Release notes for 4.25
November 2022
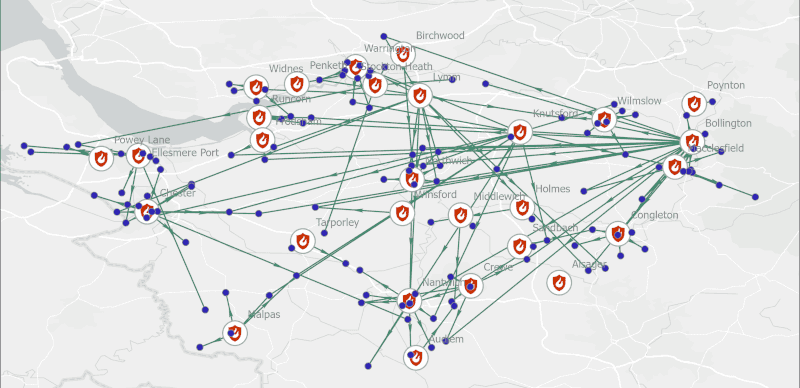
Related records in popups
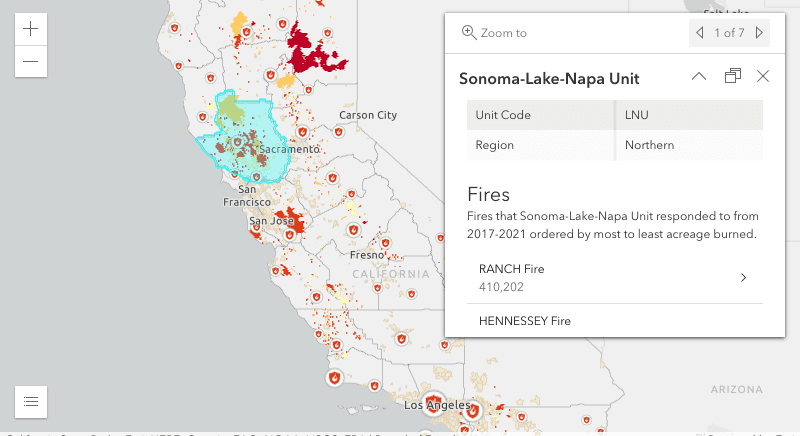
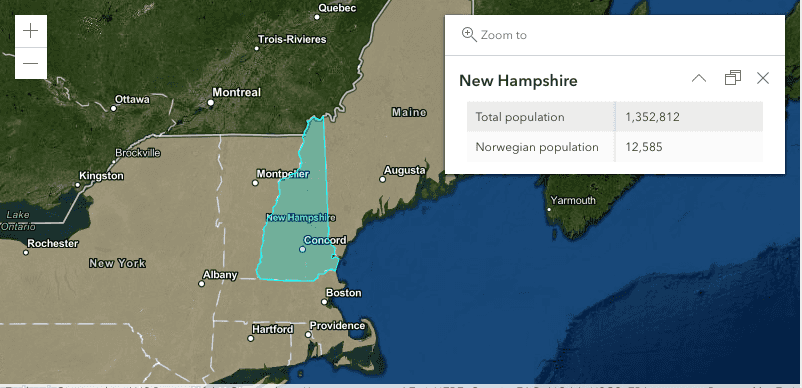
Display related records in Popups using the new RelationshipContent content type in PopupTemplate. When configuring RelationshipContent, the related layer or table must be added to the map. Support for editing related records will be added in a later release. Check out the new Browse related records in a popup sample to see the RelationshipContent in action.
Custom cluster styles
FeatureReductionCluster now allows you to override the default style of point clusters with either a dedicated cluster symbol or a renderer. By default, clusters are styled based on the layer's renderer so that the cluster symbol either represents the average value of the features in the cluster, or the most common category.
Cluster symbol
You can now define a custom cluster symbol using the FeatureReductionCluster.symbol property. This will style clusters consistently, while retaining the symbology of individual points defined in the layer's renderer.
Cluster renderers
You can also create custom cluster renderers based on aggregate fields in the FeatureReductionCluster.fields property. See the Clustering with aggregate fields and the Cluster based on the sum of a field samples to learn how to do this.
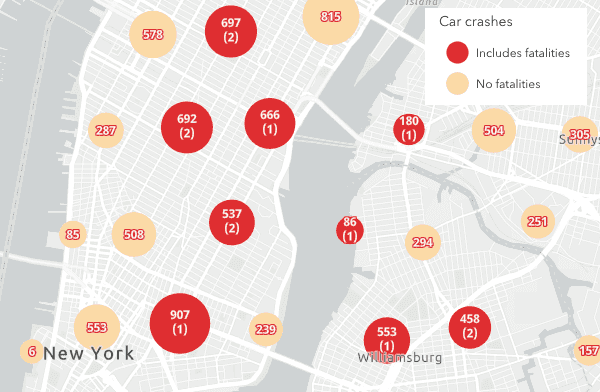
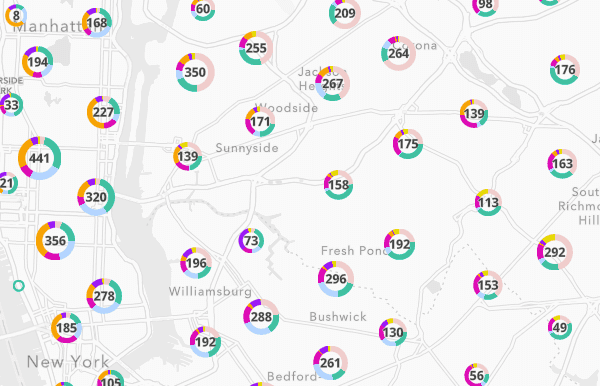
Having the ability to create cluster renderers means you can now represent clusters as pie charts. This requires creating aggregate fields for each chart slice and including them in a PieChartRenderer. Because this process can be tedious, we added the pieChart.createRendererForClustering method, which generates the required fields and renderer to set on the feature property of the layer.
See the Clusters as pie charts sample to learn more.
| Class Breaks Renderer | Pie Chart Renderer |
|---|---|

|

|
3D updates
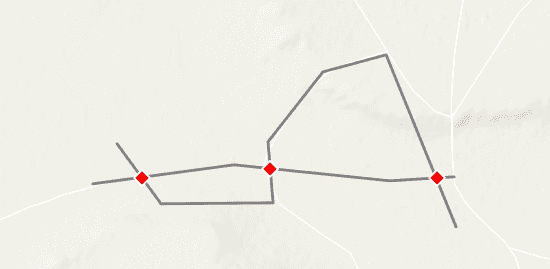
Full 3D snapping
Draw x, y, and z coordinates while snapping to edges and vertices of existing 3D features in your scene. In addition to feature layers, add 3D object- and building scene layers as candidates to Snapping.
Try it out in the 3D editing sample.
Length dimensioning
Add dimensioning to show lengths and distances in your scene. Interactively dimension existing features using the previously mentioned 3D snapping. Or place dimensions programmatically using a new type LengthDimension. Using DimensionLayer you can save dimensions to a WebScene and toggle their visibility through slides.
Explore, add and update length dimensions in this new sample.
Terrain shading
A dynamically shaded relief depending on the sun position helps you perceive shape and structure of the terrain. It also contributes to making basemaps more visually appealing in scenes.
Take a look how this improvement helps to understand terrain in 3D.

Voxel layer updates
Drill deeper into your voxel data using new client-side render capabilities. Visualize separate isosurfaces by only showing voxels that share a specific variable value. To look inside the data, a new property Voxel allows you to define vertical planes that cut through the volumes.
To try these voxel layer capabilities in action, visit a new demo app visualizing atmospheric measurements.
Editing updates
FeatureForm calculations can now access data from other layers
The FeatureForm widget now allows you to access data from other layers with FeatureSet functions in field expressions. That means you can derive values based on another layer. For example, you can now calculate fields in a point layer based on values from an intersecting feature in a polygon layer, including layers not part of the map.
We also made significant internal updates to the field calculation process to improve performance:
- Only evaluating an expression if and when dependent fields change value, and
- Reducing the number of times an expression evaluates while the user is entering information into the form.
Since the Editor widget encapsulates FeatureForm functionality, the updates mentioned here will also be visible in the Editor. Check out this sample demonstrating a rich form experience using multiple field expressions.
2D Tooltip support for Sketch and Editor
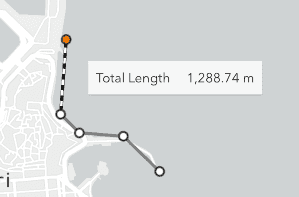
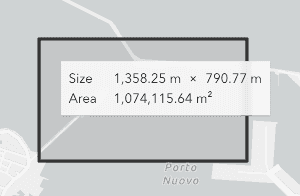
Tooltip support was added to 2D Sketch, SketchViewModel, and Editor. The tooltips can display total length of polylines and area of polygons while drawing new features and updating existing features. Support for tooltips in 3D was added at version 4.24.
| Length | Area |
|---|---|

|

|
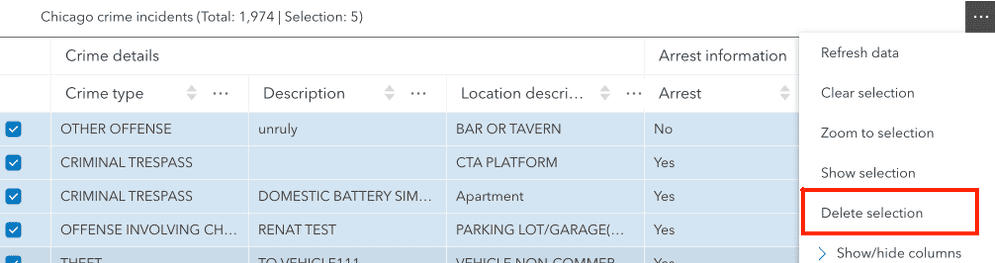
Delete features from the FeatureTable widget
The FeatureTable widget now supports deleting selected features via the deleteSelection method. For the method to be successful, there must be at least one selected row in the table, editingEnabled must be true, and the underlying data must support deletion.
If deletes are supported, the table's menu will update with a Delete selection menu item.

Editor enhancements
The following enhancements were made to the Editor widget at this release:
- The user interface (UI) will now update based on the service-level editing capabilities of a
FeatureLayer. For instance, the select button to update features will not appear if the feature service does not support
Updateoperations. - Support for adding attachments when creating a new feature. Previously, this was only possible in an update operation.
- Support for enabling or disabling attribute or geometry updates through the new properties
attributeandUpdates Enabled geometryin Editor.layerInfos. This provides further app level refinement of editing capabilities that override the service level editing operations. TheUpdates Enabled Featuremust support these operations at the service level in order to use these properties.Layer
Propagating edits in FeatureLayer
FeatureLayer was updated to propagate edits to other layers affected by a single edit. This means that edits to other layers that are a result of attribute rules or composite relationships will now cause the layers affected to refresh and render the updated features. This feature is supported only when calling FeatureLayer.applyEdits with return enabled, and the service returns edits for other layers. This is also supported for Subtype.
Layer updates
MediaLayer control points
We added support for ControlPointsGeoreference on MediaLayer. An image or video can now be positioned, scaled, and rotated with two control points. Additionally, it will be skewed with three control points. With four control points, a perspective transformation is applied to the element. Check out the new MediaLayer with control points sample to see the ControlPointsGeoreference in use.
MapImageLayer highlight
We enhanced MapImageLayer to highlight the selected feature when displaying its Popup. See the updated sample below.
Raster layers
Working with multidimensional data
You can set a multidimensional on ImageryLayer and
ImageryTileLayer to expose only a subset of dimensional slices that meet the requirements.
Check out the Multidimensional ImageryTileLayer sample to learn more.
We also have updated the documentation for ImageryLayer and ImageryTileLayer to give an overview on how to work with multidimensional data.
The ImageryTileLayer.identify() method can now take advantage of transposed multidimensional tiled image services.
When the transposedVariableName is set in the Raster, the identify result will return pixel values
for all the dimensional slices associated with the service. Learn how this works in the Transposed multidimensional ImageryTileLayer sample.
ImageryTileLayer support for COGs
This release adds beta support for adding Cloud Optimized GeoTiff (COG) files to an ImageryTileLayer via the URL property. COG files can take advantage of all the capabilities of ImageryTileLayer. See the ImageryTileLayer with COG sample for more information.
ImageryLayer performance improvements
We made performance improvements when changing ImageryLayer.renderer for lerc format.
At version 4.24, a request to the server would be made every time the renderer was updated. At this release, all updates are happening entirely client-side, as shown in the following GIF.

CSVLayer and GeoJSONLayer from portal item
CSVLayer and GeoJSONLayer can be loaded from csv and geojson portal items respectively by either setting portal on the layer or via Layer.fromPortalItem() method.
StreamLayer connect method
Make a connection to a stream service web socket without having to add the StreamLayer to the MapView, using the StreamLayer.connect() method. Once the connection is established, you can listen to the stream connection's data-received event. We also improved the indicator in the LayerList for StreamLayer connection status.
SubtypeGroupLayer webmap & legend support
A SubtypeGroupLayer can now be loaded from a WebMap published with a subtype group layer. Properties like the renderer will be respected for each sublayer when the layer is loaded from a web map. Additionally, SubtypeGroupLayer is now supported in the Legend widget.
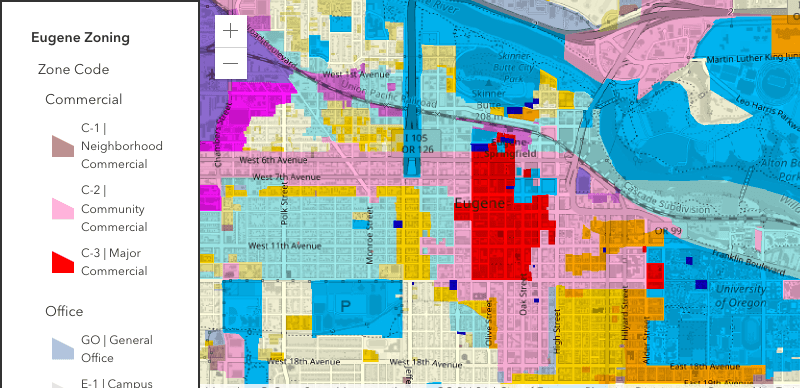
Categorize unique values into groups
UniqueValueRenderer now allows you to group multiple unique values under a common heading. This is useful for improving the readability of maps with a large number of unique categories. Headings and groups are configured in the uniqueValueGroups property. See the Unique value groups with headings sample for more information.
These new properties will eventually replace uniqueValueInfos. However, we will continue to support unique so that any updates you make to unique will be reflected in unique and vice versa.
Widget updates
Accessibility
For increased accessibility, we made many improvements for better color contrasts in CSS themes, better use of ARIA roles and attributes, and various other accessibility related changes to BasemapGallery, Bookmarks, Directions, Editor, FeatureForm, Print and the five measurements widgets. This makes for a better experience for both users with screen readers and users in general. We plan to continue to improve accessibility in our API in upcoming releases.
New loading indicator for LayerList widgets
We updated the loading indicator in the LayerList, BasemapLayerList, and TableList widgets from a blue line to a less distracting blue circle that will display while the layer is loading.
Search performance improvements
In order to make the Search widget faster and more efficient with a layer-based source,
we removed the leading wildcard in layer-based source searches.
Previously, we included a leading wildcard in the search. This means that if you were searching for Jack Dangermond, and the search term was "mond",
Jack Dangermond would return as a suggestion at 4.24. Now at 4.25, "mond" would not return Jack Dangermond. Searching for "Danger" would return Jack Dangermond
as a suggestion because the leading wildcard was removed.
FeatureTable - access highlighted rows
- Use the new highlightIds property to access and control which features are currently selected in the table and subsequently highlighted within the map. See the FeatureTable with a map and the FeatureTable with popup interaction samples to see it in action.
- Application-level queries can now control sort order better via a new
activeproperty added to both the FeatureTable widget and its viewModel.Sort Orders
Knowledge graph service
KnowledgeGraphService (released in beta) is a new class that connects to existing GeoScene Enterprise knowledge graph services. A knowledge graph service is composed of a knowledge graph, which contains entities and relationships and the data model that defines the entity types and relationship types in the graph. A knowledge graph service allows users to search, query, and edit the knowledge graph.
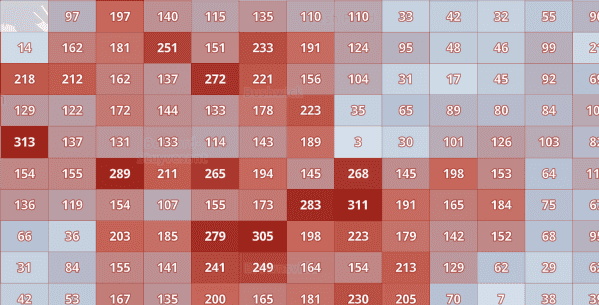
Binning no longer in beta
FeatureReductionBinning is no longer beta and can now be saved to the web map. This includes updates for how to define aggregate fields. See the binning samples to learn more about this aggregation method.
The smart mapping APIs now support generating renderers for binning visualizations. All supported renderer creator methods now include a for parameter, which should be set to true when generating any style for using in a binning visualization.
Geometry engine updates
GeometryEngine added the intersectLinesToPoints method, which returns the intersection of two polyline geometries as an array of points.

Convert SVG to CIMSymbol
At this release, we've added support for symbol, which connects to the REST API to convert a SVG to a CIMSymbol.
Converting your SVG to a CIMSymbol allows you to take full advantage of all the different capabilities of CIMSymbols, such as creating multi-layer symbols, using data driven primitive overrides, and more! You can see this new feature in action in the updated CIM 符号构建器.
Human Geography named basemaps
Two new named basemaps were added, geoscene-human-geography and geoscene-human-geography-dark.
geoscene-human-geography | geoscene-human-geography-dark |
|---|---|

|

|
Utility network updates
Support was added to load a UtilityNetwork from a portal item that contains a utility network feature service. It is important to note that this feature does not render the utility network data on the map. This will populate the Utility properties with the information from the portal item, except for the sharedNamedTraceConfigurations, since this information is stored in the Web.
Support was added to access the utility network service dirty areas layer. The dirty areas layer URL and layer id can now be accessed from the UtilityNetwork.networkSystemLayers.
Support was added to query existing named trace configurations in a utility network with UtilityNetwork.queryNamedTraceConfigurations(). For instance, it is now possible to query the named trace configurations in a utility network by a list of globalIds.
Blogs
There are many wonderful contributions that help explain or showcase concepts related to the GeoScene Maps SDK for JavaScript. To emphasize these efforts, we've created a new Blogs page that offers a curated list of relevant blogs organized by concepts.
Within each concept, there is a list of blogs ordered by the corresponding version of the GeoScene Maps SDK for JavaScript at publication, with publication dates, and links to read the actual blogs. You can access this new page at the top right of the navigation bar.
API retirements
API versions 4.12 and older have been retired. The modules will continue to be hosted on the CDN, however, you will not be able to open technical support tickets on those versions. We recommend actively upgrading any applications using retired versions. For the support status of all API versions, visit the Product Support page.
Removal of non-esri packages from CDN
The CDN on js.geoscene.cn will no longer host the following AMD packages for version 4.25 and later: dgrid, dijit, dojo, dojox, dstore, and tslib. API versions 4.24 and earlier will continue to include the packages. The Dojo loader will continue to be included, to allow for AMD support in the browser.
Applications that require these non-esri packages can use dojo to make them available from other locations. For example, this snippet specifies locations using the latest version of the 3.x CDN. It is important to define dojo in a script block before the API is loaded. If the order is reversed, the configuration properties will be ignored.
More information is available in the dojoConfig documentation.
Added classes, properties, methods, events
- geoscene/analysis/DimensionAnalysis
- geoscene/analysis/DimensionSimpleStyle
- geoscene/analysis/LengthDimension
- geoscene/layers/DimensionLayer
- geoscene/layers/support/arcadeUtils
- geoscene/layers/support/ControlPointsGeoreference
- geoscene/layers/support/ExpressionInfo
- geoscene/layers/support/MultidimensionalSubset
- geoscene/layers/support/PublishingInfo
- geoscene/layers/support/StreamConnection
- geoscene/layers/voxel/VoxelDynamicSection
- geoscene/layers/voxel/VoxelSlice
- geoscene/layers/voxel/VoxelTransferFunctionStyle
- geoscene/layers/voxel/VoxelVariable
- geoscene/layers/voxel/VoxelVariableStyle
- geoscene/layers/voxel/VoxelVolume
- geoscene/layers/voxel/VoxelVolumeStyle
- geoscene/networks/support/NetworkSystemLayers
- geoscene/popup/content/RelationshipContent
- geoscene/renderers/support/UniqueValue
- geoscene/renderers/support/UniqueValueClass
- geoscene/renderers/support/UniqueValueGroup
- geoscene/rest/knowledgeGraph/DataModel
- geoscene/rest/knowledgeGraph/Entity
- geoscene/rest/knowledgeGraph/EntityType
- geoscene/rest/knowledgeGraph/FieldIndex
- geoscene/rest/knowledgeGraph/GraphApplyEdits
- geoscene/rest/knowledgeGraph/GraphApplyEditsResult
- geoscene/rest/knowledgeGraph/GraphNamedObject
- geoscene/rest/knowledgeGraph/GraphObject
- geoscene/rest/knowledgeGraph/GraphObjectType
- geoscene/rest/knowledgeGraph/GraphProperty
- geoscene/rest/knowledgeGraph/GraphQuery
- geoscene/rest/knowledgeGraph/GraphQueryResult
- geoscene/rest/knowledgeGraph/GraphQueryStreaming
- geoscene/rest/knowledgeGraph/GraphQueryStreamingResult
- geoscene/rest/knowledgeGraph/GraphSearch
- geoscene/rest/knowledgeGraph/GraphSearchStreaming
- geoscene/rest/knowledgeGraph/InputQuantizationParameters
- geoscene/rest/knowledgeGraph/KnowledgeGraph
- geoscene/rest/knowledgeGraph/OutputQuantizationParameters
- geoscene/rest/knowledgeGraph/Path
- geoscene/rest/knowledgeGraph/Relationship
- geoscene/rest/knowledgeGraph/RelationshipType
- geoscene/rest/knowledgeGraphService
- geoscene/rest/support/DirectionsEvent
- geoscene/rest/support/DirectionsFeature
- geoscene/rest/symbolService
- geoscene/smartMapping/heuristics/binLevel
- geoscene/symbols/support/StyleOrigin
- geoscene/symbols/support/Symbol3DVerticalOffset
- geoscene/views/analysis/DimensionAnalysisView
- geoscene/views/analysis/LengthDimensionResult
- geoscene/views/layers/DimensionLayerView
geoscene/layers/StreamLayer - Added methods: connect, createConnectionParameters
geoscene/layers/support/AggregateField - Added properties: alias, isAutoGenerated, onStatisticExpression, onStatisticField, statisticType
geoscene/layers/support/FeatureReduction Cluster geoscene/layers/support/SubtypeSublayer - Added properties: editingEnabled, formTemplate
geoscene/layers/support/VoxelVolume Style - Added properties: dynamicSections, slices
geoscene/layers/VoxelLayer - Added properties: enableDynamicSections, enableIsosurfaces, enableSlices, variableStyles, volumes
- Added methods: getColorForContinuousDataValue, getVariableStyle, getVolume, getVolumeStyle
geoscene/layers/WMSLayer- Added properties: featureInfoFormats, fetchFeatureInfoFunction
geoscene/networks/UtilityNetwork - Added properties: dataElement, datasetName, declaredClass, featureServiceUrl, fullExtent, id, layerId, layerUrl, loaded, loadError, loadStatus, loadWarnings, networkServiceUrl, networkSystemLayers, owner, parsedUrl, schemaGeneration, sourceJSON, spatialReference, title
- Added methods: cancelLoad, fromJSON, isFulfilled, isRejected, isResolved, queryNamedTraceConfigurations, toJSON, when
geoscene/renderers/HeatmapRenderer - Added properties: valueExpression, valueExpressionTitle
geoscene/renderers/support/AuthoringInfo - Added properties: fadeRatio, isAutoGenerated
geoscene/rest/query- Added methods: executeForTopCount, executeForTopExtents, executeForTopIds, executeTopFeaturesQuery
geoscene/rest/support/ClosestFacility Parameters geoscene/rest/support/ClosestFacility Solve Result - Added properties: directionLines, directionPoints, traversedEdges, traversedJunctions, traversedTurns
geoscene/rest/support/ServiceArea Parameters - Added properties: geometryPrecision, geometryPrecisionM, geometryPrecisionZ, ignoreInvalidLocations, overrides, preserveObjectID, timeOfDayIsUTC
- Added method: clone
geoscene/widgets/FeatureForm geoscene/widgets/FeatureTable - Added properties: activeSortOrders, highlightEnabled, highlightIds
- Added methods: deleteSelection
geoscene/widgets/FeatureTable/Feature Table View Model - Added properties: activeSortOrders, highlightEnabled, highlightIds, layerView
- Added methods: deleteSelection
- Added property:
checkto geoscene/widgets/BasemapLayerList/BasemapLayerListViewModel, geoscene/widgets/LayerList/LayerListViewModel, geoscene/widgets/TableList/TableListViewModelPublish Status Enabled - Added property:
datato geoscene/networks/UtilityNetworkElement - Added property:
datasetto geoscene/networks/UtilityNetworkName - Added property:
declaredto geoscene/networks/UtilityNetworkClass - Added property:
disabledto geoscene/widgets/FeatureForm, geoscene/widgets/LayerList/ListItemPanel - Added property:
errorsto geoscene/widgets/BasemapLayerList.visibleElements - Added property:
errorsto geoscene/widgets/LayerList.visibleElements - Added property:
featureto geoscene/networks/UtilityNetworkService Url - Added property:
fullto geoscene/networks/UtilityNetworkExtent - Added property:
idto geoscene/networks/UtilityNetwork - Added property:
ito geoscene/layers/support/AggregateField, geoscene/renderers/support/AuthoringInfos Auto Generated - Added property:
itemto geoscene/portal/PortalItemPage Url - Added property:
layerto geoscene/networks/UtilityNetworkI d - Added property:
layerto geoscene/networks/UtilityNetworkUrl - Added property:
layoutto geoscene/rest/support/PrintTemplateItem - Added property:
loadedto geoscene/networks/UtilityNetwork - Added property:
loadto geoscene/networks/UtilityNetworkError - Added property:
loadto geoscene/networks/UtilityNetworkStatus - Added property:
loadto geoscene/networks/UtilityNetworkWarnings - Added property:
maxto geoscene/layers/OGCFeatureLayerRecord Count - Added property:
multidimensionalto geoscene/layers/ImageryLayer, geoscene/layers/ImageryTileLayerSubset - Added property:
networkto geoscene/networks/UtilityNetworkService Url - Added property:
networkto geoscene/networks/Network, geoscene/networks/UtilityNetworkSystem Layers - Added property:
opacityto geoscene/layers/ElevationLayer - Added property:
ownerto geoscene/networks/UtilityNetwork - Added property:
parentto geoscene/layers/support/WMSSublayer - Added property:
parsedto geoscene/networks/UtilityNetworkUrl - Added property:
portalto geoscene/layers/GeoJSONLayer, geoscene/layers/GeoJSONLayerItem - Added property:
preserveto geoscene/form/FormTemplateField Values When Hidden - Added property:
publishingto geoscene/widgets/LayerList/ListItem, geoscene/widgets/TableList/ListItem - Added property:
publishingto geoscene/layers/FeatureLayerInfo - Added property:
schemato geoscene/networks/UtilityNetworkGeneration - Added property:
sourceto geoscene/networks/UtilityNetworkJSON - Added property:
spatialto geoscene/networks/UtilityNetworkReference - Added property:
titleto geoscene/networks/UtilityNetwork - Added property:
uniqueto geoscene/renderers/UniqueValueRendererValue Groups - Added property:
unitto geoscene/widgets/Directions - Added property:
updatingto geoscene/widgets/FeatureForm/InputField - Added property:
versionto geoscene/WebScene - Added property:
visibleto geoscene/widgets/AreaMeasurement3D, geoscene/widgets/DirectLineMeasurement3D - Added property:
visibleto geoscene/widgets/Editor, geoscene/widgets/TableListElements - Added property:
wfsto geoscene/layers/WFSLayerCapabilities - Added methods:
add,Handles has, andHandles removeto all classes that inherit AccessorHandles - Added method:
cancelto geoscene/networks/UtilityNetworkLoad - Added method:
cloneto geoscene/layers/support/FeatureTemplate, geoscene/layers/support/FeatureType, geoscene/layers/support/Relationship, geoscene/rest/support/ClosestFacilityParameters, geoscene/rest/support/ServiceAreaParameters - Added method:
createto geoscene/views/layers/CSVLayerView, geoscene/views/layers/FeatureLayerView, geoscene/views/layers/GeoJSONLayerView, geoscene/views/layers/OGCFeatureLayerView, geoscene/views/layers/WFSLayerViewAggregate Query - Added method:
createto geoscene/arcadeArcade Profile - Added method:
createto geoscene/support/popupUtilsPopup Template F o r Feature Reduction - Added method:
createto geoscene/smartMapping/renderers/pieChartRenderer F o r Clustering - Added method:
fromto geoscene/layers/support/Relationship, geoscene/networks/UtilityNetworkJSON - Added method:
getto geoscene/layers/VoxelLayerColor F o r Continuous Data Value - Added method:
getto geoscene/layers/VoxelLayerVariable Style - Added method:
getto geoscene/layers/VoxelLayerVolume - Added method:
getto geoscene/layers/VoxelLayerVolume Style - Added method:
intersectto geoscene/geometry/geometryEngine, geoscene/geometry/geometryEngineAsyncLines To Points - Added method:
ito geoscene/networks/UtilityNetworks Fulfilled - Added method:
ito geoscene/networks/UtilityNetworks Rejected - Added method:
ito geoscene/networks/UtilityNetworks Resolved - Added method:
queryto geoscene/views/layers/CSVLayerView, geoscene/views/layers/FeatureLayerView, geoscene/views/layers/GeoJSONLayerView, geoscene/views/layers/OGCFeatureLayerView, geoscene/views/layers/WFSLayerViewAggregates - Added method:
queryto geoscene/networks/Network, geoscene/networks/UtilityNetworkNamed Trace Configurations - Added method:
tto geoscene/layers/support/Relationship, geoscene/networks/UtilityNetworko JSON - Added method:
updateto geoscene/smartMapping/renderers/heatmapRenderer - Added method:
whento geoscene/networks/UtilityNetwork
Deprecated classes, properties, methods, events
View Popup autocasting deprecation
In a continuous effort to optimize the performance of the API, more specifically the load time, the decision was made to stop bundling the Popup with the MapView and SceneView. The Popup widget receives new features regularly, such as when browsing related records. Each new feature added to the popup widget increases the amount of built code and size of the widget that is being sent to the web browser. For example, the Popup module, which is bundled with the MapView, represents around 50% of the size of the bundle.
In a future release, the Popup widget loading will be deferred until the view is ready and will only be loaded if there are layers with a popup configured since it is only useful once content is displayed on the view. This will not disturb the user experience and the popup will still show up when the end user clicks on popup enabled content.
If you are interested in testing this optimization, make sure to check out the early access release description in the 4.26 CHANGELOG, where we will provide more details and strategies to upgrade your code as we get closer to the next release.
The following are deprecated and will be removed in a future release:
- Compatibility with implementations that don't support async/await at runtime, within AMD modules, is deprecated since version 4.25. For example, Angular applications using geoscene-loader will need to migrate from AMD modules to using @geoscene/core ES modules.
- CreateWorkflow deprecated since version 4.23. Use CreateFeaturesWorkflow instead.
- CreateWorkflowData.edits deprecated since 4.23. Use CreateFeaturesWorkflow.pendingFeatures to access edits made to the workflow data.
- CreateWorkflowData deprecated since version 4.23. Use CreateFeaturesWorkflowData instead.
- Directions.routeServiceUrl deprecated since version 4.24. Use url from layer instead.
- Directions.routeSymbol deprecated since version 4.24. Use directionLines from layer instead.
- Directions.stopSymbols deprecated since version 4.24. Use RouteStopSymbols from layer instead.
- DirectionsViewModel.highlightSegment deprecated since version 4.24. Use highlight instead.
- DirectionsViewModel.routeServiceUrl deprecated since version 4.24. Use url from layer instead.
- DirectionsViewModel.routeSymbol deprecated since version 4.24. Use directionLines from layer instead.
- DirectionsViewModel.stops deprecated since version 4.24. Use stops from layer instead.
- DirectionsViewModel.stopSymbols deprecated since version 4.24. Use RouteStopSymbols from layer instead.
- Editor.startCreateWorkflowAtFeatureCreation deprecated since version 4.23. Instead use startCreateFeaturesWorkflowAtFeatureCreation
- Editor.startCreateWorkflowAtFeatureEdit deprecated since 4.23
- Editor.startCreateWorkflowAtFeatureTypeSelection deprecated since version 4.23. Instead use startCreateFeaturesWorkflowAtFeatureTypeSelection instead.
- Editor.useDeprecatedCreateWorkflow deprecated since version 4.23. Although new at 4.23, this property was introduced to help migrate from the legacy CreateWorkflow to the updated CreateFeaturesWorkflow. Once CreateWorkflow is fully removed, this property will no longer be necessary.
- EditorViewModel.startCreateWorkflowAtFeatureCreation deprecated since version 4.23. Instead use startCreateFeaturesWorkflowAtFeatureCreation.
- EditorViewModel.startCreateWorkflowAtFeatureEdit deprecated since 4.23
- EditorViewModel.startCreateWorkflowAtFeatureTypeSelection deprecated since version 4.23. Instead use startCreateFeaturesWorkflowAtFeatureTypeSelection.
- EventAttachedCallback.EventAttachedCallback deprecated since version 4.24. Use reactiveUtils.ReactiveListenerChangeCallback() instead.
- FeatureTable.clearHighlights deprecated since version 4.25. Use highlightIds.removeAll() instead.
- FeatureTable.clearSelection deprecated since version 4.25. Use highlightIds.removeAll() instead.
- FeatureTable.fieldConfigs deprecated since version 4.24. Use FieldColumnTemplate via the FeatureTable's tableTemplate.
- FeatureTable.highlightOnRowSelectEnabled deprecated since version 4.25. Use highlightEnabled instead.
- FeatureTableViewModel.clearHighlights deprecated since version 4.25. Use highlightEnabled instead.
- FeatureTableViewModel.clearSelection deprecated since version 4.25. Use highlightEnabled instead.
- FeatureTableViewModel.fieldConfigs deprecated since version 4.24. Use FieldColumnTemplate via the FeatureTable's tableTemplate.
- FeatureTableViewModel.highlightOnRowSelectEnabled deprecated since version 4.25. Use highlightEnabled instead.
- FieldColumn.config deprecated since version 4.24. Use FieldColumnTemplate via the FeatureTable's tableTemplate.
- FieldColumnConfig deprecated since version 4.24. Use FieldColumnTemplate via the FeatureTable's tableTemplate.
- FieldGroupConfig.visibilityExpression deprecated since version 4.23. Set fields via the GroupElement.visibilityExpression
- FieldGroupConfig deprecated since version 4.23. Set field groupings via the GroupElement.
Heatmapis deprecated since version 4.24. Use radius instead.Renderer.blur Radius Heatmapis deprecated since version 4.24. Use maxDensity instead.Renderer.max Pixel Intensity Heatmapis deprecated since version 4.24. Use minDensity instead.Renderer.min Pixel Intensity - ImageParameters deprecated since version 4.24. Use ImageParameters instead.
- InputFieldGroup.visibilityExpression deprecated Since 4.23. Use groupElement.visibilityExpression
- Lighting deprecated since version 4.24. Use SunLighting instead.
- PausableWatchHandle.PausableWatchHandle deprecated since version 4.24.
- PromisedWatchHandle.PromisedWatchHandle deprecated since version 4.24. Use Promise instead.
- promiseUtils.create deprecated since version 4.24. Use Promise instead.
- SlicePlane deprecated This module was moved in 4.23. Use SlicePlane instead.
- UtilityNetwork.rulesTableId deprecated since version 4.25. Use networkSystemLayers.rulesTableId instead.
- UtilityNetwork.rulesTableUrl deprecated since version 4.25. Use networkSystemLayers.rulesTableUrl instead.
- UtilityNetwork.subnetworksTableId deprecated since version 4.25. Use networkSystemLayers.subnetworksTableId instead.
- UtilityNetwork.subnetworksTableUrl deprecated since version 4.25. Use networkSystemLayers.subnetworksTableUrl instead.
- VoxelVariable deprecated This module was moved in 4.25. Use VoxelVariable instead.
- VoxelVolumeStyle deprecated This module was moved in 4.25. Use VoxelVolumeStyle instead.
- watchUtils.init deprecated since 4.24. Use reactiveUtils.watch() instead.
- watchUtils.on deprecated since 4.24. Use reactiveUtils.on() instead.
- watchUtils.once deprecated since 4.24. Use reactiveUtils.once() instead.
- watchUtils.pausable deprecated Since 4.24.
- watchUtils.watch deprecated since 4.24. Use reactiveUtils.watch() instead.
- watchUtils.when deprecated since 4.24. Use reactiveUtils.when() instead.
- watchUtils.whenDefined deprecated since 4.24. Use reactiveUtils.when() instead.
- watchUtils.whenDefinedOnce deprecated since 4.24. Use reactiveUtils.whenOnce() instead.
- watchUtils.whenEqual deprecated since 4.24. Use reactiveUtils.when() instead
- watchUtils.whenEqualOnce deprecated since 4.24. Use reactiveUtils.whenOnce() instead.
- watchUtils.whenFalse deprecated since 4.24. Use reactiveUtils.when() instead.
- watchUtils.whenFalseOnce deprecated since 4.24. Use reactiveUtils.whenOnce() instead.
- watchUtils.whenNot deprecated since 4.24. Use reactiveUtils.when() instead.
- watchUtils.whenNotOnce deprecated since 4.24. Use reactiveUtils.whenOnce() instead.
- watchUtils.whenOnce deprecated since 4.24. Use reactiveUtils.whenOnce() instead.
- watchUtils.whenTrue deprecated since 4.24. Use reactiveUtils.when() instead.
- watchUtils.whenTrueOnce deprecated since 4.24. Use reactiveUtils.whenOnce() instead.
- watchUtils.whenUndefined deprecated since 4.24. Use reactiveUtils.when() instead.
- watchUtils.whenUndefinedOnce deprecated since 4.24. Use reactiveUtils.whenOnce() instead.
- watchUtils deprecated since version 4.24. Use reactiveUtils instead.
The following are deprecated from the public TypeScript definitions and will be removed in a future release.
IPromisedeprecated since version 4.25. Use nativePromiseinstead.- Instances of
*Constructordeprecated since 4.25. Update usage of_to_ esri.Module Constructor typeof _, or_ esri.Module importthe module from typings and change the type assignment totypeof Module.
Breaking changes
- AggregateField is out of beta and no longer has an
outproperty. Aggregate fields are now defined usingStatistic o, andn Statistic Field o.n Statistic Expression - ClosestFacilitySolveResult.facilities, incidents, pointBarriers and ServiceAreaSolveResult.facilities, pointBarriers changed from type
Point[]to type FeatureSet. - ClosestFacilitySolveResult.polygonBarriers and ServiceAreaSolveResult.polygonBarriers changed from type
Polygon[]to type FeatureSet. - ClosestFacilitySolveResult.polylineBarriers and ServiceAreaSolveResult.polylineBarriers changed from type
Polyline[]to type FeatureSet. - ClosestFacilitySolveResult.routes, ServiceAreaSolveResult.serviceAreaPolygons, and ServiceAreaSolveResult.serviceAreaPolylines changed from type
Graphic[]to type FeatureSet. - CSVLayer and GeoJSONLayer fields will be renamed when certain conditions are met at layer initialization. The rules are: spaces and special characters will be replaced with underscores, leading and trailing underscores will be removed, consecutive underscores will be replaced with one underscore,
Fis added at the beginning of the field if the field starts with numbers. - The default value of RasterShadedReliefRenderer.hillshadeType changed from
multi-directionaltotraditional. - The default value of MapNotesLayer.listMode changed from
showtohide-children. - The VectorTileLayer.setSpriteSource() method now accepts either a SpriteSourceUrlInfo or SpriteSourceImageInfo object instead of a
URLstring to the sprite source. - The
relatedproperty on PopupTemplate has been removed. Use the RelationshipContent.orderByFields property to control the sorting options when working with related records in a popup.Records Info
The following classes, methods, properties and events have been deprecated for at least 2 releases and have now been removed from the API:
| Class/Property/Method/Event | Alternate option | Version deprecated |
|---|---|---|
geoscene/views/layers/support/Feature | Use geoscene/layers/support/FeatureEffect instead | 4.22 |
geoscene/views/layers/support/Feature | Use geoscene/layers/support/FeatureFilter instead | 4.22 |
Basemap and Basemap events | Watch the activeBasemap property instead | 4.22 |
CSVLayer | Use CSVLayerView.featureEffect instead | 4.22 |
Feature | Use FeatureLayerView.featureEffect instead | 4.22 |
Geo | Use GeoJSONLayerView.featureEffect instead | 4.22 |
OGCFeature | Use OGCFeatureLayerView.featureEffect instead | 4.22 |
Print | Use TemplateOptions.scaleEnabled or PrintTemplate.scalePreserved instead | 4.22 |
Search | Use SearchViewModel.defaultSymbols instead | 4.22 |
Stream | Use StreamLayerView.featureEffect instead | 4.22 |
WFSLayer | Use WFSLayerView.featureEffect instead | 4.22 |
Please refer to the 重大更改 guide topic for a complete list of breaking changes across all releases of the 4.x API.
Bug fixes and enhancements
- BUG-000096750: Add support for
eventsto DirectionsFeatureSet. - BUG-000116539: Fixed an issue where the
milesunit provided to Geometry Engine operations referred to US survey mile. Nowmilesrefers to the International Mile since the U.S. foot was recently deprecated. - BUG-000117009: Fixed an issue where Legend shows multiple entries for grouped UniqueValueRenderer unique value infos.
- BUG-000128116: Fixed an issue where KMLLayer polygons that crossed the International Date Line were not displayed properly.
- BUG-000132559: Fixed an issue where loading a MapImageLayer consumed an elevated amount of CPU processor memory.
- BUG-000133411: Fixed an issue with the CoordinateConversion.formats documentation to make working with
formatsmore clear. - BUG-000133810: Fixed an issue where searching non-hosted feature layers with string values containing German letter "ß" failed to match.
- BUG-000136530: Fixed an issue where composite KMLLayers were not being displayed properly.
- BUG-000136723: Fixed an issue where MapImageLayer popup queries didn't contain time parameters.
- BUG-000140586: Fixed an issue where some raster KMLLayers were not being projected correctly.
- BUG-000141479: Fixed an issue where CSVLayer fields were not parsed correctly if columns contain
",,or more than two white spaces. - BUG-000143293: Fixed an issue where labels that overlap with
"static"deconflictionStrategy weren't being displayed correctly. - BUG-000144640: Fixed an issue where very small polygons (smaller than the view resolution in screen space) were not rendered.
- BUG-000145323: Fixed an issue where numeric custom expressions formatted with a digit separator failed to display in a pie chart configured in a Popup.
- BUG-000147013: Fixed an issue where the smart mapping type renderer creator was unable to generate a renderer for an empty polygon layer by the domain field.
- BUG-000148833: Fixed an issue where clustering a layer with a UniqueValueRenderer showed an incorrect predominant value in the cluster symbol when there were an equal number of features from different categories in one cluster. Now these clusters render with the default symbol defined in the renderer.
- BUG-000149108: Fixed an issue where the ScaleRangeSlider widget did not honor the
resamplingproperty on TileLayers. - BUG-000149598: Fixed an issue where popup was not returning all attributes for ImageryLayer's pixel values that equal 0.
- BUG-000149675: Fixed an issue where performance degradation is observed when continually adding and removing layers.
- BUG-000150044: Fixed an issue where the start point of a Measurement widget was not being displayed on mobile devices.
- BUG-000150627: Fixed an issue where the MapView.hittest callbacks are not called on every map click.
- BUG-000150976: Fixed an issue where the subtype coded value was displaying in popups for MapImageLayers rather than the subtype description.
- BUG-000151258: Fixed an issue where a WMTSLayers with WKIDs 4326 or 4490 is not fully displayed in the SceneView
- BUG-000151996: Fixed an issue where blendMode was not being applied to WMSLayer.
- BUG-000152200: Fixed an issue where ImageryLayer was not refreshing correctly when refreshInterval is set or refresh method is called.
- BUG-000152279: Fixed an issue where a GraphicsLayer would flash and then disappear when added to the map at a scale less than the layer's
min.Scale - BUG-000152948: Fixed an issue where frames were being dropped when panning maps with >100 MapImageLayers.
- BUG-000153523: Fixed an issue where tokens for secured proxy services were not being refreshed once they expired.
- BUG-000153752: Fixed an issue where maps would not load with more than 15 KMLLayers.
- Esri Community - 1196642: Fixed an issue where MediaLayer was not displaying 24 and 32 bit PNGs with transparent background correctly.
- Esri Community - 1221122: Fixed an issue where multiple color primitive overrides were not being honored on a CIMPolygonSymbol.
- Fixed an issue where envelope aggregate statisticType fails for distinct groupby queries in layer views.
- Fixed an issue where PopupTemplate content defined with a function was not able to access the feature's geometry even though
returnwas set toGeometry true. - Fixed an issue where symbols would flicker in a StreamLayer.
- Fixed an issue where the CoordinateConversion.mode property was not honored in the CoordinateConversion widget constructor.
- Fixed an issue where the Legend was missing the field alias for field-based heatmap symbology.
- Fixed an issue where the MapNotesLayer.fullExtent property was not being calculated correctly.
- Fixed an issue where the MapView.hitTest was failing on individual features configured with feature reduction and a large cluster radius.
- Fixed an issue where WMSLayer sublayers were being displayed in reverse order in the LayerList widget.
- ENH-000085856: Enhanced KMLLayer so it can now display large extent image overlays properly.
- ENH-000116507: Enhanced MapImageLayer to highlight the selected feature when displaying its Popup.
- ENH-000127792: Enhanced the Directions widget with a
unitproperty to easily support different distance units. - ENH-000139599: Enhanced KMLLayer to project raster layers as KML files using GCS WGS84 as appropriate.
- ENH-000146060: Enhanced FeatureReductionCluster to work in any projection supported in the JS API.
- ENH-000149214: Enhanced View to throw an error in the console if an invalid ID for the view's HTML element is set in the container property.
- GeoScene Ideas - 940733: Attachment content file names are automatically hidden when the displayType is
previewfor images in Popups. - Added a collapse icon in Popup header to visualize the collapse/expand of the widget.
- Added extensibility support for WMSLayer popups. You can now use the fetchFeatureInfoFunction to override the default popup behavior on WMSLayer.
- Added support for configurable maxRecordCount on OGCFeatureLayer to define maximum paging size. This will override the max record count in the service, if defined.
- Added support for feature collections with type
markupusing MapNotesLayer. - Better handling of errors when a layer fails to load.
- Displaying AttachmentsContent in a Popup with
displaynow automatically hides the attachment's file name when displaying images.Type.preview - Enhanced symbolUtils.renderPreviewHTML by adding support for
overrideand sizing the symbol preview with a width and height on all symbol types.Text - Enhanced the CoordinateConversion.conversions property to accept format names to more easily set the active format.
- Enhanced the Directions widget to use units based on the portal user profile when applicable.
- Enhanced the behavior of MapNotesLayer.listMode to have a default value of
hide-childreninstead ofshow. - The VectorTileLayer.setSpriteSource() method was updated so that the sprite source can be set either via URL to fetch the sprite resources or via image info to set the sprites directly on the layer.
- Updated CustomContent documentation to allow an optional
Popupparameter for theTemplate Creator Event Popupand theTemplate Content Creator Popupto reference the graphic used to represent the feature.Template Content Desroyer - Updated RouteLayer so the resulting feature collection will use
Objectas the object ID field when saved in a webmap or to a new or existing portal item. Previously the field was namedI D _._ OBJECTID - When embedding a video in a popup using the HTML
<video>tag, the video will automatically resize to fit inside the popup if it is larger than the popup window.
Additional packages
Version 4.25 of the GeoScene Maps SDK for JavaScript uses GeoScene Arcade 1.20 (since 4.25).
Version 4.25 of the GeoScene Maps SDK for JavaScript uses Calcite Design System (Beta), version 1.0.0-beta.97.
Downloads
The downloads for version 4.25 of the API and the SDK will be available on November 22nd.
Previous releases
- Version 4.24 - June 2022
- Version 4.23 - March 2022
- Version 4.22 - December 2021
- Version 4.21 - September 2021
- Version 4.20 - June 2021
- Version 4.19 - April 2021
- Version 4.18 - December 2020
- Version 4.17 - October 2020
- Version 4.16 - July 2020
- Version 4.15 - April 2020
- Version 4.14 - December 2019
- Version 4.13 - October 2019
- Version 4.12 - June 2019
- Version 4.11 - March 2019
- Version 4.10 - December 2018
- Version 4.9 - September 2018
- Version 4.8 - July 2018
- Version 4.7 - April 2018
- Version 4.6 - December 2017
- Version 4.5 - September 2017
- Version 4.4 - July 2017
- Version 4.3 - March 2017
- Version 4.2 - December 2016
- Version 4.1 - September 2016
- Version 4.0 - May 2016