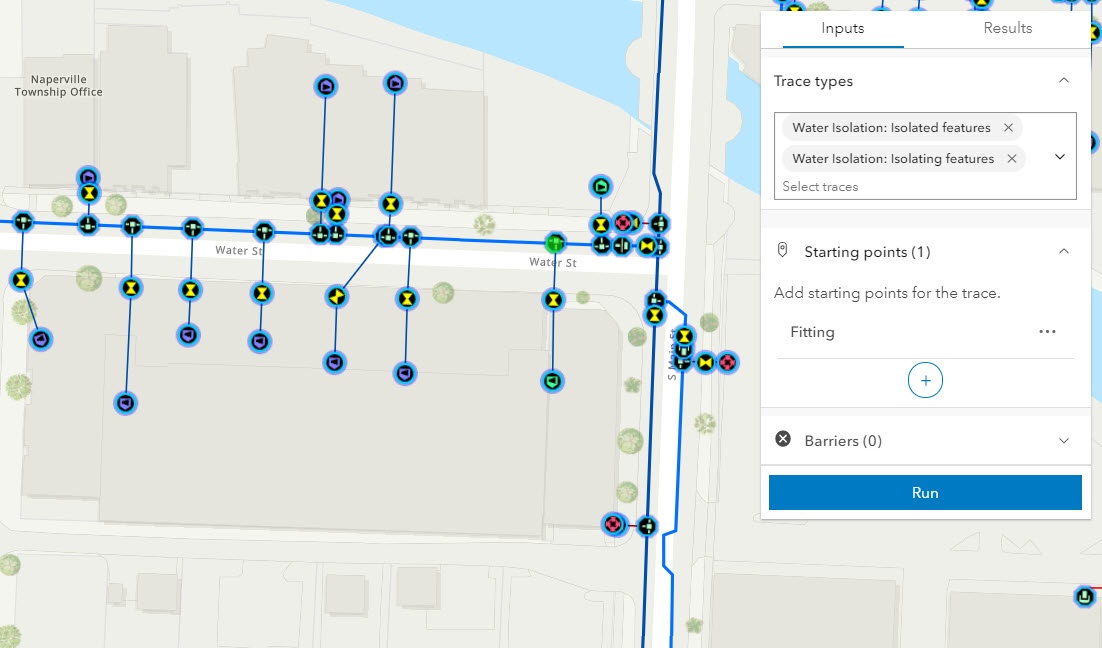
UtilityNetworkTrace 微件提供了一种基于连通性或基于设置的输入标志的可遍历性在公共设施网络中运行追踪的方法。可以通过单击视图来设置输入标志 (起点和障碍)。或者,微件允许在创建时或在运行时通过设置 flags 属性以编程方式设置输入标志。通过从追踪类型下拉列表中选择一个或多个追踪,微件可以同时执行它们。可以在创建时或在运行时通过设置 selectedTraces 属性以编程方式在微件中预设追踪类型。
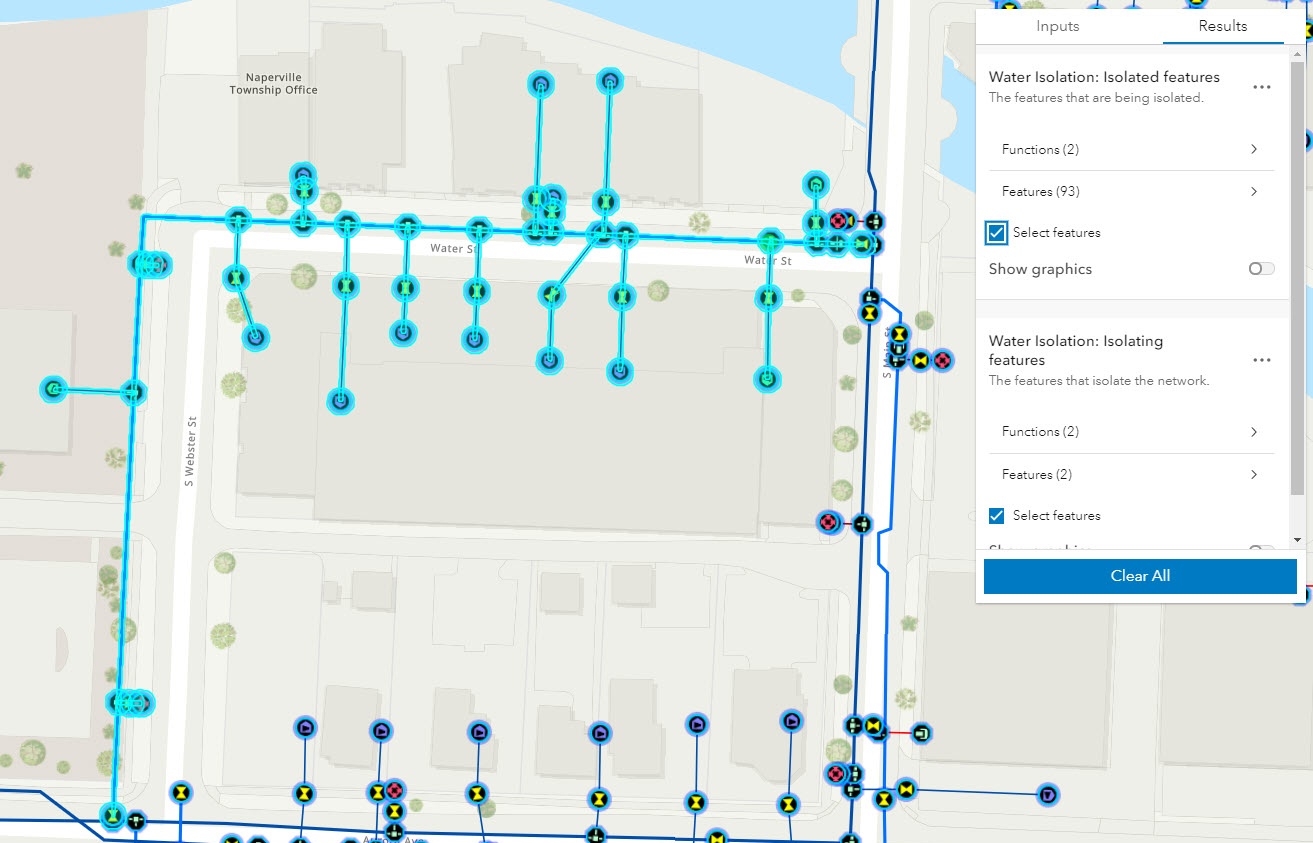
追踪结果将作为选择内容和/或图形返回 (如果将聚合几何设置为结果类型)。
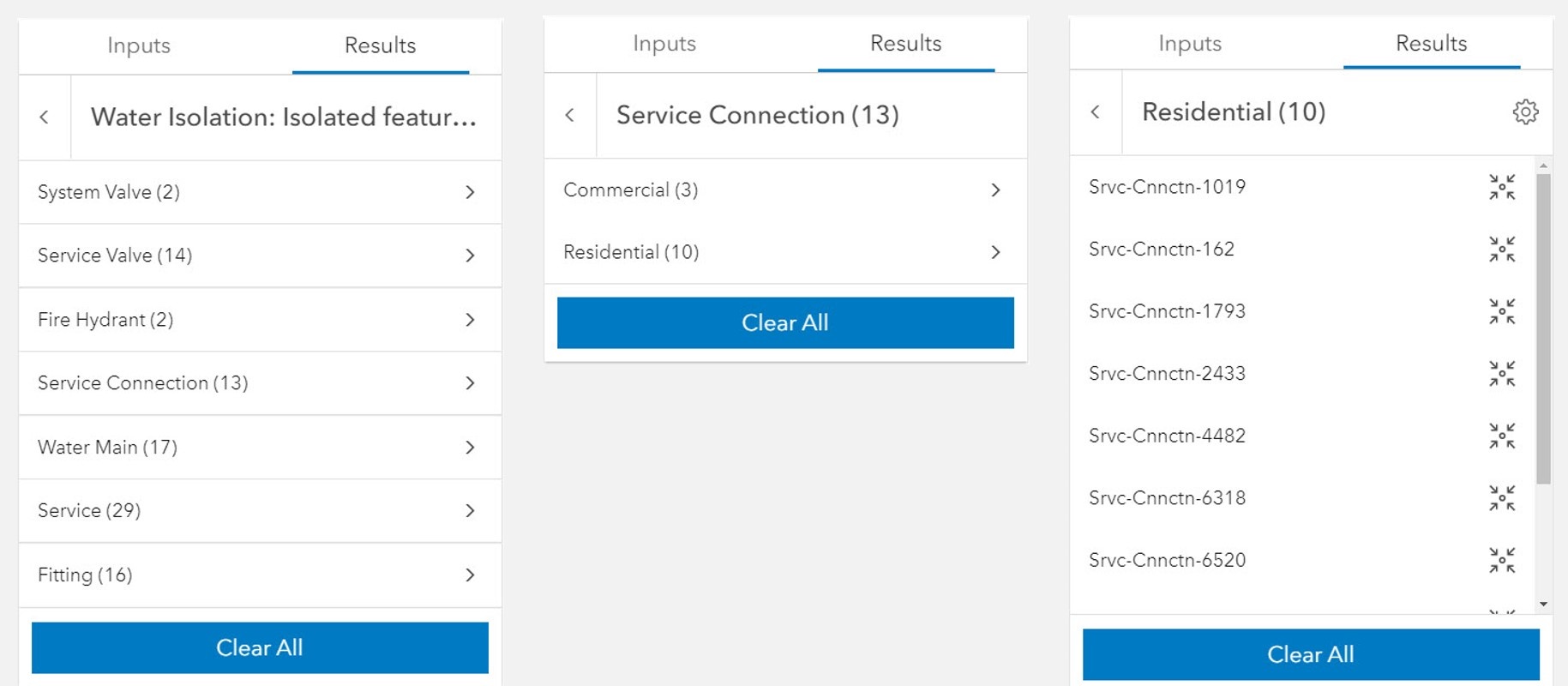
如果 showSelectionAttributes 属性为 true,则可以在按资产组和资产类型组织的列表中可视化生成的要素选择。
 在上图中,左图显示了按资产组过滤的追踪结果列表。中间图像显示了资产组“Service Connection”的资产类型列表。右图显示了资产类型“Residential”的要素列表。
在上图中,左图显示了按资产组过滤的追踪结果列表。中间图像显示了资产组“Service Connection”的资产类型列表。右图显示了资产类型“Residential”的要素列表。
- 另请参阅
// Create a new instance of the UtilityNetworkTrace widget and set
// its required parameters.
const unTraceWidget = new UtilityNetworkTrace({
view: view
});
view.ui.add(unTraceWidget, "top-right");构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String|HTMLElement | 包含微件的 DOM 元素的 ID 或节点。 更多详情 | Widget | |
| String | 类的名称。 更多详情 | Accessor | |
| GraphicColor | 用于指定追踪结果的聚合几何的默认颜色。 更多详情 | UtilityNetworkTrace | |
| Boolean | 为 true 时,在视图上禁用微件,并且无法与之交互。 更多详情 | UtilityNetworkTrace | |
| FlagProperty[] | 要加载到微件中以查找标志的地图点数组。 更多详情 | UtilityNetworkTrace | |
| String | 要传递到追踪中的地理数据库版本。 更多详情 | UtilityNetworkTrace | |
| String | 微件的默认 CSS 图标类。 更多详情 | UtilityNetworkTrace | |
| String | 创建微件时分配给微件的唯一 ID。 更多详情 | Widget | |
| InputSetting[] | 输入标志的自定义标注、说明和符号。 更多详情 | UtilityNetworkTrace | |
| String | 微件的默认的标注。 更多详情 | UtilityNetworkTrace | |
| String[] | 加载时要选择的追踪的全局 ID 列表 更多详情 | UtilityNetworkTrace | |
| Boolean | 如果为 true,则在追踪完成后在视图中选择公共设施网络元素。 更多详情 | UtilityNetworkTrace | |
| Boolean | 如果为 true,则将图形图层添加到视图中,以便在追踪完成时高亮显示公共设施网络元素。 更多详情 | UtilityNetworkTrace | |
| Boolean | 确定是否显示选择属性 更多详情 | UtilityNetworkTrace | |
| MapView | 微件将从中操作的视图。 更多详情 | UtilityNetworkTrace | |
| UtilityNetworkTraceViewModel | 此微件的视图模型。 更多详情 | UtilityNetworkTrace | |
| Boolean | 指示微件是否可见。 更多详情 | Widget |
属性详细信息
-
-
包含微件的 DOM 元素的 ID 或节点。此属性只能设置一次。以下示例都是使用微件时的有效用例。
示例// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
defaultGraphicColor GraphicColor起始版本:GeoScene Maps SDK for JavaScript 4.23
-
用于指定追踪结果的聚合几何的默认颜色。
- 默认值:{ color: [255, 255, 0, 0.6], haloOpacity: 0.9, fillOpacity: 0.2, hex: "#FFFF00" }
-
disabled Boolean
-
为 true 时,在视图上禁用微件,并且无法与之交互。
- 默认值:true
-
flags FlagProperty[]
-
要加载到微件中以查找标志的地图点数组。
- 默认值:[]
示例const unt = new UtilityNetworkTrace({ view: view, showSelectionAttributes: true, selectOnComplete: true, showGraphicsOnComplete: true, selectedTraces: ["{E8D545B8-596D-4656-BF5E-16C1D7CBEC9B}"], flags: [ { type: "starting-point", mapPoint: { spatialReference: { latestWkid: 3857, wkid: 102100 }, x: -9814829.166046409, y: 5127094.1017433 } }, { type: "barrier", mapPoint: { spatialReference: { latestWkid: 3857, wkid: 102100 }, x: -9814828.449441982, y: 5127089.085566963 } } ] });
-
gdbVersion String
-
要传递到追踪中的地理数据库版本。
- 默认值:"sde.DEFAULT"
-
iconClass String
-
微件的默认 CSS 图标类。
-
创建微件时分配给微件的唯一 ID。如果不是由开发人员设置的,它将默认为容器 Id,或者如果没有容器 ID,则将自动生成。
-
inputSettings InputSetting[]起始版本:GeoScene Maps SDK for JavaScript 4.23
-
输入标志的自定义标注、说明和符号。
- 默认值:[]
-
label String
-
微件的默认的标注。
-
加载时要选择的追踪的全局 ID 列表
- 默认值:[]
示例const unt = new UtilityNetworkTrace({ view: view, selectedTraces: ["{E8D545B8-596D-4656-BF5E-16C1D7CBEC9B}"] });
-
selectOnComplete Boolean
-
如果为 true,则在追踪完成后在视图中选择公共设施网络元素。
- 默认值:true
-
showGraphicsOnComplete Boolean
-
如果为 true,则将图形图层添加到视图中,以便在追踪完成时高亮显示公共设施网络元素。
- 默认值:true
-
showSelectionAttributes Boolean
-
确定是否显示选择属性
- 默认值:true
-
view MapView
-
微件将从中操作的视图。
-
viewModel UtilityNetworkTraceViewModelautocast
-
此微件的视图模型。此类包含控制此微件行为的所有逻辑。请参阅 UtilityNetworkTraceViewModel 类来访问微件上的所有属性和方法。
-
指示微件是否可见。
如果为
false,微件将不再呈现在 web 文档中。这可能会影响文档中其他元素或微件的布局。例如,如果此微件是与视图 UI 右上角关联的三个微件中的第一个,则当此微件不可见时,其他微件将重新定位。有关更多信息,请参阅 CSS display 值"none"。- 默认值:true
示例// Hides the widget in the view widget.visible = false;
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| Promise<void> | 检查是否满足执行追踪的要求。 更多详情 | UtilityNetworkTrace | |
| String | 用于为微件的 | Widget | |
提示清除所有输入标志、选定的追踪类型和追踪结果。 更多详情 | UtilityNetworkTrace | ||
销毁微件实例。 更多详情 | Widget | ||
| Boolean | 在实例上触发事件。 更多详情 | Widget | |
| Boolean | 指示实例上是否存在与提供的事件名称相匹配的事件监听器。 更多详情 | Widget | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Object | 在实例上注册事件处理程序。 更多详情 | Widget | |
添加一个或多个与微件的生命周期相关联的句柄。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | |
立即将微件渲染到 DOM。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
| Promise | 一旦创建了类的实例,就可以使用 | Widget |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
checkCanTrace(){Promise<void>}
-
检查是否满足执行追踪的要求。如果未满足任何要求,则返回错误。
返回类型 描述 Promise<void> 解决后,如果未满足执行追踪的要求,则会返回错误。
-
用于为微件的
class属性构建值的实用方法。这有助于简化 CSS 类设置。参数repeatable 类名称。
返回类型 描述 String 计算的类名。 - 另请参阅
示例// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
confirmReset()
-
提示清除所有输入标志、选定的追踪类型和追踪结果。
-
destroy()inherited
-
销毁微件实例。
-
在实例上触发事件。仅当创建此类的子类时,才应使用此方法。
参数type String事件的名称。
event Objectoptional事件有效负载。
返回类型 描述 Boolean 如果监听器收到通知,则为 true
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled()可用于验证创建类的实例是否已完成 (已解决或已拒绝)。如果满足,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已完成 (已解决或已拒绝)。
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已解决。
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。
参数要侦听的事件或者事件数组。
listener Function事件触发时要调用的函数。
返回类型 描述 Object 返回具有 remove()方法的事件处理程序,可调用该方法来停止侦听事件。属性 类型 描述 remove Function 调用时,从事件中移除侦听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
own(handleOrHandles)inherited起始版本:GeoScene Maps SDK for JavaScript 4.24
-
添加一个或多个与微件的生命周期相关联的句柄。当微件被销毁时,将移除句柄。
const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true} ); this.own(handle); // Handle gets removed when the widget is destroyed.参数handleOrHandles WatchHandle|WatchHandle[]微件销毁后,标记为要移除的句柄。
-
postInitialize()inherited
-
此方法主要由开发人员在实现自定义微件时使用。在微件准备好渲染后执行。
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
此方法主要由开发人员在实现自定义微件时使用。它必须由子类实现以进行渲染。
返回类型 描述 Object 渲染的虚拟节点。
-
renderNow()inherited
-
立即将微件渲染到 DOM。
-
scheduleRender()inherited
-
此方法主要由开发人员在实现自定义微件时使用。计划微件渲染。此方法对于影响 UI 的更改非常有用。
-
一旦创建了类的实例,就可以使用
when()。此方法接受两个输入参数:callback函数和errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回类型 描述 Promise 为 callback结果返回一个新的 promise。示例// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
类型定义
-
InputSetting Object
-
InputSetting 表示可以为 UtilityNetworkTrace 微件中的 flags 用户界面 (UI) 覆盖的标注、说明和符号。
- 属性
-
type String
标志类型指示将覆盖其设置的部分。
可能值:"starting-point"|"barrier"
label String根据传递的标志类型替换默认“起点”或“障碍”标题的标注。
description String替换起点或障碍的默认子标题的说明。
显示在“起点”或“障碍”标题旁边的符号。
示例// Set inputSettings with a SimpleMarkerSymbol utilityNetworkTrace.inputSettings = [ { type: "starting-point", label: "Start locations", description: "Add starting locations before running a trace!", symbol: { type: "simple-marker", style: "cross", color: "blue", size: "8px", outline: { color: [ 255, 255, 0 ], width: 3 } } } ]
事件概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| {type: "starting-point""barrier"} |
单击用于添加起点或障碍的按钮时触发。 更多详情 |
UtilityNetworkTrace | |
| {type: "starting-point","barrier",symbol: SimpleMarkerSymbolPictureMarkerSymbol} |
将标志点图形添加到地图时触发。 更多详情 |
UtilityNetworkTrace | |
| {type: "starting-point","barrier",symbol: SimpleMarkerSymbolPictureMarkerSymbol} |
向地图添加标志点图形失败时触发。 更多详情 |
UtilityNetworkTrace |
事件详细说明
-
add-flag起始版本:GeoScene Maps SDK for JavaScript 4.23
-
单击用于添加起点或障碍的按钮时触发。
- 属性
-
type String
添加的标志类型。
可能值:"starting-point"|"barrier"
-
add-flag-complete起始版本:GeoScene Maps SDK for JavaScript 4.23
-
将标志点图形添加到地图时触发。
- 属性
-
type String
添加的标志类型。
可能值:"starting-point"|"barrier"
标志点图形的符号。
-
add-flag-error起始版本:GeoScene Maps SDK for JavaScript 4.23
-
向地图添加标志点图形失败时触发。
- 属性
-
type String
添加的标志类型。
可能值:"starting-point"|"barrier"
标志点图形的符号。