此类将聚类配置为减少和汇总 FeatureLayer、CSVLayer、GeoJSONLayer、WFSLayer 或 OGCFeatureLayer 中点要素的一种方法。此要素减少方法可根据屏幕空间中 (即 clusterRadius) 定义的影响区域在空间上将点分组到聚类中。默认情况下,每个聚类的大小与聚类内的要素数量成正比。
点聚类仅适用于 MapView 中具有点几何的图层。它不适用于具有折线和面几何的图层。
虽然这可被认为是一种可视化技术,但聚类实际上是一种减少视图中要素的方法。因此它独立于图层的 Renderer。每个聚类的样式、标注和弹出窗口汇总了它所代表的要素。
配置最佳实践
- 不存在计数为 1 的聚类。如果要素不属于任何一个聚类,它会根据图层渲染器中定义的配置自行渲染。如果您希望单个要素小于最小聚类 (两个或更多要素),则需要将渲染器中符号的大小调整为小于 clusterMinSize 的大小。
- maxClusterSize 和 clusterRadius 相互补充。如果调整其中一个,也应调整另一个 (更大的
maxClusterSize应该有更大的clusterRadius)。 - 在聚类中心使用计数标注聚类时,请关闭标注消除冲突。如果标注放置位于聚类之外,请保持标注消除冲突处于启用状态。
- 增加 clusterMinSize 以将标注放入较小的聚类中 (当标注可见时,16pt 是一个很好的起点)。
- 如果图层的渲染器具有 SizeVariable,则可增加最小要素的大小 (在变量停靠点或
minSize属性中) 以改进聚类可视化,因此标注可以适合聚类内部。 - 如果在
featureReduction.labelingInfo上设置了多个标注类,请在layer.labelingInfo上设置匹配的标注类,特别是当渲染器中包含大小视觉变量时。这有助于最终用户区分聚类和单个要素。
样式和配置
展开以下部分以了解图层的渲染器如何影响聚类的默认样式。
简单渲染器
在最基本的情况下,所有点均使用 SimpleRenderer 进行样式化,并且没有视觉变量,则聚类大小将指示聚类中的要素数。
| 显示所有点 | 显示聚类要素 |
|---|---|
 |
 |
视觉变量
当渲染器使用任何数值字段 (带有一个或多个视觉变量) 时,该字段的平均值将在聚类符号系统中使用,并在 popupTemplate 中提供给开发人员。
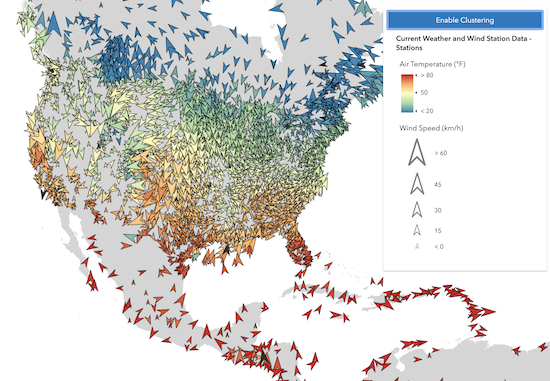
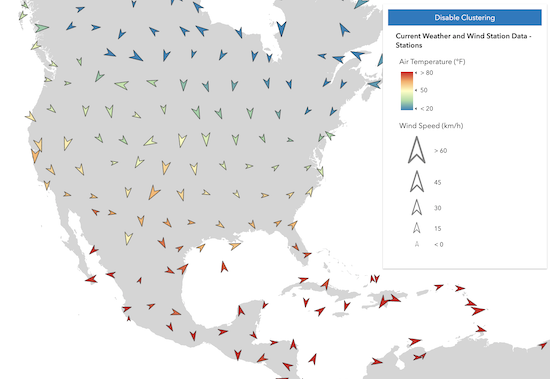
在以下示例中,表示气象站的图层使用三个视觉变量进行渲染:颜色、大小和旋转。启用聚类后,将为每个聚类中的要素计算视觉变量中每个字段的平均值。然后,根据该聚类中要素的视觉变量的每个相应字段的平均值,将聚类的颜色、旋转和大小应用于聚类图形。
| 显示所有点 | 显示聚类要素 |
|---|---|
 |
 |
唯一值渲染器
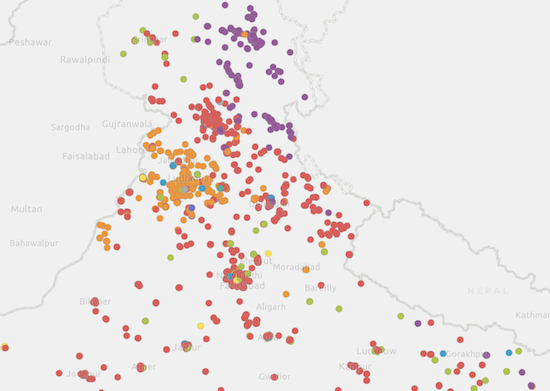
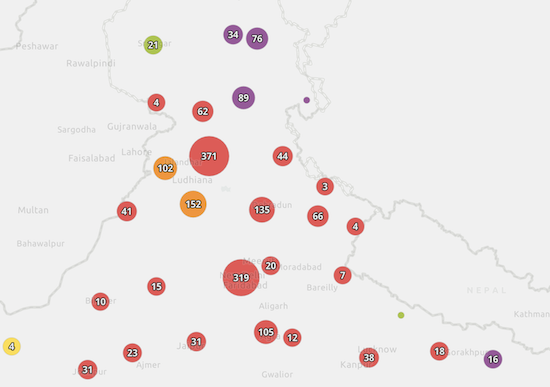
当聚类图层包含 UniqueValueRenderer 或 ClassBreaksRenderer 时,聚类图形将使用聚类所示要素的 uniqueValueInfos (或 classBreakInfos) 的最常见或主要值的符号进行渲染。
| 显示所有点 | 显示聚类要素 |
|---|---|
 |
 |
已知限制
目前,聚类具有以下限制:
- 在 3D SceneView 中不受支持。
- 在 MapImageLayer 中不受支持。
- 对于使用多个字段 (即 field2、field3) 定义的 HeatmapRenderer 或 UniqueValueRenderer 的任何图层都不支持。
- 仅支持具有
point几何类型的图层。 - 无法对应用了 FeatureEffect 的图层视图进行聚类。
- 另请参阅
layer.featureReduction = {
type: "cluster",
clusterRadius: "120px",
popupTemplate: {
content: "This cluster represents <b>{cluster_count}</b> features.",
fieldInfos: [{
fieldName: "cluster_count",
format: {
digitSeparator: true,
places: 0
}
}]
}
};构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| Number | 定义最大聚类的符号大小,以磅为单位 (如已指定,则以像素为单位)。 更多详情 | FeatureReductionCluster | |
| Number | 定义最小聚类的符号大小,以磅为单位 (如已指定,则以像素为单位)。 更多详情 | FeatureReductionCluster | |
| Number | 以点为单位定义区域的半径 (如果指定,则以像素为单位),其中多个点将被分为一组并可视化为单个聚类。 更多详情 | FeatureReductionCluster | |
| String | 类的名称。 更多详情 | Accessor | |
| AggregateField[] | 聚合字段数组,用于汇总每个聚类中包含的要素的图层字段。 更多详情 | FeatureReductionCluster | |
| LabelClass[] | 将聚类的标注定义为 LabelClass 的数组。 更多详情 | FeatureReductionCluster | |
| Boolean | 指示是否显示聚类的标注。 更多详情 | FeatureReductionCluster | |
| Boolean | 指示是否显示聚类弹出窗口。 更多详情 | FeatureReductionCluster | |
| PopupTemplate | 要应用于聚类图形的 PopupTemplate。 更多详情 | FeatureReductionCluster | |
| Renderer | 用于覆盖聚类默认样式的渲染器。 更多详情 | FeatureReductionCluster | |
| MarkerSymbol|CIMSymbol|WebStyleSymbol | 用于覆盖默认聚类样式的符号。 更多详情 | FeatureReductionCluster | |
| String | 要素缩减类型。 更多详情 | FeatureReductionCluster |
属性详细信息
-
起始版本:GeoScene Maps SDK for JavaScript 4.16
-
定义最大聚类的符号大小,以磅为单位 (如已指定,则以像素为单位)。如果修改了 clusterRadius,一般应考虑调整
clusterMaxSize。例如,如果您希望聚类图标不重叠,则
clusterMaxSize应该比clusterRadius小很多。如果为聚类定义了自定义渲染器,并且该渲染器包含 geoscene/renderers/visiveVarables/SizeVariable,则忽略此属性,并使用渲染器的大小变量确定聚类大小。
- 默认值:37.5
- 另请参阅
示例// clusterMaxSize should be adjusted // appropriately to conform // to the clusterRadius layer.featureReduction = { type: "cluster", clusterRadius: "50px", clusterMaxSize: "32px" };
-
起始版本:GeoScene Maps SDK for JavaScript 4.16
-
定义最小聚类的符号大小,以磅为单位 (如已指定,则以像素为单位)。如果标注聚类在聚类中心具有计数或其他信息,则通常首选
clusterMinSize大于默认值。请记住,此大小可能小于图层中各个非聚类要素的符号大小。在这种情况下,您应减小图层渲染器中符号的大小,或者将
clusterMinSize增加到大于单个点的大小,以避免最终用户混淆。当聚类大小代表要素计数时,最有可能发生这种情况。如果为聚类定义了自定义渲染器,并且该渲染器包含 geoscene/renderers/visiveVarables/SizeVariable,则忽略此属性,并使用渲染器的大小变量确定聚类大小。
- 默认值:9
- 另请参阅
示例// a larger clusterMinSize looks better when labels are enabled featureReduction.clusterMinSize = "24px"; featureReduction.labelsVisible = true;
-
以点为单位定义区域的半径 (如果指定,则以像素为单位),其中多个点将被分为一组并可视化为单个聚类。如果修改了 clusterMaxSize,一般应考虑调整
clusterRadius。例如,如果您希望聚类图形不重叠,则
clusterRadius应该比clusterMaxSize大很多。- 默认值:60
- 另请参阅
示例// enables clustering on the layer with a // clusterRadius of 40pt layer.featureReduction = { type: "cluster", clusterRadius: 40, clusterMaxSize: 24 };// enables clustering on the layer with a // clusterRadius of 120px layer.featureReduction = { type: "cluster", clusterRadius: "120px", clusterMaxSize: "80px" };
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
fields AggregateField[]autocast起始版本:GeoScene Maps SDK for JavaScript 4.25
-
聚合字段数组,用于汇总每个聚类中包含的要素的图层字段。popupTemplate、labelingInfo 和 renderer 可以使用这些字段。
某些字段由 JS API 的渲染引擎在内部自动创建,用于默认聚类渲染器 (开发人员未设置)。AggregateField.isAutoGenerated 属性指示字段是否由 JS API 内部创建。所有自动生成的字段都是只读的。每次用户更改基础图层的渲染器时,它们都将丢弃并替换为新字段。因此,应始终谨慎使用自动生成的字段。
下表描述了渲染引擎如何命名自动生成的聚合字段的一般规则。
字段名称 类型 描述 cluster_countnumber 聚类中的要素数。 cluster_avg_{fieldName}number 对于使用大小、不透明度、连续颜色或分类间隔可视化数字字段的渲染器,此字段描述了聚类中所有要素中渲染字段的平均值。 cluster_type_{fieldName}string 对于具有 UniqueValueRenderer 的图层,此字段描述了聚类内所有要素中渲染字段的模式或主要字符串。 示例featureReduction.fields = [{ name: "aggregateCount", statisticType: "count" }, { name: "SUM_population", onStatisticField: "population", statisticType: "sum" }, { name: "AVG_age", onStatisticField: "age", statisticType: "avg" }, { name: "AVG_population_density", alias: "Average population density", onStatisticExpression: { expression: "$feature.population / AreaGeodetic($feature, 'square-miles')", title: "population density", returnType: "number" }, statisticType: "avg" }];
-
labelingInfo LabelClass[]autocast起始版本:GeoScene Maps SDK for JavaScript 4.16
-
将聚类的标注定义为 LabelClass 的数组。设置后,独立于 layer.labelingInfo 的标注用于传达有关聚类的信息,包括聚类中所有要素的计数、渲染器映射的字段的平均值或主要值。
标注表达式只能引用 fields 属性中定义的聚合字段。可以使用自动生成的字段,但如果基础图层的渲染器发生更改,则会有被丢弃的风险。有关详细信息,请参阅字段。
在聚类中心使用计数标注聚类时,建议关闭标注消除冲突。要根据图层的渲染器为您的聚类配置生成建议的聚类,请参阅 clusterLabelCreator。
具有不同
where子句的多个标注类可用于在同一要素上定义具有不同样式的多个标注。同样,可以使用多个标注类来标注不同类型的聚类 (例如,用于小聚类的蓝色标注和用于大型聚类的红色标注)。- 另请参阅
示例// Displays the count inside the cluster layer.featureReduction = { type: "cluster", labelingInfo: [{ labelExpressionInfo: { expression: "$feature.cluster_count" }, deconflictionStrategy: "none", labelPlacement: "center-center", symbol: { type: "text", color: "white", font: { size: "12px" }, haloSize: 1, haloColor: "black" } }] };
-
labelsVisible Boolean起始版本:GeoScene Maps SDK for JavaScript 4.16
-
指示是否显示聚类的标注。如果为
true,标注将按 labelingInfo 属性中定义的方式显示。- 默认值:true
示例// Turns off cluster labels, but preserves labelingInfo const featureReduction = layer.featureReduction.clone(); featureReduction.labelsVisible = false; layer.featureReduction = featureReduction;
-
popupEnabled Boolean起始版本:GeoScene Maps SDK for JavaScript 4.16
-
指示是否显示聚类弹出窗口。如果为
true,则当用户单击或点击聚类时将打开弹出窗口。如果为false,popupTemplate 中定义的弹出窗口将保留,但不会在单击/点击时显示。- 默认值:true
示例// Turns off cluster popups, but preserves popupTemplate const featureReduction = layer.featureReduction.clone(); featureReduction.popupEnabled = false; layer.featureReduction = featureReduction;
-
popupTemplate PopupTemplateautocast
-
要应用于聚类图形的 PopupTemplate。设置后,将使用独立于 layer.popupTemplate 的 popupTemplate。此弹出窗口可以显示聚类的汇总信息,包括聚类中所有要素的计数以及渲染器映射的字段的平均值或主要值。
要根据图层的渲染器为您的聚类配置生成建议的预定义弹出模板,请参阅 clusterPopupTemplateCreator。
PopupTemplate 可以包含一个或多个 Arcade 表达式 表达式,遵循 Arcade 要素减少弹窗配置文件定义的规范。表达式必须返回字符串或数字,并可使用
$feature和$aggregatedFeatures配置变量访问聚类及其聚合要素的数据值。弹出窗口表达式只能引用 fields 属性中定义的聚合字段。可以使用自动生成的字段,但如果基础图层的渲染器发生更改,则会有被丢弃的风险。有关此行为的详细信息,请参阅字段。
以下
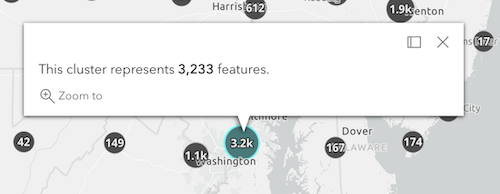
popupTemplate配置将显示下图中显示的弹出窗口。聚类计数
layer.featureReduction = { type: "cluster", popupTemplate: { content: "This cluster represents {cluster_count} earthquakes." } };按主要类型分类的聚类
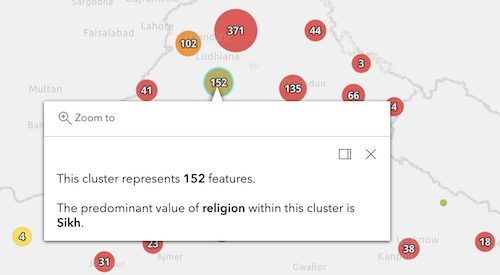
以下 featureReduction 配置假定图层的渲染器是 UniqueValueRenderer,其字段名为
religion。layer.featureReduction = { type: "cluster", popupTemplate: { content: [{ type: "text", text: "This cluster represents <b>{cluster_count}</b> features." }, { type: "text", text: "The predominant place of worship in this cluster is <b>{cluster_type_religion}</b>." }] } };具有视觉变量的聚类
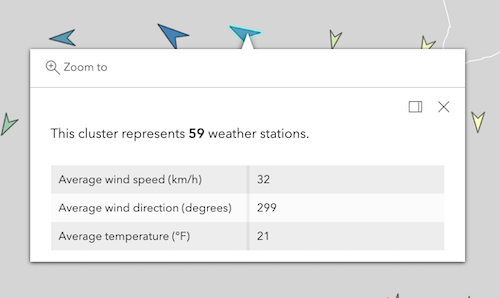
以下 featureReduction 配置假定图层的渲染器包含引用名为
WIND_SPEED、WIND_DIRECT、TEMP字段的视觉变量。layer.featureReduction = { type: "cluster", popupTemplate: { content: [{ type: "text", text: "This cluster represents <b>{cluster_count}</b> weather stations." }, { type: "fields", fieldInfos: [{ fieldName: "cluster_avg_WIND_SPEED", label: "Average wind speed (km/h)", format: { places: 0 } }, { fieldName: "cluster_avg_WIND_DIRECT", label: "Average wind direction (degrees)", format: { places: 0 } }, { fieldName: "cluster_avg_TEMP", label: "Average temperature (°F)", format: { places: 0 } }] }] } };示例// enables clustering on the layer with a // popup describing the number of features represented by each cluster layer.featureReduction = { type: "cluster", popupTemplate: { content: "This cluster represents <b>{cluster_count}</b> features." fieldInfos: [{ fieldName: "cluster_count", format: { digitSeparator: true, places: 0 } }] } };// enables clustering on the layer with a // popup describing the average value of // the field mapped by the renderer layer.renderer = { type: "simple", symbol: { type: "simple-marker", size: 8 }, label: "Weather stations", visualVariables: [ { type: "color", field: "Temperature", stops: [ { value: 32, color: "blue", label: "< 32° F" }, { value: 90, color: "red", label: ">90° F" } ] } ] }; layer.featureReduction = { type: "cluster", popupTemplate: { content: [{ type: "text", text: "This cluster represents <b>{cluster_count}</b> features." }, { type: "text", text: "The average temperature in this cluster is <b>{cluster_avg_Temperature}° F</b>." }], fieldInfos: [{ fieldName: "cluster_count", format: { digitSeparator: true, places: 0 } }, { fieldName: "cluster_avg_Temperature", format: { places: 1 } }] } };// Displays an ordered list of the top 5 categories // of features contained within the cluster layer.popupTemplate = { title: "Power plant summary", content: [{ type: "expression", // lists the top 5 most common fuel types in the cluster expressionInfo: { expression: ` Expects($aggregatedFeatures, "fuel1") var statsFS = GroupBy($aggregatedFeatures, [ { name: 'Type', expression: 'fuel1'}, ], [ { name: 'num_features', expression: '1', statistic: 'COUNT' } ] ); var ordered = Top(OrderBy(statsFs, 'num_features DESC'), 5); // create an HTML ordered list as a string and return in a rich text element var list = "<ol>"; for (var group in ordered){ list += \`<li>\${group.Type} (\${Text(group.num_features, "#,###")})</li>\` } list += "</ol>"; return { type: "text", text: list } `, title: "List of fuel types" } }] };
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
用于覆盖聚类默认样式的渲染器。此渲染器使用的所有字段必须是在此类的 fields 属性中定义的 AggregateFields。
默认情况下,当您启用聚类时,每个聚类都将使用一个符号进行样式化,该符号根据基础图层的渲染器配置汇总聚类中包含的点。有关此行为的详细信息,请参阅样式和配置。在这种情况下,当图层保存到 web 地图时,渲染器将被持久化,但在 renderer.authoringInfo 对象的 isAutoGenerated 属性中,它将被标记为“自动生成”。 每次更改基础图层的渲染器时,所有自动生成的渲染器都将被丢弃并替换。
此属性允许您使用适用于点几何的任何渲染器类型覆盖默认聚类样式。例如,如果要将聚类渲染为饼图,则可在此属性中定义 PieChartRenderer。当基础图层的渲染器更改时,不会丢弃在该属性上设置的自定义渲染器。将此属性设置为
null将导致聚类使用基于自动生成字段的默认样式进行渲染。请记住,此处定义的渲染器将覆盖视图中所有要素的样式,包括单个要素 (大小为 1 的聚类)。如果要定义专用的聚类符号,但保留各个要素的图层渲染器,请使用 symbol 属性。
以下渲染规则适用于聚类渲染器:
- 如果渲染器不包含 SizeVariable,则使用 clusterMinSize 和 clusterMaxSize 根据每个视图比例级别的聚类计数自动调整聚类大小。
- 如果渲染器中存在大小变量,则会忽略
clusterMinSize和clusterMaxSize。 - 此处定义的任何渲染器都将覆盖视图中所有要素的样式,包括单个要素 (大小为 1 的聚类)。
- 如果未定义渲染器,则在该属性中使用默认渲染器 (并在 web 地图中进行持久化)。
- 如果与已定义的符号一起定义,则渲染器将始终覆盖该符号。
- 另请参阅
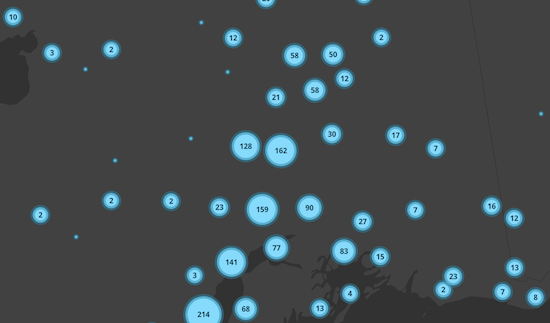
示例// colors clusters along a continuous gradient based on their cluster_count featureReduction.clusterMinSize = 16; featureReduction.clusterMaxSize = 16; featureReduction.renderer = { type: "simple", // autocasts as new SimpleRenderer() symbol: { type: "simple-fill", // autocasts as new SimpleFillSymbol() outline: { // autocasts as new SimpleLineSymbol() width: 0.5, color: "white" } }, visualVariables: [{ type: "color", field: "cluster_count", stops: [ { value: 1, color: "white" }, { value: 1000, color: "blue" } ] }] };// sets the cluster renderer to the default style, which // is inferred by the underlying layer's renderer. featureReduction.renderer = null;
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
用于覆盖默认聚类样式的符号。与 renderer 属性不同,此符号不会影响单个要素(即大小为 1 的聚类)。使用此属性可创建专用的聚类符号,同时保留单个要素的符号。
示例featureReduction.symbol = { type: "simple-marker", color: "yellow", style: "square", outline: { width: 4, color: "orange" } };
-
type String
-
要素缩减类型。
对于 FeatureReductionCluster,类型总是 "cluster"。
示例// enables clustering on the layer with the default // clusterRadius (80px) layer.featureReduction = { type: "cluster" };
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| FeatureReductionCluster | 创建 FeatureReductionCluster 对象的深度克隆。 更多详情 | FeatureReductionCluster | |
| * | 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。 更多详情 | FeatureReductionCluster | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 将此类的实例转换为 GeoScene Portal JSON 表示。 更多详情 | FeatureReductionCluster |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
clone(){FeatureReductionCluster}
-
创建 FeatureReductionCluster 对象的深度克隆。
返回类型 描述 FeatureReductionCluster 调用此方法的对象的深度克隆。 示例// Creates a deep clone of the feature reduction object const fr = layer.featureReduction.clone(); fr.clusterMinSize = 18; layer.featureReduction = fr;
-
fromJSON(json){*}static
-
创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。传入到输入
json参数的对象通常来自对 REST API 中查询操作的响应或来自另一个 GeoScene 产品的 toJSON() 方法。有关何时以及如何使用该函数的详细信息和示例,请参阅指南中的使用 fromJSON() 主题。参数json ObjectGeoScene 格式实例的 JSON 表示。有关各种输入 JSON 对象的结构示例,请参阅 GeoScene REST API 文档。
返回类型 描述 * 返回该类的新实例。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON(){Object}
-
将此类的实例转换为 GeoScene Portal JSON 表示。有关详细信息,请参阅使用 fromJSON() 指南主题。
返回类型 描述 Object 此类实例的 GeoScene Portal JSON 表示。