查询和过滤
引用
本主题概述了查询和过滤数据的许多工作流。查询和过滤操作可以针对服务器端服务提供的所有要素或客户端浏览器(或视图)中提供的所有要素执行。
首先,我们要知道哪些图层允许查询和过滤。在执行此操作的过程中,我们也必须了解服务器端与客户端图层以及图层和图层视图的概念。
服务器端和客户端图层
借助 GeoScene API for JavaScript,您可以从多个源添加数据。允许您查询和过滤其要素子集的图层可分为服务器端图层和客户端图层。
服务器端图层仅在加载时获取所需要素。之后,图层会根据需要或请求从服务器获取其要素。这些图层包括:FeatureLayer、OGCFeatureLayer、SceneLayer 和 StreamLayer。服务器端图层是通过将图层的 url 属性设置为指向服务来创建的。
客户端图层可一次获取其所有要素,并在加载时将其存储在客户端。加载这些图层后,将不再有服务器端请求。这些图层包括:CSVLayer、GeoJSONLayer 和 WFSLayer。它们是通过将图层的 url 属性设置为 csv 或 geojson 文件或 WFS 服务来创建的。它还包括通过设置其源属性从客户端图形数组创建的 FeatureLayer。
图层和图层视图
将图层添加到 MapView 或 SceneView 时,将创建 LayerView。LayerView 负责渲染视图中的要素。layerView 还提供多种方法和属性,使开发者能够在客户端的视图中查询、过滤和突出显示图形。
下表显示了用户向视图添加图层时执行的简化步骤。
| 行为 | 服务器端图层 | 客户端图层 |
| 图层 | FeatureLayer、OGCFeatureLayer、SceneLayer 和 StreamLayer | CSVLayer、GeoJSONLayer、 WFSLayer 和客户端 FeatureLayer |
| 初始化 | 通过将其 url 属性设置为指向服务器端要素、场景或流服务而创建。 | CSVLayer、GeoJSONLayer 和 WFSLayer 是通过设置其 url 属性创建的。客户端 FeatureLayer 是通过设置其源 属性创建的。 |
| 初始要素获取 | 该图层仅从服务器获取所需的要素。 | 该图层在初始化时获取其所有要素,并将其存储在客户端上。 |
| LayerView 初始化 | 表示 FeatureLayer、OGCFeatureLayer、 SceneLayer 或 StreamLayer 的 FeatureLayerView、OGCFeatureLayerView、SceneLayerView 或 StreamLayerView 已初始化,包含可用于绘制的要素。 | 表示 CSVLayer、GeoJSONLayer、FeatureLayer 或 WFSLayer 的 CSVLayerView、GeoJSONLayerView、FeatureLayerView 或 WFSLayerView 已初始化,以包含用于绘制的要素。 |
| 后续的网络请求 | 是。根据需要发出后续网络请求。 | 否,如果加载后未刷新图层。 是。刷新图层时,将从服务器请求更新的数据。 |
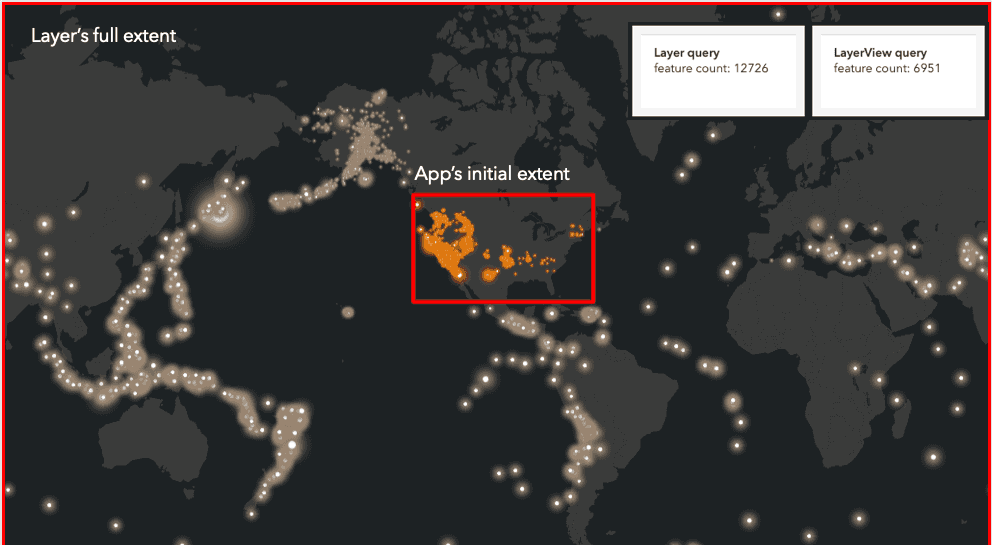
下图演示了可用于从图层和图层视图进行查询的要素。正如您所看到的,该图层所具有的要素所覆盖的区域远大于应用程序的初始范围。图层属性和方法提供了对所有这些要素的访问。加载图层后,图层视图可以访问在应用程序初始范围内可见的要素。在应用程序加载后在图层视图上调用的任何操作都提供了对视图中可见要素的访问。该图像还显示了图层上可用要素与图层视图上可用要素的计数。图层视图要素计数要少得多,因为它返回视图初始范围内的要素,而图层计数表示图层中的所有要素。

查询
有三种类型的查询:属性、空间和统计。本文档提供有关每种查询类型的详细信息。查询可以在图层或其图层视图上完成。
服务器端查询
在服务器端图层上调用 query... 方法时,将发出服务器端查询。将针对服务中可用的所有要素执行查询。
客户端查询
在客户端图层或任何图层视图上调用 query... 方法时,将发出客户端查询。将针对图层或图层视图中的所有可用要素执行查询。
我应该使用客户端查询还是服务器端查询?
| 重要事项 | 服务器端查询 | 客户端查询 |
|---|---|---|
| 速度和响应能力 | 对于服务器端图层,为否。您正在发出网络请求,因此与客户端查询相比,它的速度较慢。 | 对于客户端图层和图层视图,则为是。 |
| 几何精度 | 是。保留几何精度。在需要通过精确几何获得准确结果时使用。 | 对于用于查询用户提供的几何的客户端图层,则为是。对于作为几何而广泛用于绘图的 layerViews,则为否。结果可能不精确,并且会随用户在地图中的缩放而变化。示例包括计算所选几何的面积,或获取面中包含的点。 |
| 必须查询每个要素 | 是。使用服务器端查询可确保查询针对所有要素运行。当您需要获取超过最大记录计数时,必须执行分页查询。 | 对于 CSVLayer、GeoJSONLayer 和客户端 FeatureLayer,则为 是。对于图层视图,则为否,因为查询将仅针对客户端上可用的要素运行。 |
在图层视图上使用查询方法时的提示
- 在图层初始化时,将字段添加到图层的 outFields 中,以确保您有权在客户端访问这些字段。默认情况下,图层视图仅获取图层渲染、标注和高程信息所需的字段。
- 如果在加载应用程序时查询图层视图,则必须等到图层视图的 updating 属性变为
false,才能确保要素由图层视图加载。如果查询在初始化时只需运行一次,则可以使用 watchUtils.whenFalseOnce。 - 如果每次视图范围更改时都查询图层视图,则必须等到图层视图的 updating 属性变为
false时,才能确保图层视图完成获取该范围的要素。 - 客户端属性值区分大小写。
这个教程演示了如何查询 FeatureLayer 和 FeatureLayerView。
过滤
过滤器会影响图层中要素的可用性或图层视图中要素的可见性。满足过滤器要求的要素将显示在视图中。过滤可以在服务器端或客户端进行。
服务器端过滤
本指南中介绍的所有图层都具有 definitionExpression 属性。在服务器端图层上设置 definitionExpression 将触发网络请求,以获取满足该定义表达式的要素。当数据集很大并且您不希望将所有要素用于客户端分析时,设置定义表达式非常有用。如果在将图层添加到地图后,设置定义表达式,则视图将自动刷新以显示满足新定义表达式的要素。
客户端过滤
客户端图层上的 definitionExpression 将仅显示满足 definitionExpression 的要素。在客户端上针对图层中可用的所有要素设置 definitionExpression。
如果图层具有 definitionExpression,则所有图层视图查询和过滤都将遵循 definitionExpression。这意味着图层视图的查询和过滤操作只会计算满足图层 definitionExpression 的要素。
通过在 LayerView 上设置 filter,可以在可用于绘制的要素上应用过滤器。FeatureFilter 允许您在图层视图中显示满足过滤器要求的要素。由于过滤器应用于图层视图,因此在客户端针对可用于绘制的要素会发生这种情况。
可以根据属性、时间和/或几何应用过滤器。使用 FeatureFilter 标签搜索示例代码,以浏览所有当前示例,这些示例演示如何使用 featureFilter 来显示满足要求的要素子集。本教程演示了在 FeatureLayer 上执行的查询和过滤。
您还可以将 FeatureEffect 应用于 FeatureLayer、CSVLayer、GeoJSONLayer、OGCFeatureLayer、StreamLayer 和 WFSLayer,或应用于 FeatureLayerView、CSVLayerView、GeoJSONLayerView、OGCFeatureLayerView、 StreamLayerView 或 WFSLayerView,以吸引感兴趣要素。在图层或图层视图上设置过滤器时,它会对要素应用不同的效果。includedEffect 将应用于符合过滤器要求的那些要素。excludedEffect 可应用于那些不符合过滤器要求的要素。
使用效果标签以浏览演示这些概念的所有示例。