查询和过滤
简介
本主题简述查询和过滤数据的多种工作流。查询和过滤操作可以针对服务器端服务的所有要素或客户端浏览器(或视图)中的所有要素执行。
首先,我们要知道哪些图层允许查询和过滤。在执行此操作的过程中,我们也必须了解服务器端与客户端图层以及图层和 LayerView 的概念。
服务器端和客户端图层
GeoScene Maps SDK for JavaScript能实现多源数据添加。允许您查询和过滤其要素子集的图层可分为服务器端图层和客户端图层。
服务器端图层仅在加载时获取所需要素。之后,图层会根据需要或请求从服务器获取其要素。这些图层包括:FeatureLayer、OGCFeatureLayer、SceneLayer 和 StreamLayer。服务器端图层是通过将图层的 url 属性设置为指向服务来创建的。
客户端图层 可一次获取其所有要素,并在加载时将其存储在客户端。加载这些图层后,将不再有服务器端请求。这些图层包括:CSVLayer、GeoJSONLayer 和 WFSLayer。它们是通过将图层的 url 属性设置为 csv 或 geojson 文件或 WFS 服务来创建的。它还包括通过设置其客户端图形数组创建的 FeatureLayer。
图层和 LayerView
图层添加到 MapView 或 SceneView 时,都会创建一个 LayerView。LayerView 负责渲染在视图中渲染要素。LayerView 提供了多种方法和属性,使开发者能够在客户端的视图中查询、过滤和高亮显示图形。
下表展示了用户向视图添加图层时的简要执行过程。
| 行为 | 服务器端图层 | 客户端图层 |
| 图层 | FeatureLayer、OGCFeatureLayer、SceneLayer 和 StreamLayer | CSVLayer、GeoJSONLayer、WFSLayer 和 客户端 FeatureLayer |
| 初始化 | 通过将其 url 属性设置为指向服务器端要素、场景或流服务而创建。 | CSVLayer、GeoJSONLayer 和 WFSLayer 是通过设置其 url 属性创建的。客户端 FeatureLayer 是通过设置其源属性创建的。 |
| 初始要素获取 | 仅从服务器获取该图层所需的要素。 | 在初始化时获取所有要素,并将要素存储在客户端。 |
| LayerView 初始化 | 表示 FeatureLayer、OGCFeatureLayer、 SceneLayer 或 StreamLayer 的 FeatureLayerView、OGCFeatureLayerView、SceneLayerView 或 StreamLayerView 已初始化,包含可用于绘制的要素。 | 表示 CSVLayer、GeoJSONLayer、FeatureLayer 或 WFSLayer 的 CSVLayerView、GeoJSONLayerView、FeatureLayerView 或 WFSLayerView 已初始化,以包含用于绘制的要素。 |
| 后续的网络请求 | 是。根据需要发出后续网络请求。 | 否 ,如果加载后未刷新图层。 是。刷新图层时,将从服务器请求更新的数据。 |
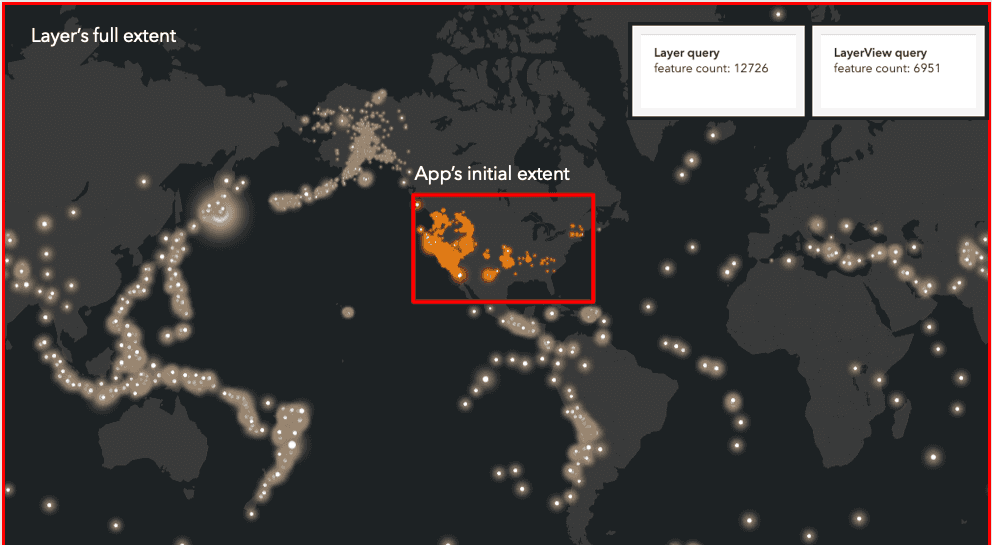
下图说明了图层和图层视图查询后的要素结果情况。正如您所看到的,该图层包含的要素覆盖的区域远大于应用程序的初始范围。图层提供了对所有要素进行访问的属性和方法。当图层加载后,图层视图就可以访问到应用程序初始范围内的可见要素。应用程序加载后在图层视图上调用它的任何操作都能访问到视图中可见要素。图片中还显示了图层上可用要素与图层视图上可用要素的个数。图层视图上要素计数要少得多,因为它返回视图初始范围内的要素,而图层计数表示图层中的所有要素的个数。

查询
有三种类型的查询:属性、空间和统计。本文档提供有关每种查询类型的详细信息。查询可以在图层或其 layerView 上完成。
服务器端查询
在服务器端图层上调用 query... 方法时,将发出服务器端查询。将针对服务中可用的所有要素执行查询。
客户端查询
在客户端图层或任何 layerView 上调用 query... 方法时,将发出客户端查询。将针对图层或 layerView 中的所有可用要素执行查询。
我应该使用客户端查询还是服务器端查询?
| 是否优势 | 服务器端查询 | 客户端查询 |
|---|---|---|
| 速度和响应能力 | 对于服务器端图层,不是。需要发出网络请求,与客户端查询相比,它的速度较慢。 | 对于客户端图层和 layerViews,则为是。 |
| 几何精度 | 是。保留了几何精度。在需要通过精确几何获得准确结果时使用。 | 客户端图层中查询几何图形,是保留了精度。但作为几何而广泛用于绘图的 layerViews时,则为否。结果可能会不精确,而且随用户在地图中的缩放会变化。这样的例子有:计算所选几何的面积或获取面中包含的点。 |
| 必须查询每个要素 | 是。使用服务器端查询可确保在所有要素中查询。当您需要获取超过最大记录计数时,必须执行分页查询。 | 对于 CSVLayer、GeoJSONLayer 和客户端 FeatureLayer,则为是。对于 layerViews,则为否,因为查询将仅针对客户端上可用的要素。 |
在 LayerViews 上使用查询方法时的提示
- 在图层初始化时,将字段添加到图层的 outFields 时,确保您有权在客户端访问这些字段。默认情况下,图层视图仅获取图层渲染、标注和高程信息所需的字段。
- 如果在加载应用程序时查询图层视图,则必须等到图层视图的 updating 属性变为
false,才能确保要素由 layerView 加载。如果查询在初始化时只需运行一次,则可以使用 watchUtils.whenFalseOnce。 - 如果每次视图范围更改时都查询图层视图,则必须等到图层视图的 updating 属性变为
false时,才能确保图层视图完成获取该范围的要素。 - 客户端属性值区分大小写。
这个教程演示了如何查询 FeatureLayer 和 FeatureLayerView。
过滤
过滤器会影响图层中要素的可用性或图层视图中要素的可见性。满足过滤器要求的要素将显示在视图中。过滤可以在服务器端或客户端进行。
服务器端过滤
本指南中介绍的所有图层都具有 definitionExpression 属性。在服务器端图层上设置 definition 将触发网络请求,以获取满足该定义表达式的要素。当数据集很大,并且您不想将所有要素都提交给客户端以进行分析,则设置定义表达式是很有用的。如果在将图层添加到地图后设置定义表达式,则视图将自动刷新以显示满足新定义表达式的要素。
客户端过滤
客户端图层上的 definition 将仅显示满足 definitionExpression 的要素。在客户端上针对图层中可用的所有要素设置 definitionExpression。
如果图层具有 definition,则所有图层视图查询和过滤都将遵循 definition。这意味只有满足图层视图 definition 的要素才会被执行图层视图的查询和过滤操作。
通过在 LayerView 上设置 filter,可以在可用于绘制的要素上应用过滤器。FeatureFilter 允许您在图层视图中显示满足过滤器要求的要素。由于过滤器应用于 layerView,因此在客户端针对可用于绘制的要素会发生这种情况。
过滤器是基于属性、时间和/或几何。本教程演示了在 FeatureLayer 上执行查询和过滤。
对于 SceneLayers,可以通过直接在图层上设置过滤器来对要素应用过滤。SceneFilter 允许您在图层中显示满足过滤器要求的要素,并将这些信息保存在 WebScene 或 SceneLayer 中。即使过滤器应用于一个图层,过滤仍然发生在客户端。
SceneFilters 接受几何列表和某个 spatialRelationship。
您还可以将 FeatureEffect 应用于 FeatureLayer、CSVLayer、GeoJSONLayer、OGCFeatureLayer、StreamLayer 和 WFSLayer,或应用于 FeatureLayerView、CSVLayerView、GeoJSONLayerView、OGCFeatureLayerView、StreamLayerView 或 WFSLayerView,突出感兴趣要素。在图层或图层视图上设置过滤器时,可以指定不同的效果。includedEffect 将应用于符合过滤器要求的那些要素。excludedEffect 则应用于那些不符合过滤器要求的要素。