ValuePicker 是一个微件,允许用户步进或播放一系列值。ValuePicker 微件可以配置有可选的集合、标注、组合框或滑动条控件,以帮助用户导航值。
与媒体播放器类似,可以使用 next 和 previous 按钮以交互方式逐步执行值。ValuePicker 也可设置为以预设的时间间隔在有序的项目列表中自动进行(播放)。
配置 ValuePicker
ValuePicker 可以通过多种方式进行配置,具体取决于您的用例。以下是 ValuePicker 微件的五种可能配置。
1.配置没有数据的 ValuePicker
需要注意的是,ValuePicker 微件与视图无关,也不一定需要数据。在以下示例中,ValuePicker 被添加到视图的 UI 中,而没有任何指定的数据。

const valuePicker = new ValuePicker();
view.ui.add(valuePicker, "top-right");
由于微件与任何数据都不相关,因此有必要侦听和响应微件生成的微件事件。例如,当数据不是静态的 (比如当前正在使用的 bus 要素的位置变化),这可能很有用。
valuePicker.on("play", () => { console.log("user clicks play"); })
valuePicker.on("pause", () => { console.log("user clicks pause"); })
valuePicker.on("previous", () => { console.log("user clicks previous"); })
valuePicker.on("next", () => { console.log("user clicks next"); })
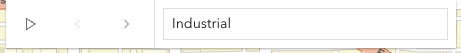
2.使用标注组件显示项目
考虑使用标注组件逐步遍历预定义值的固定列表,如土地利用分区。在以下片段中,ValuePicker 将被添加到包含三个编码土地利用分区的视图 UI 中。

const labelComponent = {
type: "label",
items: [
{ value: "ind", label: "Industrial" },
{ value: "res", label: "Residential" },
{ value: "com", label: "Commercial" }
]
};
const valuePicker = new ValuePicker({
component: labelComponent,
values: ["ind"]
});
view.ui.add(valuePicker, "top-right");
用户的交互可以通过监视 values 属性来处理。
valuePicker.watch("values", (values) => {
console.log(`The land use zone code is: ${values[0]}`);
});
3.使用任意集合组件来显示预定义列表
可能需要逐步遍历固定的项目集合,如范围、书签或底图。如果仅需 play、next 和 previous 按钮,则可使用集合组件。集合组件由与上面选项 1 相同的用户界面组成,区别在于当前项目是可访问和跟踪的。
在以下示例中,创建了一个 ValuePicker,并添加了三个项目的集合。ValuePicker 已初始化,起始值为 "hybrid"。由于 "hybrid” 是集合中的第一个项目,因此只会启用 next 按钮。

const valuePicker = new ValuePicker({
component: { // autocasts ValuePickerCollection when type is "collection".
type: "collection",
collection: ["tianditu-image", "oceans", "osm"]
},
values: ["tianditu-image"]
});
view.ui.add(valuePicker, "top-right");
当用户单击 next、previous 和 play 按钮时,values 属性将更新。可以对该属性进行监控,如下所示。
valuePicker.watch("values", (values) => {
console.log(`The current basemap is: ${values[0]}.`);
});
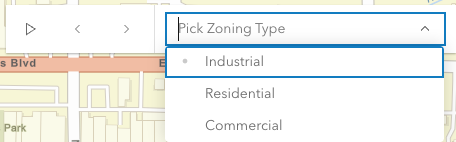
4.使用组合框组件来显示可选项目
当需要可搜索的下拉列表时,请考虑使用组合框组件。在以下片段中,ValuePicker 微件将被添加到包含三个编码土地利用分区的视图 UI 中。

const valuePicker = new ValuePicker({
component: { // autocasts ValuePickerCombobox when type is "combobox".
type: "combobox",
placeholder: "Pick Zoning Type",
items: [
{ value: "ind", label: "Industrial" },
{ value: "res", label: "Residential" },
{ value: "com", label: "Commercial" }
]
},
values: ["res"]
});
view.ui.add(valuePicker, "top-right");
如上面选项 3 所示,用户的交互可以通过监视 values 属性来处理。
valuePicker.watch("values", (values) => {
console.log(`The land use zone code is: ${values[0]}`);
});
5.使用滑动条组件导航数值
顾名思义,滑动条组件可将一个滑动条附加到 ValuePicker 微件的末尾。滑动条非常适合需要在固定数值范围内选择值的用户。例如,以下代码段显示了一个 ValuePicker,它带有一个滑动条,用于选取图层的不透明度。起始值为 50%。

const valuePicker = new ValuePicker({
component: { // autocasts ValuePickerSlider when type is "slider".
type: "slider",
min: 0, // Start value
max: 100, // End value
steps: [0, 10, 20, 30, 40, 50, 60, 70, 80, 90, 100], // Thumb snapping locations
minorTicks: [5, 15, 25, 35, 45, 55, 65, 75, 85, 95], // Short tick lines
majorTicks: [0, 10, 20, 30, 40, 50, 60, 70, 80, 90, 100], // Long tick lines
labels: [0, 20, 40, 60, 80, 100], // Long ticks with text
labelFormatFunction: (value) => `${value}%` // Label definition
},
values: [50] // "current value"
});
view.ui.add(valuePicker, "top-right");
请注意,steps (滑块捕捉到的位置)、minorTicks、majorTicks 和 labels 彼此独立,并且是可选的。
以下代码将监视更改并将用户的修改应用于要素图层。
valuePicker.watch("values", (values) => {
featureLayer.opacity = values[0] / 100;
});
ValuePicker 方向
默认情况下,ValuePicker 是水平定向的。ValuePicker (组合框和标注组件除外) 可以垂直定向。以下片段演示了如何垂直定向基于集合的 ValuePicker。
const valuePicker2 = new ValuePicker({
layout: "vertical", // default is "horizontal"
component: {
type: "collection",
collection: ["tianditu-image", "oceans", "osm"]
},
values: ["tianditu-image"] // Set the initial value to "hybrid"
});
构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| Boolean | 如果 ValuePicker 可以前进到下一个位置,则返回 | ValuePicker | |
| Boolean | 如果可以播放 ValuePicker,则会返回 | ValuePicker | |
| Boolean | 如果 ValuePicker 可以移动到上一个项目,则返回 | ValuePicker | |
| String | 出现在 ValuePicker 微件上的可选标题,可为用户提供上下文。 更多详情 | ValuePicker | |
| ValuePickerCollection|ValuePickerCombobox|ValuePickerLabel|ValuePickerSlider | 用于显示和管理数据的可选组件。 更多详情 | ValuePicker | |
| String|HTMLElement | 包含微件的 DOM 元素的 ID 或节点。 更多详情 | Widget | |
| String | 类的名称。 更多详情 | Accessor | |
| Boolean | 如果为 | ValuePicker | |
| String | 表示微件的图标。 更多详情 | Widget | |
| String | 创建微件时分配给微件的唯一 ID。 更多详情 | Widget | |
| String | 微件的标注。 更多详情 | Widget | |
| String | 指示微件的方向是水平(默认)还是垂直。 更多详情 | ValuePicker | |
| Boolean | 如果为 true,播放将在结束时重新开始。 更多详情 | ValuePicker | |
| Number | 播放进度之间的暂停 (以毫秒为单位)。 更多详情 | ValuePicker | |
| Number[]|String[]|Object[] | ValuePicker 的当前值。 更多详情 | ValuePicker | |
| Boolean | 指示微件是否可见。 更多详情 | Widget | |
| VisibleElements | 此属性提供了显示或隐藏微件的各个元素的功能。 更多详情 | ValuePicker |
属性详细信息
-
canNext Boolean
-
如果 ValuePicker 可以前进到下一个位置,则返回
true。示例// Create a new ValuePicker and then test if canNext is true before advancing. const valuePicker = new ValuePicker({ values: ["tianditu-image"], component: { type: "collection", collection: ["tianditu-image", "oceans", "osm"] } }); if (valuePicker.canNext) { valuePicker.next(); } else { console.log("Already at the end of the collection. Please press the 'previous' button instead."); }
-
canPlay Boolean
-
如果可以播放 ValuePicker,则会返回
true。示例// Create a new ValuePicker and then check canPlay before playing. const valuePicker = new ValuePicker({ values: ["tianditu-image"], component: { type: "collection", collection: ["tianditu-image", "oceans", "osm"] } }); if (valuePicker.canPlay) { valuePicker.play(); } else { console.log("Cannot play this collection."); }
-
canPrevious Boolean
-
如果 ValuePicker 可以移动到上一个项目,则返回
true。示例// Create a new ValuePicker and then test if canPrevious is true before selecting the preceding item. const valuePicker = new ValuePicker({ values: ["tianditu-image"], component: { type: "collection", collection: ["tianditu-image", "oceans", "osm"] } }); if (valuePicker.canPrevious) { valuePicker.previous(); } else { console.log("Already at the beginning of the collection. Please press the 'next' button instead."); }
-
caption String
-
出现在 ValuePicker 微件上的可选标题,可为用户提供上下文。当应用程序使用多个 ValuePicker 微件时,这一点尤其有用。
- 默认值:null
示例// Disable the ValuePicker when the user picks "shutdown". const valuePicker = new ValuePicker({ component: new ValuePickerCombobox({ collection: ["Newton", "Einstein"] }, caption: "Scientist" });
-
用于显示和管理数据的可选组件。可为该属性指定以下属性之一:ValuePickerCollection、ValuePickerCombobox、ValuePickerLabel 或 ValuePickerSlider。
如果未设置此属性,则播放、下一个和上一个按钮将始终启用。在这种情况下,当用户与微件交互时,监听微件事件,例如上一个和下一个。
- 默认值:null
示例// Add a ValuePicker with a slider ranging from 0 to 10. const steps = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10]; const valuePicker = new ValuePicker({ component: { type: "slider", min: 0, max: 10, steps, labels: steps, labelFormatFunction: (value) => `${value} km` }, values: [0] });
-
-
包含微件的 DOM 元素的 ID 或节点。此属性只能设置一次。以下示例都是使用微件时的有效用例。
示例// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
disabled Boolean
-
如果为
true,则将微件设置为禁用状态,以便用户无法与其交互。- 默认值:false
示例// Disable the ValuePicker when the user picks "shutdown". const valuePicker = new ValuePicker({ component: new ValuePickerCombobox({ collection: ["activate", "shutdown"] }, values: ["activate"] }); valuePicker.watch("values", (values) => { if (values[0] === "shutdown") { valuePicker.disabled = true; } });
-
表示微件的图标。它通常在微件由另一微件控制时使用 (例如在 Expand 微件中)。
- 默认值:null
-
创建微件时分配给微件的唯一 ID。如果不是由开发人员设置的,它将默认为容器 Id,或者如果没有容器 ID,则将自动生成。
-
微件的标注。
当微件被另一微件控制时 (例如 Expand),此属性非常有用。
-
layout String
-
指示微件的方向是水平(默认)还是垂直。
请注意,ValuePickerCombobox 和 ValuePickerLabel 不支持垂直布局。
可能值:"horizontal"|"vertical"
- 默认值:"horizontal"
示例// Display a ValuePicker vertically with a slider component. const valuePicker = new ValuePicker({ component: new ValuePickerSlider({ min: 0, max: 10 }, values: [0], layout: "vertical" });
-
loop Boolean
-
如果为 true,播放将在结束时重新开始。
- 默认值:false
示例// Add a ValuePicker with looping enabled and start playing. const valuePicker = new ValuePicker({ component: new ValuePickerSlider({ min: 0, max: 10 }, values: [0], loop: true }); valuePicker.play();
-
playRate Number
-
播放进度之间的暂停 (以毫秒为单位)。
- 默认值:1000
示例// Add a playing ValuePicker that only passes 100 milliseconds at each step. // The slider's thumb will start at 0 and move to 10 in exactly one second. const steps = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10]; const valuePicker = new ValuePicker({ component: new ValuePickerSlider({ min: 0, max: 10, steps }, values: [0], playRate: 100 }); valuePicker.play();
-
ValuePicker 的当前值。此属性的类型取决于正在使用的组件。例如,滑动条组件将返回一个数字数组。
如果未设置
component,则此属性将返回null。类似地,如果创建的微件没有初始值,则此属性可以为null。一旦指定了
component和初始值,此属性将返回一个包含值的数组。示例valuePicker.watch("values", (v) => { updateRenderer("StdZ", v[0]) }); function updateRenderer(dimensionName, sliderData) { const dimInfo = []; dimInfo.push( new DimensionalDefinition({ dimensionName: "StdZ", values: [sliderData] }) ); // TIME: only show temperatures for the week of April 7, 2014 dimInfo.push( new DimensionalDefinition({ dimensionName: "StdTime", // time temp was recorded values: [1396828800000], // Week of April 7, 2014 }) ); const mosaicRule = new MosaicRule({ multidimensionalDefinition: dimInfo }); layer.mosaicRule = mosaicRule; }
-
指示微件是否可见。
如果为
false,微件将不再呈现在 web 文档中。这可能会影响文档中其他元素或微件的布局。例如,如果此微件是与视图 UI 右上角关联的三个微件中的第一个,则当此微件不可见时,其他微件将重新定位。有关更多信息,请参阅 CSS display 值"none"。- 默认值:true
示例// Hides the widget in the view widget.visible = false;
-
visibleElements VisibleElements
-
此属性提供了显示或隐藏微件的各个元素的功能。
示例// Create a ValuePicker widget with a slider and the Play button hidden. const valuePicker = new ValuePicker({ layout: "horizontal", component: { type: "slider", min: 0, max: 100 }, visibleElements: { nextButton: true, playButton: false, previousButton: true } };
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象生命周期相关联的句柄 更多详情 | Accessor | ||
| String | 用于为微件的 | Widget | |
销毁微件实例。 更多详情 | Widget | ||
| Boolean | 在实例上触发事件。 更多详情 | Widget | |
| Boolean | 指示实例上是否存在与提供的事件名称相匹配的事件监听器。 更多详情 | Widget | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
选择下一个值或前进到下一个。 更多详情 | ValuePicker | ||
| Object | 在实例上注册事件处理程序。 更多详情 | Widget | |
添加一个或多个与微件的生命周期相关联的句柄。 更多详情 | Widget | ||
暂停播放。 更多详情 | ValuePicker | ||
开始播放。 更多详情 | ValuePicker | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
选择上一个值。 更多详情 | ValuePicker | ||
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | |
立即将微件渲染到 DOM。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
| Promise |
| Widget |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
用于为微件的
class属性构建值的实用方法。这有助于简化 CSS 类设置。参数repeatable 类名称。
返回类型 描述 String 计算的类名。 - 另请参阅
示例// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
销毁微件实例。
-
在实例上触发事件。仅当创建此类的子类时,才应使用此方法。
参数type String事件的名称。
event Objectoptional事件有效负载。
返回类型 描述 Boolean true如果监听器收到通知,则为
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled()可用于验证创建类的实例是否已完成 (已解决或已拒绝)。如果满足,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已完成 (已解决或已拒绝)。
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已解决。
-
next()
-
选择下一个值或前进到下一个。
示例// Create a ValuePicker widget with a slider and the Play button hidden. const valuePicker = new ValuePicker({ component: { type: "slider", min: 0, max: 3, steps: [0, 1, 2, 3] labels: [0, 1, 2, 3] }, values: [0] }; console.log(`current value: ${valuePicker.values[0]}`); // "current value: 0" valuePicker.next(); console.log(`current value: ${valuePicker.values[0]}`); // "current value: 1"
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。
参数要监听的事件或事件数组。
listener Function事件触发时要调用的函数。
返回类型 描述 Object 返回一个具有 remove()方法的事件处理程序,应该调用该方法以停止监听事件。属性 类型 描述 remove Function 当调用时,将从事件中移除该监听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
own(handleOrHandles)inherited
-
添加一个或多个与微件的生命周期相关联的句柄。当微件被销毁时,将移除句柄。
const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true} ); this.own(handle); // Handle gets removed when the widget is destroyed.参数handleOrHandles WatchHandle|WatchHandle[]微件销毁后,标记为要移除的句柄。
-
pause()
-
暂停播放。
-
play()
-
开始播放。ValuePicker 将以 playRate 指定的速率前进。
示例// Add a playing ValuePicker widget that is continuously looping. const valuePicker = new ValuePicker({ component: { type: "slider", min: 0, max: 3, steps: [0, 1, 2, 3] labels: [0, 1, 2, 3] }, loop: true, values: [0] }; valuePicker.watch("values", (values) => { console.log(`current value: ${valuePicker.values[0]}`); }); valuePicker.play(); // output: 1, 2, 3, 0, 1, 2, 3, 0...
-
postInitialize()inherited
-
此方法主要由开发人员在实现自定义微件时使用。在微件准备好渲染后执行。
-
previous()
-
选择上一个值。
示例// Create a ValuePicker widget with a slider and the Play button hidden. const valuePicker = new ValuePicker({ component: { type: "slider", min: 0, max: 3, steps: [0, 1, 2, 3] labels: [0, 1, 2, 3] }, values: [3] }; console.log(`current value: ${valuePicker.values[0]}`); // "current value: 3" valuePicker.previous(); console.log(`current value: ${valuePicker.values[0]}`); // "current value: 2"
-
removeHandles(groupKey)inherited
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
此方法主要由开发人员在实现自定义微件时使用。它必须由子类实现以进行渲染。
返回类型 描述 Object 渲染的虚拟节点。
-
renderNow()inherited
-
立即将微件渲染到 DOM。
-
scheduleRender()inherited
-
此方法主要由开发人员在实现自定义微件时使用。计划微件渲染。此方法对于影响 UI 的更改非常有用。
-
when()一旦创建了类的实例,就可以使用 。此方法接受两个输入参数:callback函数和errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回类型 描述 Promise 为 callback结果返回一个新的 promise。示例// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
类型定义
-
VisibleElements
-
微件中显示的可见元素。
事件概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
|
当 ValuePicker 以 playRate 定义的间隔播放时触发。 更多详情 |
ValuePicker | ||
|
单击 ValuePicker 的下一个按钮时触发。 更多详情 |
ValuePicker | ||
|
单击 ValuePicker 的暂停按钮时触发。 更多详情 |
ValuePicker | ||
|
单击 ValuePicker 的播放按钮时触发。 更多详情 |
ValuePicker | ||
|
单击 ValuePicker 的上一个按钮时触发。 更多详情 |
ValuePicker |
事件详细说明
-
animate
-
当 ValuePicker 以 playRate 定义的间隔播放时触发。
示例const valuePicker = new ValuePicker(); valuePicker.on("animate", () => { console.log("the animation timer is fired"); });
-
next
-
单击 ValuePicker 的下一个按钮时触发。
示例const valuePicker = new ValuePicker(); valuePicker.on("next", () => { console.log("user clicked the next button"); });
-
pause
-
单击 ValuePicker 的暂停按钮时触发。
示例const valuePicker = new ValuePicker(); valuePicker.on("pause", () => { console.log("user clicked the pause button"); });
-
play
-
单击 ValuePicker 的播放按钮时触发。
示例const valuePicker = new ValuePicker(); valuePicker.on("play", () => { console.log("user clicked the play button"); });
-
previous
-
单击 ValuePicker 的上一个按钮时触发。
示例const valuePicker = new ValuePicker(); valuePicker.on("previous", () => { console.log("user clicked the previous button"); });