概览
BuildingSceneLayer 旨在用于在 SceneView 中可视化具有详细内部情况的建筑物。这些建筑模型通常从建筑信息模型 (BIM) 项目中导出。BuildingSceneLayer 中的数据可以表示墙壁、照明设备、机械系统、家具等。
BuildingSceneLayer 的结构
BuildingSceneLayers 可视化建筑物的复杂数字模型,并允许您与建筑物的所有组件进行交互。由于高度复杂性,BuildingSceneLayer 中的数据以 BuildingGroupSublayers 的形式组织,后者包含 BuildingComponentSublayers。
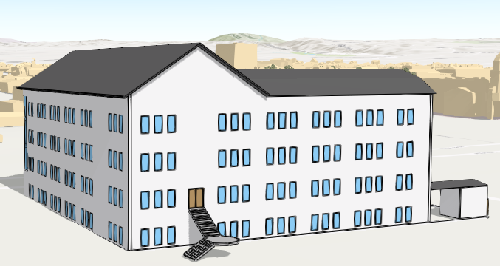
通常,BuildingSceneLayer 包含一个概览 BuildingComponentSublayer,可以加载该概览以显示建筑物的外壳。
这有助于更快地预览整个建筑物,而无需加载所有内部要素:

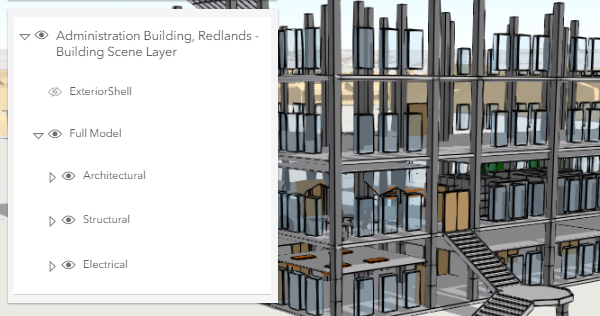
BuildingSceneLayer 还包含一个完整的模型 BuildingGroupSublayer,其中包含按学科分组的建筑物中的所有要素:建筑、结构、电气和机械。每个学科都是一个 BuildingGroupSublayer,其中包含具有屋顶、墙壁、门、AC 单元、照明设备、柱子或地基等要素的 BuildingComponentSublayers。
您可以在具有剖切微件的 BuildingSceneLayer 示例的 LayerList 中看到此图层结构:

发布 BuildingSceneLayer
可以使用 GeoScene Pro 导入来自 Revit 文件的建筑数据并将其发布为场景服务。
场景服务由 GeoScene Server REST 资源的 URL 或 portalItem 标识:
const buildingLayer = new BuildingSceneLayer({
url: "https://tiles.arcgis.com/tiles/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Esri_Admin_Building/SceneServer",
title: "Administration Building, Redlands - Building Scene Layer"
});
可视化
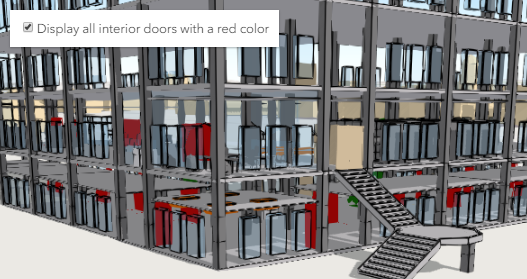
能够在其空间环境和景观中可视化详细的建筑信息是一项有用的功能。为了从可视化中提取更多信息,可以将属性驱动的渲染器和可视化变量分配给 BuildingComponentSublayer.renderer。例如,Doors 子图层可以使用 UniqueValueRenderer 将所有需要更换的室内门渲染为红色:
过滤数据
通常,BuildingSceneLayer 中的要素可能会相互遮挡。基于属性的过滤可用于仅显示满足特定 SQL 表达式的要素。要根据要素的属性进行过滤,请使用 filters 集合。过滤 BuildingScenelayer 示例演示了如何在 BuildingSceneLayer 中过滤楼层。
还可通过应用客户端过滤器来筛选 BuildingSceneLayers。在 BuildingComponentSublayerView 上使用 filter 属性来应用基于空间或属性的过滤器。
弹出窗口
BuildingSceneLayer 中的子图层可以使用 BuildingComponentSublayer.popupTemplate 属性来自定义弹出窗口内容。还支持 popupTemplate 中的 Arcade 表达式。
查询
可以查询 BuildingSceneLayer 的组件子图层及其子图层视图,但它们返回不同的结果。对 BuildingComponentSublayer 的查询返回来自子图层中所有要素的结果,而对 BuildingComponentSublayerView 的查询返回视图中当前加载的要素的结果。
查询 BuildingComponentSublayer 将从关联要素图层的属性中检索结果。如果图层没有关联的要素图层,则查询将被拒绝并显示错误。对组件子图层的查询功能很强大,因为它们是在组件子图层中的所有要素上进行的。
为了在 BuildingComponentSublayerView 上进行基于属性的查询,需要在 BuildingSceneLayer 的 outFields 属性中指定必填字段,以确保客户端上的属性值可用于查询。您可以使用 availableFields 来检查客户端上可用的字段。在 BuildingComponentSublayerView 上,可以通过设置查询的 geometry 和 spatialRelationship 来进行空间查询。请注意,对于这种类型的图层,空间关系是基于 Extent 而不是要素的覆盖区进行评估的。仅当 spatialRelationship 设置为 intersects、contains 或 disjoint 时,才支持空间查询。
| 查询方法 | BuildingComponentSubLayer (仅当 BuildingSceneLayer 具有关联的要素图层时才有效) | BuildingComponentSublayerView (适用于所有 BuildingSceneLayers) |
|---|---|---|
| queryExtent | 返回子图层中满足查询的所有要素的 2D 范围 | 返回子图层中满足查询的当前加载要素的 3D 范围 |
| queryFeatureCount | 返回子图层中满足查询的所有要素的数量 | 返回子图层中满足查询的当前加载要素的数量 |
| queryFeatures | 返回子图层中满足查询的所有要素 | 返回子图层中满足查询的当前加载要素 |
| queryObjectIds | 返回子图层中满足查询的所有要素的 objectId | 返回子图层中满足查询的当前加载要素的 objectId |
已知限制
- 空间查询具有与投影引擎文档中列出的查询相同的限制。
- 计算与查询几何的空间关系时,空间查询使用要素的范围,而不是轮廓线。这意味着,即使要素的轮廓线与几何不存在空间关系,也可能从查询中返回要素。
- 目前,空间查询仅支持
intersects、contains和disjointspatialRelationships。 - 如果 BuildingSceneLayer 具有以下任何 SpatialReferences,则当前不支持空间查询:
- GDM 2000 (4742) - 马来西亚
- Gsterberg (Ferro) (8042) - 奥地利/捷克共和国
- ISN2016 (8086) - 冰岛
- SVY21 (4757) - 新加坡
获取 BuildingSceneLayer 中的要素范围
BuildingSceneLayers 不返回原始几何,因为这是一种二进制格式。要获取空间信息,可以查询组件子图层中要素的 2D 范围或 3D 范围。可以使用 BuildingComponentSublayer 上的 queryExtent() 方法检索所有要素 (甚至是尚未加载的要素) 的 2D 范围。仅当 BuildingSceneLayer 具有关联的要素图层时,此方法才会成功。只能使用 BuildingComponentSublayerView 上的 queryExtent() 方法查询已加载要素的 3D 范围。
- 另请参阅
构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String | 当前活动过滤器的 ID。 更多详情 | BuildingSceneLayer | |
| Collection<(BuildingGroupSublayer|BuildingComponentSublayer)> | 更多详情 | BuildingSceneLayer | |
| String | 场景服务定义的版权文本。 更多详情 | BuildingSceneLayer | |
| String | 类的名称。 更多详情 | Accessor | |
| Object | 指定要素在垂直轴 (z) 上的放置方式。 更多详情 | BuildingSceneLayer | |
| Collection<BuildingFilter> | 可用于在 SceneView 中显示或隐藏特定要素的过滤器集合。 更多详情 | BuildingSceneLayer | |
| Extent | 图层的完整范围。 更多详情 | Layer | |
| String | 分配给图层的唯一 ID。 更多详情 | Layer | |
| Number | 场景服务图层的图层 ID 或图层索引。 更多详情 | BuildingSceneLayer | |
| String | 指示图层在 LayerList 微件中的显示方式。 更多详情 | Layer | |
| Boolean | 指示图层的资源是否已加载。 更多详情 | Layer | |
| Error | 如果加载时发生错误,则返回 Error 对象。 更多详情 | Layer | |
| String | 表示 load 操作的状态。 更多详情 | Layer | |
| Object[] | 加载时发生的警告列表。 更多详情 | Layer | |
| Number | 图层在视图中可见时的最大比例 (放至最大)。 更多详情 | BuildingSceneLayer | |
| Number | 图层在视图中可见时的最小比例 (缩至最小)。 更多详情 | BuildingSceneLayer | |
| Number | 图层的不透明度。 更多详情 | Layer | |
| String[] | 服务中要包含在所有子图层中的每个要素的字段名称数组。 更多详情 | BuildingSceneLayer | |
| PortalItem | 从中加载图层的门户项目。 更多详情 | BuildingSceneLayer | |
| SpatialReference | 图层的空间参考。 更多详情 | BuildingSceneLayer | |
| Collection<(BuildingGroupSublayer|BuildingComponentSublayer)> | BuildingSceneLayer 中子图层的层次结构。 更多详情 | BuildingSceneLayer | |
| BuildingSummaryStatistics | 建筑物场景图层中所有组件图层的汇总统计数据。 更多详情 | BuildingSceneLayer | |
| String | 用于在某些地方标识它的图层标题,例如在 Legend 和 LayerList 微件中。 更多详情 | BuildingSceneLayer | |
| String | 对于 BuildingSceneLayer,类型总是 "building-scene"。更多详情 | BuildingSceneLayer | |
| String | 图层或场景服务的 REST 端点的 URL。 更多详情 | BuildingSceneLayer | |
| Object | 用于此服务的场景服务规范的版本。 更多详情 | BuildingSceneLayer | |
| Boolean | 指示图层在 View 中是否可见。 更多详情 | Layer |
属性详细信息
-
activeFilterId String起始版本:GeoScene Maps SDK for JavaScript 4.12
-
-
allSublayers Collection<(BuildingGroupSublayer|BuildingComponentSublayer)>readonly
-
示例
// finds the sublayer containing the doors // use modelName to identify each layer as this is a standard name const doorslayer = buildingSceneLayer.allSublayers.find(function(sublayer) { return sublayer.modelName === "Doors"; });
-
apiKey String起始版本:GeoScene Maps SDK for JavaScript 4.20
-
用于访问资源或服务的授权字符串。API 秘钥可在 GeoScene Developer 仪表盘中生成和管理。API 密钥显式绑定到 GeoScene 帐户;它还用于监视服务的使用情况。在特定类上设置细粒度 API 秘钥将覆盖全局 API 秘钥。
示例// set the api key to access a protected service const layer = new FeatureLayer({ url: serviceUrl, apiKey: "YOUR_API_KEY" });
-
copyright String
-
场景服务定义的版权文本。
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
elevationInfo Object
-
指定要素在垂直轴 (z) 上的放置方式。此属性仅在使用
absolute-height模式时影响 BuildingSceneLayer。- 属性
-
mode String
定义要素在垂直轴 (z) 上的放置方式。目前仅支持
absolute-height模式。模式 描述 absolute-height 要素放置在海平面以上的绝对高程 (z 值) 处。此 z 值是通过将 offset值和点的 z 值相加来确定的。它没有考虑地形的高度。这是 BuildingSceneLayer 唯一支持的高程模式。该值始终为 "absolute-height"。
optionaloffset Number默认值:0高程偏移,将其添加到每个要素的垂直位置。
optionalunit String默认值:metersoffset值的单位。可能值:"feet"|"meters"|"kilometers"|"miles"|"us-feet"|"yards"
-
filters Collection<BuildingFilter>autocast起始版本:GeoScene Maps SDK for JavaScript 4.12
-
可用于在 SceneView 中显示或隐藏特定要素的过滤器集合。当仅显示图层中数据的子集时,使用过滤器非常有用。要激活 BuildingFilter,请将其添加到此集合中,并将其 id 分配给 activeFilterId。激活后,只有满足过滤器的 filterBlocks 所定义条件的要素才会显示在 SceneView 中。
示例// define a floor filter const buildingFilter = new BuildingFilter({ filterBlocks: [{ // an SQL expression that filters using the BldgLevel field filterExpression: "BldgLevel = 3" }] }); // set the filter in the filters array on the layer buildingLayer.filters = [buildingFilter]; // specify which filter is the one that should be applied buildingLayer.activeFilterId = buildingFilter.id;
-
图层的完整范围。默认情况下,这是全球范围的。可使用此属性设置视图的范围以匹配图层的范围,以便其要素出现在视图中。请参阅以下示例片段。
示例// Once the layer loads, set the view's extent to the layer's fullextent layer.when(function(){ view.extent = layer.fullExtent; });
-
分配给图层的唯一 ID。如果不是开发人员设置的,它将在加载图层时自动生成。
-
layerId Number
-
场景服务图层的图层 ID 或图层索引。在从包含多个图层的服务加载具有 portalItem 属性的单个图层时,这特别有用。您可以在以下两种情况之一中指定此值:
- 通过 portalItem 属性加载图层时。
- 将图层 url 直接指向场景服务时。
如果上述任一场景中均未指定 layerId,则选择服务中的第一个图层 (
layerId = 0)。示例// while these examples use a SceneLayer, the same pattern can be // used for other layers that may be loaded from portalItem ids // loads the third layer in the given Portal Item let layer = new SceneLayer({ portalItem: { id: "73df987984b24094b848d580eb83b0fb" }, layerId: 2 });// If not specified, the first layer (layerId: 0) will be returned let layer = new SceneLayer({ portalItem: { id: "73df987984b24094b848d580eb83b0fb" } });// Can also be used if URL points to service and not layer let layer = new SceneLayer({ url: "https://scenesampleserverdev.arcgis.com/geoscene/rest/services/Hosted/DevA_Trees/SceneServer", layerId: 0 // Notice that the url doesn't end with /2 });// This code returns the same layer as the previous snippet let layer = new SceneLayer({ url: "https://scenesampleserverdev.arcgis.com/geoscene/rest/services/Hosted/DevA_Trees/SceneServer/layers/0", // The layer id is specified in the URL });
-
指示图层在 LayerList 微件中的显示方式。下面列出了可能的值。
值 描述 show 图层在内容列表中可见。 hide 图层在内容列表中隐藏。 hide-children 如果图层是 GroupLayer、BuildingSceneLayer、KMLLayer、MapImageLayer、TileLayer 或 WMSLayer,则从内容列表中隐藏子图层。 可能值:"show"|"hide"|"hide-children"
- 默认值:"show"
-
指示图层的资源是否已加载。如果为
true,则可访问对象的所有属性。- 默认值:false
-
如果加载时发生错误,则返回 Error 对象。
- 默认值:null
-
表示 load 操作的状态。
值 描述 not-loaded 对象的资源尚未加载。 loading 对象的资源当前正在加载。 loaded 对象的资源已加载且未出现错误。 failed 无法加载对象的资源。有关更多详情,请参阅 loadError。 可能值:"not-loaded"|"loading"|"failed"|"loaded"
- 默认值:not-loaded
-
加载时发生的警告列表。
-
maxScale Number
-
图层在视图中可见时的最大比例 (放至最大)。如果地图放大至超过此比例,则图层将不可见。值为
0表示该图层没有最大比例。maxScale 值应始终小于 minScale 值,并且大于或等于服务规范。- 默认值:0
示例// The layer will not be visible when the view is zoomed in beyond a scale of 1:1,000 layer.maxScale = 1000;// The layer's visibility is not restricted to a maximum scale. layer.maxScale = 0;
-
minScale Number
-
图层在视图中可见时的最小比例 (缩至最小)。如果地图缩小到超过此比例,则图层将不可见。值为
0表示该图层没有最小比例。minScale 值应始终大于 maxScale 值,并且小于或等于服务规范。- 默认值:0
示例// The layer will not be visible when the view is zoomed out beyond a scale of 1:3,000,000 layer.minScale = 3000000;// The layer's visibility is not restricted to a minimum scale. layer.minScale = 0;
-
图层的不透明度。此值的范围在
1和0之间,其中0是 100% 透明,而1为完全不透明。- 默认值:1
示例// Makes the layer 50% transparent layer.opacity = 0.5;
-
起始版本:GeoScene Maps SDK for JavaScript 4.15
-
服务中要包含在所有子图层中的每个要素的字段名称数组。要从所有子图层中的所有字段中获取值,请使用
["*"]。BuildingSceneLayers 通常具有大量字段,因此获取所有值可能会导致加载时间变慢。outFields中指定的字段将与所有子图层上的 rendering 和 filtering 所需的字段一起被请求。要仅在特定子图层中包括字段,请使用子图层的 outFields 属性。
- 默认值:null
- 另请参阅
示例// Get the specified fields from the service in all sublayers sl.outFields = ["CreatedPhase", "DemolishedPhase", "BldgLevel"];
-
portalItem PortalItem
-
从中加载图层的门户项目。如果门户项目引用要素服务或场景服务,则可以使用 layerId 属性指定要加载的单个图层。
从版本 4.17 开始,可以从 GeoScene Online 和 GeoScene Enterprise 中托管的要素服务项目加载表。这仅适用于要素图层,如果 FeatureLayer.isTable 返回
true,将成功加载。示例// While this example uses FeatureLayer, this same pattern can be // used for other layers that may be loaded from portalItem ids. const layer = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "caa9bd9da1f4487cb4989824053bb847" } // the first layer in the service is returned });// Set hostname when using an on-premise portal (default is GeoScene Online) // geosceneConfig.portalUrl = "http://myHostName.geoscene.cn/geoscene"; // While this example uses FeatureLayer, this same pattern can be // used for SceneLayers. const layer = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "8d26f04f31f642b6828b7023b84c2188" }, // loads the third item in the given feature service layerId: 2 });// Initialize GeoJSONLayer by referencing a portalItem id pointing to geojson file. const layer = new GeoJSONLayer({ portalItem: new PortalItem({ id: "81e769cd7031482797e1b0768f23c7e1", // optionally define the portal, of the item. // if not specified, the default portal defined is used. // see https://doc.geoscene.cn/javascript/4.25/api-reference/geoscene-config.html#portalUrl portal: new Portal({ url: "https://www.geosceneonline.cn/geoscene" }) } });// This snippet loads a table hosted in GeoScene Online. const table = new FeatureLayer({ portalItem: { // autocasts as geoscene/portal/PortalItem id: "123f4410054b43d7a0bacc1533ceb8dc" } }); // Before adding the table to the map, it must first be loaded and confirm it is the right type. table.load().then(function() { if (table.isTable) { map.tables.add(table); } });
-
spatialReference SpatialReferenceautocast
-
图层的空间参考。
-
sublayers Collection<(BuildingGroupSublayer|BuildingComponentSublayer)>readonly
-
BuildingSceneLayer 中子图层的层次结构。通常包含一个概视图 BuildingComponentSublayer 和一个完整模型 BuildingGroupSublayer。但是,某些 BuildingSceneLayers 只能包含完整模型 BuildingGroupSublayer 或直接包含学科 BuildingGroupSublayers。
-
summaryStatistics BuildingSummaryStatisticsreadonly起始版本:GeoScene Maps SDK for JavaScript 4.15
-
建筑物场景图层中所有组件图层的汇总统计数据。在访问其属性之前,必须加载此对象。
示例// load the layer buildingLayer.load().then(function() { // load the statistics on the summaryStatistics property // to be able to acccess them buildingLayer.summaryStatistics.load().then(function() { console.log(buildingLayer.summaryStatistics); }); });
-
title String
-
用于在某些地方标识它的图层标题,例如在 Legend 和 LayerList 微件中。
通过服务 url 加载图层时,标题派生自服务名称。如果服务具有多个图层,则每个图层的标题将是服务名称和图层名称的串联。从门户项目加载图层时,将使用门户项目的标题。最后,如果图层作为 webmap 或 webscene 的一部分加载,则将使用存储在 webmap/webscene 中的图层标题。
-
type Stringreadonly
-
对于 BuildingSceneLayer,类型总是 "building-scene"。
-
url String
-
图层或场景服务的 REST 端点的 URL。URL 可以指向 GeoScene Enterprise 或 GeoScene Online 上的资源。
当 url 直接指向服务而不是特定图层时,可以使用 layerId 属性指定该图层。如果未指定 layerId,则它将默认为服务中的第一个图层。
示例// Layer from Scene Service on GeoScene Server let sceneLayer = new SceneLayer({ url: "https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Paris_3D_Local_WSL2/SceneServer/layers/0" });// Can also be used if URL points to service and not layer let layer = new SceneLayer({ // Notice that the url doesn't end with /0 url: "https://scenesampleserverdev.arcgis.com/geoscene/rest/services/Hosted/DevA_Trees/SceneServer", layerId: 0 });
-
version Objectreadonly
-
用于此服务的场景服务规范的版本。
示例// Prints the version to the console - e.g. 1.4, 1.5, etc. console.log(layer.version.versionString);
-
- 默认值:true
示例// The layer is no longer visible in the view layer.visible = false;
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
如果 load() 操作已在进行中,则取消它。 更多详情 | Layer | ||
| Promise<LayerView> | 将图层添加到 Map.layers 集合并且必须为其创建图层视图时,由视图调用,例如 MapView 和 SceneView。 更多详情 | Layer | |
销毁图层和任何相关资源 (包括其 portalItem,如果它是图层上的属性)。 更多详情 | Layer | ||
| Boolean | 在实例上触发事件。 更多详情 | Layer | |
| Promise<Object> | 在图层可用时,获取图层的自定义属性数据。 更多详情 | Layer | |
| Boolean | 指示实例上是否存在与提供的事件名称相匹配的事件监听器。 更多详情 | Layer | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Boolean |
| Layer | |
| Boolean |
| Layer | |
| Boolean |
| Layer | |
| Promise | 加载此类引用的资源。 更多详情 | Layer | |
| Promise<BuildingSceneLayer> | 加载图层及其所有子图层。 更多详情 | BuildingSceneLayer | |
| Object | 在实例上注册事件处理程序。 更多详情 | Layer | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Promise | 一旦创建了类的实例,就可以使用 | Layer |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
将图层添加到 Map.layers 集合并且必须为其创建图层视图时,由视图调用,例如 MapView 和 SceneView。此方法在内部使用,没有直接调用它的用例。
参数view *父视图。
options Objectoptional指定附加选项的对象。有关此对象所需的属性,请参阅下面的对象规范表。
规范signal AbortSignaloptional中止 layerview 创建的信号。
返回类型 描述 Promise<LayerView> 使用 LayerView 实例解析。
-
destroy()inherited起始版本:GeoScene Maps SDK for JavaScript 4.17
-
销毁图层和任何相关资源 (包括其 portalItem,如果它是图层上的属性)。一旦图层被破坏,则无法再使用。
被破坏的图层将从其父对象中移除,例如 Map、WebMap、WebScene、Basemap、Ground 或 GroupLayer。
-
在实例上触发事件。仅当创建此类的子类时,才应使用此方法。
参数type String事件的名称。
event Objectoptional事件有效负载。
返回类型 描述 Boolean 如果监听器收到通知,则为 true
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled()可用于验证创建类的实例是否已完成 (已解决或已拒绝)。如果满足,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已完成 (已解决或已拒绝)。
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已解决。
-
加载此类引用的资源。如果视图是使用地图实例构造的,则此方法会自动为 View 及其在 Map 中引用的所有资源执行。
开发人员在访问不会在 View 中加载的资源时,必须调用此方法。
load()方法仅在第一次调用时触发资源的加载。随后的调用将返回相同的 promise。可以提供一个
signal来停止对Loadable实例加载状态感兴趣。当信号中止时,实例不会停止其加载过程,只有 cancelLoad 可以中止它。参数signal AbortSignaloptional可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被拒绝,并具有一个名为
AbortError的错误。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回类型 描述 Promise 资源已加载时解析。
-
loadAll(){Promise<BuildingSceneLayer>}起始版本:GeoScene Maps SDK for JavaScript 4.11
-
加载图层及其所有子图层。
返回类型 描述 Promise<BuildingSceneLayer> 加载完所有子图层时,进行解析。如果至少一个子图层无法加载,则拒绝。 - 另请参阅
示例// Print the names of all components in the building scene layer after ensuring that they have been loaded buildingSceneLayer.loadAll() .then(function() { const allComponentNames = buildingSceneLayer.allSublayers .filter(function(sublayer) { return sublayer.type === "building-component"; }) .map(function(sublayer) { return sublayer.title; }) console.log(allComponentNames.join("\n")); }); .catch(function(error) { console.log("Error: one or more sublayer failed to load"); });
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。
参数要侦听的事件或者事件数组。
listener Function事件触发时要调用的函数。
返回类型 描述 Object 返回具有 remove()方法的事件处理程序,可调用该方法来停止侦听事件。属性 类型 描述 remove Function 调用时,从事件中移除侦听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
一旦创建了类的实例,就可以使用
when()。此方法接受两个输入参数:callback函数和errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回类型 描述 Promise 返回 callback结果的新承诺,可用于链接其他函数。示例// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
事件概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| {view: View,layerView: LayerView} |
创建图层的 LayerView 并在视图中呈现后触发。 更多详情 |
Layer | |
| {view: View,error: Error} |
将图层添加到地图后,在创建 LayerView 期间出现错误时触发。 更多详情 |
Layer | |
| {view: View,layerView: LayerView} |
销毁图层的 LayerView 并不再在视图中呈现后触发。 更多详情 |
Layer |
事件详细说明
-
layerview-createinherited
-
创建图层的 LayerView 并在视图中呈现后触发。
示例// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });
-
layerview-create-errorinherited
-
将图层添加到地图后,在创建 LayerView 期间出现错误时触发。
示例// This function fires when an error occurs during the creation of the layer's layerview layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });