提供 FeatureTable 微件的逻辑,该微件允许用户以表格格式从要素属性中查看内容。
- 另请参阅
const featureTable = new FeatureTable({
viewModel: { // autocasts as new FeatureTableViewModel
layer: featureLayer,
tableTemplate: tableTemplate //autocasts as new TableTemplate
}
});构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| Collection<(GeometryFilter|SelectionFilter)> | 一个只读属性,指示表使用的过滤器的类型。 更多详情 | FeatureTableViewModel | |
| ColumnSortOrder[] | 如果需要在保留列的排序顺序的同时查询要素,请使用此只读属性。 更多详情 | FeatureTableViewModel | |
| Boolean | 指示是否在表中显示 | FeatureTableViewModel | |
| Boolean | 指示在刷新图层时是否刷新表。 更多详情 | FeatureTableViewModel | |
| String | 类的名称。 更多详情 | Accessor | |
| Boolean | 指示是否对要素表中的数据启用编辑。 更多详情 | FeatureTableViewModel | |
| FieldColumnConfig[] | 单个配置对象的数组。 更多详情 | FeatureTableViewModel | |
| Geometry | 设置此属性可过滤表中显示的要素。 更多详情 | FeatureTableViewModel | |
| Collection<string> | 要在表中隐藏的字符串 field.names 的集合。 更多详情 | FeatureTableViewModel | |
| Boolean | 指示在选择行时是否高亮显示关联的要素。 更多详情 | FeatureTableViewModel | |
| Collection<number> | 此属性接受并返回要素 ObjectId 的集合。 更多详情 | FeatureTableViewModel | |
| Boolean | 指示在选择行时是否高亮显示关联的要素。 更多详情 | FeatureTableViewModel | |
| FeatureLayer|SceneLayer|GeoJSONLayer|CSVLayer|WFSLayer|ImageryLayer | 关联的 FeatureLayer、SceneLayer、GeoJSONLayer、CSVLayer、ImageryLayer 或 WFSLayer,其中包含要在微件中显示的字段和属性。 更多详情 | FeatureTableViewModel | |
| LayerView | 更多详情 | FeatureTableViewModel | |
| Boolean | 指示表中是否支持对多个列进行排序。 更多详情 | FeatureTableViewModel | |
| String | 视图模型的状态。 更多详情 | FeatureTableViewModel | |
| TableTemplate | 用于要素表的关联 template。 更多详情 | FeatureTableViewModel | |
| MapView|SceneView | 更多详情 | FeatureTableViewModel |
属性详细信息
-
activeFilters Collection<(GeometryFilter|SelectionFilter)>readonly起始版本:GeoScene Maps SDK for JavaScript 4.23
-
一个只读属性,指示表使用的过滤器的类型。它返回按几何进行过滤的过滤器,或使用行 ObjectId 的所选内容。
-
activeSortOrders ColumnSortOrder[]readonly起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果需要在保留列的排序顺序的同时查询要素,请使用此只读属性。它返回一个 ColumnSortOrder 数组。这包含列的名称及其排序方向。如果 multiSortEnabled 为
true,且设置了 initialSortPriority,则在返回的 ColumnSortOrder 中支持排序优先级。- 默认值:[]
-
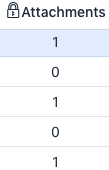
attachmentsEnabled Boolean
-
指示是否在表中显示
Attachments字段。仅当要素图层支持附件时,这才适用,即 featureLayer.capabilities.data.supportsAttachments = true。如果为true,则显示每个要素的附件数量。
- 默认值:false
-
autoRefreshEnabled Boolean起始版本:GeoScene Maps SDK for JavaScript 4.23
-
指示在刷新图层时是否刷新表。
- 默认值:true
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
editingEnabled Boolean起始版本:GeoScene Maps SDK for JavaScript 4.16
-
指示是否对要素表中的数据启用编辑。双击像元将启用对该值的编辑。
编辑权限可以按以下优先级进行细分:
- Field - 这派生自 FeatureLayer。它采用在 Field.editable 属性中设置的内容。要启用编辑,这必须始终为
true。可以使用字段列模板来覆盖此内容。 - Template - 可以通过设置 FieldColumnTemplate 的 editable 属性来配置字段的可编辑权限。
- FeatureTable - 必须在表上设置 editingEnabled 属性,才能启用任何类型的编辑。
例如,如果在微件中禁用了表编辑,即不设置
enableEditing,仍可通过设置 FieldColumnTemplate.editable 属性来启用对特定列的编辑。反之亦然,即如果启用了表编辑,则可使用字段配置来禁用对特定列的编辑。最终,如果服务的字段不可编辑,则无法使用上述选项之一覆盖其权限。

- Field - 这派生自 FeatureLayer。它采用在 Field.editable 属性中设置的内容。要启用编辑,这必须始终为
-
fieldConfigs FieldColumnConfig[]autocast已弃用从 4.24 版开始。通过 FeatureTable 的 tableTemplate 使用 FieldColumnTemplate。
-
单个配置对象的数组。您可在此处指定要显示的字段以及要如何显示这些字段。
如果未设置,则将包括除
CreationDate、Creator、EditDate、Editor和GlobalID之外的所有字段。否则,由开发人员设置要覆盖和显示的正确字段。- 默认值:All fields except for `CreationDate`, `Creator`, `EditDate`, `Editor`, and `GlobalID`
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
示例
// Listen for when the view is updated. If so, pass the new // view.extent into the table's filterGeometry. featureLayer.watch("loaded", () => { reactiveUtils.when( () => view.stationary === false, () => { // Get the new extent of view/map whenever map is updated if (view.extent) { // Filter and show only the visible // features in the feature table featureTable.viewModel.filterGeometry = view.extent; } }, { initial: true } ); });
-
起始版本:GeoScene Maps SDK for JavaScript 4.16
-
要在表中隐藏的字符串 field.names 的集合。默认情况下,不会显示
CreationDate、Creator、EditDate、Editor和GlobalID等字段。如果需要这些字段,请通过 TableTemplate.columnTemplates 设置它们。在此情况下,还需要将列模板的 visible 属性设置为true。- 默认值:true
- 另请参阅
-
- TableTemplate
- geoscene/widgets/FeatureTable/support/FieldColumnTemplate viewModel:{ // 自动转换为新 FeatureTableViewModel 图层:featureLayer, tableTemplate: tableTemplate //自动转换为新 TableTemplate }
示例const featureTableVM = new FeatureTableViewModel({ layer: featureLayer, hiddenFields: ["Primary_Type", "incident_date"], // will not show these two fields within the table }, container: document.getElementById("tableDiv") });// Set this syntax if needing to display a default hidden field, e.g. 'CreationDate` const featureTableVM = new FeatureTableViewModel({ layer: featureLayer, tableTemplate: { // autocastable to TableTemplate customElements: [ // takes an array of FieldColumnTemplate and GroupColumnTemplate { //autocastable to FieldColumnTemplate type: "field", fieldName: "CreationDate", label: "Date created", visible: true }] }, container: document.getElementById("tableDiv") });
-
highlightEnabled Boolean起始版本:GeoScene Maps SDK for JavaScript 4.25
-
指示在选择行时是否高亮显示关联的要素。
- 默认值:true
-
highlightIds Collection<number>起始版本:GeoScene Maps SDK for JavaScript 4.25
-
此属性接受并返回要素 ObjectId 的集合。使用此选项可访问和控制当前在表中选择并随后在地图中突出显示的要素。一旦应用程序设置了 ObjectId 集合,表将选择相应的行并在地图中突出显示其要素。
示例// This example instantiates the table with highlighted features const featureTable = new FeatureTable({ view: view, layer: featureLayer, container: "tableDiv", highlightIds }); // Push the object ids into a collection and select featureTable.viewModel.highlightIds.push(2, 3, 4); // Listen for changes in the collection of highlighted features featureTable.viewModel.highlightIds.on("change", (event) => { console.log("features selected", event.added); console.log("features deselected", event.removed); });
-
highlightOnRowSelectEnabled Boolean起始版本:GeoScene Maps SDK for JavaScript 4.16已弃用从 4.25 版开始。请改为使用 highlightEnabled。
-
指示在选择行时是否高亮显示关联的要素。
- 默认值:true
-
关联的 FeatureLayer、SceneLayer、GeoJSONLayer、CSVLayer、ImageryLayer 或 WFSLayer,其中包含要在微件中显示的字段和属性。表的分页默认为一次
50条记录。可以使用 FeatureTable 的 pageSize 属性设置默认分页。- 在版本 4.21 中添加了对 GeoJSONLayer、CSVLayer、ImageryLayer 和 WFSLayer 的支持。
- 要使 ImageryLayer 与 FeatureTable 配合使用,它必须具有镶嵌数据集。目前,不支持 ImageryLayers 的 Map 和 FeatureTable 交互。
-
layerView LayerViewreadonly
-
-
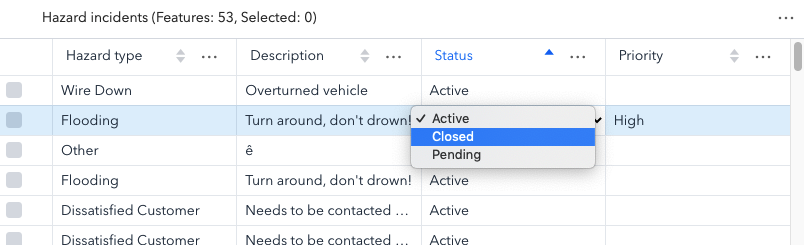
multiSortEnabled Boolean起始版本:GeoScene Maps SDK for JavaScript 4.23
-
指示表中是否支持对多个列进行排序。将其与 FieldColumnTemplate.initialSortPriority 和 FieldColumnTemplate.direction 属性结合使用,以设置对多个列的排序功能。
- 默认值:false
- 另请参阅
示例const featureTableVM = new FeatureTableViewModel({ layer: featureLayer, multiSortEnabled: true, tableTemplate: { // autocasts to TableTemplate columnTemplates: [ // takes an array of FieldColumnTemplate and GroupColumnTemplate { // autocasts to FieldColumnTemplate fieldName: "ObjectId", direction: "asc", // In order to use initialSortPriority, make sure direction is set initialSortPriority: 1, // This field's sort order takes second-highest priority. }, { fieldName: "Name", direction: "asc", // In order to use initialSortPriority, make sure direction is set initialSortPriority: 0, // This field's sort order takes the highest priority. }, { fieldName: "Status", direction: "asc", // In order to use initialSortPriority, make sure direction is set initialSortPriority: 2 // This field's sort order is prioritized after Name and ObjectId, respectively. }] }, container: "tableDiv" });
-
state Stringreadonly
-
视图模型的状态。
可能值:"disabled"|"loading"|"loaded"|"ready"
- 默认值:disabled
-
tableTemplate TableTemplate起始版本:GeoScene Maps SDK for JavaScript 4.24
-
用于要素表的关联 template。
在 tableTemplate 中,您可以配置要素表的显示方式,并为表及其列设置任何相关属性。
示例const tableTemplate = new TableTemplate({ columnTemplates: [ // takes an array of FieldColumnTemplate and GroupColumnTemplate { // autocasts to FieldColumnTemplate type: "field", fieldName: "ObjectId", direction: "asc", // In order to use initialSortPriority, make sure direction is set initialSortPriority: 1 // This field's sort order takes the second-highest priority. }, { type: "field", fieldName: "NAME", label: "Name", asc: "asc", // In order to use initialSortPriority, make sure direction is set initialSortPriority: 0 // This field's sort order takes the highest priority }, { type: "field", fieldName: "STATUS", label: "Status", direction: "asc", // In order to use initialSortPriority, make sure direction is set initialSortPriority: 2 // This field's sort order is prioritized after Name and ObjectId, respectively. } ] });
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
这将清除所有突出显示的要素。 更多详情 | FeatureTableViewModel | ||
清除表中的当前选定内容。 更多详情 | FeatureTableViewModel | ||
清除当前 filterBySelection,以便该表显示所有表行。 更多详情 | FeatureTableViewModel | ||
| Promise<void> | 从表中删除所有选定的行。 更多详情 | FeatureTableViewModel | |
取消选择表中的指定行。 更多详情 | FeatureTableViewModel | ||
使用当前行选择过滤表,并仅显示那些选定的表行。 更多详情 | FeatureTableViewModel | ||
| Number | 返回关联要素的当前行索引。 更多详情 | FeatureTableViewModel | |
| String|Number|null | 返回给定指定要素 | FeatureTableViewModel | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
刷新表格内容,同时保持当前滚动位置。 更多详情 | FeatureTableViewModel | ||
移除对象拥有的句柄组。 更多详情 | Accessor | ||
对整个表执行完全重置,使表滚动到最上面的行。 更多详情 | FeatureTableViewModel | ||
根据指定的索引将表滚动到一行。 更多详情 | FeatureTableViewModel | ||
选择表中的指定行。 更多详情 | FeatureTableViewModel | ||
将视图缩放至当前行选择的范围。 更多详情 | FeatureTableViewModel |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
clearHighlights()起始版本:GeoScene Maps SDK for JavaScript 4.16已弃用从 4.25 版开始。请改为使用 highlightEnabled。
-
这将清除所有突出显示的要素。
不会取消选择关联的行。
-
clearSelection()起始版本:GeoScene Maps SDK for JavaScript 4.16已弃用从 4.25 版开始。请改为使用 highlightEnabled。
-
清除表中的当前选定内容。
-
clearSelectionFilter()起始版本:GeoScene Maps SDK for JavaScript 4.23
-
清除当前 filterBySelection,以便该表显示所有表行。
- 另请参阅
-
deleteSelection(showWarningPrompt){Promise<void>}起始版本:GeoScene Maps SDK for JavaScript 4.25
-
从表中删除所有选定的行。
表中必须至少有一个选定的行才能工作。此外,请确保 editingEnabled 设置为
true,并且基础服务数据支持删除。参数showWarningPrompt Booleanoptional指示是否显示选定要素将被删除的提示警告。默认行为是在继续之前显示警告对话框。
返回类型 描述 Promise<void> 删除所选内容时解析。
-
deselectRows(params)起始版本:GeoScene Maps SDK for JavaScript 4.16
-
取消选择表中的指定行。
参数要在要素表中取消选择的选择参数。采用单个或多个 ObjectId 或 Graphic(s)。
-
filterBySelection()起始版本:GeoScene Maps SDK for JavaScript 4.23
-
使用当前行选择过滤表,并仅显示那些选定的表行。
-
getObjectIdIndex(objectId){Number}
-
返回关联要素的当前行索引。
参数objectId Number指定要素的
ObjectId字段。返回类型 描述 Number 要素的行索引。
-
返回给定指定要素
ObjectId和关联fieldName的字段值。参数objectId Number指定要素的
ObjectId字段。fieldName String要在其中获取关联
ObjectId的要素值的字段名称。返回类型 描述 String | Number | null 指定要素的关联值,在给定的字段值下使用其 ObjectId 提供。 示例// Gets the field value for the specified field name, "OPENSTATUS" with the given feature ObjectId const featureValue = featureTable.viewModel.getValue(feature.attributes.ObjectId, "OPENSTATUS"); console.log(featureValue);
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
refresh()起始版本:GeoScene Maps SDK for JavaScript 4.16
-
刷新表格内容,同时保持当前滚动位置。
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
reset()起始版本:GeoScene Maps SDK for JavaScript 4.23
-
对整个表执行完全重置,使表滚动到最上面的行。
-
scrollToIndex(index)起始版本:GeoScene Maps SDK for JavaScript 4.19
-
根据指定的索引将表滚动到一行。
参数index Number表应在其中滚动的行的索引。
-
selectRows(params)起始版本:GeoScene Maps SDK for JavaScript 4.16已弃用自 4.25。请改为使用 highlightIds.add()。
-
选择表中的指定行。
参数在要素表中进行选择的选择参数。采用单个或多个 ObjectId 或 Graphic(s)。
-
zoomToSelection()起始版本:GeoScene Maps SDK for JavaScript 4.23
-
将视图缩放至当前行选择的范围。这也可作为表中的菜单项触发。如果至少选择了一行并且在
FeatureTable上设置了视图,则将显示此项目。
类型定义
-
ColumnSortOrder
-
包含列名称和排序方向的对象数组。这与 activeSortOrders 一起使用,以帮助在查询时保留列的排序顺序。
- 属性
-
fieldName String
由图层定义的字段名称。设置此属性以指示要排序的列。
控制给定集合
fieldName的列的排序顺序。可能值 描述 asc 按升序对列进行排序。 desc 按降序对列进行排序。 null 不会对列应用任何排序。 可能值:"asc"|"desc"
- 另请参阅
-
GeometryFilter
-
将其用于空间过滤,它是用于过滤表中数据的几何。
-
SelectionFilter
-
使用此选项可根据表中的 ObjectId 选择表中的行。
- 属性
-
type String
所用过滤器的类型。这将始终显示为
"selection"。指示行 ObjectId 的数字数组。
- 另请参阅