渲染器定义了如何在以下图层类型之一中直观表示每个要素:
Renderer 对象包含图层的绘制信息,是所有渲染器的基类。
有几种类型的渲染器可用于可视化数据。每种渲染器都有不同的用途,允许您通过将地理和统计相结合的方式,探索您的数据并讲述一个关于它的视觉故事。大多数制图可视化可分为以下几类。
| 可视化类型 | Renderer |
|---|---|
| 仅位置 | SimpleRenderer、HeatmapRenderer |
| 唯一类型 | UniqueValueRenderer |
| 分类间隔 | ClassBreaksRenderer |
| 连续颜色/大小 | 具有 visualVariables 的 SimpleRenderer 或 UniqueValueRenderer |
| 多元 | 具有 visualVariables 的 SimpleRenderer 或 UniqueValueRenderer、DotDensityRenderer、PieChartRenderer |
位置
在许多情况下,用户只想查看一组要素的位置。一些示例可能是政治边界、城市、建筑物、河流等。在这些场景中,您希望图层中的所有要素都具有相同的符号。要实现这一点,您需要使用 SimpleRenderer。
以下截图中的示例包含三个图层;每个图层都使用 SimpleRenderer 为所有要素指定相同的符号。面图层表示没有填充和灰色轮廓的州。折线图层使用亮蓝色线可视化高速公路。点图层将城市描述为具有相同亮蓝色的标记符号。
有关更多信息,请参阅 SimpleRenderer 页面。
唯一值类型
UniqueValueRenderer 允许您基于一个或多个匹配字符串属性值对要素进行符号化。唯一值通常通过颜色、填充样式或图像进行区分,以表示各种类型的要素。
在下图中,根据高速公路所属的辖区,每条线都用不同的颜色表示。例如,绿线是 "Tampa District” 高速公路,而红线是 "Central District” 高速公路。
有关更多信息,请参阅 UniqueValueRenderer 页面。
分类间隔
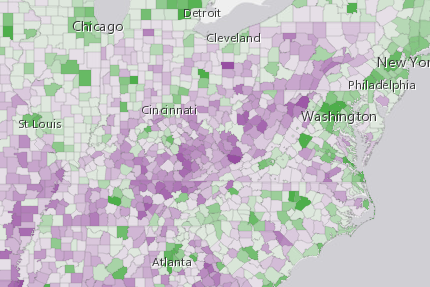
ClassBreaksRenderer 可根据数值属性的值设置图层中每个要素的符号。符号分配给类或数据范围。根据属性值所在的类,为每个要素指定一个符号。在以下示例中,表示块组的 FeatureLayer 使用 ClassBreaksRenderer 进行渲染。只有不到 35% 的人口拥有大学学位的要素将以深绿色渲染。35% 到 50% 的人口拥有大学学位的要素使用淡绿色符号进行渲染。其他要素也根据感兴趣属性的值进行类似渲染。

有关更多信息,请参阅 ClassBreaksRenderer 页面。
连续渐变和多元可视化
您可使用连续样式在图层中描绘更多变化,而不是手动创建多个分类分隔来可视化数字数据。颜色、大小、不透明度和旋转 visualVariables 允许您在 SimpleRenderer、UniqueValueRenderer 或 ClassBreaksRenderer 中执行此操作。
以下示例使用具有不透明度视觉变量的 UniqueValueRenderer 来映射主要类型及其相对于其他变量的优势度。
有关更多信息,请参阅视觉变量。
- 另请参阅
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| AuthoringInfo | 创作元数据仅包含在从智能制图创建器方法之一生成的渲染器中,例如 sizeRendererCreator.createContinuousRenderer() 或 colorRendererCreator.createContinuousRenderer()。 更多详情 | Renderer | |
| String | 类的名称。 更多详情 | Accessor | |
| String | 渲染器类型。 更多详情 | Renderer |
属性详细信息
-
authoringInfo AuthoringInfoautocast
-
创作元数据仅包含在从智能制图创建器方法之一生成的渲染器中,例如 sizeRendererCreator.createContinuousRenderer() 或 colorRendererCreator.createContinuousRenderer()。这包括来自 UI 元素的信息,例如滑块和选定的分类方法和主题。这允许用户客户端保存特定的可覆盖设置,以便下次通过 UI 访问时,可以记住它们的选择。
-
起始版本:GeoScene Maps SDK for JavaScript 4.7
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
type Stringreadonly
-
渲染器类型。
可能值:"class-breaks"|"dictionary"|"dot-density"|"heatmap"|"pie-chart"|"simple"|"unique-value"
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象生命周期相关联的句柄 更多详情 | Accessor | ||
| * | 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。 更多详情 | Renderer | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 将此类的实例转换为其 GeoScene Portal JSON 表示。 更多详情 | Renderer |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
fromJSON(json){*}static
-
创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。传入到输入
json参数的对象通常来自对 REST API 中查询操作的响应或来自另一个 GeoScene 产品的 toJSON() 方法。参数json ObjectGeoScene 格式实例的 JSON 表示。
返回类型 描述 * 返回该类的新实例。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON(){Object}
-
将此类的实例转换为其 GeoScene Portal JSON 表示。有关详细信息,请参阅使用 fromJSON() 指南主题。
返回类型 描述 Object 此类实例的 GeoScene Portal JSON 表示。