设置样式
视图大小 CSS 类
CSS 类将应用于视图并根据其大小进行更新。这些类旨在帮助定位视图中的元素,并随后根据视图的大小设置其样式,而不管页面大小如何。它们与 MapView 和 SceneView 的 widthBreakpoint、heightBreakpoint 和 orientation 属性结合使用。
下面提供了特定于宽度的类。高度也提供了等效值,例如 geoscene-view-width-xsmall 还具有 geoscene-view-height-xsmall 类。
| xsmall |
|---|
geoscene-view-width-xsmall |
geoscene-view-width-less-than-small |
geoscene-view-width-less-than-medium |
geoscene-view-width-less-than-large |
geoscene-view-width-less-than-xlarge |
| small |
|---|
geoscene-view-width-small |
geoscene-view-width-greater-than-xsmall |
geoscene-view-width-less-than-medium |
geoscene-view-width-less-than-large |
geoscene-view-width-less-than-xlarge |
| medium |
|---|
geoscene-view-width-medium |
geoscene-view-width-greater-than-xsmall |
geoscene-view-width-greater-than-xsmall |
geoscene-view-width-less-than-large |
geoscene-view-width-less-than-xlarge |
| large |
|---|
geoscene-view-width-large |
geoscene-view-width-greater-than-xsmall |
geoscene-view-width-greater-than-small |
geoscene-view-width-greater-than-medium |
geoscene-view-width-less-than-xlarge |
| xlarge |
|---|
geoscene-view-width-xlarge |
geoscene-view-width-greater-than-xsmall |
geoscene-view-width-greater-than-small |
geoscene-view-width-greater-than-medium |
geoscene-view-width-greater-than-large |
注意,greater/less than 类是编写 CSS 选择器的便捷方法。如,
比以下代码更有效
特定于页面方向的类如下:
geoscene-view-orientation-portrait |
|---|
geoscene-view-orientation-landscape |
当宽度小于或等于高度时,其为纵向。否则,使用横向。
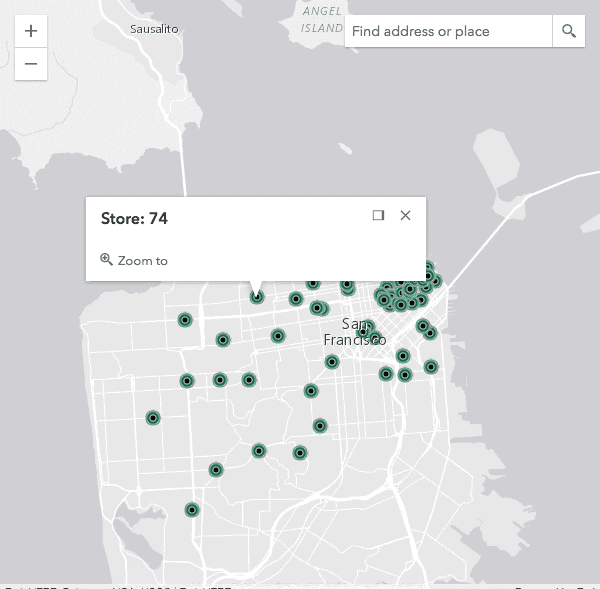
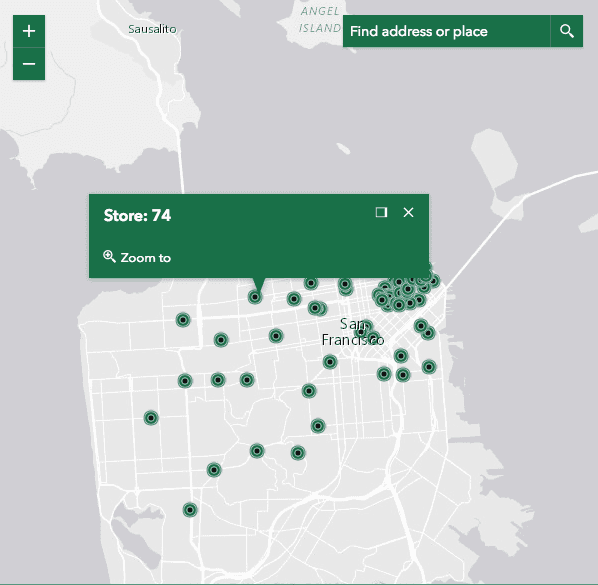
主题
以下是开箱即用的主题:
lightdark
主题名称需要在 CSS 路径中指定:
使用 Sass 自定义 CSS
您可以使用 Sass 完全控制已编译的 CSS。Sass 是一个 CSS 预处理器,其提供许多有用的功能,包括变量、混合,函数以及其他功能。使用 Sass,您可以选择将哪些内容编译到主应用程序的 CSS 文件中。
这是自定义 CSS 的推荐方法。它提供了一个比手动覆盖 CSS (这可能会导致可伸缩性问题) 更强大的选项。
微件 CSS
微件使用的 CSS 类遵循 BEM 命名约定。此方法有助于语义,允许轻松识别和设置类的样式。
例如,在以下代码片段中,可以更轻松地查看每个类名的影响:
Sassy 微件
如果您需要具有更细粒度控制权限的可扩展方法,则可能需要考虑使用微件 Sass 文件。这是自定义微件 CSS 的推荐方法,因为它提供了比手动覆盖它更强大的选项。
微件的 Sass 文件可利用变量的强大功能,使您轻松快速地开始自定义样式。例如,以下是默认配色方案。

如果需要自定义颜色,只需更改这些变量即可轻松标识您的应用程序。

CSS 微件样式
可基于类似于下面显示的 CSS 类选择器应用 CSS 样式。
所有GeoScene提供的微件均使用此选择性加入方法设置样式,这意味着默认情况下会对其进行样式设置。除非另有说明,否则默认情况下不会自动设置自定义微件的样式,因为开发人员负责选择是否加入。
这些选择性加入的类为:
| 选择性加入类 |
|---|
.geoscene-widget__table |
geoscene-widget__heading、h1.geoscene-widget__heading、h2.geoscene-widget__heading 等。 |
geoscene-widget__anchor |
按钮样式
.geoscene-widget--button 被视为按钮的微件。
其他信息
有关更多信息,请参阅以下附加链接: