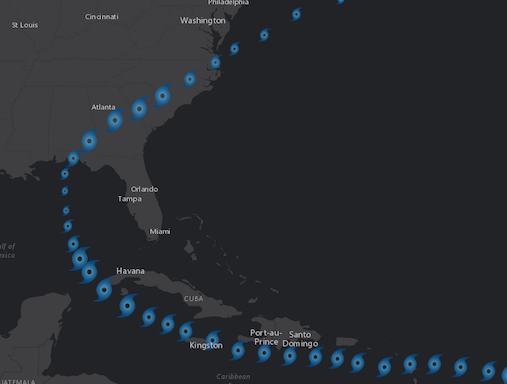
PictureMarkerSymbol 使用图像在 2D MapView 或 3D SceneView 中渲染 Point 图形。url 必须指向有效的图像。PictureMarkerSymbols 可应用于 FeatureLayer 或单个图形中的点要素。下图描述了一个 FeatureLayer,其点要素使用 PictureMarkerSymbol 设置样式。
已知限制:
- SVG 文档必须包含宽度和高度的定义才能在 Firefox 中正确加载。
- 动画 GIF 和 PNG 图像在 3D SceneView 中不受支持。
- 符号的高度和宽度限制为不超过 200px。
- 目前,不支持动画 SVG 图像。
要避免此符号出现 CORS 问题,请执行下列操作之一:
- 确保 image 托管在启用 CORS 的服务器上。
- 使用与应用托管在同一域中的图片。
- 安装代理。
let symbol = {
type: "picture-marker", // autocasts as new PictureMarkerSymbol()
url: "https://static.geoscene.cn/images/Symbols/Shapes/BlackStarLargeB.png",
width: "64px",
height: "64px"
};构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| Number | 标记相对于屏幕的角度,以度为单位。 更多详情 | MarkerSymbol | |
| String | 类的名称。 更多详情 | Accessor | |
| Number | 图像的高度,以磅为单位。 更多详情 | PictureMarkerSymbol | |
| String | 符号类型。 更多详情 | PictureMarkerSymbol | |
| String | 指向图像或 SVG 文档的 URL。 更多详情 | PictureMarkerSymbol | |
| Number | 图像的宽度,以磅为单位。 更多详情 | PictureMarkerSymbol | |
| Number | x 轴上的偏移量 (以磅为单位)。 更多详情 | MarkerSymbol | |
| Number | y 轴上的偏移量 (以磅为单位)。 更多详情 | MarkerSymbol |
属性详细信息
-
标记相对于屏幕的角度,以度为单位。
已知限制
3D SceneViews 目前不支持此属性。
- 默认值:0
-
起始版本:GeoScene Maps SDK for JavaScript 4.7
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
图像的高度,以磅为单位。此值可以是自动转换的,其字符串以磅或像素表示大小 (例如
12px)。图片标记符号允许的最大高度为 200px。如果设置的任何值大于 200px,则图像将缩小到 200px 的高度,同时保留图像的纵横比。
- 默认值:12
示例// height in points symbol.height = 14;// height in pixels symbol.height = "20px";// height in points symbol.height = "14pt";
-
type Stringreadonly
-
符号类型。
对于 PictureMarkerSymbol,类型总是 "picture-marker"。
-
url String
-
指向图像或 SVG 文档的 URL。要避免此符号出现 CORS 问题,请执行下列操作之一:
- 确保 image 托管在启用 CORS 的服务器上。
- 使用与应用托管在同一域中的图片。
- 安装代理。
已知限制
- SVG 文档必须包含宽度和高度的定义才能在 Firefox 中正确加载。
- 动画 GIF 和 PNG 图像在 SceneView 中不受支持。请参阅自定义 WebGL 图层视图示例,以了解如何使用 WebGL 实现此目的。
- 目前,不支持动画 SVG 图像。
示例symbol.url = "cat-1-hurricane.png";// render SVG document as a PictureMarkerSymbol symbol.url = "logo.svg";
-
图像的宽度,以磅为单位。此值可以是自动转换的,其字符串以磅或像素表示大小 (例如
12px)。图片标记符号允许的最大宽度为 200px。如果设置的任何值大于 200px,则图像将缩小到 200px 的宽度,同时保留图像的纵横比。
- 默认值:12
示例// height in points symbol.height = 14;// height in pixels symbol.height = "20px";// height in points symbol.height = "14pt";
-
x 轴上的偏移量 (以磅为单位)。此值可以是自动转换的,其字符串以磅或像素表示大小 (例如
12px)。- 默认值:0
示例// xoffset in points symbol.xoffset = 4;// xoffset in pixels symbol.xoffset = "2px";// xoffset in points symbol.xoffset = "4pt";
-
y 轴上的偏移量 (以磅为单位)。此值可以是自动转换的,其字符串以磅或像素表示大小 (例如
12px)。- 默认值:0
示例// yoffset in points symbol.yoffset = 4;// yoffset in pixels symbol.yoffset = "2px";// yoffset in points symbol.yoffset = "4pt";
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| PictureMarkerSymbol | 创建 symbol 的深度克隆。 更多详情 | PictureMarkerSymbol | |
| * | 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。 更多详情 | Symbol | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 将此类的实例转换为 GeoScene Portal JSON 表示。 更多详情 | Symbol |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
clone(){PictureMarkerSymbol}
-
创建 symbol 的深度克隆。
返回类型 描述 PictureMarkerSymbol 调用此方法的对象的深度克隆。 示例// Creates a deep clone of the graphic's symbol let symLyr = graphic.symbol.clone();
-
fromJSON(json){*}static
-
创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。传入到输入
json参数的对象通常来自对 REST API 中查询操作的响应或来自另一个 GeoScene 产品的 toJSON() 方法。有关何时以及如何使用该函数的详细信息和示例,请参阅指南中的使用 fromJSON() 主题。参数json ObjectGeoScene 格式实例的 JSON 表示。有关各种输入 JSON 对象的结构示例,请参阅 GeoScene REST API 文档。
返回类型 描述 * 返回该类的新实例。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
将此类的实例转换为 GeoScene Portal JSON 表示。有关详细信息,请参阅使用 fromJSON() 指南主题。
返回类型 描述 Object 此类实例的 GeoScene Portal JSON 表示。