形遮挡了与人口普查区域相交的部分。右图显示了将overlay混合模式应用于缓冲区图形图层的情景。overlay混合模式可根据背景图层的颜色使灰色缓冲区多边形变暗或变亮,而人口普查区域图层以亮色突显出来。请在操作中查看此效果。常规混合模式 叠加混合模式 

混合模式 描述 overlay 结合使用 multiply和screen模式,以使顶部图层中的颜色变暗和变亮,而背景图层始终发亮。结果是背景图层中较深的颜色值会强化顶部图层,而背景图层中较浅的颜色会清除顶部图层中的重叠区域。soft-light 将半强度 screen模式应用于较亮的区域,并将半强度multiply模式应用于顶部图层的暗色区域。您可以将soft-light视为overlay模式的更柔和版本。hard-light 根据顶部图层的颜色,对颜色进行相乘或屏蔽。效果类似于在顶部图层上照射刺眼的聚光灯。 vivid-light 根据顶部图层中的颜色,通过增加或减少对比度来使用 color-burn或color-dodge的组合。分量混合模式:
以下混合模式使用主色分量,即色调、饱和度和亮度来混合顶部图层和背景图层。您可以在任何图层上添加具有简单渲染器的要素图层,并在此图层上设置
hue、saturation、color或luminosity混合模式。使用这种技术,您可以创建一个全新的地图。以下截图显示了地形图层与世界山体阴影图层在
luminosity混合模式下的混合效果。结果是一个外观截然不同的地图,它保留了地形图层的亮度,同时采用了山体阴影图层的色调和饱和度。
混合模式 描述 hue 使用顶部图层的色调和背景图层的亮度和饱和度创建效果。 saturation 使用顶部图层的饱和度和背景图层的色调和亮度创建效果。背景图层中没有饱和度的 50% 灰色不会产生任何变化。 luminosity 使用顶部图层的亮度和背景图层的色调和饱和度创建效果。可认为是 color混合模式的反面。color 使用顶部图层的色调和饱和度以及背景图层的亮度创建效果。可认为是 luminosity混合模式的反面。复合混合模式:
以下混合模式可用于掩膜顶部图层、背景图层或两者的内容。
Destination模式用于使用背景图层的数据掩膜顶部图层的数据。Source模式用于使用顶部图层的数据掩膜背景图层的数据。
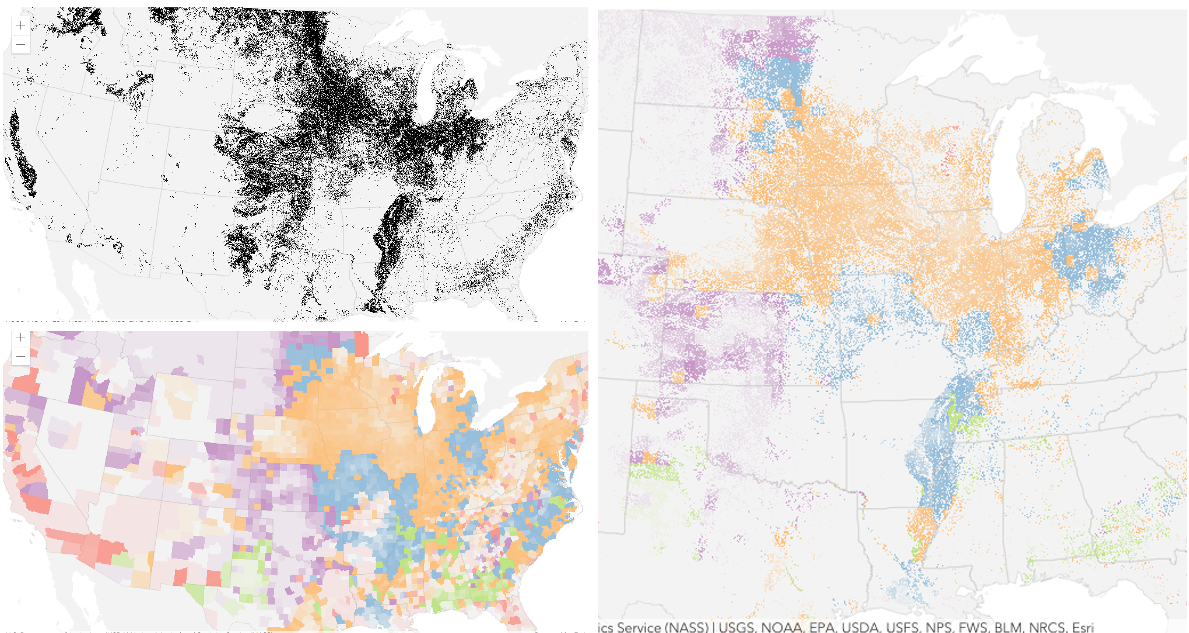
destination-in混合模式可用于通过显示底层地图或提供现象的鸟瞰图来显示聚焦区域,例如地震、动物迁徙或点源污染。查看多个混合和 groupLayer 混合示例,以查看复合混合模式的作用。以下屏幕截图按其在视图中的绘制顺序在左侧分别显示了要素图层和影像图层。影像图层包含土地覆盖分类栅格。要素图层包含 2007 年县农作物数据。右图显示了混合图层的结果,其中在影像图层上设置了
destination-inblendMode。如您所见,效果与原始图层有很大不同。混合结果仅显示种植作物的区域 (影像图层和要素图层重叠的区域)。
混合模式 描述 destination-over 目标/背景图层可覆盖顶部图层。顶部图层绘制在目标图层下方。无论背景图层是透明的还是没有数据,您都会看到顶部图层。 destination-atop 仅当目标/背景图层与顶部图层重叠时,才会绘制目标/背景图层。顶部图层绘制在背景图层下方。无论背景图层是透明的还是没有数据,您都会看到顶部图层。 destination-in 仅当目标/背景图层与顶部图层重叠时,才会绘制目标/背景图层。其他一切都变得透明。 destination-out 目标/背景图层在不与顶部图层相重叠的位置处绘制。其他一切都变得透明。 source-atop 源/顶部图层仅在与背景图层相重叠的位置处绘制。在源图层透明或没有数据的位置处,您都会看到背景图层。 source-in 源/顶部图层仅在与背景图层相重叠的位置处绘制。其他一切都变得透明。 source-out 源/顶部图层在不与背景图层相重叠的位置处绘制。其他一切都变得透明。 xor 顶部图层和背景图层在重叠处变为透明。这两个图层在其他任何地方都是正常绘制的。 反转混合模式:
以下混合模式根据背景图层的颜色反转或抵消颜色。这些混合模式查找顶部图层和背景图层之间的差异。例如,您可以在森林覆盖的两个影像图层上使用
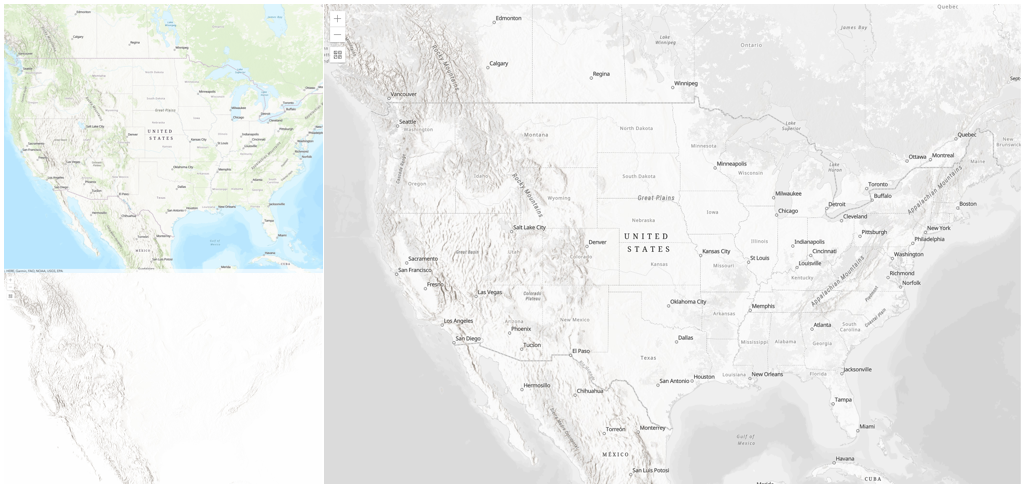
difference或exclusion混合模式,以可视化森林覆盖从一年到另一年的变化。invert混合模式可用于将任何浅色底图转换为深色底图,以适应在弱光条件下工作的人。以下屏幕截图显示了如何使用简单的渲染器在要素图层上设置invert混合模式,从而立即将世界地形底图变为深色主题底图。
混合模式 描述 difference 从较浅颜色中减去重叠颜色中的较深颜色。减去两个具有相同值的像素时,结果为黑色。与黑色混合不会产生任何变化。与白色混合可反转颜色。此混合模式对于对齐具有相似内容的图层非常有用。 exclusion 类似于 difference混合模式,只是生成的图像整体更亮。具有较浅颜色值的重叠区域将变亮,而较暗的重叠颜色值将变为透明。minus 从背景图层的颜色中减去顶部图层的颜色,使混合结果更暗。对于负值,将显示黑色。 invert 在顶部图层和背景图层相重叠的任何位置处,反转背景色。反转混合模式可反转类似于照相底片的图层。 reflect 此混合模式创建的效果就像在图层中添加了闪亮物体或光线区域一样。背景图层中的黑色像素将被忽略,就好像它们是透明的一样。 可能值:"average"|"color-burn"|"color-dodge"|"color"|"darken"|"destination-atop"|"destination-in"|"destination-out"|"destination-over"|"difference"|"exclusion"|"hard-light"|"hue"|"invert"|"lighten"|"lighter"|"luminosity"|"minus"|"multiply"|"normal"|"overlay"|"plus"|"reflect"|"saturation"|"screen"|"soft-light"|"source-atop"|"source-in"|"source-out"|"vivid-light"|"xor"
-
capabilities Object起始版本:GeoScene Maps SDK for JavaScript 4.16
-
描述图层的受支持功能。
- 属性
-
operations Object
描述 ImageryLayer 支持的操作。
- 规范
-
supportsComputeHistograms Boolean
指示图层是否支持来自感兴趣区域的计算直方图操作。
supportsExportImage Boolean指示图层是否支持基于边界框的导出图像操作。
supportsIdentify Boolean指示图层是否支持对像素值执行标识操作。
supportsMeasure Boolean指示图层是否支持测量。
supportsDownload Boolean指示图层是否允许下载源影像。
supportsQuery Boolean指示图层是否支持查询影像的操作。
supportsGetSamples Boolean指示图层是否支持采样操作。
supportsProject Boolean指示图层是否支持几何投影,包括 from/to 影像的空间参考。
supportsComputeStatisticsHistograms Boolean指示图层是否支持从感兴趣区域计算统计数据和直方图的操作。
supportsQueryBoundary Boolean指示图层是否支持查询服务边界的操作。
supportsCalculateVolume Boolean指示高程图层是否支持计算体积的操作。
supportsComputePixelLocation Boolean指示图层是否支持计算像素空间中的像素位置。
query Object
-
compressionTolerance Number
-
控制 lerc 压缩算法的容差。容差定义了压缩影像中像素值的最大可能误差。这是双精度值。
- 默认值:0.01
-
copyright String
-
服务定义的版权文本。
-
customParameters Object起始版本:GeoScene Maps SDK for JavaScript 4.20
-
自定义参数列表,其附加到图层获取的所有资源的 URL 中。它是一个具有键值对的对象,其中 value 是一个字符串。
示例// send a custom parameter to your special service let layer = new ImageryLayer({ url: serviceUrl, customParameters: { "key": "my-special-key" } });
-
起始版本:GeoScene Maps SDK for JavaScript 4.7
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
definitionExpression String
-
用于过滤栅格的 SQL where 子句。仅满足定义表达式的栅格才会显示在 View 中。如果两个属性都在图层上设置,则此属性将覆盖 mosaicRule 的 where 属性。
-
起始版本:GeoScene Maps SDK for JavaScript 4.18
-
Effect 提供了可在图层上执行的各种过滤函数,以实现类似于图像过滤工作方式的不同视觉效果。这种强大的功能允许您将 css filter-like 函数应用于图层以创建自定义视觉效果,以提高地图的制图质量。这是通过将所需效果作为字符串或对象数组应用到图层的
effect属性以设置与比例相关的效果来完成的。注
- 如果需要对满足或不符合指定过滤器要素应用不同的效果,可设置 featureEffect 属性。
- 如果全部应用以下四个属性,则将按以下顺序应用:
featureEffect、effect、opacity 和 blendMode。
已知限制
- 3D SceneViews 中不支持该效果。
- 此效果不能应用于具有热点图渲染器的图层。
- 启用
cluster类型为 featureReduction 的图层不支持此效果。 - 请参阅打印以了解已知的打印限制。
- 默认值:null
- 另请参阅
示例// the following effect will be applied to the layer at all scales // brightness will be applied first, then hue-rotate followed by contrast // changing order of the effects will change the final result layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";// set a scale dependent bloom effect on the layer layer.effect = [ { scale: 36978595, value: "drop-shadow(3px, 3px, 4px)" }, { scale: 18489297, value: "drop-shadow(2px, 2px, 3px)" }, { scale: 4622324, value: "drop-shadow(1px, 1px, 2px)" } ];
-
图层中的字段数组。每个字段都表示一个属性,该属性可能包含图层中每个栅格的值。
-
fieldsIndex FieldsIndexreadonly起始版本:GeoScene Maps SDK for JavaScript 4.21
-
示例
// lookup a field by name, name is case-insensitive const fieldsIndex = layer.fieldsIndex.get("OBjecTID"); // if there's a field by that name, print it to the console if (fieldsIndex) { console.log("fieldsIndex: ", fieldsIndex); }
-
format String
-
导出影像的格式。
可能值:"png"|"png8"|"png24"|"png32"|"jpg"|"bmp"|"gif"|"jpgpng"|"lerc"|"tiff"
-
图层的完整范围。默认情况下,这是全球范围的。可使用此属性设置视图的范围以匹配图层的范围,以便其要素出现在视图中。请参阅以下示例片段。
示例// Once the layer loads, set the view's extent to the layer's fullextent layer.when(function(){ view.extent = layer.fullExtent; });
-
hasMultidimensions Boolean
-
指示图层是否具有 multidimensionalInfo。
-
分配给图层的唯一 ID。如果不是开发人员设置的,它将在加载图层时自动生成。
-
imageMaxHeight Number起始版本:GeoScene Maps SDK for JavaScript 4.4
-
表示服务导出的图片的最大高度。
- 默认值:4100
-
imageMaxWidth Number起始版本:GeoScene Maps SDK for JavaScript 4.4
-
表示服务导出的图片的最大宽度。
- 默认值:15000
-
interpolation String起始版本:GeoScene Maps SDK for JavaScript 4.12
-
定义如何插值像素值。
可能值:"nearest"|"bilinear"|"cubic"|"majority"
-
legendEnabled Boolean起始版本:GeoScene Maps SDK for JavaScript 4.12
-
指示图层是否将包含在图例中。
- 默认值:true
-
指示图层在 LayerList 微件中的显示方式。下面列出了可能的值。
值 描述 show 图层在内容列表中可见。 hide 图层在内容列表中隐藏。 hide-children 如果图层是 GroupLayer、BuildingSceneLayer、KMLLayer、MapImageLayer、TileLayer 或 WMSLayer,则从内容列表中隐藏子图层。 可能值:"show"|"hide"|"hide-children"
- 默认值:"show"
-
指示图层的资源是否已加载。如果为
true,则可访问对象的所有属性。- 默认值:false
-
如果加载时发生错误,则返回 Error 对象。
- 默认值:null
-
表示 load 操作的状态。
值 描述 not-loaded 对象的资源尚未加载。 loading 对象的资源当前正在加载。 loaded 对象的资源已加载且未出现错误。 failed 无法加载对象的资源。有关更多详情,请参阅 loadError。 可能值:"not-loaded"|"loading"|"failed"|"loaded"
- 默认值:not-loaded
-
加载时发生的警告列表。
-
maxScale Number
-
图层在视图中可见时的最大比例 (放至最大)。如果地图放大至超过此比例,则图层将不可见。值为
0表示该图层没有最大比例。maxScale 值应始终小于 minScale 值,并且大于或等于服务规范。- 默认值:0
示例// The layer will not be visible when the view is zoomed in beyond a scale of 1:1,000 layer.maxScale = 1000;// The layer's visibility is not restricted to a maximum scale. layer.maxScale = 0;
-
minScale Number
-
图层在视图中可见时的最小比例 (缩至最小)。如果地图缩小到超过此比例,则图层将不可见。值为
0表示该图层没有最小比例。minScale 值应始终大于 maxScale 值,并且小于或等于服务规范。- 默认值:0
示例// The layer will not be visible when the view is zoomed out beyond a scale of 1:3,000,000 layer.minScale = 3000000;// The layer's visibility is not restricted to a minimum scale. layer.minScale = 0;
-
mosaicRule MosaicRuleautocast
-
定义重叠图像的镶嵌方式。
-
multidimensionalInfo RasterMultidimensionalInforeadonly
-
与图层关联的多维信息,如果图层的 hasMultidimensions 属性为
true。如果已定义,多维信息包含时间和深度/高度等多个维度的数据,并包含多个变量。在图层中定义特定维度的切片是使用 mosaicRule 的 multidimensionalDefinition 属性处理的。
-
multidimensionalSubset MultidimensionalSubsetautocast起始版本:GeoScene Maps SDK for JavaScript 4.25
-
表示栅格数据的多维子集。这包括变量和维度的子集。在图层上定义
multidimensionalSubset时,mosaicRule.multidimensionalDefinition 必须在定义的 multidimensionalSubset 内,否则将不显示任何内容。示例// set a multidimensinalSubset on the imagery layer // so that users can only access sea temperature data in the atlantic ocean // between April 7 - 18, 2014 and at depths between -500 - 0. const multidimensionalSubset = new MultidimensionalSubset({ // area over atlantic ocean areaOfInterest: new Extent({ type: "extent", xmax: 3041935.5384527617, xmin: -10166382.94922227, ymax: 12406741.274438996, ymin: -5908793.695137047, spatialReference: { wkid: 102100 } }), subsetDefinitions: [ { variableName: "water_temp", dimensionName: "StdTime", values: [1396828800000, 1397779200000], // 4/7 - 4/18 isSlice: false }, { variableName: "water_temp", dimensionName: "StdZ", values: [-500, 0], isSlice: false } ], }); layer.multidimensionalSubset = multidimensionalSubset;
-
起始版本:GeoScene Maps SDK for JavaScript 4.12
-
代表没有可用信息的像素值。可以是数字 (所有波段的值相同) 或数组 (每个波段的特定值)。
-
noDataInterpretation String起始版本:GeoScene Maps SDK for JavaScript 4.12
-
noData 设置的解释。
值 描述 any 如果任一波段与 noData值相匹配,则像素是透明的。all 仅当所有波段都与 noData值相匹配,则像素是透明的。可能值:"any"|"all"
-
图层的不透明度。此值的范围在
1和0之间,其中0是 100% 透明,而1为完全不透明。- 默认值:1
示例// Makes the layer 50% transparent layer.opacity = 0.5;
-
pixelFilter PixelFilterFunction
-
处理 pixelData 的函数。
pixelData对象包含一个 pixelBlock 属性,可让您访问客户端上栅格中的所有像素。在
pixelFilter中,您可以遍历在pixelData对象的pixelBlock属性中找到的所有像素并对其进行处理。此函数可用于隐藏视图中的某些像素、更改它们的值以及更改它们的颜色。当图像图层的format为lerc或tiff时,应使用 pixelFilter,因为这些格式会将原始像素数据返回给客户端。示例let layer = new ImageryLayer({ url: // url to the image service pixelFilter: colorize // see the colorize() function below }); // This function is applied to the pixelFilter property of the layer. // It takes the original value of each pixel and converts it to an RGB // representation to color the layer on a blue - red ramp. Blue pixels // represent low values and red pixels represent high values. View the sample // referenced above to see how this function works function colorize(pixelData) { // If there isn't pixelData, a pixelBlock, nor pixels, exit the function if (pixelData === null || pixelData.pixelBlock === null || pixelData.pixelBlock.pixels === null) { return; } // The pixelBlock stores the values of all pixels visible in the view let pixelBlock = pixelData.pixelBlock; // Get the min and max values of the data in the current view let minValue = pixelBlock.statistics[0].minValue; let maxValue = pixelBlock.statistics[0].maxValue; // The mask is an array that determines which pixels are visible to the client let mask = pixelBlock.mask; // The pixels visible in the view let pixels = pixelBlock.pixels; // The number of pixels in the pixelBlock let numPixels = pixelBlock.width * pixelBlock.height; // Calculate the factor by which to determine the red and blue // values in the colorized version of the layer let factor = 255.0 / (maxValue - minValue); // Get the pixels containing temperature values in the only band of the data let band1 = pixels[0]; // Create empty arrays for each of the RGB bands to set on the pixelBlock let rBand = []; let gBand = []; let bBand = []; // Loop through all the pixels in the view for (i = 0; i < numPixels; i++) { // Get the pixel value recorded at the pixel location let tempValue = band1[i]; // Calculate the red value based on the factor let red = (tempValue - minValue) * factor; // Sets a color between blue (lowest) and red (highest) in each band rBand[i] = red; gBand[i] = 0; bBand[i] = 255 - red; } // Set the new pixel values on the pixelBlock (now three bands) pixelData.pixelBlock.pixels = [rBand, gBand, bBand]; pixelData.pixelBlock.pixelType = "u8"; // u8 is used for color }
-
pixelType String
-
栅格源像素类型。
值 每个元素可以包含的值范围 unknown 像素类型未知。 s8 -128 至 127 s16 -32768 至 32767 s32 -2147483648 至 2147483647 u8 0 至 255 u16 0 至 65535 u32 0 至 4294967295 f32 -3.402823466e+38 至 3.402823466e+38 f64 0 至 18446744073709551616 可能值:"unknown"|"s8"|"s16"|"s32"|"u8"|"u16"|"u32"|"f32"|"f64"
-
popupEnabled Boolean
-
指示单击图层中的要素时是否显示弹出窗口。
-
popupTemplate PopupTemplateautocast
-
图层的弹出模板。在图层上进行设置时,popupTemplate 允许用户在单击像素时访问属性并使用视图弹出窗口中的文本或图表显示其值。有关 PopupTemplate 如何与 ImageryLayer 交互的例子,请参阅此示例。
当 Popup.defaultPopupTemplateEnabled 设置为
true时,如果未定义popupTemplate,则自动使用默认弹出模板。示例// displays the temperature stored in the clicked pixel layer.popupTemplate: { title: "Sea Surface Temperature", content: "{Raster.ServicePixelValue}° Celsius" }
-
portalItem PortalItem
-
从中加载图层的门户项目。如果门户项目引用要素服务或场景服务,则可以使用 layerId 属性指定要加载的单个图层。
从版本 4.17 开始,可以从 GeoScene Online 和 GeoScene Enterprise 中托管的要素服务项目加载表。这仅适用于要素图层,如果 FeatureLayer.isTable 返回
true,将成功加载。示例// While this example uses FeatureLayer, this same pattern can be // used for other layers that may be loaded from portalItem ids. const layer = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "caa9bd9da1f4487cb4989824053bb847" } // the first layer in the service is returned });// Set hostname when using an on-premise portal (default is GeoScene Online) // geosceneConfig.portalUrl = "http://myHostName.geoscene.cn/geoscene"; // While this example uses FeatureLayer, this same pattern can be // used for SceneLayers. const layer = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "8d26f04f31f642b6828b7023b84c2188" }, // loads the third item in the given feature service layerId: 2 });// Initialize GeoJSONLayer by referencing a portalItem id pointing to geojson file. const layer = new GeoJSONLayer({ portalItem: new PortalItem({ id: "81e769cd7031482797e1b0768f23c7e1", // optionally define the portal, of the item. // if not specified, the default portal defined is used. // see https://doc.geoscene.cn/javascript/4.25/api-reference/geoscene-config.html#portalUrl portal: new Portal({ url: "https://www.geosceneonline.cn/geoscene" }) } });// This snippet loads a table hosted in GeoScene Online. const table = new FeatureLayer({ portalItem: { // autocasts as geoscene/portal/PortalItem id: "123f4410054b43d7a0bacc1533ceb8dc" } }); // Before adding the table to the map, it must first be loaded and confirm it is the right type. table.load().then(function() { if (table.isTable) { map.tables.add(table); } });
-
字段的完整列表,其中包括栅格属性表字段、项目像素值、服务像素值、具有各种服务器定义的函数模板的服务像素值以及栅格属性表字段。此列表用于图层的 popupTemplate。
在许多影像工作流中,必须在弹出窗口中显示像素值和相关的分类信息 (如果适用)。为满足此要求,在影像服务弹出窗口中使用了额外的栅格字段,如果服务具有额外的 rasterAttributeTable 资源,则表示像素值和相应的属性。这些栅格字段的前缀为
Raster.,表明它们是特殊字段,并避免与服务信息中的字段发生任何潜在冲突。像素值字段
以下是返回不同类型像素值及其描述的栅格字段列表。
服务像素值
在动态镶嵌 (如果适用) 和使用图层的当前 mosaicRule 和 renderingRule 设置完成处理后,
Raster.ServicePixelValue字段可返回标识位置处的像素值。该字段适用于所有影像服务。服务器端动态镶嵌过程仅适用于从镶嵌数据集发布服务的情况。原始服务像素值
在动态镶嵌 (如果适用) 后,
Raster.ServicePixelValue.Raw字段可返回标识位置处的像素值,但无需进一步处理。它使用图层当前的 mosaicRule 和None渲染规则。仅当影像服务信息具有allowRasterFunction: true,并且在rasterFunctionInfos中具有None条目时,此字段才存在。服务器端栅格函数的服务像素值
在动态镶嵌 (如果适用) 并使用任何预定义的服务器端栅格函数进行处理后,
Raster.ServicePixelValue.RFTNAME字段可返回标识位置处的像素值。可用函数列表由影像服务根资源中的rasterFunctionInfos定义,但None函数除外,该函数已映射为原始服务像素值。仅当影像服务信息具有allowRasterFunction: true时,该字段才存在。项目像素值
Raster.ItemPixelValue字段返回一个像素值,该值表示影像服务中每个单独影像的像素值。这仅适用于从镶嵌数据集发布的影像服务。可以使用 identify 或 getSamples 方法从影像服务中检索它。例如,对于从具有以下栅格函数的镶嵌数据集发布的服务:
rasterFunctionInfos": [ { "name": "None", "description": "", "help": ""}, { "name": "EVI", "description": "", "help": ""}], { "name": "VI", "description": "", "help": ""} ]您可拥有以下附加栅格字段:
Raster.ServicePixelValue、Raster.ServicePixelValue.Raw、Raster.ServicePixelValue.EVI、Raster.ServicePixelValue.VI和Raster.ItemPixelValue。像素值字段支持格式化。由于影像服务可以具有多个波段,所以像素值代表多个波段,不应将其假定为单个数字。格式化值时需要考虑这一点。
像素值的分类属性字段
使用分类数据 (例如土地覆盖数据) 时,影像服务信息可能具有关联的
rasterAttributeTable资源,通过hasRasterAttributeTable标志在根资源中指示。栅格属性表通常具有一个Value字段,表中的每条记录都代表一个映射到关联分类字段的像素值,例如 ClassName (Raster.ClassName)、Count (Raster.Count) 或表示颜色 (Raster.Red、Raster.Green和Raster.Blue) 字段的值。矢量字段
Raster.Magnitude和Raster.Direction字段可从具有矢量字段的多维数据集中返回量级和方向值。示例layer.when(() => { // print out field names returned in layer.rasterFields layer.rasterFields.forEach((field) => { console.log(field.name); }); });
-
rasterFunctionInfos RasterFunctionInfo[]readonly起始版本:GeoScene Maps SDK for JavaScript 4.22
-
返回影像服务的栅格函数信息,包括名称、描述、帮助、函数类型以及预配置的栅格函数模板的缩略图。
- 默认值:null
-
refreshInterval Number起始版本:GeoScene Maps SDK for JavaScript 4.6
-
图层的刷新间隔,以分钟为单位。值
0表示不刷新。- 默认值:0
- 另请参阅
示例// the layer will be refreshed every 6 seconds. layer.refreshInterval = 0.1;
-
起始版本:GeoScene Maps SDK for JavaScript 4.11
-
分配给图层的渲染器。渲染器定义了如何可视化影像图层中的像素。根据渲染器类型,像素可能会跨色带拉伸、分类、具有基于值的不同符号或显示地貌晕渲。
如果渲染器和 pixelFilter 都应用于 ImageryLayer,则 pixelFilter 将覆盖渲染器。
-
renderingRule RasterFunctionautocast
-
指定应如何渲染请求影像的规则。当应用 renderingRule 时,服务器将返回更新的服务信息,该信息反映了渲染规则定义的自定义处理。
示例const stretchFunction = new RasterFunction({ functionName: "Stretch", functionArguments: { StretchType: 5, // (0 = None, 3 = StandardDeviation, 4 = Histogram Equalization, 5 = MinMax, 6 = PercentClip, 9 = Sigmoid) Min: 0, Max: 255, Raster: "$$" // $$(default) refers to the entire image service, $2 refers to the second image of the image service }, outputPixelType: "u8" }); const colorFunction = new RasterFunction({ functionName: "Colormap", functionArguments: { ColorrampName: "Temperature", // other examples: "Slope", "Surface", "Blue Bright".... Raster: stretchFunction // chaining multiple rasterfunctions } }); const imageryLayer = new ImageryLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/ScientificData/SeaTemperature/ImageServer" }); imageryLayer.renderingRule = colorFunction; // Set rendering rule to the raster function
-
起始版本:GeoScene Maps SDK for JavaScript 4.12
-
影像服务的源栅格信息。必须先加载图层,然后才能访问 serviceRasterInfo。
-
sourceJSON Object起始版本:GeoScene Maps SDK for JavaScript 4.13
-
GeoScene REST API 公开的影像服务元数据 JSON。虽然最常用的属性直接在 ImageryLayer 类上公开,但此属性允许访问影像服务返回的所有信息。如果在使用较旧版本的 API 构建的应用程序中工作,该应用程序需要访问较新版本的影像服务属性,则此属性非常有用。
-
-
影像服务的空间参考。
-
timeExtent TimeExtentautocast起始版本:GeoScene Maps SDK for JavaScript 4.14
-
图层的时间范围。当图层的 useViewTime 为
false时,图层指示视图根据此时间范围显示图层中的数据。如果useViewTime为true,并且设置了图层和视图时间范围,则将显示位于视图和图层时间范围的相交范围内的要素。例如,如果图层的时间范围设置为显示 1970 年至 1975 年间的要素,并且视图的时间范围设置为 1972-1980,则要素图层的有效时间为 1972-1975。- 默认值:null
示例if (!layer.useViewTime) { if (layer.timeExtent) { console.log("Current timeExtent:", layer.timeExtent.start, " - ", layer.timeExtent.end} } else { console.log("The layer will display data within the view's timeExtent."); console.log("Current view.timeExtent:", view.timeExtent.start, " - ", view.timeExtent.end} } }// set the timeExtent on the layer and useViewTime false // In this case, the layer will honor its timeExtent and ignore // the view's timeExtent const layer = new ImageryLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/ScientificData/SeaTemperature/ImageServer", timeExtent: { start: new Date(2014, 4, 18), end: new Date(2014, 4, 19) }, useViewTime: false });// timeExtent is set on the layer and the view // In this case, the layer will display features that fall // within the intersection of view and layer time extents // features within Jan 1, 1976 - Jan 1, 1981 will be displayed const view = new MapView({ timeExtent: { start: new Date(1976, 0, 1), end: new Date(2002, 0, 1) } }); const layer = new FeatureLayer({ url: myUrl, timeExtent: { start: new Date(1974, 0, 1), end: new Date(1981, 0, 1) } });
-
起始版本:GeoScene Maps SDK for JavaScript 4.11
-
TimeInfo 可提供日期字段等信息,用于存储每个要素的开始和结束时间以及图层的 fullTimeExtent。
timeInfo属性及其startField和endField属性必须在图层初始化时进行设置,如果它是为 CSVLayer、GeoJSONLayer 或从客户端要素初始化的 FeatureLayer 设置的。timeInfo的 fullTimeExtent 是根据其startField和endField属性自动计算的。加载图层后无法更改 timeInfo 参数。- 默认值:null
示例// create geojson layer from usgs earthquakes geojson feed const geojsonLayer = new GeoJSONLayer({ url: "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson", copyright: "USGS Earthquakes", fields: [ { "name": "mag", "type": "double" }, { "name": "place", "type": "string" }, { "name": "time", "type": "date" }, // date field { "name": "depth", "type": "double" } ], // timeInfo can be used to do temporal queries // set the startField and endField. // timeExtent is automatically calculated from the // the start and end date fields // The date values must be in milliseconds number from the UNIX epoch specified in UTC. timeInfo: { startField: "time" } });
-
timeOffset TimeIntervalautocast起始版本:GeoScene Maps SDK for JavaScript 4.14
-
基于特定 TimeInterval 的时间数据的临时偏移。这允许用户叠加两个或多个具有不同时间范围的时间感知型图层中的要素。例如,如果图层具有记录了 1970 年的数据,则 2 年的偏移值会暂时将数据移动到 1972 年。然后,您可将此数据与 1972 年记录的数据相叠加。时间偏移只能用于显示目的。查询和选择不受偏移量的影响。
- 默认值:null
示例// Offset a CSV Layer containing hurricanes from 2015 so that they appear in 2019 (+4 years). let layer = new CSVLayer({ url: `hurricanes-and-storms-2015.csv`, timeOffset: { value: 4, unit: "years" }, timeInfo: { startField: "ISO_time" }, renderer: { type: "simple", symbol: { type: "simple-marker", size: 6, color: "red", outline: { width: 0.5, color: "black" } } } });
-
用于在某些地方标识它的图层标题,例如 LayerList 微件。
如果图层是从门户项目加载的,则将使用门户项目的标题。如果图层作为 webmap 或 webscene 的一部分加载,则将使用存储在 webmap/webscene 中的图层标题。
-
type Stringreadonly
-
对于 ImageryLayer,类型总是 "imagery"。
-
url String
-
图层的 REST 端点的 URL。URL 可以指向 GeoScene Enterprise 或 GeoScene Online 上的资源。
示例// This url must point to an Image Service let layer = new ImageryLayer({ url: "http://sampleserver6.arcgisonline.com/geoscene/rest/services/CharlotteLAS/ImageServer" });
-
useViewTime Boolean起始版本:GeoScene Maps SDK for JavaScript 4.14
-
确定图层是否将基于视图的 timeExtent 更新其时态数据。当为
false时,无论视图是否发生更改,图层都将根据图层的 timeExtent 显示其时态数据。此属性为true时,如果设置了视图和图层时间范围,则将显示位于视图和图层时间范围交集内的要素。例如,如果图层的时间范围设置为显示 1970 年至 1975 年间的要素,并且视图的时间范围设置为 1972-1980,则要素图层的有效时间为 1972-1975。- 默认值:true
示例if (featureLayer.useViewTime) { console.log("Displaying data between:", view.timeExtent.start, " - ", view.timeExtent.end); }
-
version Numberreadonly
-
在其中发布影像服务的 GeoScene Server 版本。
示例// Prints the version number to the console, e.g. 10.2, 10.3, 10.41 console.log(layer.version);
-
- 默认值:true
示例// The layer is no longer visible in the view layer.visible = false;
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
如果 load() 操作已在进行中,则取消它。 更多详情 | Layer | ||
| Promise<ImageAngleResult> | 计算 ImageryLayer 在给定位置处的旋转角度。 更多详情 | ImageryLayer | |
| Promise<Object> | 基于提供的 ImageHistogramParameters 计算直方图。 更多详情 | ImageryLayer | |
| Promise<ImagePixelLocationResult> | 基于输入几何计算影像列和行中的相应像素位置。 更多详情 | ImageryLayer | |
| Promise<Object> | 为提供的 ImageHistogramParameters 计算 statistics 和 histograms。 更多详情 | ImageryLayer | |
| Promise<LayerView> | 将图层添加到 Map.layers 集合并且必须为其创建图层视图时,由视图调用,例如 MapView 和 SceneView。 更多详情 | Layer | |
| PopupTemplate | 为图层创建一个默认弹出模板,使用图层的所有字段进行填充。 更多详情 | ImageryLayer | |
销毁图层和任何相关资源 (包括其 portalItem,如果它是图层上的属性)。 更多详情 | Layer | ||
| Boolean | 在实例上触发事件。 更多详情 | Layer | |
| Promise<Object> | 在图层可用时,获取图层的自定义属性数据。 更多详情 | Layer | |
| Promise<Object> | 使用 export REST 操作返回图像,该操作显示 ImageryLayer 中的数据。 更多详情 | ImageryLayer | |
| Promise<RasterInfo> | 为指定的渲染规则生成栅格信息。 更多详情 | ImageryLayer | |
| Promise<Object> | 获取影像服务中目录项目的影像坐标系信息。 更多详情 | ImageryLayer | |
| Promise<RasterInfo> | 更多详情 | ImageryLayer | |
| Promise<ImageSampleResult> | 返回给定几何的采样点位置、像素值和源数据的相应分辨率。 更多详情 | ImageryLayer | |
| Boolean | 指示实例上是否存在与提供的事件名称相匹配的事件监听器。 更多详情 | Layer | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Promise<ImageIdentifyResult> | 向 GeoScene REST 影像服务发送请求,以根据指定的 ImageIdentifyParameters 来标识内容。 更多详情 | ImageryLayer | |
| Boolean |
| Layer | |
| Boolean |
| Layer | |
| Boolean |
| Layer | |
| Promise | 加载此类引用的资源。 更多详情 | Layer | |
| Object | 在实例上注册事件处理程序。 更多详情 | Layer | |
| Promise<number[]> | 对影像服务执行查询,并返回栅格的对象 ID 数组。 更多详情 | ImageryLayer | |
| Promise<number> | 对影像服务执行查询,并返回满足查询条件的栅格数。 更多详情 | ImageryLayer | |
| Promise<FeatureSet> | 对影像服务执行查询并返回一个 FeatureSet,一旦 promise 解析,就可使用 | ImageryLayer | |
执行 pixelFilter 函数并重新绘制图层。 更多详情 | ImageryLayer | ||
获取图层的所有数据。 更多详情 | ImageryLayer | ||
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Promise | 一旦创建了类的实例,就可以使用 | Layer |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
computeAngles(parameters, requestOptions){Promise<ImageAngleResult>}起始版本:GeoScene Maps SDK for JavaScript 4.22beta
-
计算 ImageryLayer 在给定位置处的旋转角度。此操作在 3.1 及更高版本中受支持。
参数自动转换自 Object指定用于计算角度的参数。
requestOptions Objectoptional用于数据请求的附加选项(将覆盖构造期间定义的 requestOptions)。
返回类型 描述 Promise<ImageAngleResult> 解析后,返回包含计算的北角和向上角的 ImageAngleResult 实例。
-
起始版本:GeoScene Maps SDK for JavaScript 4.18
-
基于提供的 ImageHistogramParameters 计算直方图。如果未指定渲染规则和镶嵌规则,则将使用图层上的当前设置。在 GeoScene Server 1.4 或更高版本中,使用镶嵌数据集或栅格数据集发布的影像服务均支持此操作。此操作的结果包含根据给定范围计算的直方图。
参数自动转换自 Object指定用于计算直方图的参数。
requestOptions Objectoptional用于数据请求的附加选项(将覆盖构造期间定义的 requestOptions)。
返回类型 描述 Promise<Object> 解析为包含直方图结果的对象。有关详细信息,请参阅下面的对象规范表。 属性 类型 描述 histograms[] RasterHistogram 包含栅格直方图的结果。 示例// set the pixel size parameter to match the current // resolution of the view and spatial reference let pixelSize = { x:view.resolution, y:view.resolution, spatialReference: { wkid: view.spatialReference.wkid } } // set the histogram parameters to request // data for the current view extent and resolution let params = new ImageHistogramParameters({ geometry: view.extent, pixelSize: pixelSize }); // request for histograms for the specified parameters layer.computeHistograms(params).then(function(results){ // results are returned and process it as needed. console.log("histograms and stats", results); }) .catch(function(err){ console.log("err", err) });
-
computePixelSpaceLocations(parameters, requestOptions){Promise<ImagePixelLocationResult>}起始版本:GeoScene Maps SDK for JavaScript 4.22
-
基于输入几何计算影像列和行中的相应像素位置。需要栅格目录项目具有有效的
icsToPixel资源。参数parameters ImagePixelLocationParameters指定用于计算影像空间像素位置的参数。
requestOptions Objectoptional用于数据请求的附加选项(将覆盖构造期间定义的 requestOptions)。
返回类型 描述 Promise<ImagePixelLocationResult> 解析后,返回 ImagePixelLocationResult 的实例,其中包含每个输入几何的列和行的 x 和 y 值。
-
起始版本:GeoScene Maps SDK for JavaScript 4.18
-
为提供的 ImageHistogramParameters 计算 statistics 和 histograms。如果未指定渲染规则和镶嵌规则,则将使用图层上的当前设置。在 GeoScene Server 1.4 或更高版本中,使用镶嵌数据集或栅格数据集发布的影像服务均支持此操作。此操作的结果包含根据给定范围计算的统计信息和直方图。
参数自动转换自 Object指定用于计算统计信息和直方图的参数。
requestOptions Objectoptional用于数据请求的附加选项(将覆盖构造期间定义的 requestOptions)。
返回类型 描述 Promise<Object> 解析为包含直方图和统计信息结果的对象。有关详细信息,请参阅下面的对象规范表。 属性 类型 描述 histograms[] RasterHistogram 包含栅格直方图的结果。 bandStatistics[] RasterBandStatistics 栅格波段统计。 示例// set the pixel size parameter to match the current // resolution of the view and spatial reference let pixelSize = { x:view.resolution, y:view.resolution, spatialReference: { wkid: view.spatialReference.wkid } } // set the histogram parameters to request // data for the current view extent and resolution let params = new ImageHistogramParameters({ geometry: view.extent, pixelSize: pixelSize }); // request for histograms and statistics for the specified parameters layer.computeStatisticsHistograms(params).then(function(results){ // results are returned and process it as needed. console.log("histograms and stats", results); }) .catch(function(err){ console.log("err", err) });
-
将图层添加到 Map.layers 集合并且必须为其创建图层视图时,由视图调用,例如 MapView 和 SceneView。此方法在内部使用,没有直接调用它的用例。
参数view *父视图。
options Objectoptional指定附加选项的对象。有关此对象所需的属性,请参阅下面的对象规范表。
规范signal AbortSignaloptional中止 layerview 创建的信号。
返回类型 描述 Promise<LayerView> 使用 LayerView 实例解析。
-
createPopupTemplate(options){PopupTemplate}起始版本:GeoScene Maps SDK for JavaScript 4.11
-
为图层创建一个默认弹出模板,使用图层的所有字段进行填充。
参数options CreatePopupTemplateOptionsoptional用于创建弹出模板的选项。
返回类型 描述 PopupTemplate 弹出模板,如果图层没有任何字段,则为 null。
-
destroy()inherited起始版本:GeoScene Maps SDK for JavaScript 4.17
-
销毁图层和任何相关资源 (包括其 portalItem,如果它是图层上的属性)。一旦图层被破坏,则无法再使用。
被破坏的图层将从其父对象中移除,例如 Map、WebMap、WebScene、Basemap、Ground 或 GroupLayer。
-
起始版本:GeoScene Maps SDK for JavaScript 4.5
-
在实例上触发事件。仅当创建此类的子类时,才应使用此方法。
参数type String事件的名称。
event Objectoptional事件有效负载。
返回类型 描述 Boolean 如果监听器收到通知,则为 true
-
使用 export REST 操作返回图像,该操作显示 ImageryLayer 中的数据。
参数extent Extent要导出的图像的范围。
width Number图像的宽度,以像素为单位。
height Number图像的高度,以像素为单位。
options Objectoptional参数选项是具有以下属性的对象。
规范signal AbortSignaloptional中止请求的 AbortSignal。如果取消,则承诺将被拒绝,并返回一个名为
AbortError的错误。另请参见 AbortController。返回类型 描述 Promise<Object> 解析为包含导出影像参数的对象,包括 PixelData。 pixelData包含 pixelBlock,它可返回图像中的每个像素。使用此对象以调用 export REST 操作。
-
generateRasterInfo(renderingRule, options){Promise<RasterInfo>}起始版本:GeoScene Maps SDK for JavaScript 4.12
-
为指定的渲染规则生成栅格信息。
参数自动转换自 Object用于请求栅格信息的渲染规则。
options Objectoptional具有以下属性的对象。
规范signal AbortSignaloptional可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被拒绝,并具有一个名为
AbortError的错误。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回类型 描述 Promise<RasterInfo> 解析后,将返回包含特定于所请求渲染规则的信息的 RasterInfo。
-
起始版本:GeoScene Maps SDK for JavaScript 4.13
-
获取影像服务中目录项目的影像坐标系信息。返回的对象可用于设置 2D MapView 的 spatialReference 和 extent,以便图像可以在其原始坐标系中显示。影像服务必须具有目录功能。
参数rasterId Number栅格目录 id。
options Objectoptional具有以下属性的对象。
规范signal AbortSignaloptional可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被拒绝,并具有一个名为
AbortError的错误。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回类型 描述 Promise<Object> 解析后,返回包含栅格目录项目的影像坐标系的对象。 示例// get image coordinate system of the specified catalog item // for example Raster.OBJECTID = 1600 layer.getCatalogItemICSInfo(imageId).then(function(info) { // create a spatialReference object and set its // imageCoordinateSystem property let sr = { // autocasts to geoscene/geometry/SpatialReference imageCoordinateSystem: { id: imageId } }; // Calculate an extent for the mapview based on the image's extent // in its original coordinate system const width = document.getElementById("viewDiv").getBoundingClientRect().width; const height = document.getElementById("viewDiv").getBoundingClientRect().height; const newExt = info.icsExtent.clone(); const scaleFactor = 5; newExt.xmin = (newExt.xmin + newExt.xmax - width * scaleFactor) / 2; newExt.xmax = newExt.xmin + width * scaleFactor; newExt.ymin = (newExt.ymin + newExt.ymax - height * scaleFactor) / 2; newExt.ymax = newExt.ymin + height * scaleFactor; newExt.spatialReference = sr; // set the MapView's spatialReference to the image's coordinate system // and the extent to the extent calculated above view = new MapView({ container: "viewDiv", map: map, spatialReference: sr, extent: newExt }); });
-
getCatalogItemRasterInfo(rasterId, options){Promise<RasterInfo>}起始版本:GeoScene Maps SDK for JavaScript 4.13
-
参数rasterId Number
栅格目录 id。
options Objectoptional具有以下属性的对象。
规范signal AbortSignaloptional可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被拒绝,并具有一个名为
AbortError的错误。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回类型 描述 Promise<RasterInfo> 解析后,将返回包含特定于目录项目信息的 RasterInfo。
-
getSamples(parameters, requestOptions){Promise<ImageSampleResult>}起始版本:GeoScene Maps SDK for JavaScript 4.20
-
返回给定几何的采样点位置、像素值和源数据的相应分辨率。当输入几何是 polyline、extent 或 polygon 时,采样将基于 sampleCount 或 sampleDistance 参数。当几何为 point 或 multipoint 时,直接使用点或多点。
响应中的样本位置数基于
sampleDistance或sampleCount参数,并且不能超过影像服务施加的限制。样本点位于提供的几何和栅格项目轮廓线的交点处。它们也由 mosaicRule 和 pixelSize 参数进行过滤。参数自动转换自 ObjectgetSamples 操作中使用的参数。
requestOptions Objectoptional用于数据请求的附加选项(将覆盖构造期间定义的 requestOptions)。
返回类型 描述 Promise<ImageSampleResult> 解析后,返回包含 ImageSamples 数组的 ImageSampleResult。 示例// get all sample points along a polyline // at the specified sample distance and pixel size const param = { geometry: polyline returnFirstValueOnly: false, // resolution - unit of the view's spatial reference pixelSize: { x:12, y:12, spatialReference: view.spatialReference }, interpolation: "nearest", // unit of the geometry's spatial reference is used sampleDistance: 30, outFields: ["*"] }; imageryLayer.getSamples(param).then((results) => { // use the getSamples results as needed. console.log(results); }) .catch(function(error){ console.log(error) })
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
identify(parameters, requestOptions){Promise<ImageIdentifyResult>}起始版本:GeoScene Maps SDK for JavaScript 4.18
-
向 GeoScene REST 影像服务发送请求,以根据指定的 ImageIdentifyParameters 来标识内容。如果未指定渲染规则和镶嵌规则,则将使用当前图层设置。
参数自动转换自 Object标识操作中使用的标识参数。
requestOptions Objectoptional用于数据请求的附加选项(将覆盖构造期间定义的 requestOptions)。
返回类型 描述 Promise<ImageIdentifyResult> 解析后,将返回 ImageIdentifyResult。
-
isFulfilled()可用于验证创建类的实例是否已完成 (已解决或已拒绝)。如果满足,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已完成 (已解决或已拒绝)。
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已解决。
-
加载此类引用的资源。如果视图是使用地图实例构造的,则此方法会自动为 View 及其在 Map 中引用的所有资源执行。
开发人员在访问不会在 View 中加载的资源时,必须调用此方法。
load()方法仅在第一次调用时触发资源的加载。随后的调用将返回相同的 promise。可以提供一个
signal来停止对Loadable实例加载状态感兴趣。当信号中止时,实例不会停止其加载过程,只有 cancelLoad 可以中止它。参数signal AbortSignaloptional可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被拒绝,并具有一个名为
AbortError的错误。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回类型 描述 Promise 资源已加载时解析。
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。
参数要侦听的事件或者事件数组。
listener Function事件触发时要调用的函数。
返回类型 描述 Object 返回具有 remove()方法的事件处理程序,可调用该方法来停止侦听事件。属性 类型 描述 remove Function 调用时,从事件中移除侦听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
起始版本:GeoScene Maps SDK for JavaScript 4.21
-
对影像服务执行查询,并返回栅格的对象 ID 数组。
参数optional 自动转换自 Object指定查询参数。如果未指定任何参数,则返回满足图层配置/过滤器的所有对象 ID。
requestOptions Objectoptional用于数据请求的附加选项(将覆盖构造期间定义的 requestOptions)。
返回类型 描述 Promise<number[]> 解析后,返回一个数字数组,表示满足查询的栅格的对象 ID。
-
起始版本:GeoScene Maps SDK for JavaScript 4.21
-
对影像服务执行查询,并返回满足查询条件的栅格数。
参数optional 自动转换自 Object指定查询参数。如果未指定任何参数,则返回满足图层配置/过滤器的所有栅格的计数。
requestOptions Objectoptional用于数据请求的附加选项(将覆盖构造期间定义的 requestOptions)。
返回类型 描述 Promise<number> 解析后,可返回满足查询的栅格数。 示例const query = new Query({ where: "LowPS <= 30" }); layer.queryRasterCount(query).then(function(result){ // use the count of rasters console.log("queryRasterCount", result) });
-
queryRasters(query, requestOptions){Promise<FeatureSet>}起始版本:GeoScene Maps SDK for JavaScript 4.18
-
对影像服务执行查询并返回一个 FeatureSet,一旦 promise 解析,就可使用
.then()方法访问该要素集。FeatureSet 包含一组 Graphic 要素。参数自动转换自 Object指定查询参数。如果未指定任何参数,则返回满足图层配置/过滤器的所有要素。
requestOptions Objectoptional用于数据请求的附加选项(将覆盖构造期间定义的 requestOptions)。
返回类型 描述 Promise<FeatureSet> 解析后,将返回包含图形数组的 FeatureSet。 示例let params = new Query({ // Define query parameters here }); layer.queryRasters(params).then(function(response){ // The response is a FeatureSet if results are found });
-
redraw()
-
执行 pixelFilter 函数并重新绘制图层。
示例// function defined in layer.pixelFilter is re-executed layer.redraw();
-
refresh()起始版本:GeoScene Maps SDK for JavaScript 4.6
-
获取图层的所有数据。
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
起始版本:GeoScene Maps SDK for JavaScript 4.6
-
一旦创建了类的实例,就可以使用
when()。此方法接受两个输入参数:callback函数和errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回类型 描述 Promise 返回 callback结果的新承诺,可用于链接其他函数。示例// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
类型定义
-
PixelData
-
一个对象,为用户提供对图层中的像素及其值的访问。有关每个属性的详细信息,请参阅下面的对象规范表。该对象用作 pixelFilter() 函数的输入,用于过滤和处理块中的每个像素。
- 属性
-
extent Extent
pixelBlock的范围。pixelBlock PixelBlock表示视图中像素的对象。这为用户提供了通过此对象的 pixels 属性访问客户端上每个像素的权限。
-
PixelFilterFunction(pixelData)
-
pixelFilter 属性的函数定义。有关更多详细信息,请参阅 pixelFilter 文档中的示例代码段。
参数pixelData PixelData一个对象,为用户提供对图层中的像素及其值的访问。
-
RasterBandStatistics Object起始版本:GeoScene Maps SDK for JavaScript 4.18
-
返回的栅格统计信息,该信息符合 computeStatisticsHistograms() 方法中指定的 ImageHistogramParameters。
-
RasterFunctionInfo Object起始版本:GeoScene Maps SDK for JavaScript 4.22
-
随影像服务一起发布的栅格函数。
-
RasterHistogram Object起始版本:GeoScene Maps SDK for JavaScript 4.18
-
返回的栅格直方图信息,该信息符合 computeHistograms() 或 computeStatisticsHistograms() 方法中指定的 ImageHistogramParameters。
事件概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| {view: View,layerView: LayerView} |
创建图层的 LayerView 并在视图中呈现后触发。 更多详情 |
Layer | |
| {view: View,error: Error} |
将图层添加到地图后,在创建 LayerView 期间出现错误时触发。 更多详情 |
Layer | |
| {view: View,layerView: LayerView} |
销毁图层的 LayerView 并不再在视图中呈现后触发。 更多详情 |
Layer | |
| {dataChanged: Boolean} |
如果图层设置了 refreshInterval 或调用了 refresh() 方法时触发。 更多详情 |
ImageryLayer |
事件详细说明
-
layerview-createinherited
-
创建图层的 LayerView 并在视图中呈现后触发。
示例// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });
-
layerview-create-errorinherited
-
将图层添加到地图后,在创建 LayerView 期间出现错误时触发。
示例// This function fires when an error occurs during the creation of the layer's layerview layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });
-
refresh起始版本:GeoScene Maps SDK for JavaScript 4.21
-
如果图层设置了 refreshInterval 或调用了 refresh() 方法时触发。事件有效负载指示图层的数据是否已更改。
- 属性
-
dataChanged Boolean
指示图层的数据是否已更改。
- 另请参阅
示例// listen to layer's refresh event to fetch the attachments // for the updated features. layer.on("refresh", function(event){ if (event.dataChanged){ const query = layer.createQuery(); layer.queryObjectIds(query).then(function (objectIds) { let attachmentQuery = { objectIds: objectIds, definitionExpression: layer.definitionExpression, attachmentTypes: ["image/jpeg"] }; layer.queryAttachments(attachmentQuery).then(function (attachments) { attachmentQuery.objectIds.forEach(function (objectId) { if (attachments[objectId]) { // process the updated attachments let attachment = attachments[objectId]; } }); }) .catch(function (error) { console.log("attachment query error", error); }); }); } });