属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| Number | 直方图中数据的统计平均值。 更多详情 | HistogramRangeSliderViewModel | |
| Bin[] | 表示直方图中每个条柱的对象数组。 更多详情 | HistogramRangeSliderViewModel | |
| String | 类的名称。 更多详情 | Accessor | |
| Number | 设置后,用户将限制将滑块拇指移动到高于此值的位置。 更多详情 | SliderViewModel | |
| Number | 设置后,用户将限制将滑块拇指移动到小于此值的位置。 更多详情 | SliderViewModel | |
| LabelFormatter | 用于格式化用户输入的函数。 更多详情 | SliderViewModel | |
| InputParser | 用于解析由 inputFormatFunction 格式化的滑块输入的函数。 更多详情 | SliderViewModel | |
| LabelFormatter | SliderViewModel.labelFormatFunction 的修改版本,它是用于设置标注格式的自定义函数。 更多详情 | HistogramRangeSliderViewModel | |
| String[] | 与使用内部标注格式化程序生成的 values 或从 labelFormatFunction 返回的值相关联的字符串数组。 更多详情 | SliderViewModel | |
| Number | 滑块的最大可能数据/拇指值。 更多详情 | SliderViewModel | |
| Number | 滑块的最小可能数据/拇指值。 更多详情 | SliderViewModel | |
| Number | 定义应如何取整滑块值。 更多详情 | SliderViewModel | |
| String | 确定在 generateWhereClause() 中生成的 SQL where 子句以进行过滤。 更多详情 | HistogramRangeSliderViewModel | |
| Number | 指示位于 | HistogramRangeSliderViewModel | |
| String | 视图模型的状态。 更多详情 | SliderViewModel | |
| Boolean | 当为 | SliderViewModel | |
| Number[] | 表示滑块上绝对拇指位置处的数字数组。 更多详情 | SliderViewModel |
属性详细信息
-
average Number
-
直方图中数据的统计平均值。您通常会从 SummaryStatisticsResult 的
avg属性中获取该值,该属性是 summaryStatistics 函数的结果。示例// sets result returned from a smart mapping method // to the histogram histogramSliderVM.average = response.statistics.avg;histogramSliderVM.average = 34.5;
-
表示直方图中每个条柱的对象数组。此信息通常从 histogram 函数返回。
示例// sets the bins of the histogram from the bins in the histogram() result histogramVM.bins = histogramResult.bins;// Creates a histogram with 7 bins. histogramVM.bins = [ { minValue: 0, maxValue: 10, count: 4 }, { minValue: 10.1, maxValue: 20, count: 14 }, { minValue: 20.1, maxValue: 30, count: 9 }, { minValue: 30.1, maxValue: 40, count: 34 }, { minValue: 40.1, maxValue: 50, count: 351 }, { minValue: 50.1, maxValue: 60, count: 100 }, { minValue: 60.1, maxValue: 70, count: 1 } ];
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
起始版本:GeoScene Maps SDK for JavaScript 4.23
-
设置后,用户将限制将滑块拇指移动到高于此值的位置。此值应小于滑块的 max。
effectiveMax和 effectiveMin 允许您表示数据集中无法使用滑块过滤或选择的值范围。当使用滑块表示具有异常值或不适合图层比例范围的数据集时,这可能很有用。示例// slider.viewModel.max = 100 slider.viewModel.effectiveMax = 60; // now the user cannot slide thumbs above // 60 even though the slider track displays // values up to 100.
-
起始版本:GeoScene Maps SDK for JavaScript 4.23
-
设置后,用户将限制将滑块拇指移动到小于此值的位置。此值应大于滑块的 min。
effectiveMin和 effectiveMax 允许您表示数据集中无法使用滑块过滤或选择的值范围。当使用滑块表示具有异常值或不适合图层比例范围的数据集时,这可能很有用。示例// slider.viewModel.min = 0 slider.viewModel.effectiveMin = 4; // now the user cannot slide thumbs below // 4 even though the slider track displays // values down to 0.
-
inputFormatFunction LabelFormatter inherited
-
用于格式化用户输入的函数。与设置拇指标注格式的 labelFormatFunction 相反,当用户开始编辑拇指值时,
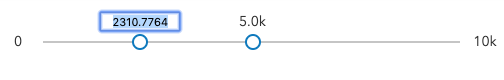
inputFormatFunction可格式化输入元素中拇指值。下图演示了滑块输入值在默认情况下如何类似于相应的滑块值,并且与
labelFormatFunction中设置的格式不匹配。
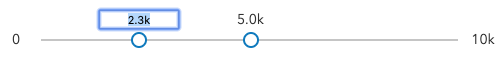
如果要格式化滑块输入值,使其与拇指标注相匹配,可以将
labelFormatFunction中设置的相同函数传递给inputFormatFunction,以获得一致的格式。
但是,如果指定了
inputFormatFunction,则还必须编写相应的 inputParseFunction,以将用户输入解析为可理解的滑块值。在大多数情况下,如果指定了inputFormatFunction,则应将 labelFormatFunction 设置为相同的值,以确保标注和输入之间的一致性。此属性可覆盖默认的输入格式化程序,该程序通过在输入值上调用
toString()进行格式化。- 另请参阅
示例// Formats the slider input to abbreviated numbers with units // e.g. a thumb at position 1500 will render with an input label of 1.5k slider.inputFormatFunction = function(value, type){ if(value >= 1000000){ return (value / 1000000).toPrecision(3) + "m" } if(value >= 100000){ return (value / 1000).toPrecision(3) + "k" } if(value >= 1000){ return (value / 1000).toPrecision(2) + "k" } return value.toFixed(0); }
-
inputParseFunction InputParser inherited
-
用于解析由 inputFormatFunction 格式化的滑块输入的函数。如果设置了
inputFormatFunction,则必须设置此属性。否则,滑块值可能不会更新到其预期位置。覆盖默认的输入解析,这是一个已解析的浮点数。
- 另请参阅
示例// Parses the slider input (a string value) to a number value understandable to the slider // This assumes the slider was already configured with an inputFormatFunction // For example, if the input is 1.5k this function will parse // it to a value of 1500 slider.inputParseFunction = function(value, type, index){ let charLength = value.length; let valuePrefix = parseFloat(value.substring(0,charLength-1)); let finalChar = value.substring(charLength-1); if(parseFloat(finalChar) >= 0){ return parseFloat(value); } if(finalChar === "k"){ return valuePrefix * 1000; } if(finalChar === "m"){ return valuePrefix * 1000000; } return value; }
-
labelFormatFunction LabelFormatter
-
SliderViewModel.labelFormatFunction 的修改版本,它是用于设置标注格式的自定义函数。覆盖默认的标注格式化程序。
-
与使用内部标注格式化程序生成的 values 或从 labelFormatFunction 返回的值相关联的字符串数组。
-
滑块的最大可能数据/拇指值。在构造函数中,如果值中指定的值之一大于此属性中指定的
max值,则max将更新为values中的最大值。示例sliderViewModel.max = 100;
-
滑块的最小可能数据/拇指值。在构造函数中,如果值中指定的值之一小于此属性中指定的
min值,则min将更新为values中的最小值。示例sliderViewModel.min = 0;
-
定义应如何取整滑块值。此数字指示滑块值在移动时应舍入到的小数位数。
此值还指示当数据范围 (max - min) 小于
10时拇指标注的精度。当数据范围大于
10时,labels 的显示精度不超过小数点后两位,但实际的滑块拇指值将保持此属性中指定的精度。例如,给定默认精度
4和以下滑块配置,拇指的标注将显示两个小数位,但即使用户滑动或移动拇指,实际拇指值的精度也不会丢失。const slider = new SliderVM({ min: 20, max: 100, // data range of 80 values: [50.4331], // thumb label will display 50.43 // thumb value will maintain precision, so // value will remain at 50.4331 });如果用户手动输入的值的精度高于此属性所指示的精度,则该拇指值的精度将保持不变,直到用户移动该拇指。此时,该值将根据指示的精度进行舍入。
如果拇指标注不可见,则必须使用 labelInputsEnabled 启用它们。
请记住,此属性对拇指值进行舍入,不应专门用于格式设置目的。要格式化拇指
labels,请使用 labelFormatFunction 属性。- 默认值:4
示例sliderViewModel.precision = 7;
-
rangeType String
-
确定在 generateWhereClause() 中生成的 SQL where 子句以进行过滤。此处设置的值可确定滑块上允许的值数。
有关所有可能值的说明和要求,请参阅下表。
value1指第一个拇指位置的值。value2指最终拇指位置的值 (如果适用)。可能值 值的数量 Where 子句 equal 1 ${field} = ${value1}not-equal 1 ${field} <> ${value1}less-than 1 ${field} < ${value1}greater-than 1 ${field} > ${value1}at-most 1 ${field} <= ${value1}at-least 1 ${field} >= ${value1}between 2 ${field} BETWEEN ${value1} AND ${value2}not-between 2 ${field} NOT BETWEEN ${value1} AND ${value2}可能值:"equal"|"not-equal"|"less-than"|"greater-than"|"at-most"|"at-least"|"between"|"not-between"
- 默认值:equal
- 另请参阅
示例// renders the histogram so that all bins between // the two handles are shaded with a blue color slider.viewModel.rangeType = "between"; // filters the layer view based on the configuration // of the slider layerView.filter = { where: slider.viewModel.generateWhereClause("POPULATION") }; // if slider min is 1,000 and max is 10,000, the following is generated // layerView.filter.where = 'POPULATION >= 1000 AND POPULATION <= 10000'
-
standardDeviation Number
-
指示位于
average上方和下方的数据集的标准差。示例// stddev returned from summaryStatistics slider.viewModel.standardDeviation = stats.stddev;
-
视图模型的状态。
可能的值:"ready"|"disabled"
-
当为
false时,用户可以自由地将任何滑块拇指移动到轨道上的任何位置。默认情况下,拇指的位置被限制为相邻拇指的位置,因此您无法将一个拇指移过另一个拇指。将此属性设置为false以禁用此约束行为。- 默认值:true
示例// allows the user to freely move slider // thumbs to any position along the track slider.viewModel.thumbsConstrained = false;
-
表示滑块上绝对拇指位置处的数字数组。
- 另请参阅
示例const slider = new SliderVM({ min: 20, max: 100, // data range of 80 values: [50.4331], // thumb label will display 50.43 // thumb value will maintain precision, so // value will remain at 50.4331 });
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| String | 默认输入格式函数,可用作自定义格式设置实现中的回退。 更多详情 | SliderViewModel | |
| Number | 默认输入解析函数,可用作自定义解析实现中的回退。 更多详情 | SliderViewModel | |
| String | 默认标注格式函数,可用作自定义格式设置实现中的回退。 更多详情 | SliderViewModel | |
| Boolean | 在实例上触发事件。 更多详情 | SliderViewModel | |
| String | 基于给定字段和滑块的 rangeType 生成 SQL where 子句。 更多详情 | HistogramRangeSliderViewModel | |
| Bounds | 返回滑块的有效边界。 更多详情 | SliderViewModel | |
| Object | 返回所提供索引处“值”的最小值和最大值边界。 更多详情 | SliderViewModel | |
| String | 返回所提供值的格式化标注。 更多详情 | SliderViewModel | |
| Boolean | 指示实例上是否存在与提供的事件名称相匹配的事件监听器。 更多详情 | SliderViewModel | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Object | 在实例上注册事件处理程序。 更多详情 | SliderViewModel | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
根据提供的索引更新拇指值。 更多详情 | SliderViewModel | ||
| String | 将给定值舍入为在视图模型上设置的 precision 属性中指定的小数位数。 更多详情 | SliderViewModel |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
在实例上触发事件。仅当创建此类的子类时,才应使用此方法。
参数type String事件的名称。
event Objectoptional事件有效负载。
返回类型 描述 Boolean 如果监听器收到通知,则为 true
-
generateWhereClause(field){String}
-
基于给定字段和滑块的 rangeType 生成 SQL where 子句。这是用于数据过滤或数据查询的便利函数。
参数field Stringwhere 子句中使用的字段名称。此字段应与用于生成与滑块关联的直方图的数据相对应。
返回类型 描述 String 要应用于过滤器或查询的 SQL where 子句。 示例// renders the histogram so that all bins between // the two handles are shaded with a blue color by default slider.viewModel.rangeType = "between"; // filters the layerview based on the configuration // of the slider layerView.filter = { where: slider.viewModel.generateWhereClause("POPULATION") }
-
起始版本:GeoScene Maps SDK for JavaScript 4.23
-
返回滑块的有效边界。如果在滑块上设置了 effectiveMin 和 effectiveMax,则将返回这些值。如果未设置,则返回 min 和 max。
返回类型 描述 Bounds 滑块的有效边界。
-
返回所提供索引处“值”的最小值和最大值边界。还可在内部使用,通过 HTMLElement 属性提供辅助功能信息
参数index Number关联值的索引。
返回类型 描述 Object 返回包含边界信息的简单对象。
-
返回所提供值的格式化标注。
参数value Number要从中检索格式化标注的值。
type Stringoptional标注类型。
可能值:"min"|"max"|"tick"|"values"
index Numberoptional标注的索引。
返回类型 描述 String 返回格式化的标注。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。
参数要侦听的事件或者事件数组。
listener Function事件触发时要调用的函数。
返回类型 描述 Object 返回具有 remove()方法的事件处理程序,可调用该方法来停止侦听事件。属性 类型 描述 remove Function 调用时,从事件中移除侦听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
起始版本:GeoScene Maps SDK for JavaScript 4.14
-
将给定值舍入为在视图模型上设置的 precision 属性中指定的小数位数。
参数value Number要设置格式的拇指值。
返回类型 描述 String 输入值四舍五入到精度中指定的位数。 - 另请参阅
事件概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| {oldValue: Number,type: "max",value: Number} |
当用户更改滑块的最大值时触发。 更多详情 |
SliderViewModel | |
| {oldValue: Number,type: "min",value: Number} |
当用户更改滑块的最小值时触发。 更多详情 |
SliderViewModel |