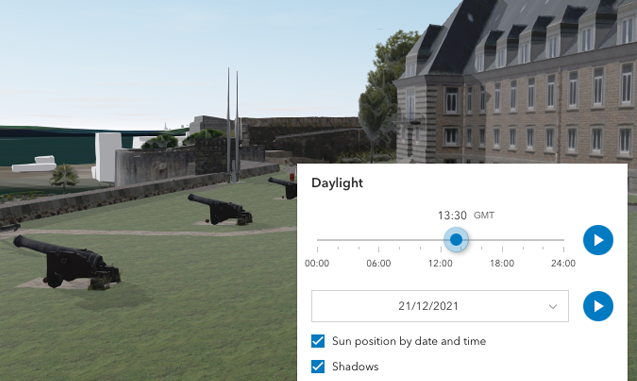
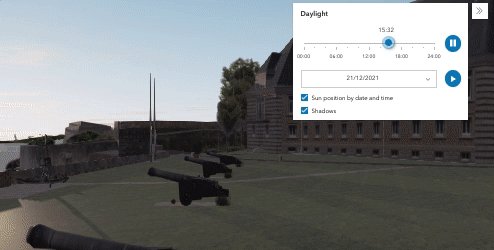
Daylight 微件可用于操作 SceneView 的照明条件。为此,微件修改 SceneView.environment 的 lighting 属性。要照亮场景,可以使用日期和时间配置来定位太阳,也可以切换到虚拟模式,其中光源相对于相机。
当使用太阳照亮场景并调整时间和日期时,太阳和星辰的位置也会相应更新,从而改变场景中的照明和阴影。这可设置 SceneView.environment.lighting 的 date 和 directShadowsEnabled 属性。
白天滑块有一个选择时区的选项。当用户在此进行任何调整时,将计算所选时区中的新时间并将其显示在滑块中。可以通过在 visibleElements 属性中将 timezone 设置为 false 来禁用时区选择器。
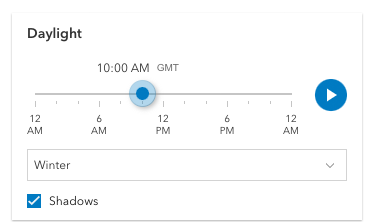
默认情况下会显示一个日历,用户可以在其中选择日、月和年。使用 dateOrSeason 属性,日历可以替换为可以选择季节的下拉菜单:
const daylight = new Daylight({
view: view,
dateOrSeason: "season"
});

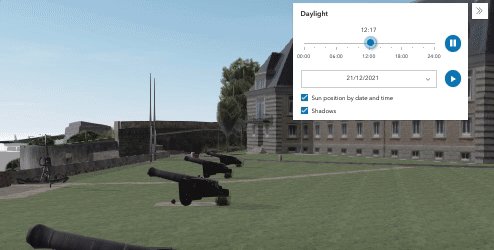
有两个播放按钮,一个对应于白天滑块,它会循环播放一天中的每分钟。第二个按钮对应于日期选择器,它循环播放一年中的各个月份。可以使用 playSpeedMultiplier 属性设置动画的速度。
const daylight = new Daylight({
view: view,
playSpeedMultiplier: 2
});

除白天滑块外,Daylight 微件中的所有元素均可使用 visibleElements 属性隐藏:
const daylight = new Daylight({
view: view,
visibleElements: {
timezone: false,
datePicker: false,
playButtons: false,
sunLightingToggle: false,
shadowsToggle: false
}
});
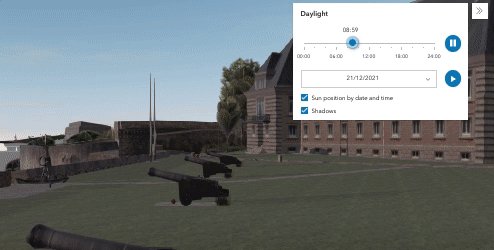
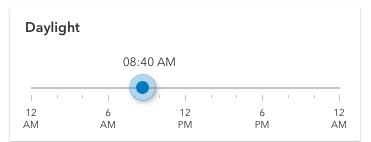
使用这些设置,微件如下所示:

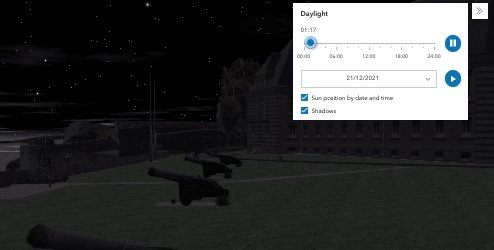
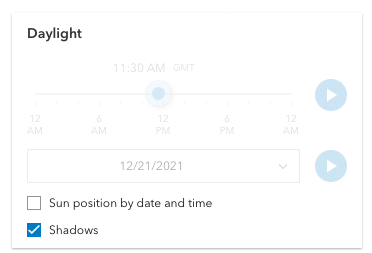
当太阳位置选项未选中时,场景会应用相对于摄影机的虚拟光源。这样,微件的时间滑块和日期选择器将自动禁用:

已知限制:
-
Daylight 微件使用 UTC 时间,不考虑世界不同国家和地区的夏令时。
-
当 SceneView.environment.lighting 为
virtual类型时,设置时间和日期不会影响场景的光照条件。
// basic usage of the daylight widget using the default settings
const daylight = new Daylight({
view: view
});
view.ui.add(daylight, "top-right");构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String|HTMLElement | 包含微件的 DOM 元素的 ID 或节点。 更多详情 | Widget | |
| String | 控制微件是显示日期选择器还是季节选择器。 更多详情 | Daylight | |
| String | 类的名称。 更多详情 | Accessor | |
| Number | 指示用于微件标题的标题级别。 更多详情 | Daylight | |
| String | 微件的默认 CSS 图标类。 更多详情 | Daylight | |
| String | 创建微件时分配给微件的唯一 ID。 更多详情 | Widget | |
| String | 微件的默认的标注。 更多详情 | Daylight | |
| Number | 控制白天和日期动画的速度。 更多详情 | Daylight | |
| Number|Number[] | 在时间滑块上设置步骤或间隔,以限制拖动拇指时可以选择的一天中的时间。 更多详情 | Daylight | |
| SceneView | 对 SceneView 的引用。 更多详情 | Daylight | |
| DaylightViewModel | Daylight 微件的视图模型。 更多详情 | Daylight | |
| Boolean | 指示微件是否可见。 更多详情 | Widget | |
| VisibleElements | 此属性提供了显示或隐藏微件的各个元素的功能。 更多详情 | Daylight |
属性详细信息
-
-
包含微件的 DOM 元素的 ID 或节点。此属性只能设置一次。以下示例都是使用微件时的有效用例。
示例// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
dateOrSeason String
-
控制微件是显示日期选择器还是季节选择器。设置日期选择器后,用户可从日历中选择日期。季节选择器允许用户从下拉列表中选择季节。每个季节使用对应于 2014 年分和至日的固定日期。
可能值:"season"|"date"
- 默认值:"date"
示例// set the season picker daylightWidget.dateOrSeason = "season";
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
headingLevel Number起始版本:GeoScene Maps SDK for JavaScript 4.20
-
指示用于微件标题的标题级别。默认情况下,标题呈现为 3 级标题 (例如,
<h3>Daylight</h3>)。根据微件在应用程序中的位置,您可能需要调整此标题以获得正确的语义。这对于满足可访问性标准很重要。- 默认值:3
- 另请参阅
示例daylight.headingLevel = 2;
-
iconClass String
-
微件的默认 CSS 图标类。
-
创建微件时分配给微件的唯一 ID。如果不是由开发人员设置的,它将默认为容器 Id,或者如果没有容器 ID,则将自动生成。
-
label String
-
-
playSpeedMultiplier Number
-
控制白天和日期动画的速度。
- 默认值:1.0
示例// Plays the daylight animation at half of the default speed daylightWidget.playSpeedMultiplier = 0.5;
-
起始版本:GeoScene Maps SDK for JavaScript 4.16
-
在时间滑块上设置步骤或间隔,以限制拖动拇指时可以选择的一天中的时间。所有值都以分钟为单位,其中
0是午夜,23 * 60 + 59是第二天午夜之前。如果将数字数组传递给此属性,则滑块拇指只能移动到数组中指定的时间。
如果设置了单个数字,则以
timeSliderSteps分钟为间隔设置一整天的步进。例如,如果此处设置的值为60,则拖动滑块将允许选择一天中的 24 小时。- 默认值:5
示例// set steps at an interval of 60. So the // slider thumb snaps at each hour of the day. daylightWidget.timeSliderSteps = 60;// Set steps at specific times. daylightWidget.timeSliderSteps = [60, 100, 120, 160];
-
viewModel DaylightViewModelautocast
-
Daylight 微件的视图模型。此类包含控制此微件行为的所有逻辑。请参阅 DaylightViewModel 类。
-
指示微件是否可见。
如果为
false,微件将不再呈现在 web 文档中。这可能会影响文档中其他元素或微件的布局。例如,如果此微件是与视图 UI 右上角关联的三个微件中的第一个,则当此微件不可见时,其他微件将重新定位。有关更多信息,请参阅 CSS display 值"none"。- 默认值:true
示例// Hides the widget in the view widget.visible = false;
-
visibleElements VisibleElementsautocast
-
此属性提供了显示或隐藏微件的各个元素的功能。播放按钮、光照切换按钮、阴影切换按钮、日期选择器和时区选择器可通过将它们的相应属性设置为
true或false来显示或隐藏。默认情况下,显示所有元素。示例// display all elements, except the shadow toggle button daylightWidget.visibleElements.shadowsToggle = false; // disable all elements daylightWidget.visibleElements = { header: false, playButtons: false, datePicker: false, timezone: false, sunLightingToggle: false, shadowsToggle: false };
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| String | 用于为微件的 | Widget | |
销毁微件实例。 更多详情 | Widget | ||
| Boolean | 在实例上触发事件。 更多详情 | Widget | |
| Boolean | 指示实例上是否存在与提供的事件名称相匹配的事件监听器。 更多详情 | Widget | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Object | 在实例上注册事件处理程序。 更多详情 | Widget | |
添加一个或多个与微件的生命周期相关联的句柄。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | |
立即将微件渲染到 DOM。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
| Promise | 一旦创建了类的实例,就可以使用 | Widget |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
用于为微件的
class属性构建值的实用方法。这有助于简化 CSS 类设置。参数repeatable 类名称。
返回类型 描述 String 计算的类名。 - 另请参阅
示例// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
销毁微件实例。
-
在实例上触发事件。仅当创建此类的子类时,才应使用此方法。
参数type String事件的名称。
event Objectoptional事件有效负载。
返回类型 描述 Boolean 如果监听器收到通知,则为 true
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isFulfilled()可用于验证创建类的实例是否已完成 (已解决或已拒绝)。如果满足,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已完成 (已解决或已拒绝)。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已解决。
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。
参数要侦听的事件或者事件数组。
listener Function事件触发时要调用的函数。
返回类型 描述 Object 返回具有 remove()方法的事件处理程序,可调用该方法来停止侦听事件。属性 类型 描述 remove Function 调用时,从事件中移除侦听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
own(handleOrHandles)inherited起始版本:GeoScene Maps SDK for JavaScript 4.24
-
添加一个或多个与微件的生命周期相关联的句柄。当微件被销毁时,将移除句柄。
const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true} ); this.own(handle); // Handle gets removed when the widget is destroyed.参数handleOrHandles WatchHandle|WatchHandle[]微件销毁后,标记为要移除的句柄。
-
postInitialize()inherited
-
此方法主要由开发人员在实现自定义微件时使用。在微件准备好渲染后执行。
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
此方法主要由开发人员在实现自定义微件时使用。它必须由子类实现以进行渲染。
返回类型 描述 Object 渲染的虚拟节点。
-
renderNow()inherited
-
立即将微件渲染到 DOM。
-
scheduleRender()inherited
-
此方法主要由开发人员在实现自定义微件时使用。计划微件渲染。此方法对于影响 UI 的更改非常有用。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
一旦创建了类的实例,就可以使用
when()。此方法接受两个输入参数:callback函数和errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回类型 描述 Promise 为 callback结果返回一个新的 promise。示例// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
类型定义
-
VisibleElements
-
微件中显示的可见元素。这提供了打开/关闭微件显示的各个元素的能力。
- 属性
-
optionalheader Boolean默认值:true
设置为
false时,则不显示标头。optionalplayButtons Boolean默认值:true当设置为
false时,不会显示任何播放按钮。optionaldatePicker Boolean默认值:true当设置为
false时,既不显示日期也不显示季节选择器。optionaltimezone Boolean默认值:true设置为
false时,不显示时区选择器。optionalsunLightingToggle Boolean默认值:true设置为
false时,则不显示光照复选框。optionalshadowsToggle Boolean默认值:true设置为
false时,则不显示阴影复选框。