ButtonMenuItem 类提供基础菜单功能,用于在 FeatureTable 微件的 ButtonMenu 中创建和自定义新的菜单项。
已知限制:深色主题 CSS 目前不受支持。
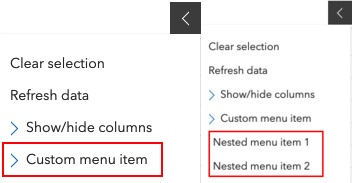
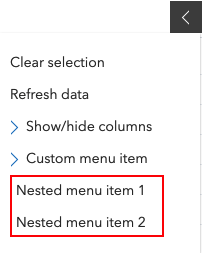
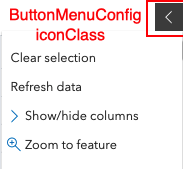
下图显示了添加到 FeatureTable 微件的 ButtonMenu 中的两个自定义 ButtonMenuItems。

构造函数
-
new ButtonMenuItem(properties)
-
参数properties Objectoptional
有关可能传递给构造函数的所有属性的列表,请参见属性。
示例// Typical usage for ButtonMenuItem const buttonMenuItem1 = new ButtonMenuItem ({ label: "custom menu item label", iconClass: "Icon font name, if applicable", clickFunction: function () { // Add custom function to perform on menu item button click } }); const buttonMenuItem2 = new ButtonMenuItem ({ label: "Second custom menu item label", iconClass: "Second icon font name, if applicable", clickFunction: function (event) { // Add second custom function to perform on menu item button click } }); // Apply the button menu items above to the button menu const buttonMenu = new ButtonMenu ({ iconClass: "geoscene-icon-left", items: [buttonMenuItem1, buttonMenuItem2] });
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| Boolean | 指示是否自动关闭菜单项。 更多详情 | ButtonMenuItem | |
| ButtonMenuItemClickFunction | 在 ButtonMenuItem 的 | ButtonMenuItem | |
| String | 类的名称。 更多详情 | Accessor | |
| String | 将 CSS 类添加到菜单按钮的 DOM 节点。 更多详情 | ButtonMenuItem | |
| ButtonMenuItem[] | 单个菜单项目的数组。 更多详情 | ButtonMenuItem | |
| String | 菜单项的标注。 更多详情 | ButtonMenuItem | |
| Boolean | 指示菜单内容是否可见。 更多详情 | ButtonMenuItem | |
| Boolean | 指示菜单项目是否选中。 更多详情 | ButtonMenuItem | |
| Boolean | 指示是否应将切换状态应用于单个菜单项。 更多详情 | ButtonMenuItem |
属性详细信息
-
autoCloseMenu Boolean
-
指示是否自动关闭菜单项。
- 默认值:false
-
clickFunction ButtonMenuItemClickFunction
-
在 ButtonMenuItem 的
click事件上执行的函数。如果适用,它为开发人员提供了对输入ButtonMenuItem及其属性的访问权限。
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
iconClass String
-
将 CSS 类添加到菜单按钮的 DOM 节点。

-
items ButtonMenuItem[]autocast
-
示例
// Button menu items are autocastable in the ButtonMenu items: [{ label: "Custom menu item", iconClass: "geoscene-icon-right", items: [{ label: "Nested menu item 1", clickFunction: function(event) { // click function for first nested menu item }, }, { label: "Nested menu item 2", clickFunction: function(event) { // click function for second nested menu item }, }], clickFunction: function(event) { // click function on parent menu item } }]
-
open Boolean
-
指示菜单内容是否可见。
- 默认值:false
-
selected Boolean
-
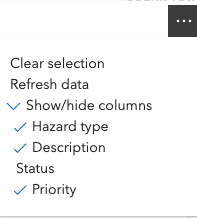
指示菜单项目是否选中。在需要将切换状态应用于单个菜单项的用例中,这非常有用。在默认菜单的
Show/hide columns按钮中可以看到这方面的一个示例。当 selectionEnabled 为true时,请结合使用此选项。- 默认值:false
- 另请参阅
-
selectionEnabled Boolean
-
指示是否应将切换状态应用于单个菜单项。通过嵌套在默认菜单的
Show/hide columns下的单个项目中可看到这方面的一个示例。将其与 selected 属性结合使用。
- 默认值:false
- 另请参阅
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
移除对象拥有的句柄组。 更多详情 | Accessor |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
类型定义
-
ButtonMenuItemClickFunction(event)
-
clickFunction 属性的函数定义。
参数event Object包含单击
ButtonMenuItem的对象。规范item ButtonMenuItem对单击
ButtonMenuItem的引用。