提供 FeatureTemplates 微件的逻辑。
- 另请参阅
const templatesVM = new FeatureTemplatesViewModel({
layers: layers
});
const featureTemplates = new FeatureTemplates({
viewModel: templatesVM
container: "templatesDiv"
});构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String | 类的名称。 更多详情 | Accessor | |
| FilterFunction | 更多详情 | FeatureTemplatesViewModel | |
| String|GroupByFunction | 可以对模板项目进行分组。 更多详情 | FeatureTemplatesViewModel | |
| TemplateItem[]|TemplateItemGroup[] | 模板项目或分组的模板项目。 更多详情 | FeatureTemplatesViewModel | |
| FeatureLayer[] | 与微件相关联的 Featurelayers 数组。 更多详情 | FeatureTemplatesViewModel | |
| String | 微件的状态。 更多详情 | FeatureTemplatesViewModel |
属性详细信息
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
filterFunction FilterFunction
-
示例
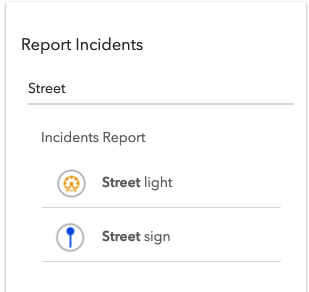
// Filter and display templates only if their names contain the word `Street` function myFilterFunction(filter) { let containsName = filter.label.includes("Street"); return containsName; } // Create the FeatureTemplates widget const templates = new FeatureTemplates({ container: "templatesDiv", visibleElements = { filter: false // does not display the default feature templates filter }, layers: [featureLayer], // in this example, one layer is used filterFunction: myFilterFunction });
-
-
可以对模板项目进行分组。这可帮助管理各种模板项以及它们在微件中的显示方式。下面将讨论这些值。
类型 描述 示例 layer 这是默认 分组。按图层对模板项目进行分组。 
geometry 按几何类型对模板项目进行分组。 
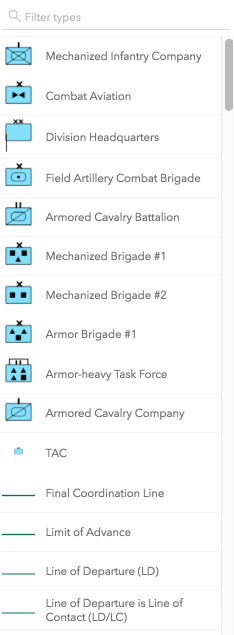
none 微件在一个列表中显示所有内容,没有分组。 
GroupByFunction 自定义函数,采用包含 FeatureTemplate 和 FeatureLayer 的对象。 
- 默认值:layer
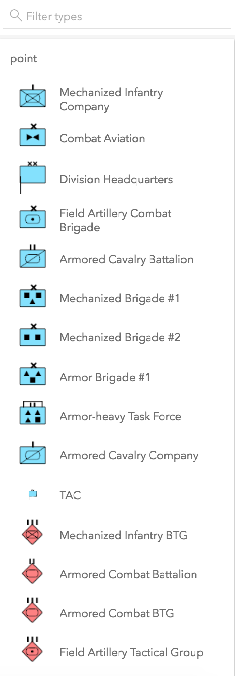
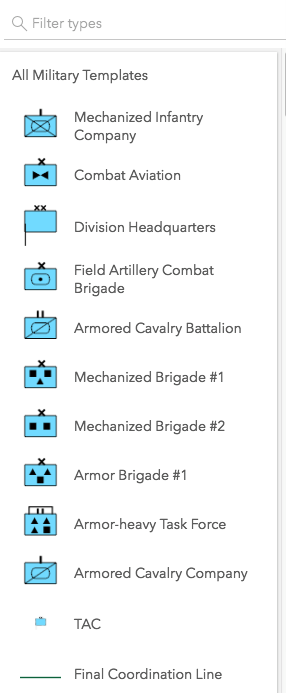
示例// This example shows using a function to check if // the layer title contains the word 'military'. If so, // return a group of items called "All Military Templates" function customGroup(grouping) { // Consolidate all military layers if (grouping.layer.title.toLowerCase().indexOf("military") > -1) { return "All Military Templates" } // Otherwise, group by layer title return grouping.layer.title; } // Create the FeatureTemplates widget templates = new FeatureTemplates({ container: "templatesDiv", layers: layers, groupBy: customGroup });
-
-
模板项目或分组的模板项目。
-
layers FeatureLayer[]
-
与微件相关联的 Featurelayers 数组。这些图层在数组中的设置顺序决定了它们在微件中的显示方式。
该微件旨在仅显示启用编辑的图层。它不会显示启用仅编辑属性的图层。
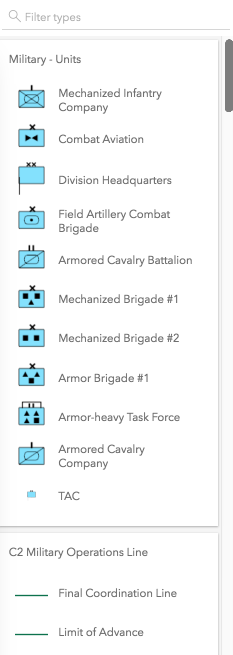
示例// The layers to display within the widget let militaryUnits = new FeatureLayer({ url: "http://sampleserver6.arcgisonline.com/geoscene/rest/services/Military/FeatureServer/2" }); let militaryHostile = new FeatureLayer({ url: "http://sampleserver6.arcgisonline.com/geoscene/rest/services/Military/FeatureServer/6" }); let layers = [militaryUnits, militaryHostile]; // Create FeatureTemplates widget templates = new FeatureTemplates({ container: "templatesDiv", layers: layers });
-
state Stringreadonly
-
微件的状态。下表列出了可能的值。
值 描述 ready 满足依赖关系并具有有效的属性值。 loading 图层仍在加载中,尚未准备好。 disabled 没有可加载的图层。 可能值:"ready"|"loading"|"disabled"
- 默认值:disabled
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| Boolean | 在实例上触发事件。 更多详情 | FeatureTemplatesViewModel | |
| Boolean | 指示实例上是否存在与提供的事件名称相匹配的事件监听器。 更多详情 | FeatureTemplatesViewModel | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Object | 在实例上注册事件处理程序。 更多详情 | FeatureTemplatesViewModel | |
此方法使用提供的过滤器更新模板项目。 更多详情 | FeatureTemplatesViewModel | ||
移除对象拥有的句柄组。 更多详情 | Accessor | ||
选择要使用的模板项目。 更多详情 | FeatureTemplatesViewModel |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
emit(type, event){Boolean}
-
在实例上触发事件。仅当创建此类的子类时,才应使用此方法。
参数type String事件的名称。
event Objectoptional事件有效负载。
返回类型 描述 Boolean 如果监听器收到通知,则为 true
-
hasEventListener(type){Boolean}
-
指示实例上是否存在与提供的事件名称相匹配的事件监听器。
参数type String事件的名称。
返回类型 描述 Boolean 如果类支持输入事件,则返回 true。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
on(type, listener){Object}
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。
参数要侦听的事件或者事件数组。
listener Function事件触发时要调用的函数。
返回类型 描述 Object 返回具有 remove()方法的事件处理程序,可调用该方法来停止侦听事件。属性 类型 描述 remove Function 调用时,从事件中移除侦听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
refresh()
-
此方法使用提供的过滤器更新模板项目。
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
select(item)
-
选择要使用的模板项目。
参数item TemplateItemoptional要进行选择的模板项目。
- 另请参阅
事件概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| {item: TemplateItem,template: FeatureTemplate} |
选择模板项目时触发。 更多详情 |
FeatureTemplatesViewModel |
事件详细说明
-
select
-
- 属性
-
item TemplateItem
选定的模板项目。
template FeatureTemplate与模板项目相关联的要素模板。
示例// Listen for when a template item is selected templatesVM.on("select", function(evtTemplate) { // Access the selected template item's attributes attributes = evtTemplate.template.prototype.attributes; // Create a new feature with the selected template at cursor location const handler = view.on("click", function(event) { handler.remove(); // remove click event handler. event.stopPropagation(); // stop click event propagation if (event.mapPoint) { // Create a new feature with the selected template item. editFeature = new Graphic({ geometry: event.mapPoint, attributes: { "IncidentType": attributes.IncidentType } }); // Setup the applyEdits parameter with adds. const edits = { addFeatures: [editFeature] }; featureLayer.applyEdits(params).then(function(editsResult) { if (editsResult.addFeatureResults.length > 0) { console.log("Created a new feature.") } }); } }); });