SnappingOptions 允许用户为他们在 Sketch 和 Editor 微件中的编辑或绘制体验配置捕捉。
捕捉选项提供了指定应用程序是利用自捕捉、要素捕捉还是两者的功能。下面将介绍这两种功能。
也可通过按住 CTRL 键来切换捕捉。这将打开/关闭捕捉。
自捕捉 (几何参考线)
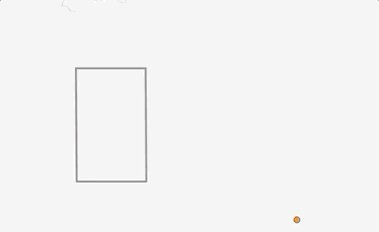
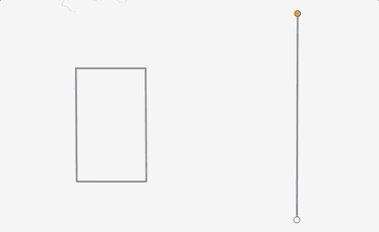
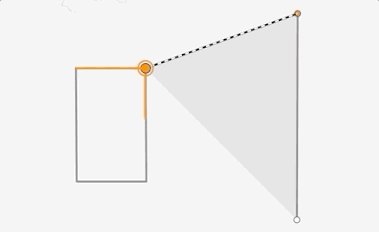
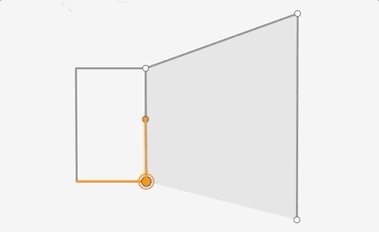
自捕捉是通过 selfEnabled 属性设置的。这意味着当用户主动创建或更新要素或图形时,他们将看到有助于识别垂直线和平行线的可视化,以及有助于捕捉到现有要素扩展的可视化。下面简要演示了 2D 应用程序中的自捕捉外观。虽然这是针对 2D 显示的,但同样的前提也适用于 3D。

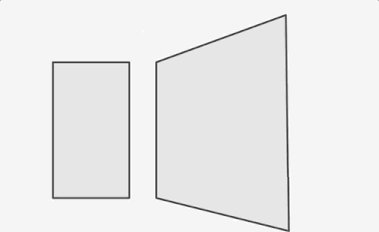
要素捕捉
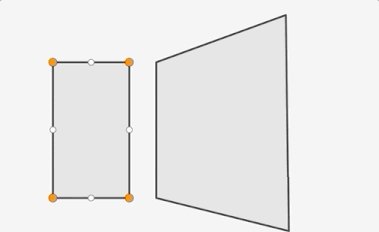
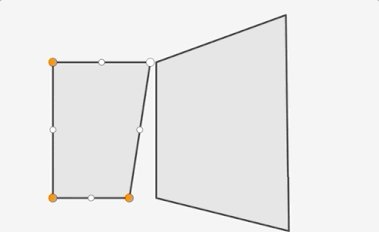
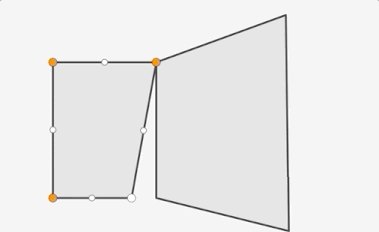
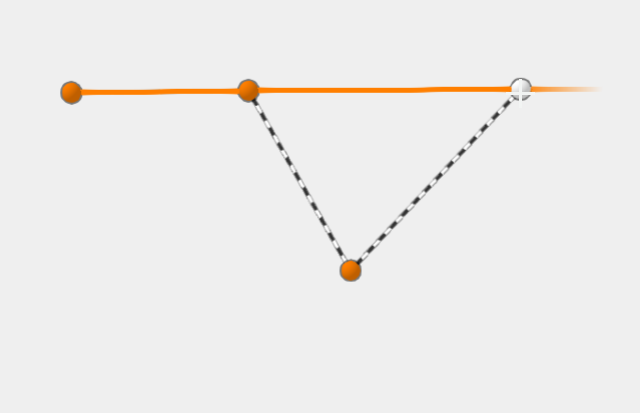
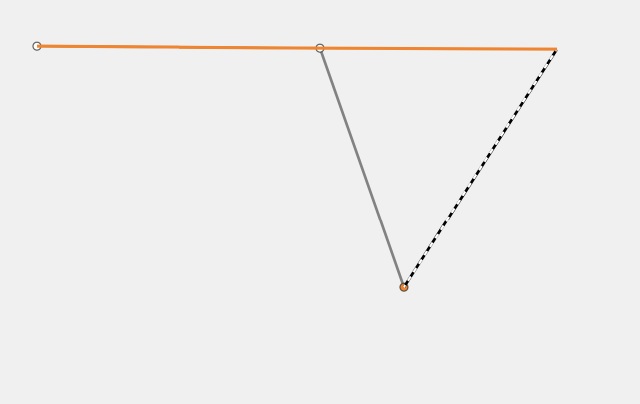
要素捕捉是通过 featureEnabled 属性设置的。它提供了将当前正在绘制或修整的图形或要素的折点捕捉到现有要素的折点、边或端点的能力。这些现有要素属于 Map 中的图层,且必须在 featureSources 属性中指定。以下两张图片演示了 2D 应用程序中的要素捕捉。与自捕捉类似,同样的前提也适用于 3D。

上图显示了在创建新要素时,要素捕捉到现有要素的顶点和边。下图演示了使用现有要素并修整其几何形状以捕捉到另一个要素的顶点。

要考虑的点:
- 当前支持捕捉的图层类型包括:FeatureLayer、GraphicsLayer、GeoJSONLayer、WFSLayer、CSVLayer、MapNotesLayer (仅 2D)、 3D Object SceneLayer (仅 3D) 和 BuildingSceneLayer (仅 3D)。
- 使用 Sketch 微件的圆形工具时,尚未实现捕捉。这将在未来版本中进行解决。
- 目前不支持使用 Sketch 微件的矩形和圆形工具通过
CTRL键启用捕捉。但是,仍然可以通过在 Sketch 微件或其视图模型中将 snappingOptions.enabled 属性设置为true来激活捕捉。请注意,这将为所有工具启用捕捉。此行为可能会在将来的版本中进行更改。
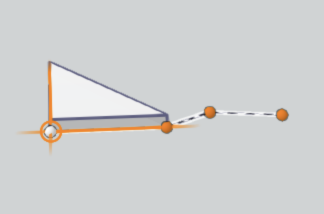
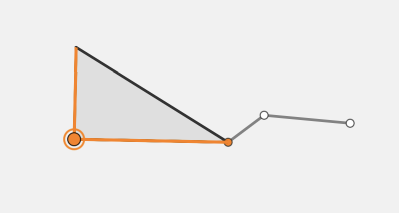
| 名称 | 详情 | 3D 示例 | 2D 示例 |
|---|---|---|---|
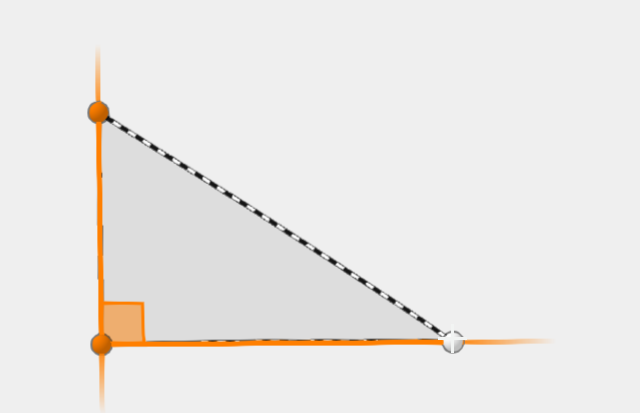
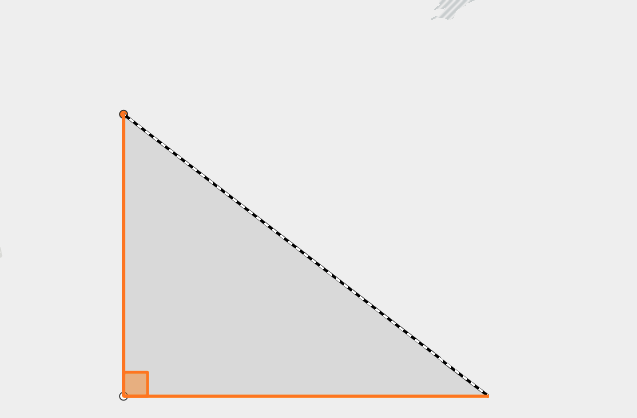
| Rectangle | 捕捉相互垂直的线 |  |
 |
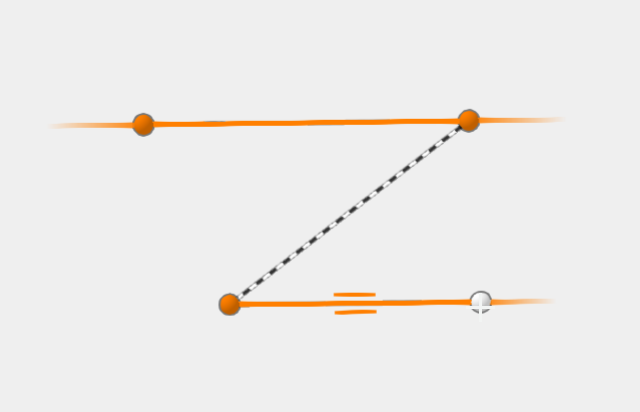
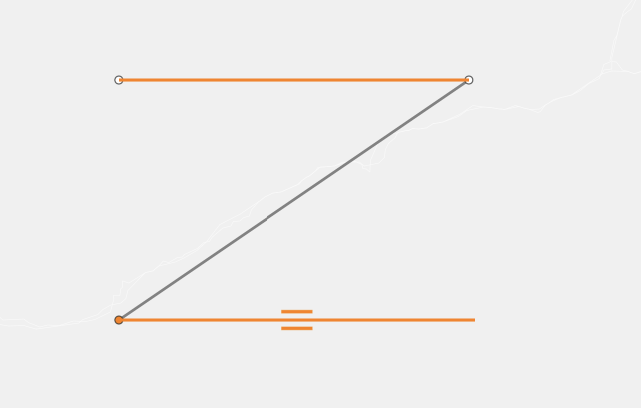
| Parallel | 捕捉到所有平行线 |  |
 |
| Extension | 捕捉到当前形状的延伸 |  |
 |
| Vertex (如在更新几何时所见) | 将折点捕捉到现有折点 |  |
 |
- 另请参阅
// Create a new instance of Sketch, and set
// a layer for one of the featureSources property.
// This enables feature snapping on that layer.
const sketch = new Sketch({
layer: graphicsLayer,
view: view,
snappingOptions: { // autocasts to SnappingOptions()
enabled: true, // global snapping is turned on
// assigns a collection of FeatureSnappingLayerSource() and enables feature snapping on this layer
featureSources: [{ layer: graphicsLayer, enabled: true }]
}
});构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String | 类的名称。 更多详情 | Accessor | |
| Number | 捕捉距离,以像素为单位。 更多详情 | SnappingOptions | |
| Boolean | 用于打开或关闭捕捉的全局配置。 更多详情 | SnappingOptions | |
| Boolean | 用于打开或关闭要素捕捉的全局配置选项。 更多详情 | SnappingOptions | |
| Collection<FeatureSnappingLayerSource> | 要素捕捉的源列表。 更多详情 | SnappingOptions | |
| Boolean | 全局配置选项,用于打开或关闭自捕捉 (在绘制或修整时在一个要素内)。 更多详情 | SnappingOptions |
属性详细信息
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
distance Number
-
捕捉距离,以像素为单位。
- 默认值:5
-
enabled Boolean
-
用于打开或关闭捕捉的全局配置。请注意,默认情况下会关闭捕捉。
- 默认值:false
-
featureEnabled Boolean
-
用于打开或关闭要素捕捉的全局配置选项。
- 默认值:true
-
featureSources Collection<FeatureSnappingLayerSource>
-
要素捕捉的源列表。请参阅 FeatureSnappingLayerSource 以了解有关支持哪些图层源的更多信息。
-
selfEnabled Boolean
-
全局配置选项,用于打开或关闭自捕捉 (在绘制或修整时在一个要素内)。
- 默认值:true
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
移除对象拥有的句柄组。 更多详情 | Accessor |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");