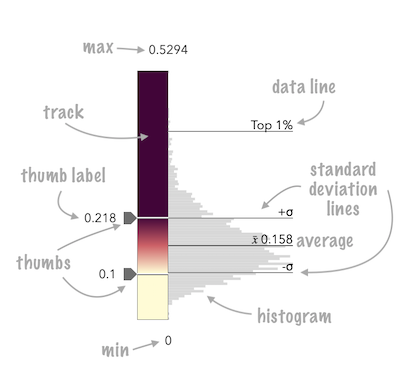
ColorSlider 微件用于在任何可使用 ColorVariable 渲染的图层中创作和探索数据驱动的可视化。您必须至少设置微件的 min、max 和 stops 属性。停止点用于在滑动条滑轨上渲染颜色渐变。

fromRendererResult 方法可用于从 createContinuousRenderer 方法的结果中方便地创建此滑动条。
const colorParams = {
layer: layer,
basemap: map.basemap,
valueExpression: "( $feature.POP_POVERTY / $feature.TOTPOP_CY ) * 100",
view: view,
theme: "above-and-below"
};
let rendererResult = null;
colorRendererCreator
.createContinuousRenderer(colorParams)
.then(function(response) {
rendererResult = response;
layer.renderer = response.renderer;
return histogram({
layer: layer,
valueExpression: colorParams.valueExpression,
view: view,
numBins: 70
});
})
.then(function(histogramResult) {
const colorSlider = ColorSlider.fromRendererResult(rendererResult, histogramResult);
colorSlider.container = "slider";
colorSlider.primaryHandleEnabled = true;
})
.catch(function(error) {
console.log("there was an error: ", error);
});
此滑动条应用于更新图层渲染器中的颜色视觉变量。应用程序开发人员负责在更新相应渲染器的颜色变量时,在此滑动条上设置事件侦听器。
// when the user slides the handle(s), update the renderer
// with the updated color stops
colorSlider.on(["thumb-change", "thumb-drag"], function() {
const renderer = layer.renderer.clone();
const colorVariable = renderer.visualVariables[0].clone();
colorVariable.stops = colorSlider.stops;
renderer.visualVariables = [ colorVariable ];
layer.renderer = renderer;
});
构造函数
-
new ColorSlider(properties)
-
参数properties Objectoptional
有关可能传递给构造函数的所有属性的列表,请参见属性。
示例// Typical usage // rendererResponse is result of color.createContinuousRenderer() const slider = new ColorSlider({ container: "sliderDiv", min: rendererResponse.statistics.min, max: rendererResponse.statistics.max, stops: rendererResponse.visualVariable.stops });
属性概述
属性详细信息
-
-
包含微件的 DOM 元素的 ID 或节点。此属性只能设置一次。以下示例都是使用微件时的有效用例。
示例// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
handlesSyncedToPrimary Boolean
-
仅当在滑动条上设置了三个滑块 (即控点) 时才适用 (即当 primaryHandleEnabled 为
true时)。此属性指示外部控点的位置是与中间控点同步还是与主控点同步。启用后,如果已移动主控点,则外部控点的位置将更新,同时保持与主控点的固定距离。- 默认值:true
- 另请参阅
示例// enables the primary handles and syncs it with the others slider.primaryHandleEnabled = true; slider.handlesSyncedToPrimary = true;
-
histogramConfig HistogramConfig inherited
-
示例
histogram({ layer: featureLayer, field: "fieldName", numBins: 30 }).then(function(histogramResult){ // set the histogram to the slider slider.histogramConfig = { bins: histogramResult.bins }; });
-
创建微件时分配给微件的唯一 ID。如果不是由开发人员设置的,它将默认为容器 Id,或者如果没有容器 ID,则将自动生成。
-
inputFormatFunction LabelFormatter inherited起始版本:GeoScene Maps SDK for JavaScript 4.14
-
用于格式化用户输入的函数。与设置滑块标注格式的 labelFormatFunction 相反,当用户开始编辑滑块值时,
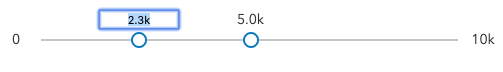
inputFormatFunction可格式化输入元素中的滑块值。下图演示了滑动条输入值在默认情况下如何类似于相应的滑动条值,并且与
labelFormatFunction中设置的格式不匹配。
如果要格式化滑动条输入值,使其与滑块标注相匹配,可以将
labelFormatFunction中设置的相同函数传递给inputFormatFunction,以获得一致的格式。
但是,如果指定了
inputFormatFunction,则还必须编写相应的 inputParseFunction,以将用户输入解析为可理解的滑动条值。在大多数情况下,如果指定了inputFormatFunction,则应将 labelFormatFunction 设置为相同的值,以确保标注和输入之间的一致性。此属性可覆盖默认的输入格式化程序,该程序通过在输入值上调用
toString()进行格式化。- 另请参阅
示例// Formats the slider input to abbreviated numbers with units // e.g. a thumb at position 1500 will render with an input label of 1.5k slider.inputFormatFunction = function(value, type){ if(value >= 1000000){ return (value / 1000000).toPrecision(3) + "m" } if(value >= 100000){ return (value / 1000).toPrecision(3) + "k" } if(value >= 1000){ return (value / 1000).toPrecision(2) + "k" } return value.toFixed(0); }
-
inputParseFunction InputParser inherited起始版本:GeoScene Maps SDK for JavaScript 4.14
-
用于解析由 inputFormatFunction 格式化的滑动条输入的函数。如果设置了
inputFormatFunction,则必须设置此属性。否则,滑动条值可能不会更新到其预期位置。覆盖默认的输入解析,这是一个已解析的浮点数。
- 另请参阅
示例// Parses the slider input (a string value) to a number value understandable to the slider // This assumes the slider was already configured with an inputFormatFunction // For example, if the input is 1.5k this function will parse // it to a value of 1500 slider.inputParseFunction = function(value, type, index){ let charLength = value.length; let valuePrefix = parseFloat(value.substring(0,charLength-1)); let finalChar = value.substring(charLength-1); if(parseFloat(finalChar) >= 0){ return parseFloat(value); } if(finalChar === "k"){ return valuePrefix * 1000; } if(finalChar === "m"){ return valuePrefix * 1000000; } return value; }
-
label String
-
-
labelFormatFunction LabelFormatter inherited
-
Slider.labelFormatFunction 的修改版本,它是一个自定义函数,用于设置滑块、最小值、最大值和平均值上的标注的格式。覆盖默认的标注格式化程序。此函数还支持日期格式。
示例// For thumb values, rounds each label to whole numbers slider.labelFormatFunction = function(value, type) { return (type === "value-change") ? value.toFixed(0): value; }
-
示例
slider.max = 150;
-
示例
slider.min = -150;
-
起始版本:GeoScene Maps SDK for JavaScript 4.14
-
定义应如何取整滑块值。此数字指示滑块值在移动时应舍入到的小数位数。
此值还指示当数据范围小于
10(即(max - min) < 10) 时滑块标注的精度。当数据范围大于
10时,labels 的显示精度不超过小数点后两位,但实际的滑块值将保持此属性中指定的精度。例如,给定默认精度
4和以下滑动条配置,滑块的标注将显示两个小数位,但即使用户滑动或移动滑块,实际滑块值的精度也不会丢失。const slider = new Slider({ min: 20, max: 100, // data range of 80 values: [50.4331], // thumb label will display 50.43 // thumb value will maintain precision, so // value will remain at 50.4331 container: "sliderDiv" });如果用户手动输入的值的精度高于此属性所指示的精度,则该滑块值的精度将保持不变,直到用户移动该滑块。此时,该值将根据指示的精度进行舍入。
如果滑块标注不可见,则必须使用 labelInputsEnabled 启用它们。
请记住,此属性对滑块值进行舍入,不应专门用于格式设置目的。要格式化滑块
labels,请使用 labelFormatFunction 属性。- 默认值:4
示例slider.precision = 7;
-
primaryHandleEnabled Boolean
-
当为
true时,滑动条将在默认提供的两个控点之间渲染第三个控点。这是主手柄。必须为要渲染的主手柄定义三个或五个停靠点。主手柄表示中间停靠点。当 handlesSyncedToPrimary 为
true时,此手柄将在移动时控制其他手柄的位置。这通常用于发散或
above-and-below渲染器配置。- 默认值:false
- 另请参阅
示例// enables the primary handles and syncs it with the others slider.primaryHandleEnabled = true; slider.handlesSyncedToPrimary = true;
-
视图模型的状态。
可能的值:"ready"|"disabled"
-
ColorVariable 中的色标以链接到滑动条。这些停止点中的颜色将用于在滑动条的滑轨上渲染颜色渐变。它们应与关联图层渲染器中渲染的颜色相匹配。
示例colorRendererCreator.createContinuousRenderer({ layer: featureLayer, field: "fieldName", basemap: "tianditu-vector" }).then(function(colorResponse){ let slider = new ColorSlider({ stops: colorResponse.visualVariable.stops, min: colorResponse.statistics.min, max: colorResponse.statistics.max, container: "sliderDiv" }); });
-
起始版本:GeoScene Maps SDK for JavaScript 4.20
-
当为
true时,当用户拖动任何段时,所有段都将在更新滑块值时同步更新。这将在拖动任何段时保持所有滑块之间的间隔。仅在 visibleElements.interactiveTrack 为true时适用。在启用了主手柄的滑动条中,这允许您禁用 handlesSyncedToPrimary,以使手柄移动独立于中间 (主) 手柄,但仍会为最终用户提供一个选项,以通过滑动条拖动事件将手柄与主手柄同步。
- 默认值:false
- 另请参阅
示例slider.visibleElements = { interactiveTrack: true }; slider.primaryHandleEnabled = true; slider.handlesSyncedToPrimary = false; slider.syncedSegmentsEnabled = true;
-
viewModel ColorSliderViewModel
-
ColorSlider 微件的视图模型。此类包含控制此微件行为的所有逻辑 (属性和方法)。请参阅 ColorSliderViewModel 类来访问 ColorSlider 微件上的所有属性和方法。
-
指示微件是否可见。
如果为
false,微件将不再呈现在 web 文档中。这可能会影响文档中其他元素或微件的布局。例如,如果此微件是与视图 UI 右上角关联的三个微件中的第一个,则当此微件不可见时,其他微件将重新定位。有关更多信息,请参阅 CSS display 值"none"。- 默认值:true
示例// Hides the widget in the view widget.visible = false;
-
起始版本:GeoScene Maps SDK for JavaScript 4.20
-
微件中显示的可见元素。此属性提供了打开/关闭微件显示的各个元素的能力。
- 属性
-
optionalinteractiveTrack Boolean默认值:false
如果为
true,则在滑轨上显示交互段,该段保持两个滑块/手柄之间间隔。 - 另请参阅
示例slider.visibleElements = { interactiveTrack: true }; slider.syncedSegmentsEnabled = true;
-
将滑动条滑轨缩放到此属性中提供的边界。提供最小和/或最大缩放值时,将保留绝对最小和最大滑动条值,并在滑动条上的典型位置处进行渲染。但是,滑动条滑轨本身是可缩放的,因此滑块不能移动到提供的最小和最大缩放值的上方或下方。
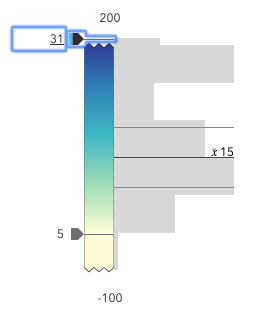
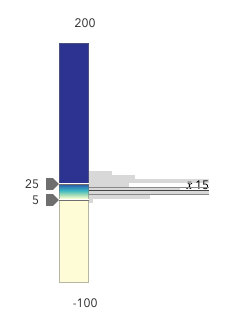
当滑动条处于缩放状态时,滑轨的缩放末端将显示锯齿状。在下图中,请注意,即使滑动条的最大值为
200,上滑块也无法移过最大缩放值31。
要退出缩放状态,用户可单击锯齿线,或者开发人员可以将
zoomOptions设置为null。由开发人员确定是否为最终用户提供一个 UI 选项以启用滑动条上的缩放。当滑动条与严重偏斜的数据集 (其中由于异常值,直方图仅渲染一个或两个条柱) 相关联时,设置
zoomOptions很有用。
您可通过缩放滑动条并根据缩放的最小值和最大值重新生成直方图来移除异常值的影响。这将提供更好的数据视图并使滑动条对最终用户更有用。
示例// zooms the slider to so thumbs can only be moved // to positions between the values of 10 and 25 while // maintaining the slider's absolute minimum and // maximum values slider.zoomOptions = { min: 10, max: 25 };// disables zooming on the slider slider.zoomOptions = null;// zooms the slider to so thumbs can only be moved // to positions above the value of 10, while maintaining // the slider's absolute minimum value slider.zoomOptions = { min: 10 };// zooms the slider to so thumbs can only be moved // to positions below the value of 25, while maintaining // the slider's absolute maximum value slider.zoomOptions = { max: 25 };// zooms the slider to the handle positions // with some padding document.getElementById("zoomInButton").onclick = function() { const lowerThumb = slider.values[0]; const upperThumb = slider.values[1]; const range = upperThumb - lowerThumb; const padding = range * 0.3; const zoomMin = (lowerThumb - padding) > slider.min ? (lowerThumb - padding) : slider.min; const zoomMax = (upperThumb + padding) < slider.max ? (upperThumb + padding) : slider.max; slider.set({ zoomOptions: { min: zoomMin, max: zoomMax } }); };
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象生命周期相关联的句柄 更多详情 | Accessor | ||
| String | 用于为微件的 | Widget | |
销毁微件实例。 更多详情 | Widget | ||
| Boolean | 在实例上触发事件。 更多详情 | Widget | |
| ColorSlider | 一个方便的函数,用于从 createContinuousRenderer 方法的 result 创建 ColorSlider 微件实例。 更多详情 | ColorSlider | |
| Boolean | 指示实例上是否存在与提供的事件名称相匹配的事件监听器。 更多详情 | Widget | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Object | 在实例上注册事件处理程序。 更多详情 | Widget | |
添加一个或多个与微件的生命周期相关联的句柄。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | |
立即将微件渲染到 DOM。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
一个方便的函数,用于根据 createContinuousRenderer 方法的 result 更新 ColorSlider 微件实例的属性。 更多详情 | ColorSlider | ||
| Promise |
| Widget |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
用于为微件的
class属性构建值的实用方法。这有助于简化 CSS 类设置。参数repeatable 类名称。
返回类型 描述 String 计算的类名。 - 另请参阅
示例// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
销毁微件实例。
-
在实例上触发事件。仅当创建此类的子类时,才应使用此方法。
参数type String事件的名称。
event Objectoptional事件有效负载。
返回类型 描述 Boolean true如果监听器收到通知,则为
-
-
一个方便的函数,用于从 createContinuousRenderer 方法的 result 创建 ColorSlider 微件实例。
此方法可设置滑动条的 stops、min、max 和 histogramConfig。为其分配适当的 container 和任何其他可选属性仍然是开发人员的责任,例如 primaryHandleEnabled。
参数rendererResult ContinuousRendererResultcreateContinuousRenderer 方法的结果对象。
histogramResult HistogramResultoptionalhistogram 方法的结果直方图对象。
返回类型 描述 ColorSlider 返回 ColorSlider 实例。在为其分配有效 container 之前,不会呈现此内容。 示例const colorParams = { layer: layer, basemap: map.basemap, valueExpression: "( $feature.POP_POVERTY / $feature.TOTPOP_CY ) * 100", view: view, theme: "above-and-below" }; let rendererResult = null; colorRendererCreator .createContinuousRenderer(colorParams) .then(function(response) { rendererResult = response; layer.renderer = response.renderer; return histogram({ layer: layer, valueExpression: colorParams.valueExpression, view: view, numBins: 70 }); }) .then(function(histogramResult) { const colorSlider = ColorSlider.fromRendererResult(rendererResult, histogramResult); colorSlider.container = "slider"; colorSlider.primaryHandleEnabled = true; // when the user slides the handle(s), update the renderer // with the updated color stops colorSlider.on(["thumb-change", "thumb-drag"], function() { const renderer = layer.renderer.clone(); const colorVariable = renderer.visualVariables[0].clone(); colorVariable.stops = colorSlider.stops; renderer.visualVariables = [ colorVariable ]; layer.renderer = renderer; }); }) .catch(function(error) { console.log("there was an error: ", error); });
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isFulfilled()可用于验证创建类的实例是否已完成 (已解决或已拒绝)。如果满足,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已完成 (已解决或已拒绝)。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已解决。
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。
参数要监听的事件或事件数组。
listener Function事件触发时要调用的函数。
返回类型 描述 Object 返回一个具有 remove()方法的事件处理程序,应该调用该方法以停止监听事件。属性 类型 描述 remove Function 当调用时,将从事件中移除该监听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
own(handleOrHandles)inherited起始版本:GeoScene Maps SDK for JavaScript 4.24
-
添加一个或多个与微件的生命周期相关联的句柄。当微件被销毁时,将移除句柄。
const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true} ); this.own(handle); // Handle gets removed when the widget is destroyed.参数handleOrHandles WatchHandle|WatchHandle[]微件销毁后,标记为要移除的句柄。
-
postInitialize()inherited
-
此方法主要由开发人员在实现自定义微件时使用。在微件准备好渲染后执行。
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
此方法主要由开发人员在实现自定义微件时使用。它必须由子类实现以进行渲染。
返回类型 描述 Object 渲染的虚拟节点。
-
renderNow()inherited
-
立即将微件渲染到 DOM。
-
scheduleRender()inherited
-
此方法主要由开发人员在实现自定义微件时使用。计划微件渲染。此方法对于影响 UI 的更改非常有用。
-
updateFromRendererResult(rendererResult, histogramResult)
-
一个方便的函数,用于根据 createContinuousRenderer 方法的 result 更新 ColorSlider 微件实例的属性。当应用程序允许最终用户切换用于渲染数据的数据变量时,此方法非常有用。
参数rendererResult ContinuousRendererResultcreateContinuousRenderer 方法的结果对象。
histogramResult HistogramResultoptionalhistogram 方法的结果直方图对象。
- 另请参阅
示例const colorParams = { layer: layer, basemap: map.basemap, valueExpression: "( $feature.POP_POVERTY / $feature.TOTPOP_CY ) * 100", view: view, theme: "above-and-below" }; let rendererResult = null; colorRendererCreator .createContinuousRenderer(colorParams) .then(function(response) { rendererResult = response; layer.renderer = response.renderer; return histogram({ layer: layer, valueExpression: colorParams.valueExpression, view: view, numBins: 70 }); }) .then(function(histogramResult) { colorSlider.updateFromRendererResult(rendererResult, histogramResult); }) .catch(function(error) { console.log("there was an error: ", error); });
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
when()一旦创建了类的实例,就可以使用 。此方法接受两个输入参数:callback函数和errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回类型 描述 Promise 为 callback结果返回一个新的 promise。示例// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
事件概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| {oldValue: Number,type: "max-change",value: Number} |
当用户更改滑动条的 max 值时触发。 更多详情 |
SmartMappingSliderBase | |
| {oldValue: Number,type: "min-change",value: Number} |
当用户更改滑动条的 min 值时触发。 更多详情 |
SmartMappingSliderBase | |
| {index: Number,state: "start"|"drag",type: "segment-drag",thumbIndices: Number[]} |
当用户拖动滑动条的段时触发。 更多详情 |
SmartMappingSliderBase | |
| {index: Number,oldValue: Number,type: "thumb-change",value: Number} |
当用户通过箭头键和键盘编辑微件上的标注来更改滑块值时,将触发。 更多详情 |
SmartMappingSliderBase | |
| {index: Number,state: "start"|"drag",type: "thumb-drag",value: Number} |
当用户在微件上拖动滑块时触发。 更多详情 |
SmartMappingSliderBase |
事件详细说明
-
max-changeinherited
-
当用户更改滑动条的 max 值时触发。
- 属性
-
oldValue Number
滑动条以前的 max 值 (或界限)。
type String事件的类型。
值总是 "max-change"。
value Number发出事件时滑动条的 max 值 (或边界)。
示例slider.on("max-change", function() { const renderer = layer.renderer.clone(); const visualVariable = renderer.visualVariables[0].clone(); colorVariable.stops = slider.stops; renderer.visualVariables = [ visualVariable ]; layer.renderer = renderer; });
-
min-changeinherited
-
当用户更改滑动条的 min 值时触发。
- 属性
-
oldValue Number
滑动条以前的 min 值 (或界限)。
type String事件的类型。
值总是 "min-change"。
value Number发出事件时滑动条的 min 值 (或边界)。
示例slider.on("min-change", function() { const renderer = layer.renderer.clone(); const visualVariable = renderer.visualVariables[0].clone(); colorVariable.stops = slider.stops; renderer.visualVariables = [ visualVariable ]; layer.renderer = renderer; });
-
segment-draginherited起始版本:GeoScene Maps SDK for JavaScript 4.20
-
当用户拖动滑动条的段时触发。段是位于两个滑块之间的滑轨的一部分。这仅在 visibleElements.interactiveTrack 为
true时适用。- 属性
-
index Number
滑动条中段的基于 1 的索引。
state String拖动的状态。
可能值:"start"|"drag"
type String事件的类型。
值通常是 "segment-drag"。
段两端的滑块索引。
- 另请参阅
示例slider.on("segment-drag", () => { const renderer = layer.renderer.clone(); const visualVariable = renderer.visualVariables[0].clone(); colorVariable.stops = slider.stops; renderer.visualVariables = [ visualVariable ]; layer.renderer = renderer; });
-
thumb-changeinherited
-
当用户通过箭头键和键盘编辑微件上的标注来更改滑块值时,将触发。
- 属性
-
index Number
触发事件的滑块的从 0 开始的索引。
oldValue Number进行更改之前滑块的先前值。
type String事件的类型。
值总是 "thumb-change"。
value Number触发事件时的滑块值。
示例slider.on("thumb-change", function() { const renderer = layer.renderer.clone(); const visualVariable = renderer.visualVariables[0].clone(); colorVariable.stops = slider.stops; renderer.visualVariables = [ visualVariable ]; layer.renderer = renderer; });
-
thumb-draginherited
-
当用户在微件上拖动滑块时触发。
- 属性
-
index Number
触发事件的滑块的从 0 开始的索引。
state String拖动的状态。
可能值:"start"|"drag"
type String事件的类型。
值总是 "thumb-drag"。
value Number触发事件时的滑块值。
示例slider.on("thumb-drag", function() { const renderer = layer.renderer.clone(); const visualVariable = renderer.visualVariables[0].clone(); colorVariable.stops = slider.stops; renderer.visualVariables = [ visualVariable ]; layer.renderer = renderer; });