此微件提供要素图层中每个要素属性的交互式表格视图。此外,它还适用于不与基础几何关联的独立表。使用大型数据集时,表会在用户滚动时加载其他要素。
已知限制
- 尚不支持数字和日期格式,但将在未来版本中添加。
- 目前不支持查看相关记录。
- 当前不支持查看附件,但如果要素包含附件,将显示每个要素的总计数。
- 仅当 SceneLayers 具有关联的 FeatureLayer 时,才受支持。
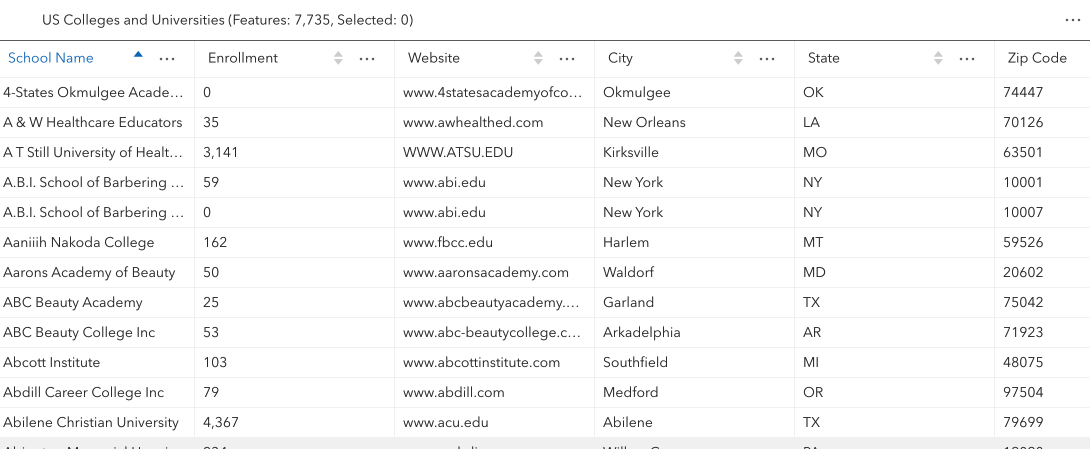
下图显示了没有任何关联地图的独立 FeatureTable 微件。

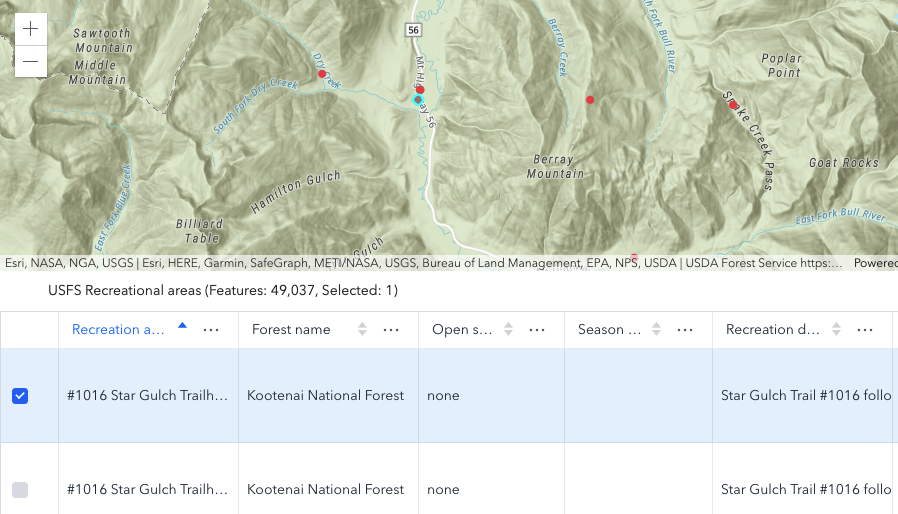
下图显示了具有关联地图的 FeatureTable 微件。

- 另请参阅
构造函数
-
new FeatureTable(properties)
-
参数properties Objectoptional
有关可能传递给构造函数的所有属性的列表,请参见属性。
示例// Typical usage for the FeatureTable widget. This will recognize all fields in the layer if none are set. const featureTable = new FeatureTable({ view: view, // The view property must be set for the select/highlight to work layer: featureLayer, container: "tableDiv" });
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| Collection<(GeometryFilter|SelectionFilter)> | 一个只读属性,指示表使用的过滤器的类型。 更多详情 | FeatureTable | |
| ColumnSortOrder[] | 如果需要在保留列的排序顺序的同时查询要素,请使用此只读属性。 更多详情 | FeatureTable | |
| Boolean | 指示是否在表中显示 | FeatureTable | |
| Boolean | 更新表的关联图层后,将自动刷新表。 更多详情 | FeatureTable | |
| Boolean | 当为 | FeatureTable | |
| Collection<(FieldColumn|GroupColumn)> | 更多详情 | FeatureTable | |
| String|HTMLElement | 包含微件的 DOM 元素的 ID 或节点。 更多详情 | Widget | |
| String | 类的名称。 更多详情 | Accessor | |
| Boolean | 指示是否对要素表中的数据启用编辑。 更多详情 | FeatureTable | |
| FieldColumnConfig[] | 单个字段配置对象的数组。 更多详情 | FeatureTable | |
| Geometry | 设置此属性可过滤表中显示的要素。 更多详情 | FeatureTable | |
| Collection<string> | 要在表中隐藏的字符串 field.names 的集合。 更多详情 | FeatureTable | |
| Boolean | 指示在选择行时是否高亮显示关联的要素。 更多详情 | FeatureTable | |
| Collection<number> | 此属性接受并返回要素 ObjectId 的集合。 更多详情 | FeatureTable | |
| Boolean | 指示在选择行时是否高亮显示关联的要素。 更多详情 | FeatureTable | |
| String | 创建微件时分配给微件的唯一 ID。 更多详情 | Widget | |
| String | 微件的默认的标注。 更多详情 | FeatureTable | |
| FeatureLayer|SceneLayer|GeoJSONLayer|CSVLayer|WFSLayer|ImageryLayer | 关联的 FeatureLayer、SceneLayer、GeoJSONLayer、CSVLayer、ImageryLayer 或 WFSLayer,其中包含要在微件中显示的字段和属性。 更多详情 | FeatureTable | |
| ButtonMenu | 对 FeatureTable 的菜单的引用。 更多详情 | FeatureTable | |
| ButtonMenuConfig | 设置此对象可自定义要素表的菜单内容。 更多详情 | FeatureTable | |
| Boolean | 指示表中是否支持对多个列进行排序。 更多详情 | FeatureTable | |
| Number | 在表格中显示要素时使用的默认页面大小。 更多详情 | FeatureTable | |
| String | 微件的状态。 更多详情 | FeatureTable | |
| TableTemplate | 用于要素表的关联 template。 更多详情 | FeatureTable | |
| MapView|SceneView | 更多详情 | FeatureTable | |
| FeatureTableViewModel | 此微件的视图模型。 更多详情 | FeatureTable | |
| Boolean | 指示微件是否可见。 更多详情 | Widget | |
| VisibleElements | 微件中显示的可见元素。 更多详情 | FeatureTable |
属性详细信息
-
activeFilters Collection<(GeometryFilter|SelectionFilter)>readonly
-
一个只读属性,指示表使用的过滤器的类型。它返回按几何进行过滤的过滤器,或使用行 ObjectId 的所选内容。
-
activeSortOrders ColumnSortOrder[]readonly起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果需要在保留列的排序顺序的同时查询要素,请使用此只读属性。它返回一个 ColumnSortOrder 数组。这包含列的名称及其排序方向。如果 multiSortEnabled 为
true,且设置了 initialSortPriority,则在返回的 ColumnSortOrder 中支持排序优先级。- 默认值:[]
-
attachmentsEnabled Boolean
-
指示是否在表中显示
Attachments字段。仅当要素图层支持附件时,这才适用。目前,此字段仅显示每个要素的附件计数。
- 默认值:false
-
autoRefreshEnabled Boolean起始版本:GeoScene Maps SDK for JavaScript 4.23
-
更新表的关联图层后,将自动刷新表。
- 默认值:true
-
columnReorderingEnabled Boolean起始版本:GeoScene Maps SDK for JavaScript 4.16
-
当为
true时,可以通过拖动列的标题对列进行重新排序。- 默认值:true
-
-
默认情况下,不会显示
CreationDate、Creator、EditDate、Editor和GlobalID等字段。如果需要这些字段,请通过 TableTemplate.columnTemplates 设置它们。在此情况下,还需要将列模板的visible属性设置为true。- 另请参阅
-
-
包含微件的 DOM 元素的 ID 或节点。此属性只能设置一次。以下示例都是使用微件时的有效用例。
示例// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
editingEnabled Boolean起始版本:GeoScene Maps SDK for JavaScript 4.16
-
指示是否对要素表中的数据启用编辑。双击像元将启用对该值的编辑。
编辑权限可以按以下优先级进行细分:
- Field - 这派生自 FeatureLayer。它采用在 Field.editable 属性中设置的内容。要启用编辑,这必须始终为
true。可以使用字段列模板来覆盖此内容。 - Template - 可以通过设置 FieldColumnTemplate 的 editable 属性来配置字段的可编辑权限。
- FeatureTable - 必须在表上设置 editingEnabled 属性,才能启用任何类型的编辑。
例如,如果在微件中禁用了表编辑,即不设置
enableEditing,仍可通过设置 FieldColumnTemplate.editable 属性来启用对特定列的编辑。反之亦然,即如果启用了表编辑,则可使用字段配置来禁用对特定列的编辑。如果服务的字段不可编辑,则无法使用上述任何选项覆盖其权限。

- Field - 这派生自 FeatureLayer。它采用在 Field.editable 属性中设置的内容。要启用编辑,这必须始终为
-
fieldConfigs FieldColumnConfig[]autocast已弃用从 4.24 版开始。通过 FeatureTable 的 tableTemplate 使用 FieldColumnTemplate。
-
单个字段配置对象的数组。您可在此处指定要显示的字段以及要如何显示这些字段。
如果未设置,则将包括除
CreationDate、Creator、EditDate、Editor和GlobalID之外的所有字段。否则,由开发人员设置要覆盖和显示的正确字段。- 默认值:All fields except for `CreationDate`, `Creator`, `EditDate`, `Editor`, and `GlobalID`
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
示例
// Listen for when the view is stationary. // If true, check the view's extent and set // the table to display only the attributes // for the features falling within this extent. reactiveUtils.when( () => view.stationary === true, () => { // Get the new extent of view/map whenever map is updated. if (view.extent) { // Filter out and show only the visible features in the feature table. featureTable.filterGeometry = view.extent; } }, { initial: true });
-
起始版本:GeoScene Maps SDK for JavaScript 4.16
-
要在表中隐藏的字符串 field.names 的集合。默认情况下,不会显示
CreationDate、Creator、EditDate、Editor和GlobalID等字段。如果需要这些字段,请通过 TableTemplate.columnTemplates 设置它们。在此情况下,还需要将列模板的 visible 属性设置为true。- 默认值:true
- 另请参阅
示例const featureTable = new FeatureTable({ layer: featureLayer, view: view, hiddenFields: ["Primary_Type", "incident_date"], // will not show these two fields within the table container: document.getElementById("tableDiv") });// Set this syntax if needing to display a default hidden field, e.g. 'CreationDate` const featureTable = new FeatureTable({ layer: featureLayer, view: view, tableTemplate: { // autocastable to TableTemplate customElements: [ // takes an array of FieldColumnTemplate and GroupColumnTemplate { //autocastable to FieldColumnTemplate type: "field", fieldName: "CreationDate", label: "Date created", visible: true }] } container: document.getElementById("tableDiv") });
-
highlightEnabled Boolean起始版本:GeoScene Maps SDK for JavaScript 4.25
-
指示在选择行时是否高亮显示关联的要素。
- 默认值:true
-
highlightIds Collection<number>起始版本:GeoScene Maps SDK for JavaScript 4.25
-
此属性接受并返回要素 ObjectId 的集合。使用此选项可访问和控制当前在表中选择并随后在地图中突出显示的要素。一旦应用程序设置了 ObjectId 集合,表将选择相应的行并在地图中突出显示其要素。
示例// This example instantiates the table with highlighted features const featureTable = new FeatureTable({ view: view, layer: featureLayer, container: "tableDiv", highlightIds }); // Push the object ids into a collection and select featureTable.highlightIds.push(2, 3, 4); // Listen for changes in the collection of highlighted features featureTable.highlightIds.on("change", (event) => { console.log("features selected", event.added); console.log("features deselected", event.removed); });
-
highlightOnRowSelectEnabled Boolean起始版本:GeoScene Maps SDK for JavaScript 4.16已弃用从 4.25 版开始。请改为使用 highlightEnabled。
-
指示在选择行时是否高亮显示关联的要素。
- 默认值:true
-
创建微件时分配给微件的唯一 ID。如果不是由开发人员设置的,它将默认为容器 Id,或者如果没有容器 ID,则将自动生成。
-
label String
-
微件的默认的标注。
-
关联的 FeatureLayer、SceneLayer、GeoJSONLayer、CSVLayer、ImageryLayer 或 WFSLayer,其中包含要在微件中显示的字段和属性。表的分页默认为一次
50条记录。如果图层包含的记录少于 50 条,它将使用其具有的任何计数。请注意,0 条记录不适用。- 在版本 4.21 中添加了对 GeoJSONLayer、CSVLayer、ImageryLayer 和 WFSLayer 的支持。
- 要使 ImageryLayer 与 FeatureTable 配合使用,它必须具有镶嵌数据集。目前,不支持与
ImageryLayers进行Map和FeatureTable交互。
- 另请参阅
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
对 FeatureTable 的菜单的引用。
当列的可见性更改时,将重新生成菜单的项目。使用 FeatureTable 的 menuConfig 和 menuConfig.items 来自定义菜单项。建议使用这些选项,而不是直接从
menu中更新表的items。这有助于确保菜单始终显示正确的项目。
-
起始版本:GeoScene Maps SDK for JavaScript 4.16
-
设置此对象可自定义要素表的菜单内容。
-
multiSortEnabled Boolean起始版本:GeoScene Maps SDK for JavaScript 4.23
-
指示表中是否支持对多个列进行排序。将其与 FieldColumnTemplate.initialSortPriority 和 FieldColumnTemplate.direction 属性结合使用,以设置对多个列的排序功能。
- 默认值:false
- 另请参阅
示例const featureTableVM = new FeatureTableViewModel({ layer: featureLayer, multiSortEnabled: true, tableTemplate: { // autocasts to TableTemplate columnTemplates: [ // takes an array of FieldColumnTemplate and GroupColumnTemplate { // autocasts to FieldColumnTemplate type: "field", fieldName: "ObjectId", direction: "asc", // In order to use initialSortPriority, make sure direction is set initialSortPriority: 1, // This field's sort order takes second-highest priority. }, { type: "field", fieldName: "Name", direction: "asc", // In order to use initialSortPriority, make sure direction is set initialSortPriority: 0, // This field's sort order takes the highest priority. }, { type: "field", fieldName: "Status", direction: "asc", // In order to use initialSortPriority, make sure direction is set initialSortPriority: 2 // This field's sort order is prioritized after Name and ObjectId, respectively. }] }, container: "tableDiv" });
-
pageSize Number起始版本:GeoScene Maps SDK for JavaScript 4.19
-
在表格中显示要素时使用的默认页面大小。默认情况下,页面加载服务返回的前 50 个要素。
无法覆盖服务器上的最大页面大小,即
maxRecordCount,因为此属性仅适用于小于服务上设置的最大页面大小的设置值,即maxRecordCount。
-
state Stringreadonly
-
微件的状态。
可能值:"disabled"|"loading"|"loaded"|"ready"
- 默认值:disabled
-
tableTemplate TableTemplate起始版本:GeoScene Maps SDK for JavaScript 4.24
-
用于要素表的关联 template。
在 tableTemplate 中,您可以配置要素表的显示方式,并为表及其列设置任何相关属性。
示例const tableTemplate = new TableTemplate({ columnTemplates: [ // takes an array of FieldColumnTemplate and GroupColumnTemplate { // autocasts to FieldColumnTemplate type: "field", fieldName: "ObjectId", direction: "asc", // In order to use initialSortPriority, make sure direction is set initialSortPriority: 1 // This field's sort order takes the second-highest priority. }, { type: "field", fieldName: "NAME", label: "Name", direction: "asc", // In order to use initialSortPriority, make sure direction is set initialSortPriority: 0 // This field's sort order takes the highest priority }, { type: "field", fieldName: "STATUS", label: "Status", direction: "asc", // In order to use initialSortPriority, make sure direction is set initialSortPriority: 2 // This field's sort order is prioritized after Name and ObjectId, respectively. }] });
-
viewModel FeatureTableViewModelautocast
-
此微件的视图模型。此类包含控制此微件行为的所有逻辑 (例如,属性和方法)。请参阅 FeatureTableViewModel 类来访问微件上的所有属性和方法。
-
指示微件是否可见。
如果为
false,微件将不再呈现在 web 文档中。这可能会影响文档中其他元素或微件的布局。例如,如果此微件是与视图 UI 右上角关联的三个微件中的第一个,则当此微件不可见时,其他微件将重新定位。有关更多信息,请参阅 CSS display 值"none"。- 默认值:true
示例// Hides the widget in the view widget.visible = false;
-
visibleElements VisibleElements
-
微件中显示的可见元素。此属性提供了打开/关闭微件显示的各个元素的能力。
示例// Default values are displayed below featureTable.visibleElements = { header: true, menu: true, menuItems: { clearSelection: true, deleteSelection: true, // Works if the layer supports deletion and editingEnabled property is true refreshData: true, toggleColumns: true, selectedRecordsShowAllToggle: true, selectedRecordsShowSelectedToggle: true, zoomToSelection: true }, selectionColumn: true, columnMenus: true }
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| String | 用于为微件的 | Widget | |
这将清除所有突出显示的要素。 更多详情 | FeatureTable | ||
清除表中的当前选定内容。 更多详情 | FeatureTable | ||
清除表中的当前选定过滤器。 更多详情 | FeatureTable | ||
| Promise<void> | 从表中删除所有选定的行。 更多详情 | FeatureTable | |
取消选择表中的指定行。 更多详情 | FeatureTable | ||
销毁微件实例。 更多详情 | Widget | ||
| Boolean | 在实例上触发事件。 更多详情 | Widget | |
按当前选择过滤表。 更多详情 | FeatureTable | ||
| Column|GroupColumn | 在要素表中查找指定的列。 更多详情 | FeatureTable | |
| Boolean | 指示实例上是否存在与提供的事件名称相匹配的事件监听器。 更多详情 | Widget | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
在要素表中隐藏指定的列。 更多详情 | FeatureTable | ||
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Object | 在实例上注册事件处理程序。 更多详情 | Widget | |
添加一个或多个与微件的生命周期相关联的句柄。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
| Promise<void> | 刷新表格内容,同时保持当前滚动位置。 更多详情 | FeatureTable | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | |
立即将微件渲染到 DOM。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
根据指定的索引将表滚动到一行。 更多详情 | FeatureTable | ||
选择表中的指定行。 更多详情 | FeatureTable | ||
显示表中的所有列。 更多详情 | FeatureTable | ||
显示要素表中的指定列。 更多详情 | FeatureTable | ||
按升序 ("asc") 或降序 ("desc") 对列进行排序。 更多详情 | FeatureTable | ||
| Promise | 一旦创建了类的实例,就可以使用 | Widget | |
将视图缩放至当前行选择的范围。 更多详情 | FeatureTable |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
用于为微件的
class属性构建值的实用方法。这有助于简化 CSS 类设置。参数repeatable 类名称。
返回类型 描述 String 计算的类名。 - 另请参阅
示例// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
clearHighlights()起始版本:GeoScene Maps SDK for JavaScript 4.16已弃用从 4.25 版开始。请改为使用 highlightIds.removeAll()。
-
这将清除所有突出显示的要素。请注意,不会取消选择关联的行。
-
clearSelection()起始版本:GeoScene Maps SDK for JavaScript 4.16已弃用从 4.25 版开始。请改为使用 highlightIds.removeAll()。
-
清除表中的当前选定内容。
-
clearSelectionFilter()起始版本:GeoScene Maps SDK for JavaScript 4.23
-
清除表中的当前选定过滤器。
-
deleteSelection(showWarningPrompt){Promise<void>}起始版本:GeoScene Maps SDK for JavaScript 4.25
-
从表中删除所有选定的行。
表中必须至少有一个选定的行才能工作。此外,请确保 editingEnabled 设置为
true,并且基础服务数据支持删除。参数showWarningPrompt Booleanoptional指示是否显示选定要素将被删除的提示警告。默认行为是在继续之前显示警告对话框。
返回类型 描述 Promise<void> 删除所选内容时解析。
-
deselectRows(params)起始版本:GeoScene Maps SDK for JavaScript 4.16已弃用自 4.25。请改为使用 highlightIds.remove()。
-
取消选择表中的指定行。
参数要在要素表中取消选择的选择参数。
-
destroy()inherited
-
销毁微件实例。
-
在实例上触发事件。仅当创建此类的子类时,才应使用此方法。
参数type String事件的名称。
event Objectoptional事件有效负载。
返回类型 描述 Boolean 如果监听器收到通知,则为 true
-
filterBySelection()起始版本:GeoScene Maps SDK for JavaScript 4.16
-
按当前选择过滤表。
-
findColumn(fieldName){Column|GroupColumn}起始版本:GeoScene Maps SDK for JavaScript 4.16
-
在要素表中查找指定的列。
参数fieldName String要查找的列的
fieldName。返回类型 描述 Column | GroupColumn 返回的列。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
hideColumn(fieldName)起始版本:GeoScene Maps SDK for JavaScript 4.16
-
在要素表中隐藏指定的列。
参数fieldName String要隐藏的列的
fieldName。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isFulfilled()可用于验证创建类的实例是否已完成 (已解决或已拒绝)。如果满足,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已完成 (已解决或已拒绝)。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已解决。
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。
参数要侦听的事件或者事件数组。
listener Function事件触发时要调用的函数。
返回类型 描述 Object 返回具有 remove()方法的事件处理程序,可调用该方法来停止侦听事件。属性 类型 描述 remove Function 调用时,从事件中移除侦听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
own(handleOrHandles)inherited起始版本:GeoScene Maps SDK for JavaScript 4.24
-
添加一个或多个与微件的生命周期相关联的句柄。当微件被销毁时,将移除句柄。
const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true} ); this.own(handle); // Handle gets removed when the widget is destroyed.参数handleOrHandles WatchHandle|WatchHandle[]微件销毁后,标记为要移除的句柄。
-
postInitialize()inherited
-
此方法主要由开发人员在实现自定义微件时使用。在微件准备好渲染后执行。
-
refresh(){Promise<void>}起始版本:GeoScene Maps SDK for JavaScript 4.16
-
刷新表格内容,同时保持当前滚动位置。
返回类型 描述 Promise<void> 当表完成刷新时解析。
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
此方法主要由开发人员在实现自定义微件时使用。它必须由子类实现以进行渲染。
返回类型 描述 Object 渲染的虚拟节点。
-
renderNow()inherited
-
立即将微件渲染到 DOM。
-
scheduleRender()inherited
-
此方法主要由开发人员在实现自定义微件时使用。计划微件渲染。此方法对于影响 UI 的更改非常有用。
-
scrollToIndex(index)起始版本:GeoScene Maps SDK for JavaScript 4.19
-
根据指定的索引将表滚动到一行。
参数index Number表应在其中滚动的行的索引。
-
selectRows(params)起始版本:GeoScene Maps SDK for JavaScript 4.16已弃用自 4.25。请改为使用 highlightIds.add()。
-
选择表中的指定行。
参数要在要素表中选择的选择参数。
-
showAllColumns()起始版本:GeoScene Maps SDK for JavaScript 4.16
-
显示表中的所有列。
-
showColumn(fieldName)起始版本:GeoScene Maps SDK for JavaScript 4.16
-
显示要素表中的指定列。
参数fieldName String要显示的列的
fieldName。
-
sortColumn(path, direction)起始版本:GeoScene Maps SDK for JavaScript 4.16
-
按升序 ("asc") 或降序 ("desc") 对列进行排序。
参数path String要排序的指定字段名。
direction String排序的方向。
可能值:"asc"|"desc"
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
一旦创建了类的实例,就可以使用
when()。此方法接受两个输入参数:callback函数和errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回类型 描述 Promise 为 callback结果返回一个新的 promise。示例// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
-
zoomToSelection()起始版本:GeoScene Maps SDK for JavaScript 4.23
-
将视图缩放至当前行选择的范围。这也可作为表中的菜单项触发。如果至少选择了一行并且在
FeatureTable上设置了视图,则将显示此项目。
类型定义
-
ButtonMenuConfig
-
通过 menuConfig 属性自定义要素表或列菜单的可配置选项。
- 属性
-
optionalcontainer HTMLElement
包含菜单的 DOM 元素。
optionaliconClass String将 CSS 类添加到菜单按钮的 DOM 节点。
optionalitems ButtonMenuItem[]ButtonMenuItems 的数组。
optionalopen Boolean指示菜单内容是否可见。默认为
false。optionalviewModel ButtonMenuViewModelButtonMenu 的关联 viewModel。
- 另请参阅
-
ButtonMenuItemConfig
-
通过 menuConfig 项目属性自定义要素表或列菜单的可配置选项。
- 属性
-
optionalautoCloseMenu Boolean
指示是否自动关闭菜单项。
optionalclickFunction ButtonMenuItemClickFunction在 ButtonMenuItem 的
click事件上执行的函数。optionaliconClass String将 CSS 类添加到菜单按钮的 DOM 节点。
optionalitems ButtonMenuItem[]单个菜单项目的数组。
optionallabel String菜单项的标注。这可与 iconClass 属性结合使用。
optionalopen Boolean指示菜单内容是否可见。
optionalselectionEnabled Boolean指示是否应将切换状态应用于单个菜单项。
optionalselected Boolean指示菜单项目是否选中。
- 另请参阅
-
VisibleElements
-
微件中显示的可见元素。这提供了打开/关闭微件显示的各个元素的能力。
- 属性
-
optionalheader Boolean
指示是否显示要素表的标题信息。默认值为
true。optionalmenu Boolean指示是否显示要素表的菜单。默认值为
true。optionalselectionColumn Boolean指示是否在表中显示选择列。每行都有一个复选框,用于选择其相应的要素。默认值为
true。如果使用地图,请确保设置FeatureTable.view属性,因为这样可以突出显示相应的要素。optionalcolumnMenus Boolean(自 4.23 起) 指示是否在各个列中显示菜单项。默认值为
true。optionalmenuItems Object要素表菜单中的菜单项。
- 规范
-
optionalclearSelection Boolean
指示是否显示
Clear selection菜单项。默认值为true,如果选择了任何行,则显示在菜单中。optionaldeleteSelection Boolean(自 4.25 起) 指示是否显示
Delete Selection菜单项。默认值为true,如果editingEnabled为true且在要素服务上启用,并且选择了行,则显示该值。optionalrefreshData Boolean指示是否显示
Refresh data菜单项。默认值为true。optionalselectedRecordsShowAllToggle Boolean(自 4.23 起) 指示是否在仅显示表中所选记录和显示所有记录之间进行切换。默认值为
true。optionalshowSelectedToggle Boolean(自 4.23 起) 指示是否显示
Show selected records菜单项。默认值为true,如果选择了任何行,则显示在菜单中。optionaltoggleColumns toggleColumns指示是否在菜单中启用切换列可见性。默认值为
true。optionalzoomToSelection zoomToSelection(自 4.23 起) 指示是否显示
Zoom to selected菜单项。默认值为true,如果选择了任何行,则显示在菜单中。
事件概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| {added: Object[],added.feature: Graphic,added.attachments: AttachmentInfo[],added.objectId: Number,added.relatedRecords: Graphic[],removed: Object[],removed.feature: Graphic,removed.attachments: AttachmentInfo[],removed.objectId: Number,removed.relatedRecords: Graphic[]} |
在 FeatureTable 中添加和/或删除行选择时触发。 更多详情 |
FeatureTable |
事件详细说明
-
selection-change已弃用从 4.25 版开始。改为监听 highlightIds 上的变化。
-
在 FeatureTable 中添加和/或删除行选择时触发。也可通过监听 highlightIds 集合上的更改来实现此功能。
- 属性
-
包含添加到表选择中的行(要素)数据的对象数组。
- 规范
-
feature Graphic
添加到要素表选择中的关联行(要素)。
attachments AttachmentInfo[]如果适用,则为与添加到要素表选择中的行 (要素) 相关联的 AttachmentInfo 数组。
objectId Number与添加的项目相关联的 objectId。
(当前未实现)。如果适用,则为与添加到要素表选择中的行 (要素) 相关联的相关要素数组。
包含表选择中移除的行 (要素) 数据的对象数组。
- 规范
-
feature Graphic
从要素表选择中移除的关联行 (要素)。
attachments AttachmentInfo[]如果适用,则为与从要素表选择中移除的行 (要素) 相关联的 AttachmentInfo 数组。
objectId Number与移除的项目相关联的 objectId。
(当前未实现)。如果适用,则为与从要素表选择中移除的行 (要素) 相关联的相关要素数组。
示例// This function will fire each time a row (feature) is either added // or removed from the feature table's selection featureTable.on("selection-change", (event) => { let addedRows = event.added; // An array of features added to the selection let removedRows = event.removed; // An array of features removed from the selection });