LabelSymbol3D 用于渲染 3D SceneView 中的 FeatureLayer 的要素标注。2D MapViews 中不支持此符号类型。
LabelSymbol3D 必须至少包含一个符号图层,才能在视图中进行渲染。可以使用以下一种或多种符号图层类型来定义 3D 标注符号:
| Symbol3DLayer 类型 | Flat/Volumetric | 大小单位 | 示例 |
|---|---|---|---|
| TextSymbol3DLayer | flat | point |  |
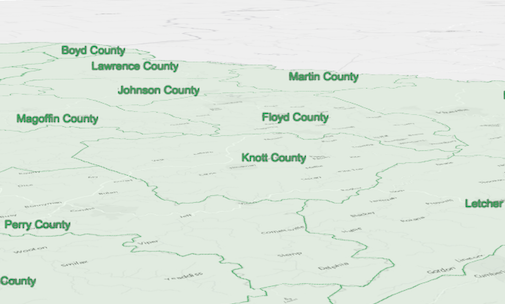
下图展示了一个带有 LabelSymbol3D 定义的标注的 FeatureLayer。

let labelClass = new LabelClass({
labelExpressionInfo: {
expression: "$feature.COUNTY" // Text for labels comes from COUNTY field
},
symbol: {
type: "label-3d", // autocasts as new LabelSymbol3D()
symbolLayers: [{
type: "text", // autocasts as new TextSymbol3DLayer()
material: { color: [ 49,163,84 ] },
size: 12 // Defined in points
}]
}
});
// Add labels to the feature layer
featureLayer.labelsVisible = true;
featureLayer.labelingInfo = [ labelClass ];构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| Callout3D | 用于向符号添加牵引线可视化的设置。 更多详情 | LabelSymbol3D | |
| String | 类的名称。 更多详情 | Accessor | |
| Collection<TextSymbol3DLayer> | Symbol3DLayer 对象的集合,用于可视化图形或要素。 更多详情 | LabelSymbol3D | |
| String | 符号类型。 更多详情 | LabelSymbol3D | |
| Symbol3DVerticalOffset | 将符号沿垂直轴移动给定高度。 更多详情 | LabelSymbol3D |
属性详细信息
-
callout Callout3D起始版本:GeoScene Maps SDK for JavaScript 4.4
-
用于向符号添加牵引线可视化的设置。牵引线从要符号化的点要素位置绘制到符号的垂直偏移量。如果未设置 verticalOffset,则此属性无效。目前,仅支持
line类型的牵引线。请参阅 LineCallout3D。- 另请参阅
示例let symbol = { type: "label-3d", // autocasts as new LabelSymbol3D() symbolLayers: [...], verticalOffset: ..., callout: { type: "line", // autocasts as new LineCallout3D() size: 1.5, color: [150, 150, 150], border: { color: [50, 50, 50] } } };
-
起始版本:GeoScene Maps SDK for JavaScript 4.7
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
symbolLayers Collection<TextSymbol3DLayer>autocast
-
Symbol3DLayer 对象的集合,用于可视化图形或要素。单个符号图层可以自动转换为对象并使用
type属性指定。
-
type Stringreadonly
-
符号类型。
对于 LabelSymbol3D,类型总是 "label-3d"。
-
verticalOffset Symbol3DVerticalOffset起始版本:GeoScene Maps SDK for JavaScript 4.4
-
将符号沿垂直轴移动给定高度。高度以点或像素等屏幕空间单位进行设置。对于使用 callout 显示的点,应设置
verticalOffset。- 另请参阅
示例let symbol = { type: "label-3d", // autocasts as new LabelSymbol3D() symbolLayers: [...], verticalOffset: { screenLength: 40, maxWorldLength: 100, minWorldLength: 20 }, callout: ... };
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象生命周期相关联的句柄 更多详情 | Accessor | ||
| LabelSymbol3D | 创建 symbol 的深度克隆。 更多详情 | LabelSymbol3D | |
| * | 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。 更多详情 | Symbol | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 将此类的实例转换为其 GeoScene Portal JSON 表示。 更多详情 | Symbol |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
clone(){LabelSymbol3D}
-
创建 symbol 的深度克隆。
返回类型 描述 LabelSymbol3D 调用此方法的对象的深度克隆。 示例// Creates a deep clone of the graphic's symbol let symLyr = graphic.symbol.clone();
-
fromJSON(json){*}static
-
创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。传入到输入
json参数的对象通常来自对 REST API 中查询操作的响应或来自另一个 GeoScene 产品的 toJSON() 方法。参数json ObjectGeoScene 格式实例的 JSON 表示。
返回类型 描述 * 返回该类的新实例。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
将此类的实例转换为其 GeoScene Portal JSON 表示。有关详细信息,请参阅使用 fromJSON() 指南主题。
返回类型 描述 Object 此类实例的 GeoScene Portal JSON 表示。