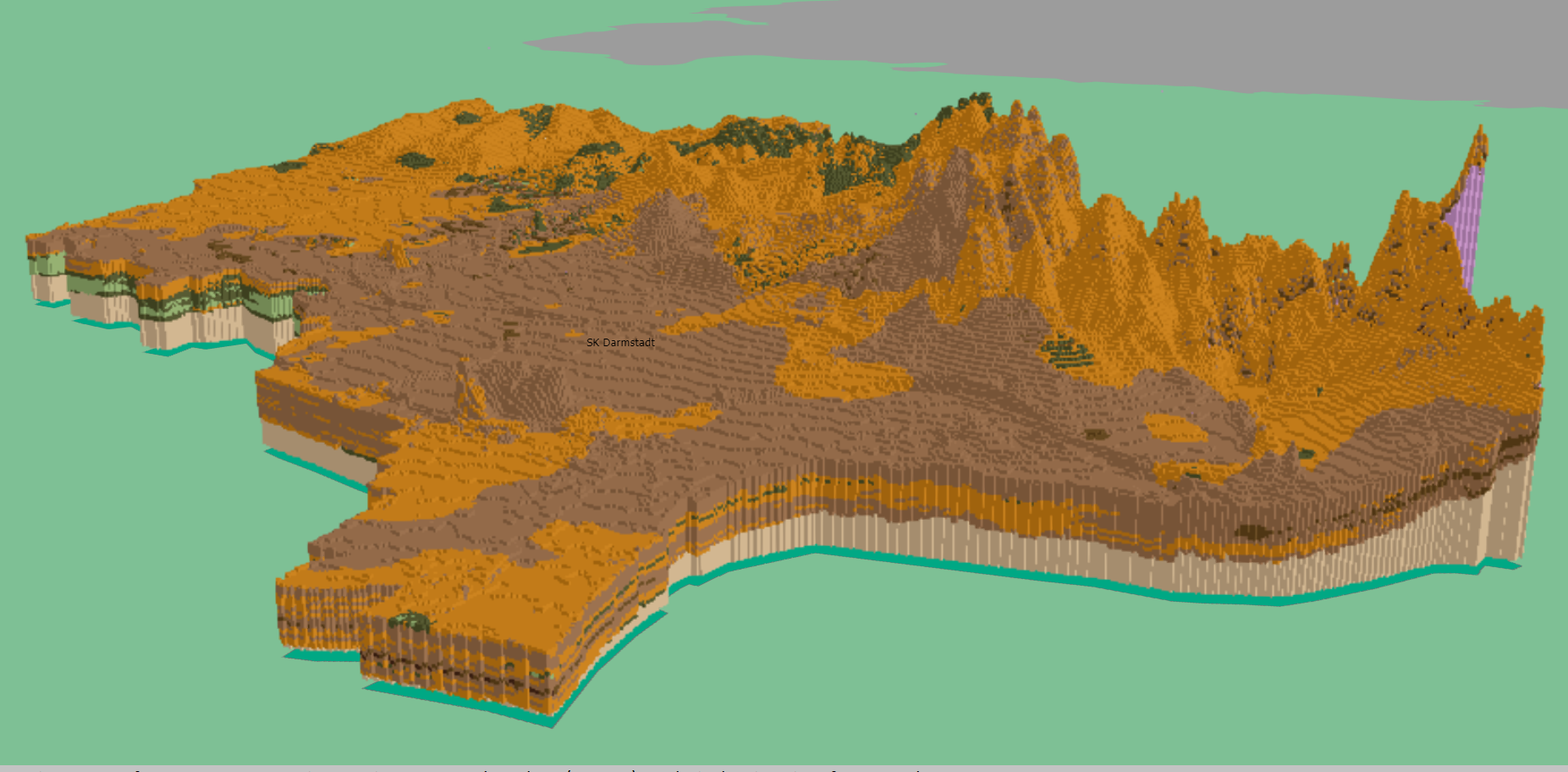
体素图层表示多维体积数据。例如,大气或海洋数据、地质地下模型或时空立方体可以可视化为体素图层。VoxelLayer 可以在 SceneView 中可视化,其中 viewingMode 设置为本地。
使用体素图层探索与其他内容的空间关系。例如,可视化为体素图层的地下模型可以与建筑物或地下公用设施一起查看,以评估地下以进行规划施工或维护。

已知限制
- VoxelLayer 需要 WebGL2 和
EXT_color_buffer_float扩展。 - 可视化数据类型为
INT16或UINT16的体素还需要EXT_texture_norm16扩展,目前仅 Chrome 浏览器支持。 - 可视化数据类型为
FLOAT32的体素还需要OES_texture_float_linear扩展。 - 为获得最佳性能,请使用 Chrome 浏览器和专用显卡。
- 移动支持因设备而异。不建议在移动设备上使用体素场景图层。
场景服务由 GeoScene Server REST 资源的 URL 标识:
let voxelLayer = new VoxelLayer({
url: "https://tiles.geoscene.cn/tiles/z2tnIkrLQ2BRzr6P/geoscene/rest/services/EMU_Caribbean_Voxel/SceneServer"
});
- 另请参阅
构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String | 场景服务定义的版权文本。 更多详情 | VoxelLayer | |
| Number | 正在显示的变量。 更多详情 | VoxelLayer | |
| String | 类的名称。 更多详情 | Accessor | |
| Boolean | 控制是否全局禁用当前 VoxelVolumeStyle 中的所有动态部分。 更多详情 | VoxelLayer | |
| Boolean | 控制是否全局禁用当前 VoxelVariableStyle 中的所有等值面。 更多详情 | VoxelLayer | |
| Boolean | 控制是否全局禁用当前 VoxelVolumeStyle 中的所有切片。 更多详情 | VoxelLayer | |
| Extent | 图层的完整范围。 更多详情 | Layer | |
| String | 分配给图层的唯一 ID。 更多详情 | Layer | |
| Number | 场景服务图层的图层 ID 或图层索引。 更多详情 | VoxelLayer | |
| String | 指示图层在 LayerList 微件中的显示方式。 更多详情 | Layer | |
| Boolean | 指示图层的资源是否已加载。 更多详情 | Layer | |
| Error | 如果加载时发生错误,则返回 Error 对象。 更多详情 | Layer | |
| String | 表示 load 操作的状态。 更多详情 | Layer | |
| Object[] | 加载时发生的警告列表。 更多详情 | Layer | |
| Number | 图层在视图中可见时的最大比例 (放至最大)。 更多详情 | VoxelLayer | |
| Number | 图层在视图中可见时的最小比例 (缩至最小)。 更多详情 | VoxelLayer | |
| PortalItem | 从中加载图层的门户项目。 更多详情 | VoxelLayer | |
| String | VoxelLayer 的当前渲染模式。 更多详情 | VoxelLayer | |
| SpatialReference | 图层的空间参考。 更多详情 | VoxelLayer | |
| String | 用于在某些地方标识它的图层标题,例如 LayerList 微件。 更多详情 | Layer | |
| String | 对于 VoxelLayer,类型总是 "voxel"。更多详情 | VoxelLayer | |
| String | 图层或场景服务的 REST 端点的 URL。 更多详情 | VoxelLayer | |
| Collection<VoxelVariable> | VoxelLayer 具有其数据的变量集合。 更多详情 | VoxelLayer | |
| Collection<VoxelVariableStyle> | 变量样式的集合,每个 VoxelVariable 只包含一个 VoxelVariableStyle。 更多详情 | VoxelLayer | |
| Object | 用于此服务的场景服务规范的版本。 更多详情 | VoxelLayer | |
| Boolean | 指示图层在 View 中是否可见。 更多详情 | Layer | |
| Collection<VoxelVolume> | VoxelLayer 具有其变量的体集合。 更多详情 | VoxelLayer | |
| Collection<VoxelVolumeStyle> | 体样式的集合。 更多详情 | VoxelLayer |
属性详细信息
-
apiKey String
-
用于访问资源或服务的授权字符串。API 秘钥可在 GeoScene Developer 仪表盘中生成和管理。API 密钥显式绑定到 GeoScene 帐户;它还用于监视服务的使用情况。在特定类上设置细粒度 API 秘钥将覆盖全局 API 秘钥。
示例// set the api key to access a protected service const layer = new FeatureLayer({ url: serviceUrl, apiKey: "YOUR_API_KEY" });
-
copyright String
-
场景服务定义的版权文本。
-
currentVariableId Number起始版本:GeoScene Maps SDK for JavaScript 4.24
-
正在显示的变量。
currentVariableId必须是 VoxelLayer 的变量集合中的 VoxelVariable 的 id。- 默认值:0
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
enableDynamicSections Boolean起始版本:GeoScene Maps SDK for JavaScript 4.25
-
控制是否全局禁用当前 VoxelVolumeStyle 中的所有动态部分。
-
enableIsosurfaces Boolean起始版本:GeoScene Maps SDK for JavaScript 4.25
-
控制是否全局禁用当前 VoxelVariableStyle 中的所有等值面。
-
enableSlices Boolean起始版本:GeoScene Maps SDK for JavaScript 4.25
-
控制是否全局禁用当前 VoxelVolumeStyle 中的所有切片。
-
图层的完整范围。默认情况下,这是全球范围的。可使用此属性设置视图的范围以匹配图层的范围,以便其要素出现在视图中。请参阅以下示例片段。
示例// Once the layer loads, set the view's extent to the layer's fullextent layer.when(function(){ view.extent = layer.fullExtent; });
-
分配给图层的唯一 ID。如果不是开发人员设置的,它将在加载图层时自动生成。
-
layerId Number
-
场景服务图层的图层 ID 或图层索引。在从包含多个图层的服务加载具有 portalItem 属性的单个图层时,这特别有用。您可以在以下两种情况之一中指定此值:
- 通过 portalItem 属性加载图层时。
- 将图层 url 直接指向场景服务时。
如果上述任一场景中均未指定 layerId,则选择服务中的第一个图层 (
layerId = 0)。示例// while these examples use a SceneLayer, the same pattern can be // used for other layers that may be loaded from portalItem ids // loads the third layer in the given Portal Item let layer = new SceneLayer({ portalItem: { id: "73df987984b24094b848d580eb83b0fb" }, layerId: 2 });// If not specified, the first layer (layerId: 0) will be returned let layer = new SceneLayer({ portalItem: { id: "73df987984b24094b848d580eb83b0fb" } });// Can also be used if URL points to service and not layer let layer = new SceneLayer({ url: "https://scenesampleserverdev.arcgis.com/geoscene/rest/services/Hosted/DevA_Trees/SceneServer", layerId: 0 // Notice that the url doesn't end with /2 });// This code returns the same layer as the previous snippet let layer = new SceneLayer({ url: "https://scenesampleserverdev.arcgis.com/geoscene/rest/services/Hosted/DevA_Trees/SceneServer/layers/0", // The layer id is specified in the URL });
-
指示图层在 LayerList 微件中的显示方式。下面列出了可能的值。
值 描述 show 图层在内容列表中可见。 hide 图层在内容列表中隐藏。 hide-children 如果图层是 GroupLayer、BuildingSceneLayer、KMLLayer、MapImageLayer、TileLayer 或 WMSLayer,则从内容列表中隐藏子图层。 可能值:"show"|"hide"|"hide-children"
- 默认值:"show"
-
指示图层的资源是否已加载。如果为
true,则可访问对象的所有属性。- 默认值:false
-
如果加载时发生错误,则返回 Error 对象。
- 默认值:null
-
表示 load 操作的状态。
值 描述 not-loaded 对象的资源尚未加载。 loading 对象的资源当前正在加载。 loaded 对象的资源已加载且未出现错误。 failed 无法加载对象的资源。有关更多详情,请参阅 loadError。 可能值:"not-loaded"|"loading"|"failed"|"loaded"
- 默认值:not-loaded
-
加载时发生的警告列表。
-
maxScale Number
-
图层在视图中可见时的最大比例 (放至最大)。如果地图放大至超过此比例,则图层将不可见。值为
0表示该图层没有最大比例。maxScale 值应始终小于 minScale 值,并且大于或等于服务规范。- 默认值:0
示例// The layer will not be visible when the view is zoomed in beyond a scale of 1:1,000 layer.maxScale = 1000;// The layer's visibility is not restricted to a maximum scale. layer.maxScale = 0;
-
minScale Number
-
图层在视图中可见时的最小比例 (缩至最小)。如果地图缩小到超过此比例,则图层将不可见。值为
0表示该图层没有最小比例。minScale 值应始终大于 maxScale 值,并且小于或等于服务规范。- 默认值:0
示例// The layer will not be visible when the view is zoomed out beyond a scale of 1:3,000,000 layer.minScale = 3000000;// The layer's visibility is not restricted to a minimum scale. layer.minScale = 0;
-
portalItem PortalItem
-
从中加载图层的门户项目。如果门户项目引用要素服务或场景服务,则可以使用 layerId 属性指定要加载的单个图层。
从版本 4.17 开始,可以从 GeoScene Online 和 GeoScene Enterprise 中托管的要素服务项目加载表。这仅适用于要素图层,如果 FeatureLayer.isTable 返回
true,将成功加载。示例// While this example uses FeatureLayer, this same pattern can be // used for other layers that may be loaded from portalItem ids. const layer = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "caa9bd9da1f4487cb4989824053bb847" } // the first layer in the service is returned });// Set hostname when using an on-premise portal (default is GeoScene Online) // geosceneConfig.portalUrl = "http://myHostName.geoscene.cn/geoscene"; // While this example uses FeatureLayer, this same pattern can be // used for SceneLayers. const layer = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "8d26f04f31f642b6828b7023b84c2188" }, // loads the third item in the given feature service layerId: 2 });// Initialize GeoJSONLayer by referencing a portalItem id pointing to geojson file. const layer = new GeoJSONLayer({ portalItem: new PortalItem({ id: "81e769cd7031482797e1b0768f23c7e1", // optionally define the portal, of the item. // if not specified, the default portal defined is used. // see https://doc.geoscene.cn/javascript/4.25/api-reference/geoscene-config.html#portalUrl portal: new Portal({ url: "https://www.geosceneonline.cn/geoscene" }) } });// This snippet loads a table hosted in GeoScene Online. const table = new FeatureLayer({ portalItem: { // autocasts as geoscene/portal/PortalItem id: "123f4410054b43d7a0bacc1533ceb8dc" } }); // Before adding the table to the map, it must first be loaded and confirm it is the right type. table.load().then(function() { if (table.isTable) { map.tables.add(table); } });
-
renderMode String起始版本:GeoScene Maps SDK for JavaScript 4.24
-
VoxelLayer 的当前渲染模式。
volume模式绘制全部体素图层体积,而surfaces模式仅绘制动态截面和等值面。可能值:"volume"|"surfaces"
- 默认值:"volume"
-
spatialReference SpatialReferenceautocast
-
图层的空间参考。
-
用于在某些地方标识它的图层标题,例如 LayerList 微件。
如果图层是从门户项目加载的,则将使用门户项目的标题。如果图层作为 webmap 或 webscene 的一部分加载,则将使用存储在 webmap/webscene 中的图层标题。
-
type Stringreadonly
-
对于 VoxelLayer,类型总是 "voxel"。
-
url String
-
图层或场景服务的 REST 端点的 URL。URL 可以指向 GeoScene Enterprise 或 GeoScene Online 上的资源。
当 url 直接指向服务而不是特定图层时,可以使用 layerId 属性指定该图层。如果未指定 layerId,则它将默认为服务中的第一个图层。
示例// Layer from Scene Service on GeoScene Server let sceneLayer = new SceneLayer({ url: "https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Paris_3D_Local_WSL2/SceneServer/layers/0" });// Can also be used if URL points to service and not layer let layer = new SceneLayer({ // Notice that the url doesn't end with /0 url: "https://scenesampleserverdev.arcgis.com/geoscene/rest/services/Hosted/DevA_Trees/SceneServer", layerId: 0 });
-
variables Collection<VoxelVariable>readonly起始版本:GeoScene Maps SDK for JavaScript 4.24
-
VoxelLayer 具有其数据的变量集合。
-
variableStyles Collection<VoxelVariableStyle>起始版本:GeoScene Maps SDK for JavaScript 4.25
-
变量样式的集合,每个 VoxelVariable 只包含一个 VoxelVariableStyle。
-
version Objectreadonly
-
用于此服务的场景服务规范的版本。
示例// Prints the version to the console - e.g. 1.4, 1.5, etc. console.log(layer.version.versionString);
-
- 默认值:true
示例// The layer is no longer visible in the view layer.visible = false;
-
volumes Collection<VoxelVolume>readonly起始版本:GeoScene Maps SDK for JavaScript 4.25
-
VoxelLayer 具有其变量的体集合。当前仅支持单个体积。
-
volumeStyles Collection<VoxelVolumeStyle>起始版本:GeoScene Maps SDK for JavaScript 4.24
-
体样式的集合。当前只有一个体积,因此也只有一个 VoxelVolumeStyle。
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
如果 load() 操作已在进行中,则取消它。 更多详情 | Layer | ||
销毁图层和任何相关资源 (包括其 portalItem,如果它是图层上的属性)。 更多详情 | Layer | ||
| Boolean | 在实例上触发事件。 更多详情 | Layer | |
| Promise<Object> | 在图层可用时,获取图层的自定义属性数据。 更多详情 | Layer | |
| Color|null | 为连续的 VoxelVariable 返回给定值的颜色,该连续变量由 variableId 使用变量的 VoxelTransferFunctionStyle 进行标识。 更多详情 | VoxelLayer | |
| VoxelVariable|null | 基于 id 返回 VoxelVariable。 更多详情 | VoxelLayer | |
| VoxelVariableStyle|null | 基于 id 返回 VoxelVariableStyle。 更多详情 | VoxelLayer | |
| VoxelVolume|null | 基于 VoxelVariable 的 id 返回 VoxelVolume。 更多详情 | VoxelLayer | |
| VoxelVolumeStyle|null | 基于 VoxelVariable 的 id 返回 VoxelVolumeStyle。 更多详情 | VoxelLayer | |
| Boolean | 指示实例上是否存在与提供的事件名称相匹配的事件监听器。 更多详情 | Layer | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Boolean |
| Layer | |
| Boolean |
| Layer | |
| Boolean |
| Layer | |
| Promise | 加载此类引用的资源。 更多详情 | Layer | |
| Object | 在实例上注册事件处理程序。 更多详情 | Layer | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Promise | 一旦创建了类的实例,就可以使用 | Layer |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
destroy()inherited
-
销毁图层和任何相关资源 (包括其 portalItem,如果它是图层上的属性)。一旦图层被破坏,则无法再使用。
被破坏的图层将从其父对象中移除,例如 Map、WebMap、WebScene、Basemap、Ground 或 GroupLayer。
-
在实例上触发事件。仅当创建此类的子类时,才应使用此方法。
参数type String事件的名称。
event Objectoptional事件有效负载。
返回类型 描述 Boolean 如果监听器收到通知,则为 true
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
为连续的 VoxelVariable 返回给定值的颜色,该连续变量由 variableId 使用变量的 VoxelTransferFunctionStyle 进行标识。applyOpacityStops 参数可确定是否应用传递函数的不透明度停止点。如果变量不是连续变量或传递函数配置不正确,则返回 null。
参数variableId Number连续变量的体素变量 id。
dataValue Number要获取颜色的连续数据值。
applyOpacityStops Boolean是否将不透明度停靠点应用于返回的颜色。
返回类型 描述 Color | null 颜色,或如果传入了无效的 variableId,则为 null。
-
getVariable(variableId){VoxelVariable|null}起始版本:GeoScene Maps SDK for JavaScript 4.24
-
基于 id 返回 VoxelVariable。如果调用
getVariable(null),则返回当前的 VoxelVariable。参数体素变量 id。
返回类型 描述 VoxelVariable | null 变量,如果传入了无效的 variableId,则为 null。
-
getVariableStyle(variableId){VoxelVariableStyle|null}起始版本:GeoScene Maps SDK for JavaScript 4.25
-
基于 id 返回 VoxelVariableStyle。如果调用
getVariableStyle(null),则返回当前的 VoxelVariableStyle。参数体素变量 id。
返回类型 描述 VoxelVariableStyle | null 变量样式,如果传入了无效的 variableId,则为 null。
-
getVolume(variableId){VoxelVolume|null}起始版本:GeoScene Maps SDK for JavaScript 4.25
-
基于 VoxelVariable 的 id 返回 VoxelVolume。如果调用
getVolume(null),则返回当前变量的 VoxelVolume。参数体素变量 id。
返回类型 描述 VoxelVolume | null volume,如果传入了无效的 variableId,则为 null。
-
getVolumeStyle(variableId){VoxelVolumeStyle|null}起始版本:GeoScene Maps SDK for JavaScript 4.25
-
基于 VoxelVariable 的 id 返回 VoxelVolumeStyle。如果调用
getVolumeStyle(null),则返回当前变量的 VoxelVolumeStyle。参数体素变量 id。
返回类型 描述 VoxelVolumeStyle | null 体积样式,如果传入了无效的 variableId,则为 null。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled()可用于验证创建类的实例是否已完成 (已解决或已拒绝)。如果满足,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已完成 (已解决或已拒绝)。
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已解决。
-
加载此类引用的资源。如果视图是使用地图实例构造的,则此方法会自动为 View 及其在 Map 中引用的所有资源执行。
开发人员在访问不会在 View 中加载的资源时,必须调用此方法。
load()方法仅在第一次调用时触发资源的加载。随后的调用将返回相同的 promise。可以提供一个
signal来停止对Loadable实例加载状态感兴趣。当信号中止时,实例不会停止其加载过程,只有 cancelLoad 可以中止它。参数signal AbortSignaloptional可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被拒绝,并具有一个名为
AbortError的错误。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回类型 描述 Promise 资源已加载时解析。
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。
参数要侦听的事件或者事件数组。
listener Function事件触发时要调用的函数。
返回类型 描述 Object 返回具有 remove()方法的事件处理程序,可调用该方法来停止侦听事件。属性 类型 描述 remove Function 调用时,从事件中移除侦听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
一旦创建了类的实例,就可以使用
when()。此方法接受两个输入参数:callback函数和errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回类型 描述 Promise 返回 callback结果的新承诺,可用于链接其他函数。示例// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
事件概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| {view: View,layerView: LayerView} |
创建图层的 LayerView 并在视图中呈现后触发。 更多详情 |
Layer | |
| {view: View,error: Error} |
将图层添加到地图后,在创建 LayerView 期间出现错误时触发。 更多详情 |
Layer | |
| {view: View,layerView: LayerView} |
销毁图层的 LayerView 并不再在视图中呈现后触发。 更多详情 |
Layer |
事件详细说明
-
layerview-createinherited
-
创建图层的 LayerView 并在视图中呈现后触发。
示例// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });
-
layerview-create-errorinherited
-
将图层添加到地图后,在创建 LayerView 期间出现错误时触发。
示例// This function fires when an error occurs during the creation of the layer's layerview layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });