概览
SnappingControls 微件提供了一个用户界面,可与 SnappingOptions 类一起使用。 SnappingOptions 是 Sketch、SketchViewModel、Editor 和 EditorViewModel 中的一个属性。
此微件已集成为 Sketch 微件的一部分。因此,在加载 Sketch 微件时,它将自动包含在内,开发人员无需进行任何额外工作。
通过 sketch-geometries 示例查看 Sketch 微件中的 SnappingControls。

使用微件
SnappingControls 微件可与 MapView 一起使用,就像任何其他微件一样。但是,此微件依赖于 SnappingOptions 类。目前,除了它们各自的视图模型之外,这仅作为 Sketch 和 Editor 微件中的属性提供。这意味着 SnappingControls 微件不能用作独立微件,除非它与这些受支持的类结合使用。若要将此微件与 Editor、EditorViewModel 或 SketchViewModel 一起使用,必须对其进行实例化并且其 snappingOptions 属性必须设置为 Editor、EditorViewModel's 或 SketchViewModel 的 snappingOptions 属性。
以下代码段演示了如何在 Editor 微件中使用 SnappingControls。
require(["geoscene/widgets/Editor", "geoscene/widgets/support/SnappingControls"], (Editor, SnappingControls) => {
const editor = new Editor({
view: view
});
// create a new instance of the SnappingControls widget
const snappingControls = new SnappingControls({
view: view,
snappingOptions: editor.snappingOptions // set the Editor's snappingOptions property
});
view.ui.add(editor, "top-right"); // adds the Editor widget to the view
view.ui.add(snappingControls, "top-left"); // adds the SnappingControls widget to the view
});
此微件将自动检测地图上支持捕捉的所有图层,并使用这些 FeatureSnappingLayerSources 填充 layerlist。默认情况下,禁用这些图层以进行要素捕捉。当用户单击图层列表中的图层标题时,将启用图层以进行捕捉。如果希望自动启用这些图层,请将 enabled 设置为 true。
已知限制
- 当前支持捕捉的图层类型包括:FeatureLayer、GraphicsLayer、GeoJSONLayer、WFSLayer、CSVLayer、MapNotesLayer (仅 2D)、 3D Object SceneLayer (仅 3D) 和 BuildingSceneLayer (仅 3D)。
- 另请参阅
// Create a new instance of SketchViewModel
const sketchViewModel = new SketchViewModel({
view: view,
layer: graphicsLayer
});
// Create a new instance of the SnappingControls widget
const snappingControls = new SnappingControls({
view: view,
snappingOptions: sketchViewModel.snappingOptions
});构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String|HTMLElement | 包含微件的 DOM 元素的 ID 或节点。 更多详情 | Widget | |
| String | 类的名称。 更多详情 | Accessor | |
| String | 创建微件时分配给微件的唯一 ID。 更多详情 | Widget | |
| String | SnappingControls 微件的默认标注。 更多详情 | SnappingControls | |
| SnappingOptions | 用于草绘的 SnappingOptions。 更多详情 | SnappingControls | |
| MapView|SceneView | 微件将从中操作的视图。 更多详情 | SnappingControls | |
| SnappingControlsViewModel | SnappingControls 微件的视图模型。 更多详情 | SnappingControls | |
| Boolean | 指示微件是否可见。 更多详情 | Widget | |
| VisibleElements | 微件中显示的可见元素。 更多详情 | SnappingControls |
属性详细信息
-
-
包含微件的 DOM 元素的 ID 或节点。此属性只能设置一次。以下示例都是使用微件时的有效用例。
示例// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
创建微件时分配给微件的唯一 ID。如果不是由开发人员设置的,它将默认为容器 Id,或者如果没有容器 ID,则将自动生成。
-
label String
-
SnappingControls 微件的默认标注。
-
snappingOptions SnappingOptionsautocast
-
用于草绘的 SnappingOptions。它支持 self 和 feature 捕捉。
-
微件将从中操作的视图。
-
viewModel SnappingControlsViewModelautocast
-
SnappingControls 微件的视图模型。此类包含控制微件行为的所有逻辑 (属性和方法)。请参阅 SnappingControlsViewModel 类来访问 SnappingControls 微件上的所有属性和方法。
-
指示微件是否可见。
如果为
false,微件将不再呈现在 web 文档中。这可能会影响文档中其他元素或微件的布局。例如,如果此微件是与视图 UI 右上角关联的三个微件中的第一个,则当此微件不可见时,其他微件将重新定位。有关更多信息,请参阅 CSS display 值"none"。- 默认值:true
示例// Hides the widget in the view widget.visible = false;
-
visibleElements VisibleElements
-
微件中显示的可见元素。此属性提供了打开/关闭微件显示的各个元素的能力。
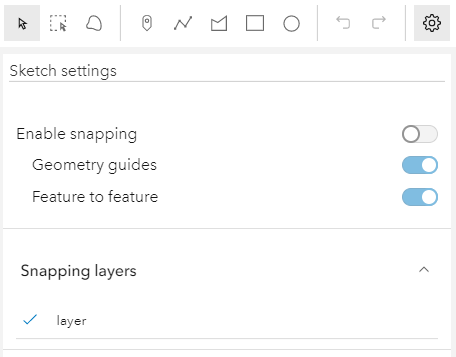
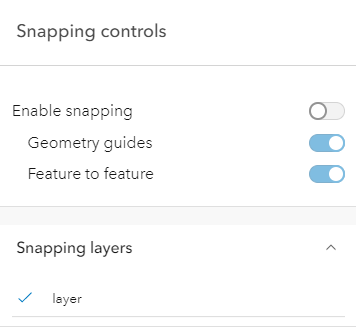
下图显示了默认的 SnappingControls 微件,其中所有可见元素都可见。

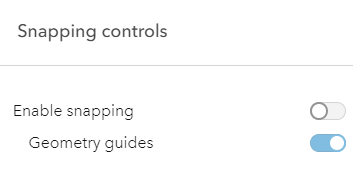
相比之下,下图显示了一个微件,其中启用了要素捕捉切换功能,并关闭了要素捕捉图层源 layerList。
 示例
示例// This removes the feature enabled snapping toggle and the layerlist. snappingControls.visibleElements = { featureEnabledToggle: false, layerList: false }
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| String | 用于为微件的 | Widget | |
销毁微件实例。 更多详情 | Widget | ||
| Boolean | 在实例上触发事件。 更多详情 | Widget | |
| Boolean | 指示实例上是否存在与提供的事件名称相匹配的事件监听器。 更多详情 | Widget | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Object | 在实例上注册事件处理程序。 更多详情 | Widget | |
添加一个或多个与微件的生命周期相关联的句柄。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | |
立即将微件渲染到 DOM。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
| Promise | 一旦创建了类的实例,就可以使用 | Widget |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
用于为微件的
class属性构建值的实用方法。这有助于简化 CSS 类设置。参数repeatable 类名称。
返回类型 描述 String 计算的类名。 - 另请参阅
示例// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
销毁微件实例。
-
在实例上触发事件。仅当创建此类的子类时,才应使用此方法。
参数type String事件的名称。
event Objectoptional事件有效负载。
返回类型 描述 Boolean 如果监听器收到通知,则为 true
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled()可用于验证创建类的实例是否已完成 (已解决或已拒绝)。如果满足,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已完成 (已解决或已拒绝)。
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已解决。
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。
参数要侦听的事件或者事件数组。
listener Function事件触发时要调用的函数。
返回类型 描述 Object 返回具有 remove()方法的事件处理程序,可调用该方法来停止侦听事件。属性 类型 描述 remove Function 调用时,从事件中移除侦听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
own(handleOrHandles)inherited起始版本:GeoScene Maps SDK for JavaScript 4.24
-
添加一个或多个与微件的生命周期相关联的句柄。当微件被销毁时,将移除句柄。
const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true} ); this.own(handle); // Handle gets removed when the widget is destroyed.参数handleOrHandles WatchHandle|WatchHandle[]微件销毁后,标记为要移除的句柄。
-
postInitialize()inherited
-
此方法主要由开发人员在实现自定义微件时使用。在微件准备好渲染后执行。
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
此方法主要由开发人员在实现自定义微件时使用。它必须由子类实现以进行渲染。
返回类型 描述 Object 渲染的虚拟节点。
-
renderNow()inherited
-
立即将微件渲染到 DOM。
-
scheduleRender()inherited
-
此方法主要由开发人员在实现自定义微件时使用。计划微件渲染。此方法对于影响 UI 的更改非常有用。
-
一旦创建了类的实例,就可以使用
when()。此方法接受两个输入参数:callback函数和errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回类型 描述 Promise 为 callback结果返回一个新的 promise。示例// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
类型定义
-
VisibleElements Object
-
微件中显示的可见元素。这提供了在微件中切换单个元素可见性的能力。
- 属性
-
optionalheader Boolean
指示是否显示标题。默认为
true。optionalenabledToggle Boolean指示是否显示
enabledToggle(启用捕捉)。默认为true。这将切换 SnappingOptions.enabled 属性。注
如果
enabledToggle设置为false,建议设置SnappingControls.snappingOptions.enabled = true。这是因为selfEnabledToggle和featureEnabledToggle需要启用全局捕捉才能实现交互。否则,这些切换将不会响应。optionalselfEnabledToggle Boolean指示是否显示
selfEnabledToggle(几何指南)。默认为true。这将切换 SnappingOptions.selfEnabled 属性。optionalfeatureEnabledToggle Boolean指示是否显示
featureEnabledToggle(要素到要素)。默认为true。这将切换 SnappingOptions.featureEnabled 属性。optionallayerList Boolean指示是否显示 FeatureSnappingLayerSource layerList。默认为
true。Layerlist 提供支持捕捉的可用图层源。