LineSymbol3DLayer 在 3D SceneView 中使用带有 LineSymbol3D 的平面 2D 线渲染 Polyline 几何。MapView 不支持 3D 符号。
线的颜色在 material 属性中设置。线宽可以使用 size 属性进行定义,以点或像素为单位。还可通过向使用此符号图层的任何 Renderer 添加大小和/或颜色视觉变量来对线宽和颜色进行数据驱动。
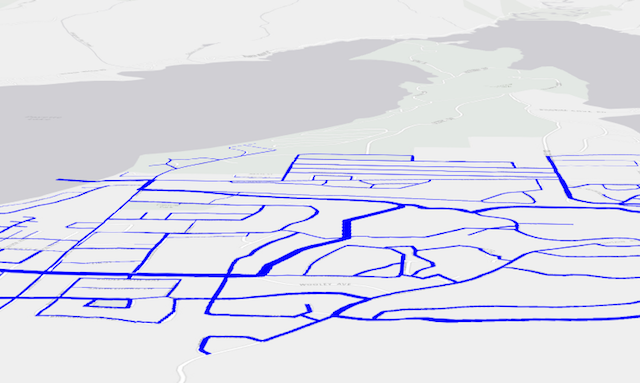
必须将 LineSymbol3DLayer 添加到 LineSymbol3D 的 symbolLayers 属性中。还可将它添加到 PolygonSymbol3D 符号中以创建多边形要素的轮廓。可在单个符号中使用多个符号图层。下图描述了一个线 FeatureLayer,其要素使用包含 LineSymbol3DLaye 的 LineSymbol3D 进行符号化。

请参阅 Symbol3DLayer 和 Symbol3D 以阅读有关 3D 符号、符号图层及其相互关系的更多常规信息。
const symbol = {
type: "line-3d", // autocasts as new LineSymbol3D()
symbolLayers: [{
type: "line", // autocasts as new LineSymbol3DLayer()
size: 2, // points
material: { color: "black" },
cap: "round",
join: "round",
pattern: { // autocasts as new LineStylePattern3D()
type: "style",
style: "dash"
},
marker: { // autocasts as new LineStyleMarker3D()
type: "style",
style: "arrow",
placement: "end",
color: "red" // black line with red arrows
}
}]
};构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String | 用于绘制线条端点的样式。 更多详情 | LineSymbol3DLayer | |
| String | 类的名称。 更多详情 | Accessor | |
| String | 类型用于在线几何中绘制两条线段的交点。 更多详情 | LineSymbol3DLayer | |
| LineStyleMarker3D | 可选标记,放置在每个线几何的起点和/或终点处。 更多详情 | LineSymbol3DLayer | |
| Object | 用于遮蔽线的材料。 更多详情 | LineSymbol3DLayer | |
| LineStylePattern3D | 用于渲染线条描边的图案。 更多详情 | LineSymbol3DLayer | |
| Number | 宽度,以磅为单位。 更多详情 | LineSymbol3DLayer | |
| String | 符号类型。 更多详情 | LineSymbol3DLayer |
属性详细信息
-
cap String起始版本:GeoScene Maps SDK for JavaScript 4.12
-
用于绘制线条端点的样式。这也适用于沿线的每个图案段的尖端。有关可能的值,请参见下表。
可能值 示例 butt 
round 
square 
可能值:"butt"|"round"|"square"
- 默认值:butt
-
起始版本:GeoScene Maps SDK for JavaScript 4.7
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
join String起始版本:GeoScene Maps SDK for JavaScript 4.12
-
类型用于在线几何中绘制两条线段的交点。有关可能的值,请参见下表。
可能值 示例 bevel 
miter 
round 
可能值:"miter"|"round"|"bevel"
- 默认值:miter
-
marker LineStyleMarker3D起始版本:GeoScene Maps SDK for JavaScript 4.23
-
可选标记,放置在每个线几何的起点和/或终点处。
默认情况下,不放置任何标记。如果添加了标记,则标记大小与线宽成比例。默认情况下,标记会继承线的颜色,但您可以使用颜色属性设置不同的颜色。
示例const symbol = { type: "line-3d", // autocasts as new LineSymbol3D() symbolLayers: [{ type: "line", // autocasts as new LineSymbol3DLayer() material: { color: "black" }, marker: { // autocasts as new LineStyleMarker3D() type: "style", style: "arrow", placement: "end", color: "red" // black line with red arrows } }] };
-
用于遮蔽线的材料。此属性定义线的颜色。
- 属性
-
optionalcolor Color默认值:white
线的颜色。这可以通过 rgb(a) 值数组、命名字符串、十六进制字符串或 hsl(a) 字符串、具有
r,g,b和a属性的对象或 Color 对象进行自动转换。
示例// CSS color string symbolLayer.material = { color: "dodgerblue" };// HEX string symbolLayer.material = { color: "#33cc33"; }// array of RGBA values symbolLayer.material = { color: [51, 204, 51, 0.3]; }// object with rgba properties symbolLayer.material = { color: { r: 51, g: 51, b: 204, a: 0.7 } };
-
pattern LineStylePattern3D起始版本:GeoScene Maps SDK for JavaScript 4.22
-
用于渲染线条描边的图案。默认情况下,线显示为实线。
示例const symbol = { type: "line-3d", // autocasts as new LineSymbol3D() symbolLayers: [{ type: "line", // autocasts as new LineSymbol3DLayer() size: 2, // points material: { color: "black" }, pattern: { // autocasts as new LineStylePattern3D() type: "style", style: "dash" } }] };
-
宽度,以磅为单位。此值可以是自动转换的,其字符串以磅或像素表示大小 (例如
12px)。- 默认值:"1px"
示例// width in points symbolLayer.size = 4;// width in pixels symbolLayer.size = "2px";// width in points symbolLayer.size = "4pt";
-
type Stringreadonly
-
符号类型。
对于 LineSymbol3DLayer,类型总是 "line"。
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象生命周期相关联的句柄 更多详情 | Accessor | ||
| LineSymbol3DLayer | 创建符号图层的深度克隆。 更多详情 | LineSymbol3DLayer | |
| * | 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。 更多详情 | Symbol3DLayer | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 将此类的实例转换为其 GeoScene Portal JSON 表示。 更多详情 | Symbol3DLayer |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
clone(){LineSymbol3DLayer}
-
创建符号图层的深度克隆。
返回类型 描述 LineSymbol3DLayer 调用此方法的对象的深度克隆。 示例// Creates a deep clone of the graphic's first symbol layer let symLyr = graphic.symbol.symbolLayers.at(0).clone();
-
fromJSON(json){*}static
-
创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。传入到输入
json参数的对象通常来自对 REST API 中查询操作的响应或来自另一个 GeoScene 产品的 toJSON() 方法。参数json ObjectGeoScene 格式实例的 JSON 表示。
返回类型 描述 * 返回该类的新实例。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
将此类的实例转换为其 GeoScene Portal JSON 表示。有关详细信息,请参阅使用 fromJSON() 指南主题。
返回类型 描述 Object 此类实例的 GeoScene Portal JSON 表示。