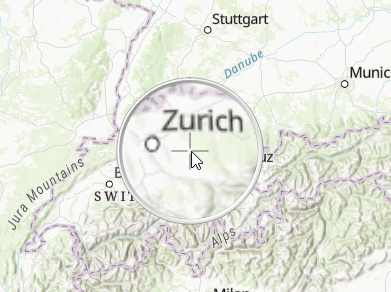
放大镜允许最终用户将视图的一部分显示为放大图像。可以通过 MapView.magnifier 或 SceneView.magnifier 访问此类的实例。

正如您在以上屏幕截图中所见,放大镜使用放大镜玻璃的默认叠加图像。覆盖图像是使用 overlayUrl 属性设置的。您可以通过将 Magnifier.overlayEnabled 设置为 false 来禁用覆盖图像。下面演示了使用没有叠加图像的放大镜。

放大镜包含一个默认的蒙版图像,这可使用 maskUrl 进行设置,并确定放大图像的可见区域。默认情况下,放大区域为圆形。以下示例演示了一个以正方形形状设置的蒙版图像。请注意,在此示例中,overlayEnabled 设置为 false 以隐藏叠加图像,并且仅显示放大区域。

view.when(() => {
view.magnifier.visible = true;
const offset = view.magnifier.size / 2;
view.magnifier.offset = { x: offset, y: offset };
//The magnifier will be displayed whenever the cursor hovers over the map.
view.on("pointer-move", function (event) {
view.magnifier.position = { x: event.x, y: event.y };
});
});构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String | 类的名称。 更多详情 | Accessor | |
| Number | 控制要显示的放大倍数。 更多详情 | Magnifier | |
| Boolean | 指示是否启用掩膜图像。 更多详情 | Magnifier | |
| String | 掩膜 url 指向确定放大图像可见区域的图像 (alpha 通道)。 更多详情 | Magnifier | |
| ScreenPoint | 放大镜的偏移,以像素为单位。 更多详情 | Magnifier | |
| Boolean | 指示是否启用叠加图像。 更多详情 | Magnifier | |
| String | 叠加 url 指向显示在放大图像顶部的图像。 更多详情 | Magnifier | |
| ScreenPoint | 放大镜的位置,以像素为单位。 更多详情 | Magnifier | |
| Number | 放大镜的大小,以像素为单位。 更多详情 | Magnifier | |
| Boolean | 指示放大镜是否可见。 更多详情 | Magnifier |
属性详细信息
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
factor Number
-
控制要显示的放大倍数。值越大,放大后的图像显示的增强程度越高。
- 默认值:1.5
-
maskEnabled Boolean
-
指示是否启用掩膜图像。
- 默认值:true
-
maskUrl String
-
掩膜 url 指向确定放大图像可见区域的图像 (alpha 通道)。当 maskUrl 为 null 时,使用直径等于放大镜大小的默认内置圆掩膜。
- 默认值:null
-
offset ScreenPoint
-
放大镜的偏移,以像素为单位。偏移量允许调整放大镜相对于其位置的绘制位置。
示例const offset = view.magnifier.size / 2; view.magnifier.offset = { x: offset, y: offset };
-
overlayEnabled Boolean
-
指示是否启用叠加图像。
- 默认值:true
-
overlayUrl String
-
叠加 url 指向显示在放大图像顶部的图像。请注意,叠加图像不受 maskUrl 的影响。当 overlayUrl 为 null 时,使用放大镜默认的内置图像。
- 默认值:null
-
position ScreenPoint
-
放大镜的位置,以像素为单位。如果位置为空,则不会显示放大镜。
- 默认值:null
-
size Number
-
放大镜的大小,以像素为单位。
- 默认值:120
-
visible Boolean
-
指示放大镜是否可见。
- 默认值:true
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
移除对象拥有的句柄组。 更多详情 | Accessor |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
类型定义
-
ScreenPoint
-
表示屏幕上的位置的对象。Magnifier.position 表示屏幕上的实际点,而 Magnifier.offset 表示相对于放大镜位置的位置。