ShadowCast 微件在 SceneView 中显示 3D 要素的累积阴影。这种类型的分析在城市发展中是有帮助的,其中新项目必须满足某些阴影持续时间限制。
微件将计算一天中某个时间范围内的累积阴影。用户可以配置时间范围并选择日历日期。此时间范围和日历日期仅用于阴影分析,不会连接到场景中的照明。要控制场景中的照明,可以使用 Daylight 微件。在微件中更改时区会通过将时间范围解释为位于该时区中来更新可视化效果。此行为与 Daylight 微件不同,在日光微件中,选择时区会根据照相机位置更新场景日期和时间。
该微件提供了三种可视化模式。
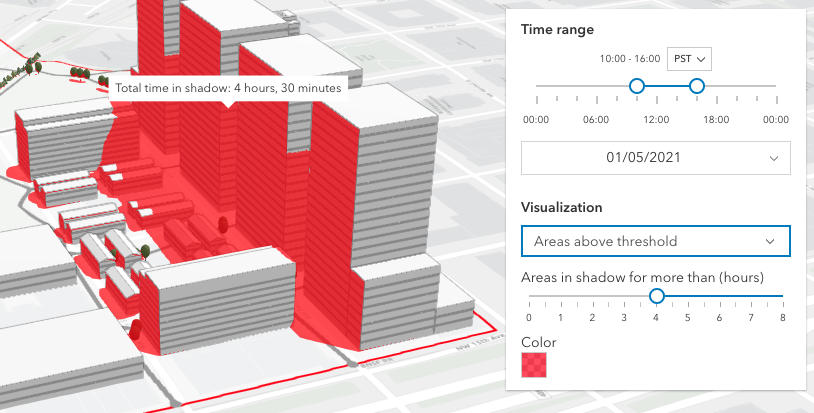
在阈值模式下,仅显示接收阴影的时间超过一定时间的区域。下图是 2021 年 5 月 1 日,在上午 10 点至下午 4 点的时间间隔内,红色区域有超过 4 小时的阴影时间。
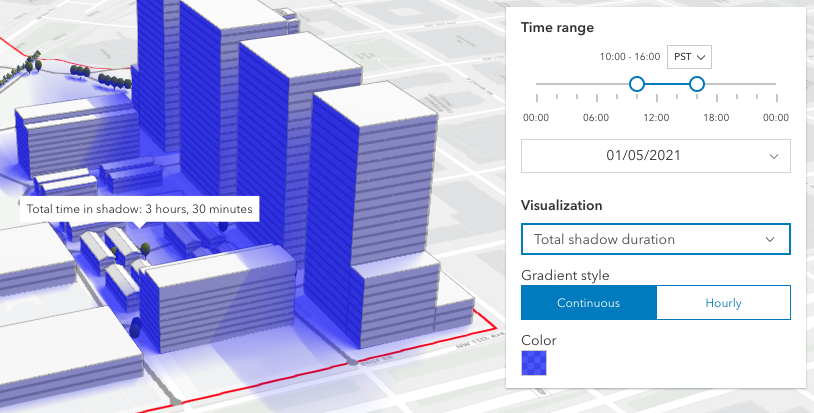
总阴影持续时间模式使用不透明度显示累积阴影的持续时间:未接收任何阴影的区域是完全透明的,接收最大阴影量的区域的默认不透明度为 0.7。中间值是通过插值计算出的。将鼠标悬停在视图上将显示一个工具提示,其中显示该位置处于阴影中的时间量,四舍五入为 15 分钟的间隔。在此模式下,可视化可以以连续方式或以 1 小时的间隔显示阴影投射。
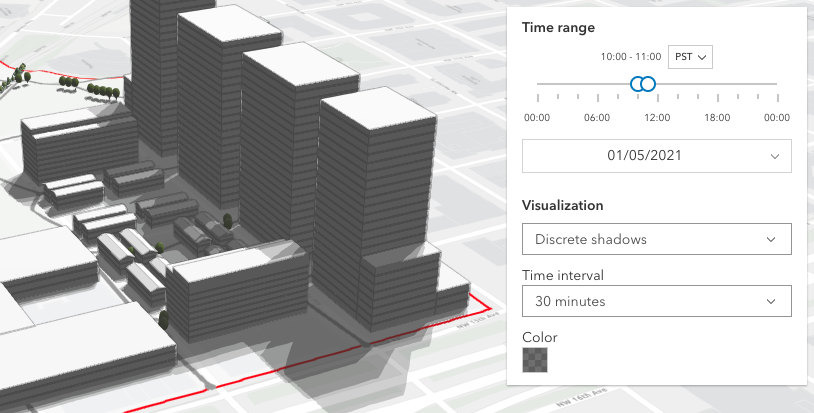
离散阴影是第三种可视化模式,它以给定的时间间隔显示单个阴影。例如,将时间范围设置为 10AM-11AM 并将可视化时间间隔设置为 30 分钟,将显示 10AM、10:30AM 和 11:00AM 时的阴影。
可以使用 ShadowCastViewModel 更改时间范围和可视化设置的默认值。
已知限制
-
地形不会投射阴影,因此在此分析中未将其考虑在内。
-
该微件不考虑夏令时。使用时区下拉列表调整与协调世界时 (UTC) 的偏移量,,并考虑夏令时。
-
微件会根据照相机位置自动检测时区。在某些情况下,这可能不准确。如果时区不准确,用户可以使用时区下拉列表手动设置时区。
const shadowCast = new ShadowCast({
view: view
});
// Adds the shadow cast widget in
// the top right corner of the view
view.ui.add(shadowCast, "top-right");构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String|HTMLElement | 包含微件的 DOM 元素的 ID 或节点。 更多详情 | Widget | |
| String | 类的名称。 更多详情 | Accessor | |
| Number | 指示用于 "时间范围" 和 "可视化” 标题的标题级别。 更多详情 | ShadowCast | |
| String | 微件的默认 CSS 图标类。 更多详情 | ShadowCast | |
| String | 创建微件时分配给微件的唯一 ID。 更多详情 | Widget | |
| String | 微件的默认的标注。 更多详情 | ShadowCast | |
| SceneView | 对视图的引用。 更多详情 | ShadowCast | |
| ShadowCastViewModel | 此微件的视图模型。 更多详情 | ShadowCast | |
| Boolean | 指示微件是否可见。 更多详情 | Widget | |
| VisibleElements | 此属性提供了显示或隐藏微件的各个元素的功能。 更多详情 | ShadowCast |
属性详细信息
-
-
包含微件的 DOM 元素的 ID 或节点。此属性只能设置一次。以下示例都是使用微件时的有效用例。
示例// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
headingLevel Number
-
指示用于 "时间范围" 和 "可视化” 标题的标题级别。默认情况下,此消息呈现为 4 级标题 (例如,
<h4>Time range</h4>)。根据微件在应用程序中的位置,您可能需要调整此标题以获得正确的语义。这对于满足可访问性标准很重要。- 默认值:4
- 另请参阅
示例shadowCast.headingLevel = 3;
-
iconClass String
-
微件的默认 CSS 图标类。
-
创建微件时分配给微件的唯一 ID。如果不是由开发人员设置的,它将默认为容器 Id,或者如果没有容器 ID,则将自动生成。
-
label String
-
微件的默认的标注。
-
view SceneView
-
-
viewModel ShadowCastViewModelautocast
-
此微件的视图模型。此类包含控制此微件行为的所有逻辑。请参阅 ShadowCastViewModel 类来访问微件上的所有属性和方法。
-
指示微件是否可见。
如果为
false,微件将不再呈现在 web 文档中。这可能会影响文档中其他元素或微件的布局。例如,如果此微件是与视图 UI 右上角关联的三个微件中的第一个,则当此微件不可见时,其他微件将重新定位。有关更多信息,请参阅 CSS display 值"none"。- 默认值:true
示例// Hides the widget in the view widget.visible = false;
-
visibleElements VisibleElements
-
此属性提供了显示或隐藏微件的各个元素的功能。
示例shadowCast.visibleElements = { timeRangeSlider: true, timezone: true, datePicker: true, visualizationOptions: true, colorPicker: true, tooltip: true }
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| String | 用于为微件的 | Widget | |
销毁微件实例。 更多详情 | Widget | ||
| Boolean | 在实例上触发事件。 更多详情 | Widget | |
| Boolean | 指示实例上是否存在与提供的事件名称相匹配的事件监听器。 更多详情 | Widget | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Object | 在实例上注册事件处理程序。 更多详情 | Widget | |
添加一个或多个与微件的生命周期相关联的句柄。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | |
立即将微件渲染到 DOM。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
| Promise | 一旦创建了类的实例,就可以使用 | Widget |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
用于为微件的
class属性构建值的实用方法。这有助于简化 CSS 类设置。参数repeatable 类名称。
返回类型 描述 String 计算的类名。 - 另请参阅
示例// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
销毁微件实例。
-
在实例上触发事件。仅当创建此类的子类时,才应使用此方法。
参数type String事件的名称。
event Objectoptional事件有效负载。
返回类型 描述 Boolean 如果监听器收到通知,则为 true
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled()可用于验证创建类的实例是否已完成 (已解决或已拒绝)。如果满足,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已完成 (已解决或已拒绝)。
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已解决。
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。
参数要侦听的事件或者事件数组。
listener Function事件触发时要调用的函数。
返回类型 描述 Object 返回具有 remove()方法的事件处理程序,可调用该方法来停止侦听事件。属性 类型 描述 remove Function 调用时,从事件中移除侦听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
own(handleOrHandles)inherited起始版本:GeoScene Maps SDK for JavaScript 4.24
-
添加一个或多个与微件的生命周期相关联的句柄。当微件被销毁时,将移除句柄。
const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true} ); this.own(handle); // Handle gets removed when the widget is destroyed.参数handleOrHandles WatchHandle|WatchHandle[]微件销毁后,标记为要移除的句柄。
-
postInitialize()inherited
-
此方法主要由开发人员在实现自定义微件时使用。在微件准备好渲染后执行。
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
此方法主要由开发人员在实现自定义微件时使用。它必须由子类实现以进行渲染。
返回类型 描述 Object 渲染的虚拟节点。
-
renderNow()inherited
-
立即将微件渲染到 DOM。
-
scheduleRender()inherited
-
此方法主要由开发人员在实现自定义微件时使用。计划微件渲染。此方法对于影响 UI 的更改非常有用。
-
一旦创建了类的实例,就可以使用
when()。此方法接受两个输入参数:callback函数和errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回类型 描述 Promise 为 callback结果返回一个新的 promise。示例// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
类型定义
-
VisibleElements
-
微件中显示的可见元素。这提供了打开/关闭微件显示的各个元素的能力。
- 属性
-
optionaltimeRangeSlider Boolean默认值:true
如果设置为
false,则不显示用于选择分析时间范围的滑块。optionaltimezone Boolean默认值:true如果设置为
false,则不显示用于为时间范围选择时区的下拉列表。optionaldatePicker Boolean默认值:true设置为
false时,不显示日期选取器。optionalvisualizationOptions Boolean默认值:true如果设置为
false,则不显示各种可视化模式的选项。optionalcolorPicker Boolean默认值:true如果设置为
false,则颜色选取器不会显示在任何可视化模式的选项中。optionaltooltip Boolean默认值:true如果设置为
false,则将鼠标悬停在视图上时,不会显示包含累积阴影时间的工具提示。