概览
SubtypeGroupLayer 是一个单图层,可为其相应要素服务中的每个子类型自动创建 SubtypeSublayer。这允许每个子类型具有自己配置的图层属性,因此,每个子图层都可以使用不同的可见性、渲染器和弹出窗口属性来可视化其要素数据。这允许子图层像单个图层一样进行交互,而实际上,它们都共享相同的要素源。
SubtypeGroupLayer 利用其所有 sublayers 共享单个要素服务的事实,以便更高效地进行绘制,并跨所有子图层优化其查询。例如,在地图中平移或缩放时会发送单个请求,请记住,每个子图层都可以有自己的渲染器。这种方法消除了需要发布多个要素图层的需要。这将导致每个要素图层在平移和缩放地图时发送自己的请求。
SubtypeGroupLayer 对数据很有用,例如公共设施网络数据集,这些数据当前包含具有许多子类型的要素图层。
创建 SubtypeGroupLayer
可以从服务 URL 或 GeoScene 门户项目 id 创建 SubtypeGroupLayer。
注
要素服务必须与子类型一起发布才能使用 SubtypeGroupLayer。要了解有关发布具有子类型的要素服务以及如何使用 GeoScene Pro 创建子类型图层组的更多信息,请阅读以下文档:
- 子类型简介
- 子类型图层组
引用服务 URL
要从服务创建 SubtypeGroupLayer 实例,必须将 url 属性设置为要素服务中图层的 REST 端点。要素服务必须具有子类型字段,否则图层将无法加载。
require(["geoscene/layers/SubtypeGroupLayer"], (SubtypeGroupLayer) => {
const stgl = new SubtypeGroupLayer({
url: "https://sampleserver7.arcgisonline.com/server/rest/services/UtilityNetwork/NapervilleElectric/FeatureServer/0"
});
map.add(stgl); // adds the layer to the map
});
引用 GeoScene 门户项目 ID
如果 SubtypeGroupLayer 作为项目存在于 GeoScene Online 或 GeoScene Enterprise 中,则还可以从其 portalItem 属性进行创建。
const stgl = new SubtypeGroupLayer({
portalItem: { // autocasts as geoscene/portal/PortalItem
id: "8444e275037549c1acab02d2626daae"
}
});
map.add(stgl);
子图层
SubtypeGroupLayer 的 sublayers 称为 SubtypeSublayers。这些子图层并不对应于单个服务,而是由 SubtypeGroupLayer 动态创建的。每个子图层对应于 SubtypeGroupLayer 要素服务中的一个子类型。可以配置每个图层属性,包括渲染器和弹出窗口。子图层的图层属性可以通过 sublayers 属性来定义。下面演示了配置子图层的图层属性的示例。
const stgl = new SubtypeGroupLayer({
url: "https://sampleserver7.arcgisonline.com/server/rest/services/UtilityNetwork/NapervilleElectric/FeatureServer/0",
sublayers: [ // autocasts as a Collection of SubtypeSublayers
{
subtypeCode: 12,
visible: true,
renderer: simpleRenderer
},
{
subtypeCode: 14,
visible: false,
renderer: classBreaksRenderer
},
{
subtypeCode: 16,
visible: true,
renderer: classBreaksRenderer,
popupTemplate: popupTemplate
}
]
});
map.add(stgl);
数据可视化
通过将 Renderer 设置为每个子图层的 renderer 属性,可以对 SubtypeGroupLayer 中的要素进行可视化。可以使用以下方法可视化要素:通过 SimpleRenderer 使用相同的符号、通过 UniqueValueRenderer 按类型可视化、通过 ClassBreaksRenderer 使用分类间隔进行可视化。
已知限制
- SubtypeGroupLayer 仅在 2D MapViews 中受支持。
- 目前不支持聚类。
- 目前不支持视觉变量。
- DotDensityRenderer 目前不受支持。
- Legend 微件不支持
SubtypeGroupLayer。 - 可以通过 applyEdits() 进行编辑,但是,Editor 微件当前不支持
SubtypeGroupLayer。
- 另请参阅
构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String | 混合模式用于将图层混合在一起,以便在图层中创建有趣的效果,甚至生成一个看起来像新图层的图层。 更多详情 | SubtypeGroupLayer | |
| Object | 描述图层的受支持功能。 更多详情 | SubtypeGroupLayer | |
| String | 图层的版权信息。 更多详情 | SubtypeGroupLayer | |
| Object | 自定义参数列表,其附加到图层获取的所有资源的 URL 中。 更多详情 | SubtypeGroupLayer | |
| Boolean | 此属性由服务发布者设置,指示应在不使用本地时区的情况下考虑日期。 更多详情 | SubtypeGroupLayer | |
| String | 类的名称。 更多详情 | Accessor | |
| String | 用于过滤客户端中要素的 SQL where 子句。 更多详情 | SubtypeGroupLayer | |
| String | 图层的主显示字段的名称。 更多详情 | SubtypeGroupLayer | |
| EditFieldsInfo | 编辑者追踪字段,记录在要素服务中添加或编辑数据的人员以及进行编辑的时间。 更多详情 | SubtypeGroupLayer | |
| Boolean | 确定图层是否可编辑。 更多详情 | SubtypeGroupLayer | |
| EditFieldsInfo | 编辑者追踪字段,记录在要素服务中添加或编辑数据的人员以及进行编辑的时间。 更多详情 | SubtypeGroupLayer | |
| 效果 | Effect 提供了可在图层上执行的各种过滤函数,以实现类似于图像过滤工作方式的不同视觉效果。 更多详情 | SubtypeGroupLayer | |
| Object | 指定要素在垂直轴 (z) 上的放置方式。 更多详情 | SubtypeGroupLayer | |
| Field[] | 图层中的字段数组。 更多详情 | SubtypeGroupLayer | |
| FieldsIndex | 便捷属性,可用于按字段名称对字段进行不区分大小写的查找。 更多详情 | SubtypeGroupLayer | |
| LayerFloorInfo | 将要素图层配置为楼层感知型图层时,该图层将定义 floorInfo 属性。 更多详情 | SubtypeGroupLayer | |
| Extent | 图层的完整范围。 更多详情 | Layer | |
| String | 要素服务数据的地理数据库版本。 更多详情 | SubtypeGroupLayer | |
| GeometryFieldsInfo | 提供有关系统维护的面积和长度字段及其各自单位的信息。 更多详情 | SubtypeGroupLayer | |
| String | 图层中要素的几何类型。 更多详情 | SubtypeGroupLayer | |
| Boolean | 指示图层中的客户端要素是否具有 | SubtypeGroupLayer | |
| Boolean | 指示图层中的客户端要素是否具有 | SubtypeGroupLayer | |
| Date | 要查询的历史时刻。 更多详情 | SubtypeGroupLayer | |
| String | 分配给图层的唯一 ID。 更多详情 | Layer | |
| Boolean | 如果图层是从服务中的非空间表加载的,则返回 | SubtypeGroupLayer | |
| Number | 要素服务图层的图层 ID 或图层索引。 更多详情 | SubtypeGroupLayer | |
| String | 指示图层在 LayerList 微件中的显示方式。 更多详情 | Layer | |
| Boolean | 指示图层的资源是否已加载。 更多详情 | Layer | |
| Error | 如果加载时发生错误,则返回 Error 对象。 更多详情 | Layer | |
| String | 表示 load 操作的状态。 更多详情 | Layer | |
| Object[] | 加载时发生的警告列表。 更多详情 | Layer | |
| Number | 图层在视图中可见时的最大比例 (放至最大)。 更多详情 | SubtypeGroupLayer | |
| Number | 图层在视图中可见时的最小比例 (缩至最小)。 更多详情 | SubtypeGroupLayer | |
| String |
| SubtypeGroupLayer | |
| Number | 图层的不透明度。 更多详情 | Layer | |
| String[] | 要包含在每个要素中的字段名称数组。 更多详情 | SubtypeGroupLayer | |
| PortalItem | 从中加载图层的门户项目。 更多详情 | SubtypeGroupLayer | |
| Number | 图层的刷新间隔,以分钟为单位。 更多详情 | SubtypeGroupLayer | |
| 关系[] | 为图层设置的关系数组。 更多详情 | SubtypeGroupLayer | |
| Boolean | 当为 | SubtypeGroupLayer | |
| Boolean | 当为 | SubtypeGroupLayer | |
| String | 服务定义表达式限制了可用于显示和查询的要素。 更多详情 | SubtypeGroupLayer | |
| Object | GeoScene REST API 公开的要素服务元数据 JSON。 更多详情 | SubtypeGroupLayer | |
| SpatialReference | 图层的空间参考。 更多详情 | SubtypeGroupLayer | |
| Collection<SubtypeSublayer> | SubtypeSublayer 对象的集合,可用于更改 SubtypeGroupLayer 的一个或多个子图层的属性。 更多详情 | SubtypeGroupLayer | |
| String | SubtypeGroupLayer 的子类型字段的名称。 更多详情 | SubtypeGroupLayer | |
| TimeExtent | 图层的时间范围。 更多详情 | SubtypeGroupLayer | |
| TimeInfo | TimeInfo 可提供日期字段等信息,用于存储每个要素的开始和结束时间以及图层的 fullTimeExtent。 更多详情 | SubtypeGroupLayer | |
| TimeInterval | 基于特定 TimeInterval 的时间数据的临时偏移。 更多详情 | SubtypeGroupLayer | |
| String | 用于在某些地方标识它的图层标题,例如 LayerList 微件。 更多详情 | SubtypeGroupLayer | |
| String | 对于 SubtypeGroupLayer,类型总是 "subtype-group"。更多详情 | SubtypeGroupLayer | |
| String | 图层、非空间表或服务的 REST 端点的绝对 URL。 更多详情 | SubtypeGroupLayer | |
| Boolean | 确定图层是否将基于视图的 timeExtent 更新其时态数据。 更多详情 | SubtypeGroupLayer | |
| Number | 在其中发布图层的 GeoScene Server 版本。 更多详情 | SubtypeGroupLayer | |
| Boolean | 指示图层在 View 中是否可见。 更多详情 | Layer |
属性详细信息
-
blendMode String
-
混合模式用于将图层混合在一起,以便在图层中创建有趣的效果,甚至生成一个看起来像新图层的图层。与使用透明度 (透明度可能会导致顶部图层褪色) 的方法不同,混合模式通过将图层与其下方的图层进行混合来创建各种生动有趣的结果。
混合图层时,
top layer是应用了混合模式的图层。顶部图层下的所有层都是background layers。默认的混合模式是normal,其中顶部图层简单地显示在背景图层之上。虽然这种默认行为是完全可以接受的,但在图层上使用混合模式可为生成创意地图开辟了无限可能。GroupLayer 中的图层混合在一起,与地图的其余部分隔离开。
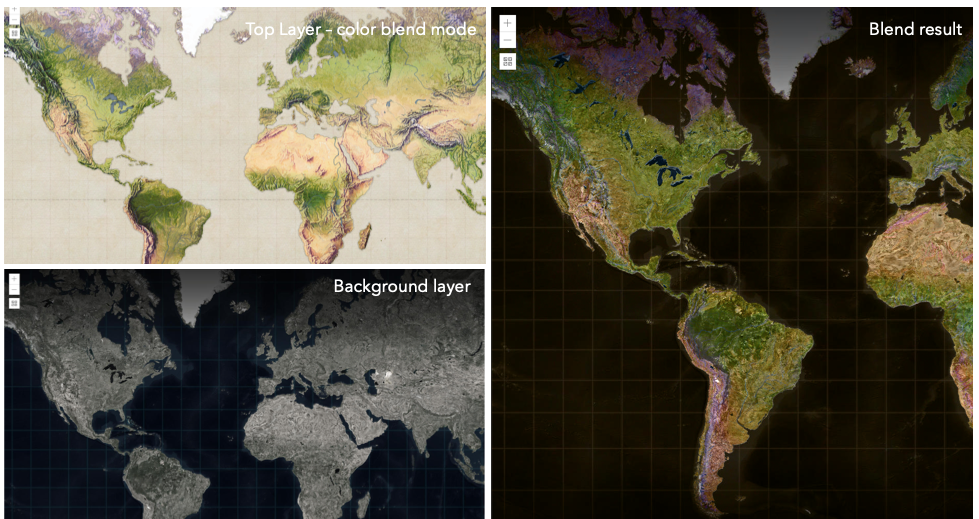
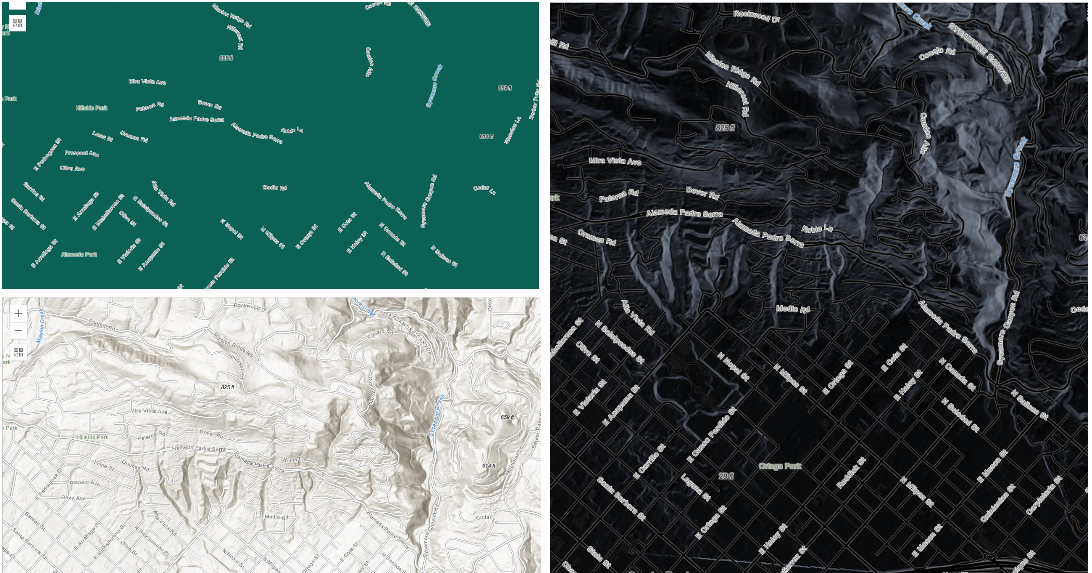
在以下屏幕截图中,复古阴影浮雕图层显示在萤火虫世界影像图层上。
color混合模式应用于复古阴影浮雕,结果看起来像一个新图层。
已知限制
- 3D SceneViews 中的 blendMode 在 BaseTileLayer、ImageryTileLayer、OpenStreetMapLayer、TileLayer、VectorTileLayer、WCSLayer、WebTileLayer、WMTSLayer 和 GroupLayer 中受支持。
- Legend 不支持 blendMode。
- 请参阅打印以了解已知的打印限制。
以下因素会影响混合结果:
- 所有图层的顺序
- 图层不透明度
- 图层中要素的不透明度
- 图层的可见性
- 默认情况下,地图的最底图层绘制在透明背景上。您可以更改 MapView 的背景色。
混合模式 描述 normal 顶部图层显示在背景图层上方。在重叠部分,顶部图层数据会遮挡背景图层数据。 average 使用顶部图层和背景图层的数学平均值。 average混合模式的结果通常类似于将图层不透明度设置为 50% 的效果。亮色混合模式:
以下混合模式会创建比所有图层更亮的结果。在亮色混合模式下,顶部图层中的纯黑色变得透明,从而使背景图层能够透出来。顶部图层的白色将保持不变。任何比纯黑色更亮的颜色都会在不同程度上使顶部图层的颜色变亮,直至纯白色。
亮色混合模式在淡化顶部图层的深色或从结果中移除黑色时非常有用。
plus、lighten和screen模式可用于使深色背景上褪色或深色的图层变亮。混合模式 描述 lighten 比较顶部图层和背景图层并保留浅色。如果顶部图层中的颜色比背景图层中的重叠颜色更暗,则顶部图层中的颜色将变为透明,从而使背景图层完全显示出来。可认为是 darken混合模式的反面。lighter 顶部图层和背景图层的颜色乘以它们的 alpha 值 (图层不透明度和图层数据的不透明度)。再将生成的颜色相加。所有重叠的中间颜色在顶部图层变亮。图层和图层数据的不透明度将影响混合结果。 plus 顶部图层和背景图层中的颜色将相加。所有重叠的中间颜色在顶部图层变亮。此模式也称为 add或linear-dodge。screen 将顶部图层和背景图层中的反转颜色相乘,然后再次反转颜色。生成的颜色将比原始颜色更亮,对比度更小。屏幕可以产生多种不同程度的亮度,具体取决于顶部图层的亮度值。可以认为是 multiply模式的反面。color-dodge 将背景图层中的颜色除以倒置的顶部图层。这将根据顶部图层的值使背景图层变亮。顶部图层越亮,其颜色对背景图层的影响就越大。降低顶部图层和背景图层之间的对比度,从而产生饱和的中间色调和高光。 暗色混合模式:
以下混合模式会创建比所有图层更暗的结果。在暗色混合模式下,顶部图层中的纯白色将变得透明,从而使背景图层能够显示出来。顶部图层的黑色将保持不变。任何比纯白色更深的颜色都会在不同程度上使顶部图层的颜色变暗,直至纯黑色。
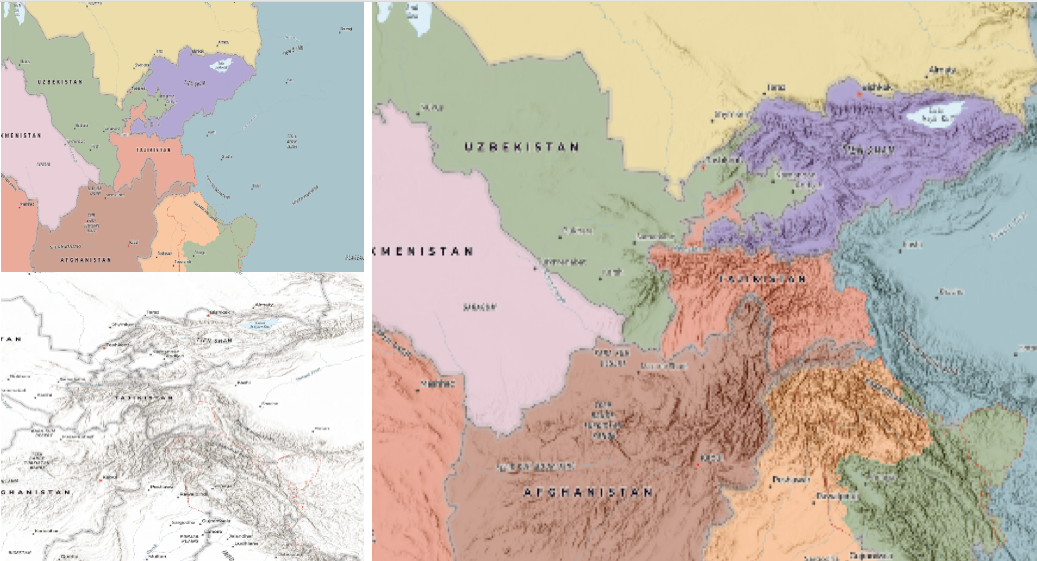
multiply混合模式通常用于突出阴影、显示对比度或突出地图的某个方面。例如,当您希望通过地形图层显示高程时,可以在显示在山体阴影上的地形图上使用multiply混合模式。请参阅图层混合简介示例。multiply和darken模式可用于将底图的深色标注显示在顶部图层。请参阅暗色混合示例。color-burn模式适用于彩色顶部图层和背景图层,因为它增加了中间色调的饱和度。它通过使顶部图层和底部图层重叠区域中的像素更接近顶部图层的颜色来增加对比度。当您想要一个对比度大于multiply或darken的效果时,请使用此混合模式。以下屏幕截图显示了如何使用
multiply混合模式来创建一个显示边界和高程的世界物理地图。
混合模式 描述 darken 强调重叠图层中的最暗部分。如果顶部图层中的颜色比背景图层中的重叠颜色更亮,则顶部图层中的颜色将变为透明,从而使背景图层完全显示出来。 multiply 通过将顶部图层和背景图层的颜色相乘来强调重叠图层的最暗部分。顶部图层和背景图层的中间颜色可以更均匀地混合在一起。 color-burn 强化所有图层中的暗色区域。通过将重叠区域中的颜色朝向顶部颜色着色,该模式可增加顶部图层和背景图层之间的对比度。为此,它会反转背景图层的颜色,将结果除以顶部图层的颜色,然后再反转结果。 对比度混合模式:
以下混合模式通过调亮或调暗顶部图层中较亮或较暗的区域来创建对比,通过使用变亮或变暗混合模式来创建混合。对比度混合模式将使比 50% 灰色更亮的颜色变亮 ([128,128,128]),并将比 50% 灰色更深的颜色变暗。50% 的灰色在顶部图层是透明的。根据混合在一起的顶部图层和背景图层的颜色,每种模式都可创建各种结果。
overlay混合模式根据背景图层中颜色的亮度进行计算,而所有其他对比度混合模式根据顶部图层的亮度进行计算。其中一些模式旨在模拟光线穿过顶部图层,有效地投射到其下方图层上的效果。对比度混合模式可用于增加对比度和饱和度,以拥有更鲜艳的色彩,并为您的图层带来冲击力。例如,您可以复制一个图层并在顶部图层上设置
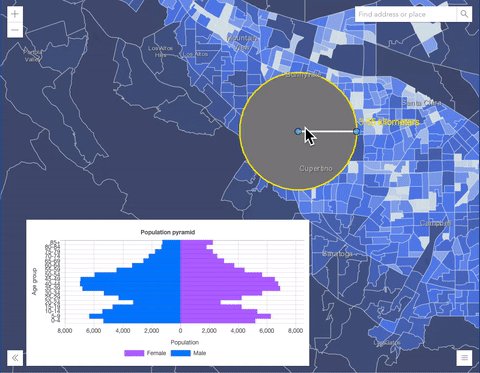
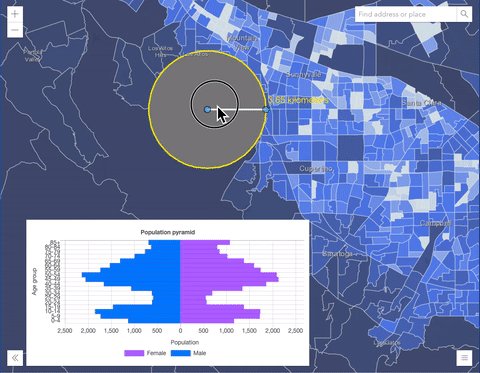
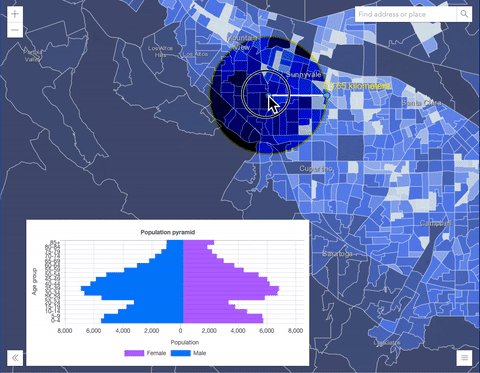
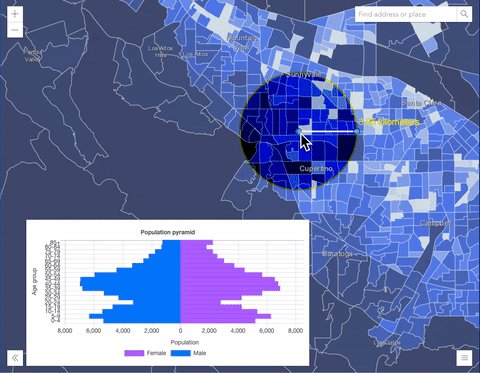
overlay混合模式,以增加图层的对比度和色调。您还可以在深色影像图层上添加具有白色填充符号的多边形图层,并应用soft-light混合模式来增加影像图层的亮度。以下屏幕截图显示了
overlay混合模式在 GraphicsLayer 上的效果。左图显示了缓冲区图形图层具有normal混合模式的情景。如您所见,灰色的缓冲区多边形遮挡了与人口普查区域相交的部分。右图显示了将overlay混合模式应用于缓冲区图形图层的情景。overlay混合模式可根据背景图层的颜色使灰色缓冲区多边形变暗或变亮,而人口普查区域图层以亮色突显出来。请在操作中查看此效果。常规混合模式 叠加混合模式 

混合模式 描述 overlay 结合使用 multiply和screen模式,以使顶部图层中的颜色变暗和变亮,而背景图层始终发亮。结果是背景图层中较深的颜色值会强化顶部图层,而背景图层中较浅的颜色会清除顶部图层中的重叠区域。soft-light 将半强度 screen模式应用于较亮的区域,并将半强度multiply模式应用于顶部图层的暗色区域。您可以将soft-light视为overlay模式的更柔和版本。hard-light 根据顶部图层的颜色,对颜色进行相乘或屏蔽。效果类似于在顶部图层上照射刺眼的聚光灯。 vivid-light 根据顶部图层中的颜色,通过增加或减少对比度来使用 color-burn或color-dodge的组合。分量混合模式:
以下混合模式使用主色分量,即色调、饱和度和亮度来混合顶部图层和背景图层。您可以在任何图层上添加具有简单渲染器的要素图层,并在此图层上设置
hue、saturation、color或luminosity混合模式。使用这种技术,您可以创建一个全新的地图。以下截图显示了地形图层与世界山体阴影图层在
luminosity混合模式下的混合效果。结果是一个外观截然不同的地图,它保留了地形图层的亮度,同时采用了山体阴影图层的色调和饱和度。
混合模式 描述 hue 使用顶部图层的色调和背景图层的亮度和饱和度创建效果。 saturation 使用顶部图层的饱和度和背景图层的色调和亮度创建效果。背景图层中没有饱和度的 50% 灰色不会产生任何变化。 luminosity 使用顶部图层的亮度和背景图层的色调和饱和度创建效果。可认为是 color混合模式的反面。color 使用顶部图层的色调和饱和度以及背景图层的亮度创建效果。可认为是 luminosity混合模式的反面。复合混合模式:
以下混合模式可用于掩膜顶部图层、背景图层或两者的内容。
Destination模式用于使用背景图层的数据掩膜顶部图层的数据。Source模式用于使用顶部图层的数据掩膜背景图层的数据。
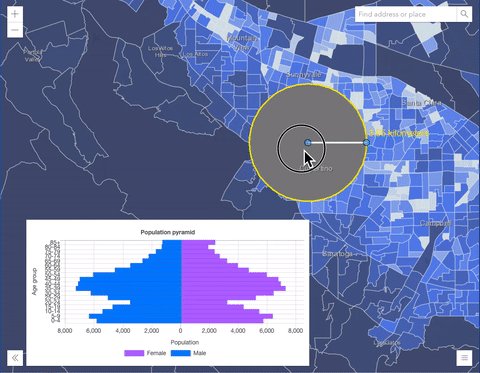
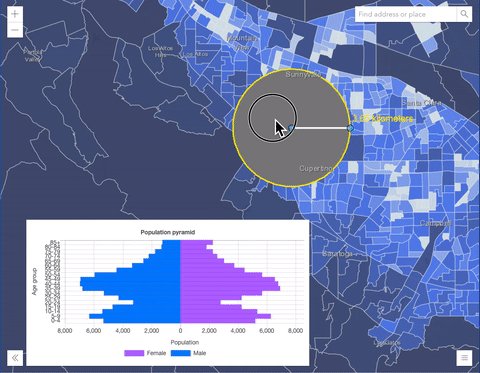
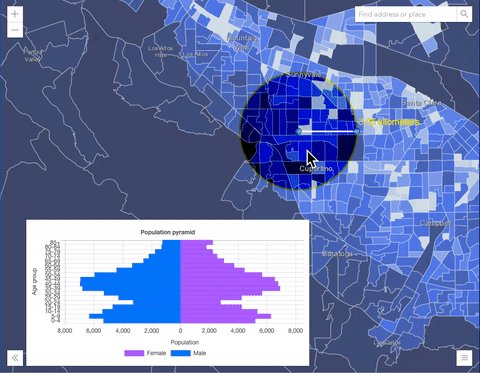
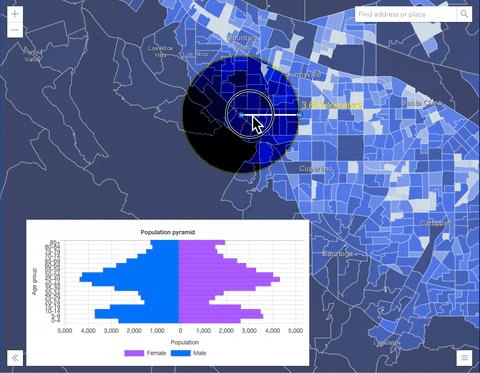
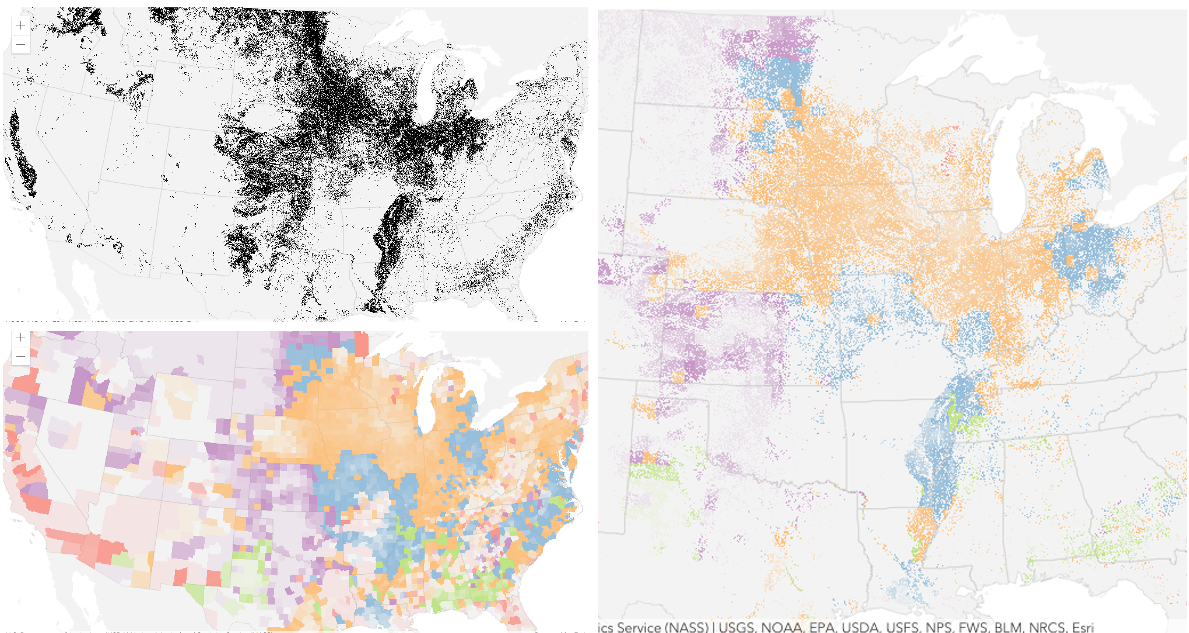
destination-in混合模式可用于通过显示底层地图或提供现象的鸟瞰图来显示聚焦区域,例如地震、动物迁徙或点源污染。查看多个混合和 groupLayer 混合示例,以查看复合混合模式的作用。以下屏幕截图按其在视图中的绘制顺序在左侧分别显示了要素图层和影像图层。影像图层包含土地覆盖分类栅格。要素图层包含 2007 年县农作物数据。右图显示了混合图层的结果,其中在影像图层上设置了
destination-inblendMode。如您所见,效果与原始图层有很大不同。混合结果仅显示种植作物的区域 (影像图层和要素图层重叠的区域)。
混合模式 描述 destination-over 目标/背景图层可覆盖顶部图层。顶部图层绘制在目标图层下方。无论背景图层是透明的还是没有数据,您都会看到顶部图层。 destination-atop 仅当目标/背景图层与顶部图层重叠时,才会绘制目标/背景图层。顶部图层绘制在背景图层下方。无论背景图层是透明的还是没有数据,您都会看到顶部图层。 destination-in 仅当目标/背景图层与顶部图层重叠时,才会绘制目标/背景图层。其他一切都变得透明。 destination-out 目标/背景图层在不与顶部图层相重叠的位置处绘制。其他一切都变得透明。 source-atop 源/顶部图层仅在与背景图层相重叠的位置处绘制。在源图层透明或没有数据的位置处,您都会看到背景图层。 source-in 源/顶部图层仅在与背景图层相重叠的位置处绘制。其他一切都变得透明。 source-out 源/顶部图层在不与背景图层相重叠的位置处绘制。其他一切都变得透明。 xor 顶部图层和背景图层在重叠处变为透明。这两个图层在其他任何地方都是正常绘制的。 反转混合模式:
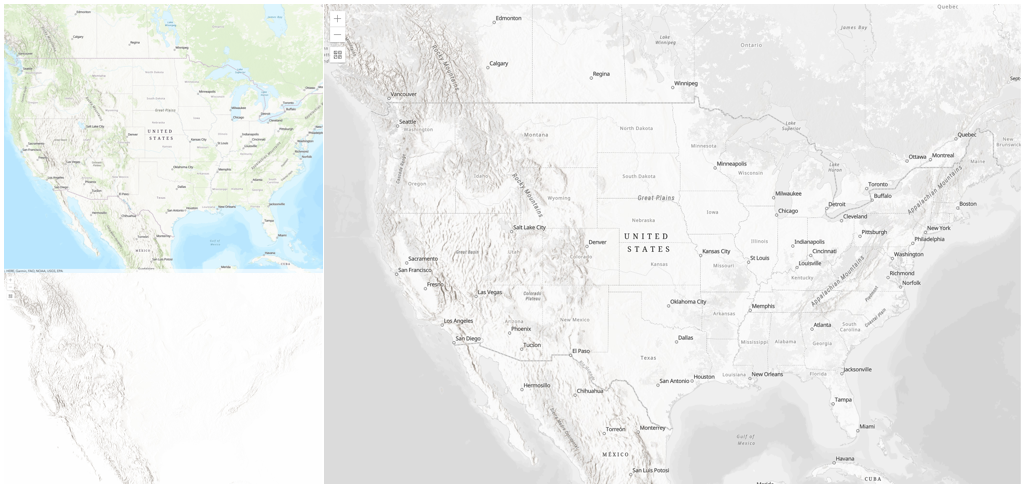
以下混合模式根据背景图层的颜色反转或抵消颜色。这些混合模式查找顶部图层和背景图层之间的差异。例如,您可以在森林覆盖的两个影像图层上使用
difference或exclusion混合模式,以可视化森林覆盖从一年到另一年的变化。invert混合模式可用于将任何浅色底图转换为深色底图,以适应在弱光条件下工作的人。以下屏幕截图显示了如何使用简单的渲染器在要素图层上设置invert混合模式,从而立即将世界地形底图变为深色主题底图。
混合模式 描述 difference 从较浅颜色中减去重叠颜色中的较深颜色。减去两个具有相同值的像素时,结果为黑色。与黑色混合不会产生任何变化。与白色混合可反转颜色。此混合模式对于对齐具有相似内容的图层非常有用。 exclusion 类似于 difference混合模式,只是生成的图像整体更亮。具有较浅颜色值的重叠区域将变亮,而较暗的重叠颜色值将变为透明。minus 从背景图层的颜色中减去顶部图层的颜色,使混合结果更暗。对于负值,将显示黑色。 invert 在顶部图层和背景图层相重叠的任何位置处,反转背景色。反转混合模式可反转类似于照相底片的图层。 reflect 此混合模式创建的效果就像在图层中添加了闪亮物体或光线区域一样。背景图层中的黑色像素将被忽略,就好像它们是透明的一样。 可能值:"average"|"color-burn"|"color-dodge"|"color"|"darken"|"destination-atop"|"destination-in"|"destination-out"|"destination-over"|"difference"|"exclusion"|"hard-light"|"hue"|"invert"|"lighten"|"lighter"|"luminosity"|"minus"|"multiply"|"normal"|"overlay"|"plus"|"reflect"|"saturation"|"screen"|"soft-light"|"source-atop"|"source-in"|"source-out"|"vivid-light"|"xor"
-
capabilities Objectreadonly
-
描述图层的受支持功能。
- 属性
-
attachment Object
描述图层上启用了哪些附件功能。
data Object描述图层中数据的特征。
- 规范
-
isVersioned Boolean
指示要素服务是否已版本化。
supportsAttachment Boolean指示是否在图层上启用了附件。
supportsM Boolean指示图层中的要素是否支持 m 值。需要 GeoScene Server 服务 1.1 或更高版本。
supportsZ Boolean指示图层中的要素是否支持 z 值。需要 GeoScene Server 服务 1.1 或更高版本。有关在 3D SceneViews 中放置和渲染具有 z 值的要素的详细信息,请参阅 elevationInfo。
editing Object描述可通过 applyEdits() 对图层中的要素执行的编辑功能。
- 规范
-
supportsDeleteByAnonymous Boolean
指示匿名用户是否可以删除其他人创建的要素。
supportsDeleteByOthers Boolean指示登录用户是否可以删除其他人创建的要素。
supportsGeometryUpdate Boolean指示是否可以编辑图层中要素的几何。
supportsGlobalId Boolean指示客户端提供的
globalId值是否用于 applyEdits。supportsRollbackOnFailure Boolean表示在编辑要素时,
rollbackOnFailureEnabled参数是否可以设置为true或false。supportsUpdateByAnonymous Boolean指示匿名用户是否可以更新其他人创建的要素。
supportsUpdateByOthers Boolean指示登录用户是否可以更新其他人创建的要素。
supportsUpdateWithoutM Boolean表示更新要素时是否必须提供
m-values。supportsUploadWithItemId Boolean指示图层是否支持按 UploadId 上传附件。
metadata Object描述图层中要素所包含的元数据。
- 规范
-
supportsAdvancedFieldProperties Boolean
指示是否提供用户定义的字段描述。
operations Object描述可对图层中的要素执行的操作。
- 规范
-
supportsAdd Boolean
指示是否可将新要素添加到图层中。
supportsDelete Boolean指示是否可从图层中删除要素。
supportsUpdate Boolean指示是否可以更新图层中的要素。
supportsEditing Boolean指示是否可以编辑图层中的要素。使用
supportsAdd、supportsUpdate和supportsDelete来确定支持哪些编辑操作。supportsCalculate Boolean指示是否可以更新图层中的一个或多个字段的值。
supportsQuery Boolean指示是否可以查询图层中的要素。
supportsQueryAttachments Boolean指示图层是否支持 REST API queryAttachments 操作,1.5 及更高版本的托管要素服务支持该操作。如果为
false,则 queryAttachments() 方法一次只能返回一个要素的附件。如果为true,则queryAttachments()可以返回 objectIds 数组的附件。supportsValidateSql Boolean指示图层是否支持 SQL-92 表达式或 where 子句。此操作仅在 GeoScene Online 托管要素服务中受支持。
supportsResizeAttachments Boolean指示在要素图层中是否支持调整大小的附件。这对于在 Popups 中显示缩略图非常有用。
query Object描述可对图层中的要素执行的查询操作。
- 规范
-
maxRecordCount Number
将为给定查询返回的最大记录数。
supportsCentroid Boolean指示是否可以返回与每个面要素相关联的几何质心。此操作仅在 GeoScene Online 托管要素服务中受支持。
supportsDistance Boolean指示图层的查询操作是否支持输入几何的缓冲距离。
supportsDistinct Boolean指示图层是否支持根据 outFields 中指定的字段查询不同的值。
supportsDisjointSpatialRelationship Boolean指示查询操作是否支持
disjoint空间关系。这仅对 有效。supportsCacheHint Boolean指示查询操作是否支持缓存提示。这仅对 有效。
supportsExtent Boolean指示图层的查询响应是否包括要素的范围。
supportsGeometryProperties Boolean指示图层的查询响应是否包含几何属性,包括形状面积和长度属性。2016 年 12 月以来创建的 GeoScene Online 托管要素服务和 1.7 版本以来创建的 GeoScene Enterprise 要素服务均支持此操作。
supportsHavingClause Boolean指示图层是否支持服务上的 having 子句。
supportsOrderBy Boolean指示查询响应中返回的要素是否可以按一个或多个字段排序。
supportsPagination Boolean指示查询响应是否支持分页。
supportsPercentileStatistics Boolean表示图层是否支持百分位数统计类型。
supportsQueryGeometry Boolean表示查询响应是否包含查询几何。这仅对 有效。
supportsQuantization Boolean指示查询操作是否支持将几何投影到虚拟网格上。
supportsQuantizationEditMode Boolean指示查询操作是否支持旨在用于编辑模式的量化 (给定空间参考的最高分辨率)。
supportsResultType Boolean表示是否可以控制查询操作返回的要素数量。
supportsSqlExpression Boolean表示查询操作是否支持 SQL 表达式。
supportsStandardizedQueriesOnly Boolean指示查询操作是否支持使用标准化查询。
supportsStatistics Boolean指示图层是否支持基于字段的统计函数。需要 GeoScene Server 服务 1.1 或更高版本。
supportsHistoricMoment Boolean表示图层是否支持历史时刻查询。
queryRelated Object表示图层的查询操作是否支持查询图层中的要素或与要素相关的记录。
示例// Once the layer loads, check if the // supportsAdd operations is enabled on the layer subtypeGroupLayer.when(function(){ if (subtypeGroupLayer.capabilities.operations.supportsAdd) { // if new features can be created in the layer // set up the UI for editing setupEditing(); } });
-
copyright String
-
图层的版权信息。
-
customParameters Object
-
自定义参数列表,其附加到图层获取的所有资源的 URL 中。它是一个具有键值对的对象,其中 value 是一个字符串。
示例// send a custom parameter to your special service let layer = new MapImageLayer({ url: serviceUrl, customParameters: { "key": "my-special-key" } });
-
datesInUnknownTimezone Booleanreadonly
-
此属性由服务发布者设置,指示应在不使用本地时区的情况下考虑日期。这适用于请求和响应。
已知限制
- 此功能仅适用于使用 GeoScene Enterprise 3.0 或更高版本发布的服务。
- 如果
datesInUnknownTimezone为 true,则 SubtypeGroupLayers 不支持编辑。editingEnabled 属性将设置为false。 - 标注和基于 Arcade 的 popupTemplates 不支持此属性。日期将以当地时区显示。
- 在查询、过滤器或图层中设置
timeExtent时,必须按照 UTC 定义日期,如以下代码所示。 - 将
layer.timeInfo.fullTimeExtent与 TimeSlider 结合使用时,必须移除本地时区偏移量。请参阅以下代码片段。
- 默认值:false
- 另请参阅
示例// Only download data for the year 2020. // if the layer supports unknown time zone then create // the dates in UTC if (layer.datesInUnknownTimezone) { layer.timeExtent = new TimeExtent({ start: new Date(Date.UTC(2020, 0, 1)), end: new Date(Date.UTC(2021, 0, 1)) }); } else { layer.timeExtent = new TimeExtent({ start: new Date(2020, 0, 1), end: new Date(2021, 0, 1) }); }// set up the timeslider for a service with an unknown timezone if (layer.datesInUnknownTimezone) { const timeSlider = new TimeSlider({ view: view, container: "timeSliderDiv", timeVisible: true, }); view.ui.add(timeSlider, "bottom-left"); view.whenLayerView(layer).then((layerView) => { // get the layer's fullTimeExtent and remove the local // time zone offset const timExtent = new TimeExtent({ start: removeLocalOffset(layer.timeInfo.fullTimeExtent.start), end: removeLocalOffset(layer.timeInfo.fullTimeExtent.end) }); timeSlider.fullTimeExtent = timExtent; timeSlider.stops = { interval: layer.timeInfo.interval; }; }); } // Remove the local time zone offset from dates function removeLocalOffset(localTime) { return new Date( localTime.getUTCFullYear(), localTime.getUTCMonth(), localTime.getUTCDate(), localTime.getUTCHours(), localTime.getUTCMinutes(), localTime.getUTCSeconds(), localTime.getUTCMilliseconds() ); }
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
definitionExpression String
-
用于过滤客户端中要素的 SQL where 子句。仅满足定义表达式的要素才会显示在 View 中。如果数据集很大,并且您不想将所有要素都提交给客户端以进行分析,则设置定义表达式是很有用的。在视图中加载之前或被添加到地图之后构造图层时,可以设置定义表达式。如果在将图层添加到地图后设置定义表达式,则视图将自动刷新以显示满足新定义表达式的要素。
示例// Set definition expression in constructor to only display trees with scientific name Ulmus pumila const layer = new FeatureLayer({ url: "https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Landscape_Trees/FeatureServer/0", definitionExpression: "Sci_Name = 'Ulmus pumila'" });// Set the definition expression directly on layer instance to only display trees taller than 50ft layer.definitionExpression = "HEIGHT > 50";
-
displayField String
-
图层的主显示字段的名称。此属性的值与其中一个图层字段的名称相匹配。
-
editFieldsInfo EditFieldsInforeadonly
-
编辑者追踪字段,记录在要素服务中添加或编辑数据的人员以及进行编辑的时间。
-
editingEnabled Boolean
-
确定图层是否可编辑。
- 默认值:true
- 另请参阅
-
editingInfo EditFieldsInforeadonly
-
编辑者追踪字段,记录在要素服务中添加或编辑数据的人员以及进行编辑的时间。
-
Effect 提供了可在图层上执行的各种过滤函数,以实现类似于图像过滤工作方式的不同视觉效果。这种强大的功能允许您将 css filter-like 函数应用于图层以创建自定义视觉效果,以提高地图的制图质量。这是通过将所需效果作为字符串或对象数组应用到图层的
effect属性以设置与比例相关的效果来完成的。注
- 如果需要对满足或不符合指定过滤器要素应用不同的效果,可设置 featureEffect 属性。
- 如果全部应用以下四个属性,则将按以下顺序应用:
featureEffect、effect、opacity 和 blendMode。
已知限制
- 3D SceneViews 中不支持该效果。
- 此效果不能应用于具有热点图渲染器的图层。
- 启用
cluster类型为 featureReduction 的图层不支持此效果。 - 请参阅打印以了解已知的打印限制。
- 默认值:null
- 另请参阅
示例// the following effect will be applied to the layer at all scales // brightness will be applied first, then hue-rotate followed by contrast // changing order of the effects will change the final result layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";// set a scale dependent bloom effect on the layer layer.effect = [ { scale: 36978595, value: "drop-shadow(3px, 3px, 4px)" }, { scale: 18489297, value: "drop-shadow(2px, 2px, 3px)" }, { scale: 4622324, value: "drop-shadow(1px, 1px, 2px)" } ];
-
elevationInfo Object
-
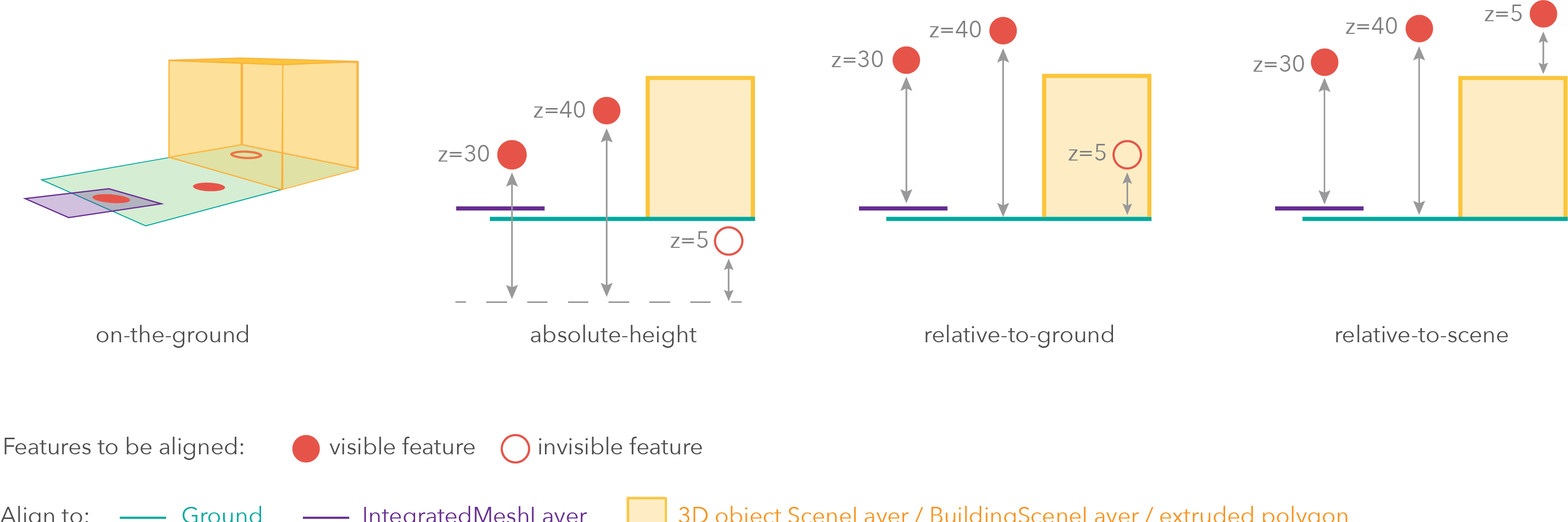
指定要素在垂直轴 (z) 上的放置方式。此属性只能在 SceneView 中使用。有关如何使用该属性的示例,请参阅 ElevationInfo 示例。
- 属性
-
mode String
定义要素相对于地形表面或场景中 3D 对象的放置方式。如果几何由多个点 (例如线或多边形) 组成,则对每个点分别评估高程。有关可能值列表,请参见下表。

模式 描述 on-the-ground 要素与 Ground 对齐。如果场景包含 IntegratedMeshLayer,则要素将与 IntegratedMeshLayer 对齐。如果要素具有 z 值,则在此模式下会忽略 z 值。带有 2D 符号的要素叠加在 Ground 或 IntegratedMeshLayer 上。这是没有 z 值的图层的默认模式,其中包含使用 ObjectSymbol3DLayer 渲染的 Polyline、Polygon 要素或 Point 要素。 absolute-height 要素放置在海平面以上的绝对高程 (z 值) 处。此 z 值由几何的 z 值 (如果存在) 确定。如果定义了 featureExpressionInfo,则使用表达式的结果而不是几何的 z 值。此模式不考虑使用 Ground 或任何其他图层的高程。这是任何几何类型的要素的默认值,其中 hasZ 为true。relative-to-ground 要素放置在相对于 Ground 或 IntegratedMeshLayer 的高度上。要素的高程由 Ground 或 IntegratedMeshLayer 的高程和几何的 z 值 (如果存在) 的总和确定。如果定义了 featureExpressionInfo,则使用表达式的结果而不是几何的 z 值。如果几何没有 z 值,则relative-to-ground是使用 IconSymbol3DLayers 渲染的 Point 几何的默认值。relative-to-scene 要素与拉伸多边形、3D Object SceneLayers 或 BuildingSceneLayers 对齐,具体取决于哪个高程更高。如果要素不在建筑物或任何其他要素的正上方,则将其与 Ground 或 IntegratedMeshLayer 的高程对齐。如果存在,则将几何的 z 值添加到高程中。如果定义了 featureExpressionInfo,则使用表达式的结果而不是几何的 z 值。可能值:"on-the-ground"|"relative-to-ground"|"absolute-height"|"relative-to-scene"
optionaloffset Number高程偏移,将其添加到要素的垂直位置。如果未定义
unit,则偏移量以meters为单位。当mode = "on-the-ground"时,则此属性无效。optionalfeatureExpressionInfo Object定义如何根据其属性覆盖要素的 Z 值。
- 规范
-
optionalexpression String
遵循 Arcade 要素 Z 配置文件定义的规范的 Arcade 表达式 表达式。表达式可以使用
$feature配置变量来引用字段值,并且必须返回一个表示要素 z 值的数字。当mode = "on-the-ground"时,则此属性无效。对于线和多边形几何,表达式的结果对于要素的所有折点都是相同的。
optionalunit StringfeatureExpressionInfo和offset值的单位。可能值:"feet"|"meters"|"kilometers"|"miles"|"us-feet"|"yards"
- 另请参阅
-
图层中的字段数组。每个字段都表示一个属性,该属性可能包含图层中每个要素的值。例如,名为
POP_2015的字段将有关总人口的信息存储为每个要素的数值;此值表示居住在要素地理范围内的总人数。示例// define each field's schema const fields = [ new Field({ name: "ObjectID", alias: "ObjectID", type: "oid" }), new Field({ name: "description", alias: "Description", type: "string" }), new Field ({ name: "title", alias: "Title", type: "string" }) ]; // See the sample snippet for the source property const layer = new SubtypeSublayer({ // Object ID field is inferred from the fields array fields: fields });
-
fieldsIndex FieldsIndexreadonly
-
便捷属性,可用于按字段名称对字段进行不区分大小写的查找。它还可以提供图层中日期字段的列表。
示例// lookup a field by name. name is case-insensitive const field = layer.fieldsIndex.get("SoMeFiEld"); if (field) { console.log(field.name); // SomeField }
-
floorInfo LayerFloorInfoautocast
-
将要素图层配置为楼层感知型图层时,该图层将定义 floorInfo 属性。楼层感知型图层是包含室内 GIS 数据的图层,用于表示可位于建筑物特定楼层的要素。
-
图层的完整范围。默认情况下,这是全球范围的。可使用此属性设置视图的范围以匹配图层的范围,以便其要素出现在视图中。请参阅以下示例片段。
示例// Once the layer loads, set the view's extent to the layer's fullextent layer.when(function(){ view.extent = layer.fullExtent; });
-
gdbVersion String
-
要素服务数据的地理数据库版本。
-
geometryFieldsInfo GeometryFieldsInforeadonly
-
提供有关系统维护的面积和长度字段及其各自单位的信息。
-
geometryType String
-
图层中要素的几何类型。所有要素必须为相同类型。从 url 创建图层时,此属性为只读属性。
从客户端要素创建 FeatureLayer 时,该属性将从图层的 source 属性中提供的要素的 geometryType 进行推断。如果在初始化时图层的 source 是空数组,则必须设置此属性。
可能值:"point"|"multipoint"|"polyline"|"polygon"|"multipatch"|"mesh"
- 另请参阅
-
hasM Boolean
-
指示图层中的客户端要素是否具有
M(测量) 值。使用 FeatureLayer 的 capabilities.data 对象中的supportsM属性来验证要素服务要素是否支持M值。- 默认值:undefined
-
hasZ Boolean
-
指示图层中的客户端要素是否具有
Z(高程) 值。有关在 3D SceneViews 中放置和渲染具有 z 值的要素的详细信息,请请参阅 elevationInfo。使用 FeatureLayer 的 capabilities.data 对象中的supportsZ属性来验证要素服务要素是否支持Z值。- 默认值:undefined
-
要查询的历史时刻。如果未指定 historicMoment,则该查询将应用于当前要素。
-
分配给图层的唯一 ID。如果不是开发人员设置的,它将在加载图层时自动生成。
-
isTable Booleanreadonly
-
如果图层是从服务中的非空间表加载的,则返回
true。非空间表没有表示地理要素的空间列。- 默认值:false
- 另请参阅
-
layerId Number
-
要素服务图层的图层 ID 或图层索引。在从包含多个图层的服务加载具有 portalItem 属性的单个 FeatureLayer 时,这特别有用。您可以在以下两种情况之一中指定此值:
- 通过 portalItem 属性加载图层时。
- 将图层 url 直接指向要素服务时。
如果上述任一场景中均未指定 layerId,则选择服务中的第一个图层 (
layerId = 0)。示例// loads the third layer in the given Portal Item const layer = new FeatureLayer({ portalItem: { id: "8d26f04f31f642b6828b7023b84c2188" }, layerId: 2 });// If not specified, the first layer (layerId: 0) will be returned const layer = new FeatureLayer({ portalItem: { id: "8d26f04f31f642b6828b7023b84c2188" } });// Can also be used if URL points to service and not layer const layer = new FeatureLayer({ // Notice that the url doesn't end with /2 url: "http://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/MonterreyBayCanyon_WFL/FeatureServer", layerId: 2 });// This code returns the same layer as the previous snippet const layer = new FeatureLayer({ // The layer id is specified in the URL url: "http://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/MonterreyBayCanyon_WFL/FeatureServer/2", });
-
指示图层在 LayerList 微件中的显示方式。下面列出了可能的值。
值 描述 show 图层在内容列表中可见。 hide 图层在内容列表中隐藏。 hide-children 如果图层是 GroupLayer、BuildingSceneLayer、KMLLayer、MapImageLayer、TileLayer 或 WMSLayer,则从内容列表中隐藏子图层。 可能值:"show"|"hide"|"hide-children"
- 默认值:"show"
-
指示图层的资源是否已加载。如果为
true,则可访问对象的所有属性。- 默认值:false
-
如果加载时发生错误,则返回 Error 对象。
- 默认值:null
-
表示 load 操作的状态。
值 描述 not-loaded 对象的资源尚未加载。 loading 对象的资源当前正在加载。 loaded 对象的资源已加载且未出现错误。 failed 无法加载对象的资源。有关更多详情,请参阅 loadError。 可能值:"not-loaded"|"loading"|"failed"|"loaded"
- 默认值:not-loaded
-
加载时发生的警告列表。
-
maxScale Number
-
图层在视图中可见时的最大比例 (放至最大)。如果地图放大至超过此比例,则图层将不可见。值为
0表示该图层没有最大比例。maxScale 值应始终小于 minScale 值,并且大于或等于服务规范。- 默认值:0
示例// The layer will not be visible when the view is zoomed in beyond a scale of 1:1,000 layer.maxScale = 1000;// The layer's visibility is not restricted to a maximum scale. layer.maxScale = 0;
-
minScale Number
-
图层在视图中可见时的最小比例 (缩至最小)。如果地图缩小到超过此比例,则图层将不可见。值为
0表示该图层没有最小比例。minScale 值应始终大于 maxScale 值,并且小于或等于服务规范。- 默认值:0
示例// The layer will not be visible when the view is zoomed out beyond a scale of 1:3,000,000 layer.minScale = 3000000;// The layer's visibility is not restricted to a minimum scale. layer.minScale = 0;
-
objectIdField String
-
示例
// See the sample snippet for the source and fields properties const layer = new FeatureLayer({ source: features, fields: fields, objectIdField: "ObjectID", // field name of the Object IDs geometryType: "point", renderer: <renderer> });
-
图层的不透明度。此值的范围在
1和0之间,其中0是 100% 透明,而1为完全不透明。- 默认值:1
示例// Makes the layer 50% transparent layer.opacity = 0.5;
-
要包含在每个要素中的字段名称数组。要从图层的所有字段中获取值,请使用
["*"]。将请求在outFields中指定的字段,以及用于渲染、标注和设置图层高程信息的必填字段。必填字段和outFields用于填充 SubtypeGroupLayerView.availableFields。如果字段不属于用于渲染的必填字段,则可设置此属性以包含将用于客户端查询的字段。- 默认值:null
- 另请参阅
-
- SubtypeGroupLayerView.availableFields
- fieldUtils
示例// Includes all fields from the service in the layer fl.outFields = ["*"];// Get the specified fields from the service in the layer // These fields will be added to SubtypeGroupLayerView.availableFields // along with rendering and labeling fields. Use these fields // for client-side filtering and querying. fl.outFields = ["NAME", "POP_2010", "FIPS", "AREA"];// set the outFields for the layer coming from webmap webmap.when(function () { layer = webmap.layers.getItemAt(1); layer.outFields = ["*"]; });
-
portalItem PortalItem
-
从中加载图层的门户项目。如果门户项目引用要素服务或场景服务,则可以使用 layerId 属性指定要加载的单个图层。
从版本 4.17 开始,可以从 GeoScene Online 和 GeoScene Enterprise 中托管的要素服务项目加载表。这仅适用于要素图层,如果 FeatureLayer.isTable 返回
true,将成功加载。示例// While this example uses FeatureLayer, this same pattern can be // used for other layers that may be loaded from portalItem ids. const layer = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "caa9bd9da1f4487cb4989824053bb847" } // the first layer in the service is returned });// Set hostname when using an on-premise portal (default is GeoScene Online) // geosceneConfig.portalUrl = "http://myHostName.geoscene.cn/geoscene"; // While this example uses FeatureLayer, this same pattern can be // used for SceneLayers. const layer = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "8d26f04f31f642b6828b7023b84c2188" }, // loads the third item in the given feature service layerId: 2 });// Initialize GeoJSONLayer by referencing a portalItem id pointing to geojson file. const layer = new GeoJSONLayer({ portalItem: new PortalItem({ id: "81e769cd7031482797e1b0768f23c7e1", // optionally define the portal, of the item. // if not specified, the default portal defined is used. // see https://doc.geoscene.cn/javascript/4.25/api-reference/geoscene-config.html#portalUrl portal: new Portal({ url: "https://www.geosceneonline.cn/geoscene" }) } });// This snippet loads a table hosted in GeoScene Online. const table = new FeatureLayer({ portalItem: { // autocasts as geoscene/portal/PortalItem id: "123f4410054b43d7a0bacc1533ceb8dc" } }); // Before adding the table to the map, it must first be loaded and confirm it is the right type. table.load().then(function() { if (table.isTable) { map.tables.add(table); } });
-
refreshInterval Number
-
图层的刷新间隔,以分钟为单位。值
0表示不刷新。- 默认值:0
- 另请参阅
示例// the layer will be refreshed every 6 seconds. layer.refreshInterval = 0.1;
-
示例
// print out layer's relationship length and each relationship info to console subtypeGroupLayer.when(function () { console.log("layer relationships", subtypeGroupLayer.relationships.length); subtypeGroupLayer.relationships.forEach(function (relationship) { console.log("relationship id:", relationship.id) console.log("relationship cardinality:", relationship.cardinality) console.log("relationship key field:", relationship.keyField) console.log("relationship name:", relationship.name) console.log("relationship relatedTableId:", relationship.relatedTableId) }); });
-
returnM Boolean
-
当为
true时,表示将返回 M 值。当为false时,表示永远不会返回 M 值。当属性值为undefined时,图层视图可确定是否在要素查询中包含 M 值。- 默认值:undefined
-
returnZ Boolean
-
当为
true时,则表示将始终返回 z 值。当为false时,则表示永远不会返回 z 值。当属性值为undefined时,图层视图可确定是否在要素查询中包含 z 值。- 默认值:undefined
-
serviceDefinitionExpression Stringreadonly
-
服务定义表达式限制了可用于显示和查询的要素。除了服务定义表达式之外,您还可以通过设置图层的 definitionExpression 在图层上定义其他过滤器。例如,如果服务定义表达式设置为显示
"STATE_NAME = 'California'"的数据,则可以使用definitionExpression仅显示加利福尼亚州的要素的一个子集,例如使用"COUNTY='San Diego'"。- 另请参阅
-
sourceJSON Object
-
GeoScene REST API 公开的要素服务元数据 JSON。虽然最常用的属性直接在 FeatureLayer 类上公开,但此属性允许访问要素服务返回的所有信息。如果在使用较旧版本的 API 构建的应用程序中工作,该应用程序需要访问较新版本的要素服务属性,则此属性非常有用。
-
spatialReference SpatialReferenceautocast
-
-
sublayers Collection<SubtypeSublayer>autocast
-
SubtypeSublayer 对象的集合,可用于更改 SubtypeGroupLayer 的一个或多个子图层的属性。如果未指定此属性,则要素服务中的所有子图层都将按服务中定义的方式显示。
必须使用 subtypeCode 引用所有子图层以标识子图层。可以使用 Collection 方法添加、移除或重新排序子图层。因为 Sublayer 扩展了 Accessor,因此可以监视其属性。
示例// Only includes the first SubtypeSublayer from the SubtypeGroupLayer let layer = new SuptypeGroupLayer({ url: "https://sampleserver7.arcgisonline.com/server/rest/services/UtilityNetwork/NapervilleElectric/FeatureServer/0", sublayers: [{ subtypeCode: 0, visible: true, renderer: { type: "simple", symbol: { type: "simple-marker", style: "circle", color: [120, 120, 120, 255], size: 6 } } }] });
-
subtypeField String
-
SubtypeGroupLayer 的子类型字段的名称。
-
timeExtent TimeExtentautocast
-
图层的时间范围。当图层的 useViewTime 为
false时,图层指示视图根据此时间范围显示图层中的数据。如果useViewTime为true,并且设置了图层和视图时间范围,则将显示位于视图和图层时间范围的相交范围内的要素。例如,如果图层的时间范围设置为显示 1970 年至 1975 年间的要素,并且视图的时间范围设置为 1972-1980,则要素图层的有效时间为 1972-1975。- 默认值:null
示例if (!layer.useViewTime) { if (layer.timeExtent) { console.log("Current timeExtent:", layer.timeExtent.start, " - ", layer.timeExtent.end} } else { console.log("The layer will display data within the view's timeExtent."); console.log("Current view.timeExtent:", view.timeExtent.start, " - ", view.timeExtent.end} } }// set the timeExtent on the layer and useViewTime false // In this case, the layer will honor its timeExtent and ignore // the view's timeExtent const layer = new ImageryLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/ScientificData/SeaTemperature/ImageServer", timeExtent: { start: new Date(2014, 4, 18), end: new Date(2014, 4, 19) }, useViewTime: false });// timeExtent is set on the layer and the view // In this case, the layer will display features that fall // within the intersection of view and layer time extents // features within Jan 1, 1976 - Jan 1, 1981 will be displayed const view = new MapView({ timeExtent: { start: new Date(1976, 0, 1), end: new Date(2002, 0, 1) } }); const layer = new FeatureLayer({ url: myUrl, timeExtent: { start: new Date(1974, 0, 1), end: new Date(1981, 0, 1) } });
-
TimeInfo 可提供日期字段等信息,用于存储每个要素的开始和结束时间以及图层的 fullTimeExtent。
timeInfo属性及其startField和endField属性必须在图层初始化时进行设置,如果它是为 CSVLayer、GeoJSONLayer 或从客户端要素初始化的 FeatureLayer 设置的。timeInfo的 fullTimeExtent 是根据其startField和endField属性自动计算的。加载图层后无法更改 timeInfo 参数。- 默认值:null
示例// create geojson layer from usgs earthquakes geojson feed const geojsonLayer = new GeoJSONLayer({ url: "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson", copyright: "USGS Earthquakes", fields: [ { "name": "mag", "type": "double" }, { "name": "place", "type": "string" }, { "name": "time", "type": "date" }, // date field { "name": "depth", "type": "double" } ], // timeInfo can be used to do temporal queries // set the startField and endField. // timeExtent is automatically calculated from the // the start and end date fields // The date values must be in milliseconds number from the UNIX epoch specified in UTC. timeInfo: { startField: "time" } });
-
timeOffset TimeIntervalautocast
-
基于特定 TimeInterval 的时间数据的临时偏移。这允许用户叠加两个或多个具有不同时间范围的时间感知型图层中的要素。例如,如果图层具有记录了 1970 年的数据,则 2 年的偏移值会暂时将数据移动到 1972 年。然后,您可将此数据与 1972 年记录的数据相叠加。时间偏移只能用于显示目的。查询和选择不受偏移量的影响。
- 默认值:null
示例// Offset a CSV Layer containing hurricanes from 2015 so that they appear in 2019 (+4 years). let layer = new CSVLayer({ url: `hurricanes-and-storms-2015.csv`, timeOffset: { value: 4, unit: "years" }, timeInfo: { startField: "ISO_time" }, renderer: { type: "simple", symbol: { type: "simple-marker", size: 6, color: "red", outline: { width: 0.5, color: "black" } } } });
-
title String
-
用于在某些地方标识它的图层标题,例如 LayerList 微件。
通过服务 url 加载图层时,标题派生自服务名称。如果服务具有多个图层,则每个图层的标题将是服务名称和图层名称的串联。从门户项目加载图层时,将使用门户项目的标题。最后,如果图层作为 webmap 或 webscene 的一部分加载,则将使用存储在 webmap/webscene 中的图层标题。
-
type Stringreadonly
-
对于 SubtypeGroupLayer,类型总是 "subtype-group"。
-
url String
-
图层、非空间表或服务的 REST 端点的绝对 URL。URL 可以指向 GeoScene Enterprise 或 GeoScene Online 上的资源。
如果 url 直接指向服务,则必须在 layerId 属性中指定图层。如果未给定 layerId,则将加载服务中的第一个图层。
示例// Hosted Feature Service on GeoScene Online layer.url = "http://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/origins/FeatureServer/0";// Layer from Map Service on GeoScene Server layer.url = "http://sampleserver6.arcgisonline.com/geoscene/rest/services/Census/MapServer/2";// Can also be used if URL points to service and not layer const layer = new FeatureLayer({ // Notice that the url doesn't end with /2 url: "http://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/MonterreyBayCanyon_WFL/FeatureServer", layerId: 2 });// Non-spatial table in San Francisco incidents service. const table = new FeatureLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/SF311/FeatureServer/1" }); // table must be loaded so it can be used in the app. table.load().then(function() { // table is loaded. ready to be queried. });
-
useViewTime Boolean
-
确定图层是否将基于视图的 timeExtent 更新其时态数据。当为
false时,无论视图是否发生更改,图层都将根据图层的 timeExtent 显示其时态数据。此属性为true时,如果设置了视图和图层时间范围,则将显示位于视图和图层时间范围交集内的要素。例如,如果图层的时间范围设置为显示 1970 年至 1975 年间的要素,并且视图的时间范围设置为 1972-1980,则要素图层的有效时间为 1972-1975。- 默认值:true
示例if (featureLayer.useViewTime) { console.log("Displaying data between:", view.timeExtent.start, " - ", view.timeExtent.end); }
-
version Numberreadonly
-
在其中发布图层的 GeoScene Server 版本。
示例// Prints the version number to the console. console.log(layer.version);
-
- 默认值:true
示例// The layer is no longer visible in the view layer.visible = false;
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
| Promise<FeatureEditResult> | 将附件添加到要素。 更多详情 | SubtypeGroupLayer | |
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| Promise<Object> | 将编辑应用到图层中的要素。 更多详情 | SubtypeGroupLayer | |
如果 load() 操作已在进行中,则取消它。 更多详情 | Layer | ||
| Promise<LayerView> | 将图层添加到 Map.layers 集合并且必须为其创建图层视图时,由视图调用,例如 MapView 和 SceneView。 更多详情 | Layer | |
| Query | 创建查询参数对象,其可用于提取满足图层配置 (如 definitionExpression、gdbVersion 和 historicMoment) 的要素。 更多详情 | SubtypeGroupLayer | |
| Promise<FeatureEditResult> | 从要素中删除附件。 更多详情 | SubtypeGroupLayer | |
销毁图层和任何相关资源 (包括其 portalItem,如果它是图层上的属性)。 更多详情 | Layer | ||
| Boolean | 在实例上触发事件。 更多详情 | Layer | |
| Promise<Object> | 在图层可用时,获取图层的自定义属性数据。 更多详情 | Layer | |
| Field | 返回字段名称的 Field 实例 (不区分大小写)。 更多详情 | SubtypeGroupLayer | |
| Domain | 返回与给定字段名称相关联的 Domain。 更多详情 | SubtypeGroupLayer | |
| Boolean | 指示实例上是否存在与提供的事件名称相匹配的事件监听器。 更多详情 | Layer | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Boolean |
| Layer | |
| Boolean |
| Layer | |
| Boolean |
| Layer | |
| Promise | 加载此类引用的资源。 更多详情 | Layer | |
| Object | 在实例上注册事件处理程序。 更多详情 | Layer | |
| Promise<Object> | 查询与要素关联的附件的信息。 更多详情 | SubtypeGroupLayer | |
| Promise<Object> | 更多详情 | SubtypeGroupLayer | |
| Promise<number> | 对要素服务执行查询,并返回满足查询条件的要素数。 更多详情 | SubtypeGroupLayer | |
| Promise<FeatureSet> | 对要素服务执行查询并返回一个 FeatureSet,一旦 promise 解析,就可使用 | SubtypeGroupLayer | |
| Promise<number[]> | 对要素服务执行查询,并返回满足输入查询的要素的对象 ID 数组。 更多详情 | SubtypeGroupLayer | |
| Promise<Object> | 对要素服务执行 RelationshipQuery 并返回按源图层或表 objectIds 分组的 FeatureSets。 更多详情 | SubtypeGroupLayer | |
| Promise<Object> | 针对要素服务执行 RelationshipQuery,并在解析后返回一个包含键值对的 | SubtypeGroupLayer | |
获取图层的所有数据。 更多详情 | SubtypeGroupLayer | ||
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Promise<FeatureEditResult> | 更新要素的现有附件。 更多详情 | SubtypeGroupLayer | |
| Promise | 一旦创建了类的实例,就可以使用 | Layer |
方法详细说明
-
addAttachment(feature, attachment){Promise<FeatureEditResult>}
-
将附件添加到要素。仅当图层的 capabilities.data.supportsAttachment 设置为
true时,此操作才可用。参数feature Graphic要添加附件的要素。
attachment HTMLFormElement|FormDataHTML 表单,其中包含指向要添加为附件的文件的文件上传字段。
返回类型 描述 Promise<FeatureEditResult> 解析后,将返回 FeatureEditResult 对象。FeatureEditResult 指示编辑是否成功。如果成功,则结果的 objectId是新附件的 Id。如果不成功,它还包括错误name和错误message。示例view.when(function () { view.on("click", function (event) { view.hitTest(event).then(function (response) { const feature = response.results[0].graphic; // The form is defined as below in the html. // For enterprise services: // 1. File input name must be "attachment" // <form id="attachmentForm"> // Select a file: <input type="file" name="attachment"> // </form> const attachmentForm = document.getElementById("attachmentForm"); const formData = new FormData(attachmentForm); // For enterprise services - add input with name:f and value:json formData.append("f","json"); const form = new FormData(); form.set("attachment", file); form.append("f","json") let form = document.getElementById("myForm"); // Add an attachment to the clicked feature. // The attachment is taken from the form. layer.addAttachment(feature, form).then(function (result) { console.log("attachment added: ", result); }) .catch(function (err) { console.log("attachment adding failed: ", err); }); }); }); });
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
将编辑应用到图层中的要素。可以创建新要素,也可更新或删除现有要素。可以修改要素几何和/或属性。仅适用于要素服务中的图层以及通过图层 source 设置的客户端要素。
如果在运行时使用 applyEdits() 添加、移除或更新客户端要素,则使用 queryFeatures() 返回更新的要素。
在没有垂直坐标系信息的服务上调用 applyEdits 方法时,
edits对象中几何的 z 值将自动转换以匹配图层的空间参考。示例:服务具有一个水平空间参考 (以feet为单位),并使用基于meter单位的 z 值调用applyEdits(),然后该方法将自动将 z 值从meter转换为feet单位。从版本 4.17 开始,使用 applyEdits 将具有 z 值的几何添加到具有
hasZ: false的 SubtypeGroupLayer 不再静默删除 z 值,现在会抛出一个错误。参数规范edits Object包含要添加、更新或删除的要素和附件的对象。
规范addFeatures Graphic[]|Collection<Graphic>optionalupdateFeatures Graphic[]|Collection<Graphic>optional要更新的要素的数组或集合。每个要素都必须具有有效的 objectId。更新要素时,必须提供不可为 null 字段的值。日期字段必须具有表示通用时间的数值。
optional 要素数组或集合,或者一个对象数组,其中包含要删除的每个要素的
objectId或globalId。传递要素数组或集合时,每个要素都必须具有有效的 objectId。使用对象数组时,每个对象都必须为objectId或globalId属性设置一个有效值。addAttachments AttachmentEdit[]optional要添加的附件数组。仅当
options.globalIdUsed参数设置为true时,才可应用此参数。用户必须为要添加的所有附件提供 globalId。updateAttachments AttachmentEdit[]optional要更新的附件数组。仅当
options.globalIdUsed参数设置为true时,才可应用此参数。用户必须为要更新的所有附件提供 globalId。optional 要删除的附件的 globalId 数组。仅当
options.globalIdUsed参数设置为true时,才可应用此参数。options Objectoptional编辑要素或附件时,要指定的其他编辑选项。
规范gdbVersion Stringoptional要应用编辑的地理数据库版本。仅当图层的 capabilities.data.isVersioned 属性为
true时,此参数才适用。如果未指定 gdbVersion 参数,则对已发布地图的版本进行编辑。rollbackOnFailureEnabled Booleanoptional指示是否仅在所有编辑成功提交后才应用编辑。如果为
false,则即使某些提交的编辑失败,服务器也会应用成功的编辑。如果为true,则服务器将仅在所有编辑均成功后才应用编辑。如果使用此参数,则图层的 capabilities.editing.supportsRollbackOnFailure 属性必须为true。如果图层的supportsRollbackOnFailure为false,则无论参数如何设置,rollbackOnFailureEnabled都将始终为 true。globalIdUsed Booleanoptional指示是否可以使用要素或附件的 globalIds 应用编辑。仅当图层的 capabilities.editing.supportsGlobalId 属性为
true时,此参数才适用。当为false时,则将忽略与要素一起提交的 globalIds,且服务将为新要素分配新的 globalIds。当为true时,则 globalIds 必须与新要素一起提交。更新现有要素时,如果globalIdUsed为false,则必须提供要更新的要素的 objectIds。如果globalIdUsed为true,则必须提供要更新的要素的 objectIds。删除现有要素时,请将此属性设置为false,因为删除操作仅接受 API 当前版本的objectIds。添加、更新或删除附件时,必须将
globalIdUsed参数设置为true,并且必须设置附件 globalId。对于新附件,用户必须提供 globalIds。为了更新或删除附件,客户端必须包含其 globalId。当
globalIdUsed为false时,编辑负载中不支持附件。返回类型 描述 Promise<Object> 解析为包含编辑结果的对象。有关详细信息,请参阅下面的对象规范表。 属性 类型 描述 addFeatureResults FeatureEditResult[] 添加要素的结果。 deleteFeatureResults FeatureEditResult[] 删除要素的结果。 updateFeatureResults FeatureEditResult[] 更新要素的结果。 addedAttachments FeatureEditResult[] 添加附件的结果。 deletedAttachments FeatureEditResult[] 删除附件的结果。 updatedAttachments FeatureEditResult[] 更新附件的结果。 示例function addFeature(geometry) { const attributes = {}; attributes["Description"] = "This is the description"; attributes["Address"] = "380 New York St"; // Date.now() returns number of milliseconds elapsed // since 1 January 1970 00:00:00 UTC. attributes["Report_Date"] = Date.now(); const addFeature = new Graphic({ geometry: geometry, attributes: attributes }); const deleteFeatures = [ { objectId: 467 }, { objectId: 500 } ]; // or specify globalIds of features to be deleted // const deleteFeature = [ // { globalId: "18633204-1801-4d35-a73a-174563608ad9" } // ]; const promise = subtypeGroupLayer.applyEdits({ addFeatures: [addFeature], deleteFeatures: deleteFeatures }); }function addAttachment(selectedFeature) { const blob = new Blob(byteArrays, { type: "image/png" }); addAttachments.push({ feature: selectedFeature, attachment: { globalId: "8c4d6085-a33c-42a0-8e11-21e9528bca0d", name: "brokenLight", data: blob } }); const edits = { addAttachments: addAttachments }; const options = { // globalIdUsed has to be true when adding, updating or deleting attachments globalIdUsed: true, rollbackOnFailureEnabled: true }; subtypeGroupLayer.applyEdits(edits, options).then(function(results) { console.log("edits added: ", results); }); }
-
将图层添加到 Map.layers 集合并且必须为其创建图层视图时,由视图调用,例如 MapView 和 SceneView。此方法在内部使用,没有直接调用它的用例。
参数view *父视图。
options Objectoptional指定附加选项的对象。有关此对象所需的属性,请参阅下面的对象规范表。
规范signal AbortSignaloptional中止 layerview 创建的信号。
返回类型 描述 Promise<LayerView> 使用 LayerView 实例解析。
-
createQuery(){Query}
-
创建查询参数对象,其可用于提取满足图层配置 (如 definitionExpression、gdbVersion 和 historicMoment) 的要素。它将根据图层的数据功能返回
Z和M值。它将查询参数的 outFields 属性设置为["*"]。结果将包括要素几何,以及用于客户端查询的所有可用字段的值或用于服务器端查询的图层中所有字段的值。返回类型 描述 Query 表示图层的定义表达式和其他配置的查询对象。 示例// this snippet shows the query parameter object that is returned // from SubtypeGroupLayer.createQuery(). const queryParams = new Query(); const dataCapabilities = layer.get<DataCapabilities>("capabilities.data"); queryParams.gdbVersion = layer.gdbVersion; queryParams.historicMoment = layer.historicMoment; queryParams.returnGeometry = true; if (dataCapabilities) { if (dataCapabilities.supportsZ && layer.returnZ != null) { queryParams.returnZ = layer.returnZ; } if (dataCapabilities.supportsM && layer.returnM != null) { queryParams.returnM = layer.returnM; } } queryParams.outFields = ["*"]; queryParams.where = layer.definitionExpression || "1=1"; queryParams.multipatchOption = layer.geometryType === "multipatch" ? "xyFootprint" : null;// Get a query object for the layer's current configuration // queryParams.outFields will be set to ["*"] to get values // for all available fields. const queryParams = layer.createQuery(); // set a geometry for filtering features by a region of interest queryParams.geometry = extentForRegionOfInterest; // Add to the layer's current definitionExpression queryParams.where = queryParams.where + " AND TYPE = 'Extreme'"; // query the layer with the modified params object layer.queryFeatures(queryParams).then(function(results){ // prints the array of result graphics to the console console.log(results.features); });
-
deleteAttachments(feature, attachmentIds){Promise<FeatureEditResult>}
-
从要素中删除附件。仅当图层的 capabilities.data.supportsAttachment 设置为
true时,此操作才可用。参数feature Graphic包含要删除的附件的要素。
要删除的附件的 Id。
返回类型 描述 Promise<FeatureEditResult> 解析后,将返回 FeatureEditResult 对象。FeatureEditResult 指示编辑是否成功。如果成功,则结果的 objectId是新附件的 Id。如果不成功,它还包括错误name和错误message。
-
destroy()inherited
-
销毁图层和任何相关资源 (包括其 portalItem,如果它是图层上的属性)。一旦图层被破坏,则无法再使用。
被破坏的图层将从其父对象中移除,例如 Map、WebMap、WebScene、Basemap、Ground 或 GroupLayer。
-
在实例上触发事件。仅当创建此类的子类时,才应使用此方法。
参数type String事件的名称。
event Objectoptional事件有效负载。
返回类型 描述 Boolean 如果监听器收到通知,则为 true
-
getField(fieldName){Field}
-
返回字段名称的 Field 实例 (不区分大小写)。
参数fieldName String字段名称。
返回类型 描述 Field 匹配字段或 undefined- 另请参阅
-
getFieldDomain(fieldName, options){Domain}
-
返回与给定字段名称相关联的 Domain。域可以是 CodedValueDomain 或 RangeDomain。
参数fieldName String字段名称。
options Objectoptional指定附加选项的对象。有关此对象所需的属性,请参阅下面的对象规范表。
规范feature Graphic将 Domain 分配到的要素。
返回类型 描述 Domain 与给定要素的给定字段名称相关联的 Domain 对象。 示例// Get a range domain associated with the first feature // returned from queryFeatures(). subtypeGroupLayer.queryFeatures(query).then(function(results){ const domain = subtypeGroupLayer.getFieldDomain("Height", {feature: results.features[0]}); console.log("domain", domain) });
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled()可用于验证创建类的实例是否已完成 (已解决或已拒绝)。如果满足,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已完成 (已解决或已拒绝)。
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已解决。
-
加载此类引用的资源。如果视图是使用地图实例构造的,则此方法会自动为 View 及其在 Map 中引用的所有资源执行。
开发人员在访问不会在 View 中加载的资源时,必须调用此方法。
load()方法仅在第一次调用时触发资源的加载。随后的调用将返回相同的 promise。可以提供一个
signal来停止对Loadable实例加载状态感兴趣。当信号中止时,实例不会停止其加载过程,只有 cancelLoad 可以中止它。参数signal AbortSignaloptional可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被拒绝,并具有一个名为
AbortError的错误。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回类型 描述 Promise 资源已加载时解析。
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。
参数要侦听的事件或者事件数组。
listener Function事件触发时要调用的函数。
返回类型 描述 Object 返回具有 remove()方法的事件处理程序,可调用该方法来停止侦听事件。属性 类型 描述 remove Function 调用时,从事件中移除侦听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
查询与要素关联的附件的信息。如果图层的 capabilities.data.supportsAttachment 属性为
false,它将返回错误。如果图层的 capabilities.operations.supportsQueryAttachments 为true,则可查询多个要素的附件。已知限制
当图层的 capabilities.operations.supportsQueryAttachments 属性为
false时,AttachmentQuery.objectIds 属性只接受一个objectId。参数自动转换自 Object指定查询的附件参数。
options Objectoptional具有以下属性的对象。
规范signal AbortSignaloptional可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被拒绝,并具有一个名为
AbortError的错误。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回类型 描述 Promise<Object> 解析后,返回一个对象,其中包含按源要素 objectIds 分组的 AttachmentInfos。 示例subtypeGroupLayer.when(function () { // queryObjectIds for all features within the layer subtypeGroupLayer.queryObjectIds().then(function (objectIds) { // Define parameters for querying attachments, // query features where objectIds are less than 735, // and only query jpeg attachments for these features. let attachmentQuery = { objectIds: objectIds, definitionExpression: "OBJECTID < 735", attachmentTypes: ["image/jpeg"] }; // Only pass in one objectId for attachmentQuery.objectIds // if the layer's capabilities.operations.supportsQueryAttachments is false subtypeGroupLayer.queryAttachments(attachmentQuery).then(function (attachments) { // Print out all returned attachment infos to the console. attachmentQuery.objectIds.forEach(function (objectId) { if (attachments[objectId]) { let attachment = attachments[objectId]; console.group("attachment for", objectId); attachment.forEach(function (item) { console.log("attachment id", item.id); console.log("content type", item.contentType); console.log("name", item.name); console.log("size", item.size); console.log("url", item.url); console.groupEnd(); }); } }); }) .catch(function (error) { console.log("attachment query error", error); }) }); });
-
对要素服务执行查询,并返回满足查询条件的要素范围。如果未指定任何参数,则返回满足图层配置/过滤器的所有要素的范围和计数。这仅对 geosceneonline.cn 上的 和 GeoScene Server 1.3.1 及更高版本有效。
要查询客户端 View 中可用或可见的要素/图形的范围,而不是进行服务器端查询,您必须使用 SubtypeGroupLayerView.queryExtent() 方法。
参数optional 自动转换自 Object指定查询的属性和空间过滤器。如果未指定任何参数,则返回满足图层配置/过滤器的所有要素的范围和计数。
options Objectoptional具有以下属性的对象。
规范signal AbortSignaloptional可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被拒绝,并具有一个名为
AbortError的错误。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回类型 描述 Promise<Object> 解析后,返回满足输入查询的要素的范围和计数。有关详细信息,请参阅下面的对象规范表。 属性 类型 描述 count Number 满足输入查询的要素数量。 extent Extent 满足查询的要素范围。 示例// Queries for the extent of all features matching the layer's configurations // e.g. definitionExpression layer.queryExtent().then(function(results){ // go to the extent of the results satisfying the query view.goTo(results.extent); });const layer = new SubtypeGroupLayer({ url: fsUrl // points to a Feature Service layer url }); const query = new Query(); query.where = "region = 'Southern California'"; layer.queryExtent(query).then(function(results){ view.goTo(results.extent); // go to the extent of the results satisfying the query });
-
对要素服务执行查询,并返回满足查询条件的要素数。如果未指定任何参数,则返回满足图层配置/过滤器的要素总数。
要查询客户端 View 中可用或可见要素/图形的计数,而不是进行服务器端查询,您必须使用 SubtypeGroupLayerView.queryFeatureCount() 方法。
参数optional 自动转换自 Object指定查询的属性和空间过滤器。如果未指定任何参数,则返回满足图层配置/过滤器的要素总数。
options Objectoptional具有以下属性的对象。
规范signal AbortSignaloptional可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被拒绝,并具有一个名为
AbortError的错误。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回类型 描述 Promise<number> 解析后,可返回满足查询的要素数。 示例// Queries for the count of all features matching the layer's configurations // e.g. definitionExpression layer.queryFeatureCount().then(function(numFeatures){ // prints the total count to the console console.log(numFeatures); });const layer = new SubtypeGroupLayer({ url: fsUrl // points to a Feature Service layer url }); const query = new Query(); query.where = "region = 'Southern California'"; layer.queryFeatureCount(query).then(function(numResults){ console.log(numResults); // prints the number of results satisfying the query });
-
queryFeatures(query, options){Promise<FeatureSet>}
-
对要素服务执行查询并返回一个 FeatureSet,一旦 promise 解析,就可使用
.then()方法访问该要素集。FeatureSet 包含一组 Graphic 要素。有关如何从图层查询要素的更多信息,请参阅 querying 部分。要查询客户端 View 中可用或可见的要素/图形,而不是进行服务器端查询,您必须使用 SubtypeGroupLayerView.queryFeatures() 方法。
当查询具有 z 值且没有垂直坐标系信息的服务时,z 值将自动转换以匹配 outSpatialReference 单位。示例:服务具有一个水平空间参考 (以
feet为单位),并使用基于meter单位的outSpatialReference进行查询,然后 queryFeatures() 将自动将值从feet转换为meter单位。参数optional 自动转换自 Object指定查询的属性和空间过滤器。如果未指定任何参数,则返回满足图层配置/过滤器的所有要素。
options Objectoptional具有以下属性的对象。
规范signal AbortSignaloptional可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被拒绝,并具有一个名为
AbortError的错误。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回类型 描述 Promise<FeatureSet> 解析后,将返回包含图形要素数组的 FeatureSet。 示例// Queries for all the features matching the layer's configurations // e.g. definitionExpression layer.queryFeatures().then(function(results){ // prints the array of result graphics to the console console.log(results.features); });const layer = new SubtypeGroupLayer({ url: fsUrl // points to a Feature Service layer url }); const query = new Query(); query.where = "STATE_NAME = 'Washington'"; query.outSpatialReference = { wkid: 102100 }; query.returnGeometry = true; query.outFields = [ "CITY_NAME" ]; layer.queryFeatures(query).then(function(results){ console.log(results.features); // prints the array of features to the console });// Get a query object for the layer's current configuration const queryParams = layer.createQuery(); // set a geometry for filtering features by a region of interest queryParams.geometry = extentForRegionOfInterest; // Add to the layer's current definitionExpression queryParams.where = queryParams.where + " AND TYPE = 'Extreme'"; // query the layer with the modified params object layer.queryFeatures(queryParams).then(function(results){ // prints the array of result graphics to the console console.log(results.features); });const layer = new SubtypeGroupLayer({ url: fsUrl // points to a Feature Service layer url }); // query all features from the layer and only return // attributes specified in outFields. const query = { // autocasts as Query where: "1=1", // select all features returnGeometry: false, outFields: ["State_Name", "City_Name", "pop2010"] }; layer.queryFeatures(query).then(function(results){ console.log(results.features); // prints the array of features to the console });
-
对要素服务执行查询,并返回满足输入查询的要素的对象 ID 数组。如果未指定任何参数,则返回满足图层配置/过滤器的所有要素的对象 ID。
要查询客户端 View 中可用或可见要素/图形的 ObjectIDs,而不是进行服务器端查询,您必须使用 SubtypeGroupLayerView.queryObjectIds() 方法。
参数optional 自动转换自 Object指定查询的属性和空间过滤器。如果未指定任何参数,则返回满足图层配置/过滤器的所有要素的对象 ID。
options Objectoptional具有以下属性的对象。
规范signal AbortSignaloptional可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被拒绝,并具有一个名为
AbortError的错误。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回类型 描述 Promise<number[]> 解析后,返回一个数字数组,表示满足查询的要素的对象 ID。 示例// Queries for all the Object IDs of features matching the layer's configurations // e.g. definitionExpression layer.queryObjectIds().then(function(results){ // prints the array of Object IDs to the console console.log(results); });const layer = new SubtypeGroupLayer({ url: fsUrl // points to a Feature Service layer url }); const query = new Query(); query.where = "region = 'Southern California'"; layer.queryObjectIds(query).then(function(ids){ console.log(ids); // an array of object IDs });
-
对要素服务执行 RelationshipQuery 并返回按源图层或表 objectIds 分组的 FeatureSets。
参数自动转换自 Object指定用于从图层或表中查询相关要素或记录的关系参数。
options Objectoptional具有以下属性的对象。
规范signal AbortSignaloptional可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被拒绝,并具有一个名为
AbortError的错误。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回类型 描述 Promise<Object> 解析后,将返回按源图层/表 objectIds 分组的 FeatureSets。每个 FeatureSet 均包含一个 Graphic 要素数组,包括用户请求的字段值。 示例const objectIds = [385, 416]; // relationship query parameter const query = { outFields: ["*"], relationshipId: relationshipId, objectIds: objectIds } // query related features for given objectIds subtypeGroupLayer.queryRelatedFeatures(query).then(function (result) { objectIds.forEach(function (objectId) { // print out the attributes of related features if the result // is returned for the specified objectId if (result[objectId]) { console.group("relationship for feature:", objectId) result[objectId].features.forEach(function (feature) { console.log("attributes", JSON.stringify(feature.attributes)); }); console.groupEnd(); } }); }).catch(function (error) { console.log("error from queryRelatedFeatures", error); });
-
针对要素服务执行 RelationshipQuery,并在解析后返回一个包含键值对的
object。在这种情况下,键是要素的objectId,值是与要素相关联的相关要素的数量。参数自动转换自 Object指定用于从图层或表中查询相关要素或记录的关系参数。
options Objectoptional具有以下属性的对象。
规范signal AbortSignaloptional可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被拒绝,并具有一个名为
AbortError的错误。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回类型 描述 Promise<Object> 解析后,将返回一个包含键值对的对象。在这种情况下,键是要素的 objectId,值是相关要素的数量。示例const objectIds = [385, 416]; // relationship query parameter const query = { outFields: ["*"], relationshipId: relationshipId, objectIds: objectIds } // query related features for given objectIds subtypeGroupLayer.queryRelatedFeaturesCount(query).then(function (count) { console.log("queryRelatedFeaturesCount", count); // this will print out // {385: 91, 416: 23} }).catch(function (error) { console.log("error from queryRelatedFeatures", error); });
-
refresh()
-
获取图层的所有数据。
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
updateAttachment(feature, attachmentId, attachment){Promise<FeatureEditResult>}
-
更新要素的现有附件。仅当图层的 capabilities.data.supportsAttachment 设置为
true时,此操作才可用。参数feature Graphic包含要更新的附件的要素。
attachmentId Number要更新的附件的 Id。
attachment HTMLFormElement|FormDataHTML 表单,其中包含指向要添加为附件的文件的文件上传字段。
返回类型 描述 Promise<FeatureEditResult> 解析后,将返回 FeatureEditResult 对象。FeatureEditResult 指示编辑是否成功。如果成功,则结果的 objectId是新附件的 Id。如果不成功,它还包括错误name和错误message。
-
一旦创建了类的实例,就可以使用
when()。此方法接受两个输入参数:callback函数和errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回类型 描述 Promise 返回 callback结果的新承诺,可用于链接其他函数。示例// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
类型定义
-
AttachmentEdit Object
-
AttachmentEdit 表示可以通过 applyEdits 添加、更新或删除的附件。此对象可以是预上传的数据或 base 64 编码数据。
-
EditFieldsInfo Object
-
该字段可记录在要素服务中添加或编辑数据的人员以及进行编辑的时间。
-
FeatureEditResult Object
-
FeatureEditResult 表示添加、更新或删除要素或附件的结果。
事件概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| {addedFeatures: FeatureEditResult[],deletedFeatures: FeatureEditResult[],updatedFeatures: FeatureEditResult[],addedAttachments: FeatureEditResult[],deletedAttachments: FeatureEditResult[],updatedAttachments: FeatureEditResult[]} |
在 applyEdits() 成功后触发。 更多详情 |
SubtypeGroupLayer | |
| {view: View,layerView: LayerView} |
创建图层的 LayerView 并在视图中呈现后触发。 更多详情 |
Layer | |
| {view: View,error: Error} |
将图层添加到地图后,在创建 LayerView 期间出现错误时触发。 更多详情 |
Layer | |
| {view: View,layerView: LayerView} |
销毁图层的 LayerView 并不再在视图中呈现后触发。 更多详情 |
Layer | |
| {dataChanged: Boolean} |
如果图层设置了 refreshInterval 或调用了 refresh() 方法时触发。 更多详情 |
SubtypeGroupLayer |
事件详细说明
-
edits
-
在 applyEdits() 成功后触发。事件有效负载仅包括成功的编辑内容,而不包括失败的编辑内容。
- 属性
-
addedFeatures FeatureEditResult[]
成功添加要素的数组。
deletedFeatures FeatureEditResult[]成功删除要素的数组。
updatedFeatures FeatureEditResult[]成功更新要素的数组。
addedAttachments FeatureEditResult[]成功添加附件的数组。
deletedAttachments FeatureEditResult[]成功删除附件的数组。
updatedAttachments FeatureEditResult[]成功更新附件的数组。
- 另请参阅
示例// This function will fire each time applyEdits() is completed successfully subtypeGroupLayer.on("edits", function(event) { const extractObjectId = function(result) { return result.objectId; }; const adds = event.addedFeatures.map(extractObjectId); console.log("addedFeatures: ", adds.length, adds); const updates = event.updatedFeatures.map(extractObjectId); console.log("updatedFeatures: ", updates.length, updates); const deletes = event.deletedFeatures.map(extractObjectId); console.log("deletedFeatures: ", deletes.length, deletes); });
-
layerview-createinherited
-
创建图层的 LayerView 并在视图中呈现后触发。
示例// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });
-
layerview-create-errorinherited
-
将图层添加到地图后,在创建 LayerView 期间出现错误时触发。
示例// This function fires when an error occurs during the creation of the layer's layerview layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });
-
refresh起始版本:GeoScene Maps SDK for JavaScript 4.21
-
如果图层设置了 refreshInterval 或调用了 refresh() 方法时触发。事件有效负载指示图层的数据是否已更改。
- 属性
-
dataChanged Boolean
指示图层的数据是否已更改。
- 另请参阅
示例// listen to layer's refresh event to fetch the attachments // for the updated features. layer.on("refresh", function(event){ if (event.dataChanged){ const query = layer.createQuery(); layer.queryObjectIds(query).then(function (objectIds) { let attachmentQuery = { objectIds: objectIds, definitionExpression: layer.definitionExpression, attachmentTypes: ["image/jpeg"] }; layer.queryAttachments(attachmentQuery).then(function (attachments) { attachmentQuery.objectIds.forEach(function (objectId) { if (attachments[objectId]) { // process the updated attachments let attachment = attachments[objectId]; } }); }) .catch(function (error) { console.log("attachment query error", error); }); }); } });