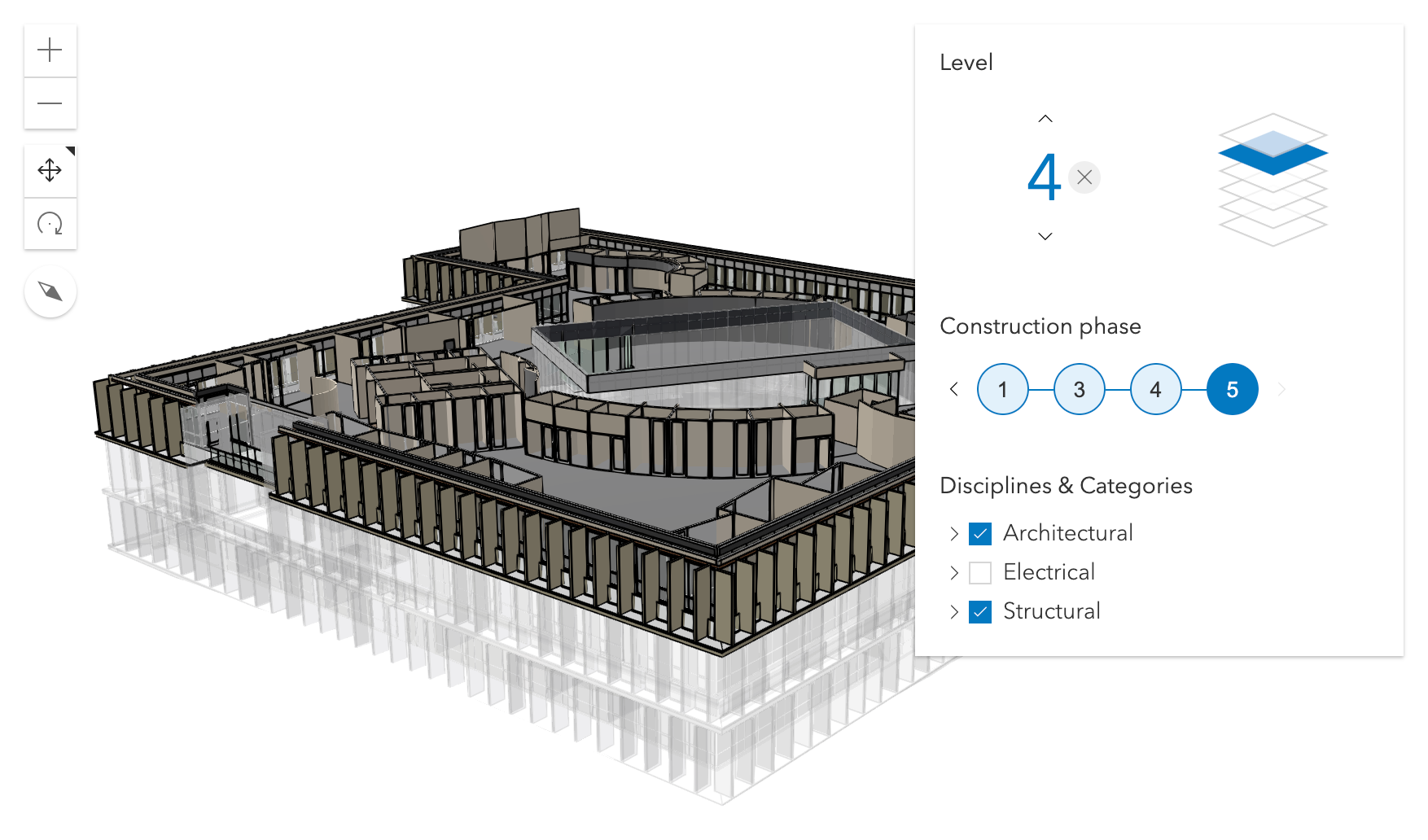
BuildingExplorer 微件用于过滤和浏览 BuildingSceneLayers 的各个组件。BuildingSceneLayers 是建筑物及其内部的复杂数字模型,可以包含分组在子图层中的数千个组件。使用此微件,可以按级别、施工阶段或学科和类别对建筑物进行过滤。有三个元素可用于过滤 BuildingSceneLayers:Level 元素、施工阶段元素和"学科和类别"列表。这些元素的可见性可以使用微件的 visibleElements 进行配置。
如果想要浏览 BuildingSceneLayers,必须在微件的 layers 属性上设置。设置多个图层时,微件设置的过滤器将应用于所有图层。该微件不允许用户在 SceneView 中的多个 BuildingSceneLayers 之间进行选择。
通常,BuildingSceneLayers 包含一个概视图 BuildingComponentSublayer,该概视图用作外部外壳,并将建筑模型视为单个要素。将图层添加到 BuildingExplorer 微件时,概视图图层的可见性将关闭,以便用户可以与完整模型 BuildingGroupSublayer 中的各个要素进行交互。
BuildingExplorer 微件的 Level 元素允许在一个或多个建筑物中选择单个级别。选择一个级别时,其上方的级别将被隐藏,其下方的级别将变为半透明以增加视觉上下文。
一些 BuildingSceneLayers 包括指示创建组件时的阶段以及拆除组件的时间 (可选) 的信息。如果一个图层有多个施工阶段,则这些阶段将显示在施工阶段元素中。选择施工阶段时,将选择在该阶段期间或之前创建的所有组件。不显示已拆除的组件。
建筑领域图层是图层组,可将 BuildingSceneLayer 内容组织为建筑、结构、机械或电气组。这些图层包含许多类别图层,例如墙壁、窗户、家具和照明设备。可以在"学科和类别"列表中打开和关闭这些图层。
微件只能显示由微件本身设置的过滤器。其他应用程序设置的过滤器将被忽略。
const buildingExplorer = new BuildingExplorer({
view: view,
layers: [buildingSceneLayer]
});
// adds the BuildingExplorer to the top right corner of the SceneView
view.ui.add(buildingExplorer, "top-right");构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String|HTMLElement | 包含微件的 DOM 元素的 ID 或节点。 更多详情 | Widget | |
| String | 类的名称。 更多详情 | Accessor | |
| Number | 指示用于微件标题的标题级别。 更多详情 | BuildingExplorer | |
| String | 微件的默认 CSS 图标类。 更多详情 | BuildingExplorer | |
| String | 创建微件时分配给微件的唯一 ID。 更多详情 | Widget | |
| String | 微件的默认的标注。 更多详情 | BuildingExplorer | |
| Collection<BuildingSceneLayer> | 添加到微件中以供浏览的 BuildingSceneLayer 类型的图层集合。 更多详情 | BuildingExplorer | |
| SceneView | 对 SceneView 的引用。 更多详情 | BuildingExplorer | |
| BuildingExplorerViewModel | 此微件的视图模型。 更多详情 | BuildingExplorer | |
| Boolean | 指示微件是否可见。 更多详情 | Widget | |
| VisibleElements | 此属性提供了显示或隐藏微件的各个元素的功能。 更多详情 | BuildingExplorer |
属性详细信息
-
-
包含微件的 DOM 元素的 ID 或节点。此属性只能设置一次。以下示例都是使用微件时的有效用例。
示例// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
headingLevel Number起始版本:GeoScene Maps SDK for JavaScript 4.20
-
指示用于微件标题的标题级别。默认情况下,它们呈现为 3 级标题 (例如,
<h3>Disciplines & categories</h3>)。根据微件在应用程序中的位置,您可能需要调整此标题以获得正确的语义。这对于满足可访问性标准很重要。- 默认值:3
- 另请参阅
示例buildingExplorer.headingLevel = 4;
-
iconClass String
-
微件的默认 CSS 图标类。
-
创建微件时分配给微件的唯一 ID。如果不是由开发人员设置的,它将默认为容器 Id,或者如果没有容器 ID,则将自动生成。
-
label String
-
微件的默认的标注。
-
layers Collection<BuildingSceneLayer>
-
添加到微件中以供浏览的 BuildingSceneLayer 类型的图层集合。仅当设置了此属性时,才会显示微件。对于多个图层,微件将显示并在所有图层上应用过滤器。
-
viewModel BuildingExplorerViewModelautocast
-
此微件的视图模型。此类包含控制此微件行为的所有逻辑。请参阅 BuildingExplorerViewModel 类来访问微件上的所有属性和方法。
-
指示微件是否可见。
如果为
false,微件将不再呈现在 web 文档中。这可能会影响文档中其他元素或微件的布局。例如,如果此微件是与视图 UI 右上角关联的三个微件中的第一个,则当此微件不可见时,其他微件将重新定位。有关更多信息,请参阅 CSS display 值"none"。- 默认值:true
示例// Hides the widget in the view widget.visible = false;
-
visibleElements VisibleElements
-
此属性提供了显示或隐藏微件的各个元素的功能。BuildingExplorer 有三个元素:建筑级别过滤器、施工阶段过滤器和子图层列表。默认情况下,它们均显示。如果 BuildingSceneLayer 不提供字段统计信息,则不会显示用于建筑级别和施工阶段的过滤器。
示例// only display the building levels filter buildingExplorer.visibleElements = { phases: false, disciplines: false };
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| String | 用于为微件的 | Widget | |
销毁微件实例。 更多详情 | Widget | ||
| Boolean | 在实例上触发事件。 更多详情 | Widget | |
| Boolean | 指示实例上是否存在与提供的事件名称相匹配的事件监听器。 更多详情 | Widget | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Object | 在实例上注册事件处理程序。 更多详情 | Widget | |
添加一个或多个与微件的生命周期相关联的句柄。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | |
立即将微件渲染到 DOM。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
| Promise | 一旦创建了类的实例,就可以使用 | Widget |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
用于为微件的
class属性构建值的实用方法。这有助于简化 CSS 类设置。参数repeatable 类名称。
返回类型 描述 String 计算的类名。 - 另请参阅
示例// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
销毁微件实例。
-
在实例上触发事件。仅当创建此类的子类时,才应使用此方法。
参数type String事件的名称。
event Objectoptional事件有效负载。
返回类型 描述 Boolean 如果监听器收到通知,则为 true
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isFulfilled()可用于验证创建类的实例是否已完成 (已解决或已拒绝)。如果满足,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已完成 (已解决或已拒绝)。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已解决。
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。
参数要侦听的事件或者事件数组。
listener Function事件触发时要调用的函数。
返回类型 描述 Object 返回具有 remove()方法的事件处理程序,可调用该方法来停止侦听事件。属性 类型 描述 remove Function 调用时,从事件中移除侦听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
own(handleOrHandles)inherited起始版本:GeoScene Maps SDK for JavaScript 4.24
-
添加一个或多个与微件的生命周期相关联的句柄。当微件被销毁时,将移除句柄。
const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true} ); this.own(handle); // Handle gets removed when the widget is destroyed.参数handleOrHandles WatchHandle|WatchHandle[]微件销毁后,标记为要移除的句柄。
-
postInitialize()inherited
-
此方法主要由开发人员在实现自定义微件时使用。在微件准备好渲染后执行。
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
此方法主要由开发人员在实现自定义微件时使用。它必须由子类实现以进行渲染。
返回类型 描述 Object 渲染的虚拟节点。
-
renderNow()inherited
-
立即将微件渲染到 DOM。
-
scheduleRender()inherited
-
此方法主要由开发人员在实现自定义微件时使用。计划微件渲染。此方法对于影响 UI 的更改非常有用。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
一旦创建了类的实例,就可以使用
when()。此方法接受两个输入参数:callback函数和errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回类型 描述 Promise 为 callback结果返回一个新的 promise。示例// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });