此微件允许用户查看和编辑与要素相关的附件,它被认为是一种独立的体验,可以在 Popup 和 Editor 等微件中使用。查看附件时,会显示附件的缩略图、文件格式和大小。Popup 微件使用此微件的功能显示附件。而 Editor 微件具有编辑自动配置的附件的功能。
如果关联的要素图层包含 attachment 功能,则微件将识别它。并根据需要的功能,将显示附件以供查看或编辑。
如果需要编辑附件,则必须首先启用要素图层以进行编辑。创建、更新和删除附件的功能将根据要素图层的编辑权限进行显示。
已知限制
- 当前可以使用 Editor 微件编辑附件。
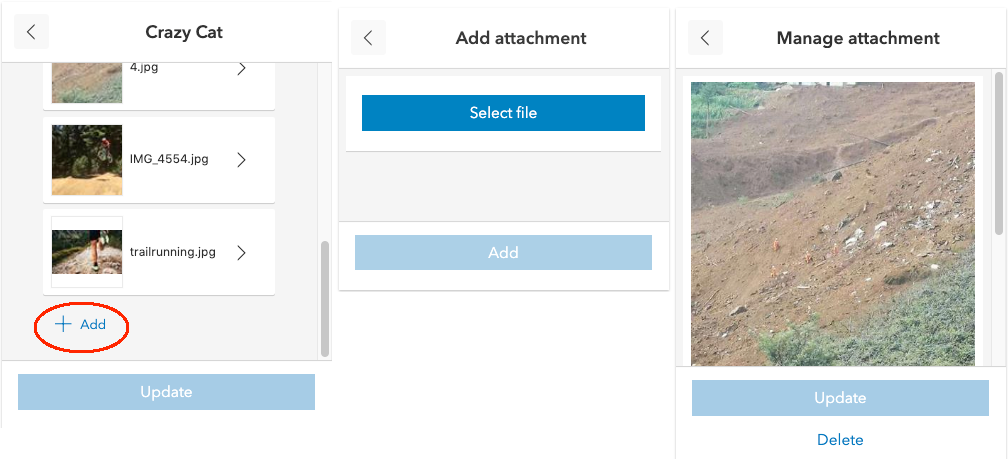
下图显示了附件微件的各种显示。
- 另请参阅
构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| AttachmentsCapabilities | 配置用户可以执行的附件编辑功能。 更多详情 | Attachments | |
| String|HTMLElement | 包含微件的 DOM 元素的 ID 或节点。 更多详情 | Widget | |
| String | 类的名称。 更多详情 | Accessor | |
| String | 指示如何显示附件的字符串值。 更多详情 | Attachments | |
| Graphic | 附件的图形。 更多详情 | Attachments | |
| String | 创建微件时分配给微件的唯一 ID。 更多详情 | Widget | |
| String | 微件的标注。 更多详情 | Widget | |
| Boolean | 指示当前是否有正在添加、更新或删除的附件。 更多详情 | Attachments | |
| AttachmentsViewModel | 此微件的视图模型。 更多详情 | Attachments | |
| Boolean | 指示微件是否可见。 更多详情 | Widget | |
| VisibleElements | 微件中显示的可见元素。 更多详情 | Attachments |
属性详细信息
-
capabilities AttachmentsCapabilities起始版本:GeoScene Maps SDK for JavaScript 4.27
-
配置用户可以执行的附件编辑功能。
-
-
包含微件的 DOM 元素的 ID 或节点。此属性只能设置一次。以下示例都是使用微件时的有效用例。
示例// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
displayType String
-
指示如何显示附件的字符串值。
值 描述 auto 默认值。如果要素图层的功能支持调整附件大小,则弹出窗口将以 preview模式显示附件。preview 显示附件的缩略图。 list 显示附件链接的列表。 可能值:"auto"|"preview"|"list"
- 默认值:"auto"
-
graphic Graphic
-
附件的图形。
-
创建微件时分配给微件的唯一 ID。如果不是由开发人员设置的,它将默认为容器 Id,或者如果没有容器 ID,则将自动生成。
-
微件的标注。
当微件被另一微件控制时 (例如 Expand),此属性非常有用。
-
submitting Booleanreadonly起始版本:GeoScene Maps SDK for JavaScript 4.27
-
指示当前是否有正在添加、更新或删除的附件。
- 默认值:false
-
viewModel AttachmentsViewModelautocast
-
此微件的视图模型。此类包含控制此微件行为的所有逻辑。请参阅 AttachmentsViewModel 类来访问微件上的所有属性和方法。
-
指示微件是否可见。
如果为
false,微件将不再呈现在 web 文档中。这可能会影响文档中其他元素或微件的布局。例如,如果此微件是与视图 UI 右上角关联的三个微件中的第一个,则当此微件不可见时,其他微件将重新定位。有关更多信息,请参阅 CSS display 值"none"。- 默认值:true
示例// Hides the widget in the view widget.visible = false;
-
visibleElements VisibleElementsautocast起始版本:GeoScene Maps SDK for JavaScript 4.27
-
微件中显示的可见元素。此属性提供了打开/关闭微件显示的各个元素的能力。
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象生命周期相关联的句柄 更多详情 | Accessor | ||
| String | 用于为微件的 | Widget | |
销毁微件实例。 更多详情 | Widget | ||
| Boolean | 在实例上触发事件。 更多详情 | Widget | |
| Boolean | 指示实例上是否存在与提供的事件名称相匹配的事件监听器。 更多详情 | Widget | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Object | 在实例上注册事件处理程序。 更多详情 | Widget | |
添加一个或多个与微件的生命周期相关联的句柄。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | |
立即将微件渲染到 DOM。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
| Promise |
| Widget |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
用于为微件的
class属性构建值的实用方法。这有助于简化 CSS 类设置。参数repeatable 类名称。
返回类型 描述 String 计算的类名。 - 另请参阅
示例// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
销毁微件实例。
-
在实例上触发事件。仅当创建此类的子类时,才应使用此方法。
参数type String事件的名称。
event Objectoptional事件有效负载。
返回类型 描述 Boolean true如果监听器收到通知,则为
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isFulfilled()可用于验证创建类的实例是否已完成 (已解决或已拒绝)。如果满足,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已完成 (已解决或已拒绝)。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已解决。
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。
参数要监听的事件或事件数组。
listener Function事件触发时要调用的函数。
返回类型 描述 Object 返回一个具有 remove()方法的事件处理程序,应该调用该方法以停止监听事件。属性 类型 描述 remove Function 当调用时,将从事件中移除该监听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
own(handleOrHandles)inherited起始版本:GeoScene Maps SDK for JavaScript 4.24
-
添加一个或多个与微件的生命周期相关联的句柄。当微件被销毁时,将移除句柄。
const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true} ); this.own(handle); // Handle gets removed when the widget is destroyed.参数handleOrHandles WatchHandle|WatchHandle[]微件销毁后,标记为要移除的句柄。
-
postInitialize()inherited
-
此方法主要由开发人员在实现自定义微件时使用。在微件准备好渲染后执行。
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
此方法主要由开发人员在实现自定义微件时使用。它必须由子类实现以进行渲染。
返回类型 描述 Object 渲染的虚拟节点。
-
renderNow()inherited
-
立即将微件渲染到 DOM。
-
scheduleRender()inherited
-
此方法主要由开发人员在实现自定义微件时使用。计划微件渲染。此方法对于影响 UI 的更改非常有用。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
when()一旦创建了类的实例,就可以使用 。此方法接受两个输入参数:callback函数和errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回类型 描述 Promise 为 callback结果返回一个新的 promise。示例// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
类型定义
-
VisibleElements
-
微件中显示的可见元素。这提供了打开/关闭微件显示的各个元素的能力。
- 属性
-
optionaladdButton Boolean
指示是否显示
Add按钮,该按钮会提示对话框添加新附件。默认为true。optionaladdSubmitButton Boolean指示在选择要添加的附件后是否显示
add按钮。默认值为true。optionalcancelAddButton Boolean指示在选择要添加的附件后是否显示
cancel按钮。默认值为true。optionalcancelUpdateButton Boolean指示在选择附件以更新现有附件后是否显示
cancel按钮。默认值为true。optionaldeleteButton Boolean指示是否显示
delete按钮以删除现有附件。默认值为true。optionalerrorMessage Boolean指示如果添加或更新附件会导致错误,是否显示错误消息。默认值为
true。optionalprogressBar Boolean指示添加附件时是否显示进度条。默认值为
true。optionalupdateButton Boolean指示是否显示
update按钮以允许更新现有附件。默认值为true。