UtilityNetworkAssociations 微件类作为 GeoScene Maps SDK for JavaScript 的一部分,简化了公共设施网络中关联的管理和操作。它提供了直观的用户界面,降低了使用公共设施网络关联的复杂性。此微件旨在用于创建、更新和删除网络要素之间的关联,从而最大限度地减少此类操作所需的代码量。它可有效处理各种公共设施网络元素 (如结点、边缘和终端) 之间的关联,提供对网络拓扑的精确控制。UtilityNetworkAssociations 微件类可使开发人员能够简化工作流程,增强数据完整性,并在公共设施网络应用程序中实现有效的网络分析和可视化。
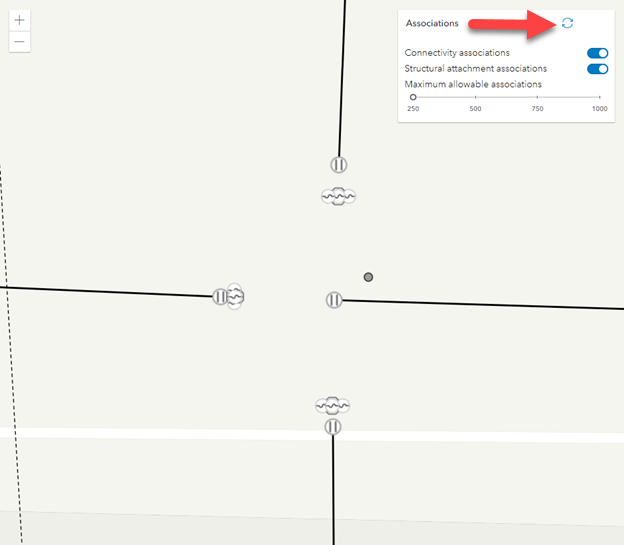
下面是一个设置为 false 的 autoRefreshAssociations 示例。
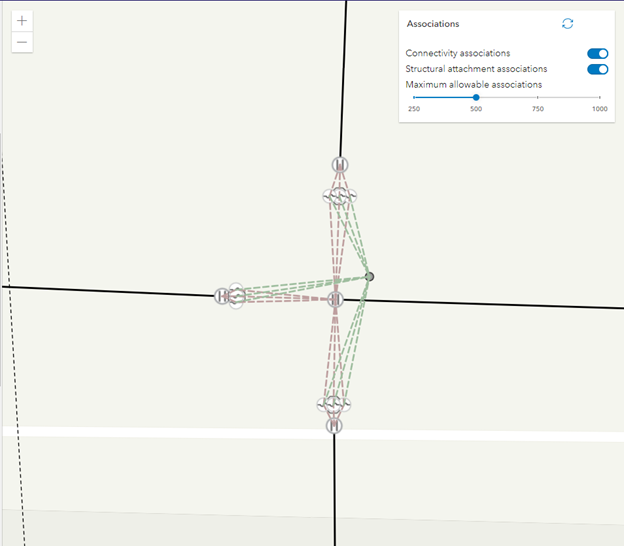
单击刷新按钮,随即显示关联。
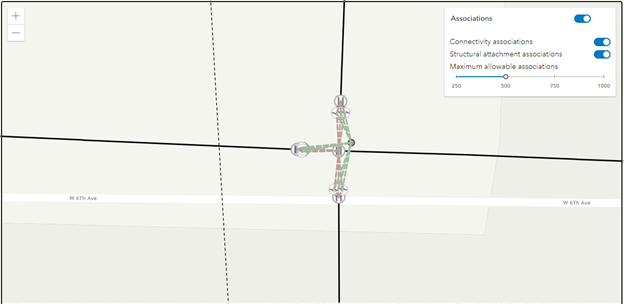
下面是一个设置为 true 的 autoRefreshAssociations 示例。
// Create a new instance of the UtilityNetworkAssociations widget and set
// its required parameters.
const unAssociationsWidget = new UtilityNetworkAssociations({
view: view
});
view.ui.add(unAssociationsWidget, "top-right");构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| Boolean | 指示是显示切换以在每次地图范围更改时自动显示关联,还是显示操作按钮以按需显示当前地图范围内的关联。 更多详情 | UtilityNetworkAssociations | |
| SimpleLineSymbol | SimpleLineSymbol 用于表示为连接关联绘制的折线几何。 更多详情 | UtilityNetworkAssociations | |
| String|HTMLElement | 包含微件的 DOM 元素的 ID 或节点。 更多详情 | Widget | |
| String | 类的名称。 更多详情 | Accessor | |
| String | 创建微件时分配给微件的唯一 ID。 更多详情 | Widget | |
| Boolean | 指示是否查询和显示连接关联。 更多详情 | UtilityNetworkAssociations | |
| Boolean | 指示是否查询并显示结构附件关联。 更多详情 | UtilityNetworkAssociations | |
| String | 微件的默认的标注。 更多详情 | UtilityNetworkAssociations | |
| Number | 可从服务器返回的最大关联数。 更多详情 | UtilityNetworkAssociations | |
| Number | 最大允许关联滑动条的最大值或上限。 更多详情 | UtilityNetworkAssociations | |
| Number | 最大允许关联滑动条的最小值或下限。 更多详情 | UtilityNetworkAssociations | |
| Number | 指定使用向上或向下键移动允许的最大关联滑动条的间隔。 更多详情 | UtilityNetworkAssociations | |
| Boolean | 指示是否显示连通性关联的箭头。 更多详情 | UtilityNetworkAssociations | |
| Boolean | 指示是否显示结构附件关联的箭头。 更多详情 | UtilityNetworkAssociations | |
| Boolean | 当 | UtilityNetworkAssociations | |
| SimpleLineSymbol | SimpleLineSymbol 用于表示为结构附件关联绘制的折线几何。 更多详情 | UtilityNetworkAssociations | |
| UtilityNetwork | 确定要使用的公共设施网络。 更多详情 | UtilityNetworkAssociations | |
| MapView | 与 UtilityNetworkAssociations 微件实例相关联的视图。 更多详情 | UtilityNetworkAssociations | |
| UtilityNetworkAssociationsViewModel | 此微件的视图模型。 更多详情 | UtilityNetworkAssociations | |
| Boolean | 指示微件是否可见。 更多详情 | Widget | |
| VisibleElements | 微件中显示的可见元素。 更多详情 | UtilityNetworkAssociations |
属性详细信息
-
autoRefreshAssociations Boolean
-
指示是显示切换以在每次地图范围更改时自动显示关联,还是显示操作按钮以按需显示当前地图范围内的关联。
- 默认值:true
-
connectivityAssociationsLineSymbol SimpleLineSymbol
-
SimpleLineSymbol 用于表示为连接关联绘制的折线几何。
-
-
包含微件的 DOM 元素的 ID 或节点。此属性只能设置一次。以下示例都是使用微件时的有效用例。
示例// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
创建微件时分配给微件的唯一 ID。如果不是由开发人员设置的,它将默认为容器 Id,或者如果没有容器 ID,则将自动生成。
-
includeConnectivityAssociations Boolean
-
指示是否查询和显示连接关联。
- 默认值:true
-
includeStructuralAttachmentAssociations Boolean
-
指示是否查询并显示结构附件关联。
- 默认值:true
-
label String
-
微件的默认的标注。
-
maxAllowableAssociations Number
-
可从服务器返回的最大关联数。
- 默认值:250
-
maxAllowableAssociationsSliderMax Number
-
最大允许关联滑动条的最大值或上限。
如果构造函数中的值小于或等于为 maxAllowableAssociationsSliderMin 设置的值,则该属性将设置为默认值 (1000)。
-
maxAllowableAssociationsSliderMin Number
-
最大允许关联滑动条的最小值或下限。
如果构造函数中的值小于 0,则该属性将设置为默认值 (250)。如果构造函数中的值大于或等于 maxAllowableAssociationsSliderMax,则该属性将设置为默认值 (250)。
-
maxAllowableAssociationsSliderStep Number
-
指定使用向上或向下键移动允许的最大关联滑动条的间隔。
-
showArrowsConnectivity Boolean
-
指示是否显示连通性关联的箭头。
- 默认值:false
-
showArrowsStructuralAttachment Boolean
-
指示是否显示结构附件关联的箭头。
- 默认值:false
-
showAssociationsEnabled Boolean
-
当
autoRefreshAssociations为true时,指示是否在每次更改当前地图范围时自动显示关联。- 默认值:false
-
structuralAttachmentAssociationsLineSymbol SimpleLineSymbol
-
SimpleLineSymbol 用于表示为结构附件关联绘制的折线几何。
-
utilityNetwork UtilityNetwork
-
确定要使用的公共设施网络。
-
view MapView
-
与 UtilityNetworkAssociations 微件实例相关联的视图。
-
viewModel UtilityNetworkAssociationsViewModel
-
此微件的视图模型。
-
指示微件是否可见。
如果为
false,微件将不再呈现在 web 文档中。这可能会影响文档中其他元素或微件的布局。例如,如果此微件是与视图 UI 右上角关联的三个微件中的第一个,则当此微件不可见时,其他微件将重新定位。有关更多信息,请参阅 CSS display 值"none"。- 默认值:true
示例// Hides the widget in the view widget.visible = false;
-
visibleElements VisibleElements
-
微件中显示的可见元素。
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象生命周期相关联的句柄 更多详情 | Accessor | ||
| String | 用于为微件的 | Widget | |
销毁微件实例。 更多详情 | Widget | ||
| Boolean | 在实例上触发事件。 更多详情 | Widget | |
| Boolean | 指示实例上是否存在与提供的事件名称相匹配的事件监听器。 更多详情 | Widget | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Object | 在实例上注册事件处理程序。 更多详情 | Widget | |
添加一个或多个与微件的生命周期相关联的句柄。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | |
立即将微件渲染到 DOM。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
| Promise |
| Widget |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
用于为微件的
class属性构建值的实用方法。这有助于简化 CSS 类设置。参数repeatable 类名称。
返回类型 描述 String 计算的类名。 - 另请参阅
示例// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
销毁微件实例。
-
在实例上触发事件。仅当创建此类的子类时,才应使用此方法。
参数type String事件的名称。
event Objectoptional事件有效负载。
返回类型 描述 Boolean true如果监听器收到通知,则为
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled()可用于验证创建类的实例是否已完成 (已解决或已拒绝)。如果满足,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已完成 (已解决或已拒绝)。
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已解决。
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。
参数要监听的事件或事件数组。
listener Function事件触发时要调用的函数。
返回类型 描述 Object 返回一个具有 remove()方法的事件处理程序,应该调用该方法以停止监听事件。属性 类型 描述 remove Function 当调用时,将从事件中移除该监听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
own(handleOrHandles)inherited
-
添加一个或多个与微件的生命周期相关联的句柄。当微件被销毁时,将移除句柄。
const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true} ); this.own(handle); // Handle gets removed when the widget is destroyed.参数handleOrHandles WatchHandle|WatchHandle[]微件销毁后,标记为要移除的句柄。
-
postInitialize()inherited
-
此方法主要由开发人员在实现自定义微件时使用。在微件准备好渲染后执行。
-
removeHandles(groupKey)inherited
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
此方法主要由开发人员在实现自定义微件时使用。它必须由子类实现以进行渲染。
返回类型 描述 Object 渲染的虚拟节点。
-
renderNow()inherited
-
立即将微件渲染到 DOM。
-
scheduleRender()inherited
-
此方法主要由开发人员在实现自定义微件时使用。计划微件渲染。此方法对于影响 UI 的更改非常有用。
-
when()一旦创建了类的实例,就可以使用 。此方法接受两个输入参数:callback函数和errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回类型 描述 Promise 为 callback结果返回一个新的 promise。示例// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
类型定义
-
VisibleElements Object
-
微件中显示的可见元素。这提供了打开/关闭微件显示的各个元素的能力。
- 属性
-
maxAllowableAssociationsSlider Boolean
指示是否显示用于调整 maxAllowableAssociations 的滑动条。
示例// Display the max allowable associations slider using visible elements const unAssociations = new UtilityNetworkAssociations({ view: view, utilityNetwork: utilityNetwork, autoRefreshEnabled: true, visibleElements: { maxAllowableAssociationsSlider: true } });