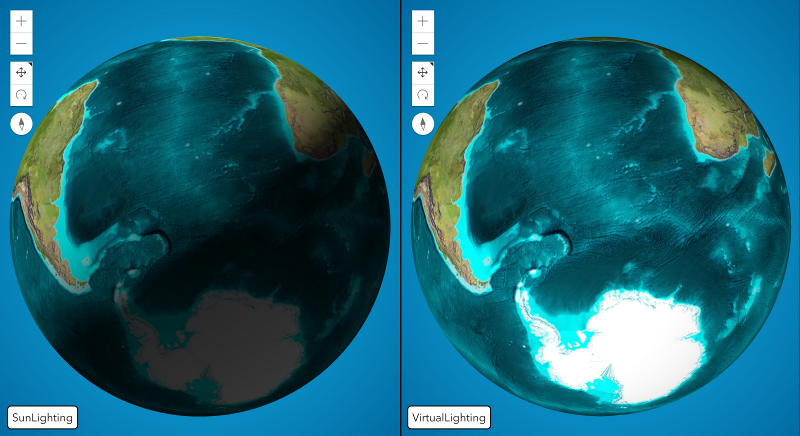
VirtualLighting 类允许您将场景中的照明更改为虚拟光。灯光位置跟随相机,并相对于相机有轻微的右上偏移。

示例:
let view = new SceneView({
container: "viewDiv",
map: new Map({
basemap: "satellite",
ground: "world-elevation"
}),
environment: {
lighting: {
type: "virtual" // autocasts as new VirtualLighting()
}
}
});
类型属性更改后,照明可视化会立即更新:
view.environment.lighting = {
type: "virtual",
directShadowsEnabled: true // autocasts as new VirtualLighting({ directShadowsEnabled: true })
}
构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| Boolean | 表示是否显示环境遮挡阴影。 更多详情 | VirtualLighting | |
| String | 类的名称。 更多详情 | Accessor | |
| Boolean | 指示是否显示光源投射的阴影。 更多详情 | VirtualLighting | |
| String | 指示光源是虚拟光源。 更多详情 | VirtualLighting | |
| Boolean | 表示 WaterSymbol3DLayer 是否显示周围地形、建筑物和其他 3D 对象的反射。 更多详情 | VirtualLighting |
属性详细信息
-
ambientOcclusionEnabled Boolean
-
表示是否显示环境遮挡阴影。
- 默认值:false
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
指示是否显示光源投射的阴影。阴影仅针对真实世界的 3D 对象显示。地形不会投射阴影。在小缩放级别的局部场景中,不显示阴影。要更好地控制哪些 3D 对象投射阴影,请使用 ObjectSymbol3DLayer、FillSymbol3DLayer、ExtrudeSymbol3DLayer 和 PathSymbol3DLayer 上可用的
castShadows属性。- 默认值:false
-
指示光源是虚拟光源。虚拟光源位于相对于相机的右上方位置,使用户能够独立于太阳的位置观察场景。
对于 VirtualLighting,类型总是 "virtual"。
-
waterReflectionEnabled Boolean
-
表示 WaterSymbol3DLayer 是否显示周围地形、建筑物和其他 3D 对象的反射。
- 默认值:false
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| VirtualLighting | 创建此对象的深度克隆。 更多详情 | VirtualLighting | |
在部分应用所提供的 webscene 照明设置时,可创建其克隆。 更多详情 | VirtualLighting | ||
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
移除对象拥有的句柄组。 更多详情 | Accessor |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
-
创建此对象的深度克隆。
返回类型 描述 VirtualLighting 新建调用此方法的实例的克隆。
-
cloneWithWebsceneLighting()
-
在部分应用所提供的 webscene 照明设置时,可创建其克隆。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");