视图提供了查看 Map 组件并与之交互的方法。Map 只是一个容器,用于存储底图和业务图层中包含的地理信息。View 可渲染 Map 和其各个图层,使它们对用户可见。
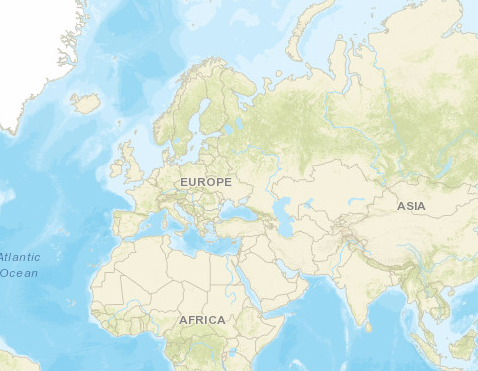
有两种视图类型:MapView 和 SceneView。MapView 以 2D 形式渲染 Map 及其图层。SceneView 以 3D 形式渲染这些元素。View 是 MapView 和 SceneView 的基类,没有构造函数。要创建视图,您必须直接创建 MapView 或 SceneView 的实例。
| MapView (2D) | SceneView (3D) |
|---|---|
 |
 |
要将视图与地图相关联,您必须将 map 设置为 Map 的实例。
// Load the Map and MapView modules
require(["geoscene/Map", "geoscene/views/MapView"], function(Map, MapView) {
// Create a Map instance
let map = new Map({
basemap: "tianditu-vector"
});
// Create a MapView instance (for 2D viewing) and set its map property to
// the map instance we just created
let view = new MapView({
map: map,
container: "viewDiv"
});
});
在以上代码片段中,您会注意到视图上设置了一个 container 属性。container 属性是对包含视图的 DOM 节点的引用。这通常是一个 <div> 元素。上面示例中引用的容器可能类似于:
<body>
<div id="viewDiv"></div>
</body>
可以在视图上设置其他属性,例如旋转、缩放、弹出窗口和内边距。有关在 2D 和 3D 中创建视图的特定属性,请参阅 MapView 和 SceneView。
一个 Map 可以有多个关联的视图,包括 MapViews 和 SceneViews 的组合。 以了解 MapView 和 SceneView 如何在单个应用程序中显示相同的地图。虽然多个视图可以引用同一地图,但一个视图不能与多个 Map 实例相关联。
View 还允许用户与地图的组件进行交互。例如,当用户点击或触摸地图中某个要素的位置时,他们既没有触摸该要素也没有触摸地图;该事件实际上是由引用地图的 View 和引用图层的 LayerView 处理的。因此,click 等事件不在 Map 或 Layer 上处理,而是在 View 上处理。有关其他详细信息,请参阅 MapView 和 SceneView。
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| Collection<LayerView> | 包含与此视图中的底图、业务图层和图层组相关的所有已创建 LayerViews 的平面列表的集合。 更多详情 | View | |
| ViewAnimation | 表示由 goTo() 初始化的正在进行的视图动画。 更多详情 | View | |
| BasemapView | 表示将单个底图添加到地图后的视图。 更多详情 | View | |
| HTMLDivElement | 表示包含视图的 DOM 元素的 | View | |
| String | 类的名称。 更多详情 | Accessor | |
| Error | 当视图丢失其 WebGL 上下文时,返回的致命错误。 更多详情 | View | |
| Boolean | 指示浏览器焦点是否在视图上。 更多详情 | View | |
| Collection<Graphic> | 允许将图形直接添加到视图的默认图形中。 更多详情 | View | |
| Number | 从视图容器元素中读取的视图高度,以像素为单位。 更多详情 | View | |
| Input | 用于配置视图输入处理的选项。 更多详情 | View | |
| Boolean | 指示是否正在与视图进行交互 (例如在平移或通过交互工具时)。 更多详情 | View | |
| Collection<LayerView> | 一个集合,其中包含地图中所有已创建业务图层的 LayerViews 的层级结构列表。 更多详情 | View | |
| Magnifier | 放大镜允许将视图的一部分显示为视图顶部的放大镜图像。 更多详情 | View | |
| Map | 要在视图中显示的 Map 对象的实例。 更多详情 | View | |
| Boolean | 指示是否正在导航视图 (例如在平移时)。 更多详情 | View | |
| Navigation | 用于配置视图导航行为的选项。 更多详情 | View | |
| Object | 使用 padding 属性来制作 center 和 extent 等。 更多详情 | View | |
| popup | Popup 对象,用于显示 map 中 layers 的一般内容或属性。 更多详情 | View | |
| Boolean | 控制用户单击视图时是否打开弹出窗口。 更多详情 | View | |
| Boolean | 当为 | View | |
| Boolean | 指示视图是否正在调整大小。 更多详情 | View | |
| Number | 以视图的 spatialReference 为单位表示一个像素的当前值。 更多详情 | View | |
| Number[] | 表示视图宽度和高度的数组,以像素为单位。 更多详情 | View | |
| SpatialReference | 视图的空间参考。 更多详情 | View | |
| Boolean | 指示视图是否处于动画化、导航或调整大小的状态。 更多详情 | View | |
| Boolean | 指示视图在页面上是否可见。 更多详情 | View | |
| TimeExtent | 视图的时间范围。 更多详情 | View | |
| String | 视图的类型是 | View | |
| DefaultUI | 公开视图中可用的默认微件,并允许您打开和关闭它们。 更多详情 | View | |
| Boolean | 指示是通过对网络发送附加数据请求,还是通过处理接收到的数据来更新视图。 更多详情 | View | |
| Collection<View> | 包含页面上活动视图的集合。 更多详情 | View | |
| Number | 从视图容器元素中读取的视图宽度,以像素为单位。 更多详情 | View |
属性详细信息
-
allLayerViews Collection<LayerView>
-
包含与此视图中的底图、业务图层和图层组相关的所有已创建 LayerViews 的平面列表的集合。
- 另请参阅
-
animation ViewAnimation
-
- 另请参阅
-
basemapView BasemapView
-
表示将单个底图添加到地图后的视图。
-
container HTMLDivElementautocast自动转换自 String
-
表示包含视图的 DOM 元素的
id或节点。这通常在视图的构造函数中设置。示例// Sets container to the DOM id let view = new MapView({ container: "viewDiv" // ID of the HTML element that holds the view });// Sets container to the node let viewNode = document.getElementById("viewDiv"); let view = new SceneView({ container: viewNode });
-
起始版本:GeoScene Maps SDK for JavaScript 4.7
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
fatalError Error起始版本:GeoScene Maps SDK for JavaScript 4.12
-
示例
view.watch("fatalError", function(error) { if(error) { console.error("Fatal Error! View has lost its WebGL context. Attempting to recover..."); view.tryFatalErrorRecovery(); } });
-
focused Booleanreadonly起始版本:GeoScene Maps SDK for JavaScript 4.7
-
指示浏览器焦点是否在视图上。
-
graphics Collection<Graphic>
-
允许将图形直接添加到视图的默认图形中。
- 另请参阅
示例// Adds a graphic to the View view.graphics.add(pointGraphic);// Removes a graphic from the View view.graphics.remove(pointGraphic);
-
height Numberreadonly
-
从视图容器元素中读取的视图高度,以像素为单位。
视图容器的高度需要大于 0 才能显示。
- 默认值:0
-
input Inputreadonly起始版本:GeoScene Maps SDK for JavaScript 4.9
-
用于配置视图输入处理的选项。
示例// Make gamepad events to emit independently of focus. view.input.gamepad.enabledFocusMode = "none";
-
interacting Booleanreadonly
-
指示是否正在与视图进行交互 (例如在平移或通过交互工具时)。
- 默认值:false
-
layerViews Collection<LayerView>
-
一个集合,其中包含地图中所有已创建业务图层的 LayerViews 的层级结构列表。
- 另请参阅
-
magnifier Magnifierreadonly起始版本:GeoScene Maps SDK for JavaScript 4.19
-
放大镜允许将视图的一部分显示为视图顶部的放大镜图像。
-
要在视图中显示的 Map 对象的实例。一个视图一次只能显示一张地图。另一方面,一个地图可以同时被多个 MapViews 或 SceneViews 查看。
该属性通常在 MapView 或 SceneView 的构造函数中进行设置。有关演示地图和视图之间关系的示例,请参阅类描述。
-
-
指示是否正在导航视图 (例如在平移时)。
- 默认值:false
-
起始版本:GeoScene Maps SDK for JavaScript 4.9
-
用于配置视图导航行为的选项。
示例// Disable the gamepad usage, single touch panning, panning momentum and mouse wheel zooming. const view = new MapView({ container: "viewDiv", map: new Map({ basemap: "tianditu-image" }), center: [176.185, -37.643], zoom: 13, navigation: { gamepad: { enabled: false }, browserTouchPanEnabled: false, momentumEnabled: false, mouseWheelZoomEnabled: false } });
-
padding Object
-
popup Popup
-
Popup 对象,用于显示 map 中 layers 的一般内容或属性。
默认情况下,
popup属性是一个空对象,允许您设置弹出选项。当用户单击视图并且 popupEnabled 为true时,当调用 view.openPopup() 方法时,或者当某些微件需要弹出窗口 (如 Search) 时,Popup 实例会自动创建并分配给视图的 popup。如果 popup 为null,则不会创建弹出窗口实例。示例// Set the view's popup to a new Popup instance. // The popup will show anytime a popup is called such as when selecting features or displaying a Search result. view.popup = new Popup();// Set the popup to a PopupOptions object with popup properties set such as the dock options. // The popup will show anytime a popup is called. view.popup = { dockEnabled: true, dockOptions: { position: "top-left", breakpoint: false } };// Set the popup to null. This disables the popup so it will never show up. view.popup = null;
-
popupEnabled Boolean起始版本:GeoScene Maps SDK for JavaScript 4.27
-
控制用户单击视图时是否打开弹出窗口。
如果为
true,则在用户第一次单击视图时会创建 Popup 实例并将其分配给 view.popup,除非 popup 为null。然后 popup 处理点击事件。如果为
false,单击事件将被忽略,并且不会为要素创建 popup,而是针对使用弹出窗口的其他场景打开,例如显示 Search 结果。示例// Disable the popup from automatically appearing and // open the popup manually using a click event. view.popupEnabled = false; view.on("click", (event)=> { view.openPopup({ // Set properties for the manually opened popup ... }); });
-
ready Booleanreadonly
-
当为
true时,此属性指示视图是否成功满足所有依赖项,表示满足以下条件。- 该视图具有一张地图。如果地图是 WebMap 或 WebScene,则必须加载地图或场景。
- 视图具有一个大于
0的 container。 - 视图具有 spatialReference、center 和 scale。这些也可通过设置 extent 来推断。
当视图准备就绪时,它将自行解析并调用 when() 中定义的回调,其中代码可以在工作视图上执行。对视图准备情况的相继更改通常会通过查看
view.ready并为 map 或 container 更改的情况提供逻辑来处理。- 默认值:false
- 另请参阅
-
resizing Booleanreadonly
-
指示视图是否正在调整大小。
- 默认值:false
-
resolution Numberreadonly起始版本:GeoScene Maps SDK for JavaScript 4.9
-
以视图的 spatialReference 为单位表示一个像素的当前值。分辨率的值是通过将视图的范围宽度除以其宽度来计算的。
-
表示视图宽度和高度的数组,以像素为单位,例如
[width, height]。
-
spatialReference SpatialReferenceautocast
-
视图的空间参考。这表示用于在地图中定位地理要素的投影坐标系或地理坐标系。
- 默认值:null
-
stationary Booleanreadonly
-
指示视图是否处于动画化、导航或调整大小的状态。
-
suspended Booleanreadonly
-
指示视图在页面上是否可见。当为
true时,视图不可见并且停止渲染和更新数据。当满足以下条件之一时,设置为true:当视图容器的 css 样式
visibility设置为hidden时,该属性设置为false,视图被隐藏但仍会渲染和更新数据。- 默认值:true
-
timeExtent TimeExtentautocast起始版本:GeoScene Maps SDK for JavaScript 4.12
-
视图的时间范围。时间感知型图层显示其在视图时间范围内的时态数据。设置视图的时间范围与设置空间范围类似,因为一旦设置了时间范围,视图就会自动更新以适应变化。
- 默认值:null
示例// Create a csv layer from an online spreadsheet. let csvLayer = new CSVLayer({ url: " ", timeInfo: { startField: "SaleDate" // The csv field contains date information. } }); // Create a mapview showing sales for the last week of March 2019 only. let view = new MapView({ map: map, container: "viewDiv", timeExtent: { start: new Date("2019, 2, 24"), end: new Date("2019, 2, 31") } });
-
type Stringreadonly
-
-
公开视图中可用的默认微件,并允许您打开和关闭它们。有关更多详情,请参阅 DefaultUI。
示例let toggle = new BasemapToggle({ view: view, nextBasemap: "tianditu-image" }); // Adds an instance of BasemapToggle widget to the // top right of the view. view.ui.add(toggle, "top-right");// Moves the zoom and BasemapToggle widgets to the // bottom left of the view. view.ui.move([ "zoom", toggle ], "bottom-left");// Removes all the widgets from the bottom left of the view view.ui.empty("bottom-left");// Removes the compass widget from the view view.ui.remove("compass");// Removes all default UI components, except Attribution. // Passing an empty array will remove all components. view.ui.components = [ "attribution" ];
-
updating Booleanreadonly
-
指示是通过对网络发送附加数据请求,还是通过处理接收到的数据来更新视图。
- 默认值:false
-
views Collection<View>static,readonly起始版本:GeoScene Maps SDK for JavaScript 4.11
-
包含页面上活动视图的集合。只有 ready 的视图才会出现在集合中。
-
width Numberreadonly
-
从视图容器元素中读取的视图宽度,以像素为单位。
视图容器的宽度需要大于 0 才能显示。
- 默认值:0
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象生命周期相关联的句柄 更多详情 | Accessor | ||
关闭弹出窗口。 更多详情 | View | ||
销毁视图和任何相关资源,包括其 map、popup 和 UI 元素。 更多详情 | View | ||
| Boolean | 在实例上触发事件。 更多详情 | View | |
将焦点设置在视图上。 更多详情 | View | ||
| Boolean | 指示实例上是否存在与提供的事件名称相匹配的事件监听器。 更多详情 | View | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Boolean |
| View | |
| Boolean |
| View | |
| Boolean |
| View | |
| Object | 在实例上注册事件处理程序。 更多详情 | View | |
| Promise | 在给定位置打开弹出窗口,其中包含使用 | View | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
调用此方法可清除因丢失 WebGL 上下文而导致的任何致命错误。 更多详情 | View | ||
| Promise |
| View | |
| Promise<LayerView> | 获取在给定图层的视图上创建的 LayerView。 更多详情 | View |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
closePopup()起始版本:GeoScene Maps SDK for JavaScript 4.27
-
关闭弹出窗口。
示例// Closes the popup if it's open if(view.popup.visible){ view.closePopup(); }
-
destroy()起始版本:GeoScene Maps SDK for JavaScript 4.17
-
销毁视图和任何相关资源,包括其 map、popup 和 UI 元素。一旦视图损坏,则无法再使用这些内容。为防止这些组件被销毁,请在调用
destroy()之前将它们从视图中移除。// remove popup and legend from the view so that they are not destroyed const popup = view.popup; view.popup = null; view.ui.remove(legend); // unset map from the view so that it is not destroyed const map = view.map; view.map = null; // destroy the view and any remaining associated resources view.destroy();
-
emit(type, event){Boolean}起始版本:GeoScene Maps SDK for JavaScript 4.5
-
在实例上触发事件。仅当创建此类的子类时,才应使用此方法。
参数type String事件的名称。
event Objectoptional事件有效负载。
返回类型 描述 Boolean true如果监听器收到通知,则为
-
focus()起始版本:GeoScene Maps SDK for JavaScript 4.5
-
将焦点设置在视图上。
-
hasEventListener(type){Boolean}
-
指示实例上是否存在与提供的事件名称相匹配的事件监听器。
参数type String事件的名称。
返回类型 描述 Boolean 如果类支持输入事件,则返回 true。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled(){Boolean}
-
isFulfilled()可用于验证创建类的实例是否已完成 (已解决或已拒绝)。如果满足,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已完成 (已解决或已拒绝)。
-
isRejected(){Boolean}
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
on(type, modifiersOrHandler, handler){Object}
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。有关侦听的事件列表,请参阅事件汇总表。
参数事件的名称或要侦听的事件。
用于过滤事件的附加修饰符。有关可能值,请参阅键值。支持所有标准键值。或者,如果不需要修饰符,则该函数将在事件触发时调用。
以下事件不支持修饰符:
blur,focus,layerview-create,layerview-destroy,resize.handler Functionoptional触发事件时要调用的函数 (如果指定了修饰符)。
返回类型 描述 Object 返回具有 remove()方法的事件处理程序,可调用该方法来停止监听事件。属性 类型 描述 remove Function 当调用时,将从事件中移除该监听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); }); // Fires `pointer-move` event when user clicks on "Shift" // key and moves the pointer on the view. view.on('pointer-move', ["Shift"], function(event){ let point = view2d.toMap({x: event.x, y: event.y}); bufferPoint(point); });
-
openPopup(options){Promise}起始版本:GeoScene Maps SDK for JavaScript 4.27
-
在给定位置打开弹出窗口,其中包含使用
content明确定义的内容或由输入要素的 PopupTemplate 驱动的内容。此方法可将弹出窗口的 visible 属性设置为true。或者,用户也可通过将 visible 属性直接设置为true来打开弹出窗口。创建 geoscene/widget/Popup 实例,并在第一次调用
openPopup()时将其分配给 popup,除非 popup 为null。然后 popup 处理点击事件。仅当满足 dockOptions 中的视图大小约束或 location 属性设置为几何时,才会显示弹出窗口。
参数规范options Objectoptional定义弹出窗口打开时的位置和内容。
规范title Stringoptional设置弹出窗口的标题。
content String|HTMLElement|Widgetoptional设置弹出窗口的内容。
location Geometryoptional设置弹出窗口的位置,即用于定位弹出窗口的几何。
fetchFeatures Booleanoptional默认值: false当为
true时,表示弹出窗口应获取此要素的内容并显示它。如果不存在 PopupTemplate,则在 defaultPopupTemplateEnabled =true的情况下,将为图层创建一个默认模板。为了使此选项可用,必须有一个有效的view和location设置。optional 设置弹出窗口的要素,这些要素根据每个图形的 PopupTemplate 填充弹出窗口的标题和内容。
optional 在弹出窗口中设置待处理的 promises。promises 解决后,将显示弹出窗口。每个 promise 必须解析为图形数组。
featureMenuOpen Booleanoptional默认值: false此属性可在弹出窗口中将多个要素显示在列表中,而不是显示第一个所选要素。将此选项设置为
true以允许用户滚动浏览从查询返回的要素列表,然后选择要在弹出窗口中显示的选择。updateLocationEnabled Booleanoptional默认值: false当为
true时,指示弹出窗口应根据 selectedFeature 的几何更新每个分页要素的位置。collapsed Booleanoptional默认值: false当为
true时,指示只显示弹出窗口标题。shouldFocus Booleanoptional默认值: false当为
true时,表示打开弹出窗口后,焦点应位于弹出窗口上。返回类型 描述 Promise 在弹出窗口打开时解决。再次调用 openPopup()或closePopup()将拒绝 Promise。示例// Opens a popup manually depending on where the user clicks with specified title and content. view.on("click", (event)=>{ view.openPopup({ location: event.mapPoint, title: "You clicked here", content: "This is a point of interest" }); });// Opens popup at the location of the click event and displays // content for the selected features if a popupTemplate is defined. view.on("click", (event)=>{ view.openPopup({ location: event.mapPoint, fetchFeatures: true }); });// Opens popup with the properties specified at the location of the click event // and updates the popup location based on the selected feature's geometry. view.openPopup({ title: "You clicked here", content: "This is a point of interest", location: event.mapPoint, updateLocationEnabled: true });// Opens popup with the specified array of graphics and displays the // features in a list (feature menu) at the location of the first graphic in the array. view.openPopup({ features: graphics, featureMenuOpen: true, location: graphics[0].geometry });
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
tryFatalErrorRecovery()起始版本:GeoScene Maps SDK for JavaScript 4.12
-
调用此方法可清除因丢失 WebGL 上下文而导致的任何致命错误。
- 另请参阅
示例view.watch("fatalError", function(error) { if(error) { view.tryFatalErrorRecovery(); } });
-
when(callback, errback){Promise}起始版本:GeoScene Maps SDK for JavaScript 4.6
-
when()一旦创建了类的实例,就可以使用 。此方法接受两个输入参数:callback函数和errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回类型 描述 Promise 返回 callback结果的新 promise,可用于链接其他函数。示例// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
-
获取在给定图层的视图上创建的 LayerView。在给定图层的图层视图已创建时,解析返回的 promise, 或者拒绝返回的 promise 并显示错误 (例如,如果图层不是视图的一部分,或者此视图不支持图层类型)。
参数layer Layer要获取其 LayerView 的图层。
返回类型 描述 Promise<LayerView> 解析为指定图层的 LayerView 实例。 - 另请参阅
示例// Create a feature layer from a url pointing to a Feature Service let layer = new FeatureLayer(url); map.add(layer); view.whenLayerView(layer) .then(function(layerView) { // The layerview for the layer }) .catch(function(error) { // An error occurred during the layerview creation });
类型定义
-
起始版本:GeoScene Maps SDK for JavaScript 4.26
-
用于在 MapView、SceneView 或图层视图上配置突出显示的选项。在适当的 LayerView 上使用
highlight()方法高亮显示要素。如果设置了两个属性,则layerView.highlightOptions将优先于view.highlightOptions。注
在 4.19 版本中,在 3D SceneView 中突出显示某个要素也会影响要素的阴影。默认情况下,突出显示的要素的阴影以较暗的阴影显示。
- 属性
-
optionalcolor Color默认值:#00ffff
高亮填充的颜色。
optionalhaloColor Color默认值:null高光周围的光晕颜色。如果未提供
haloColor,则晕圈将使用指定的color进行着色。optionalhaloOpacity Number默认值:1高光晕圈的不透明度。这将与
color中指定的任何不透明度相乘。optionalfillOpacity Number默认值:0.25填充的不透明度 (光晕内的区域)。这将与
color中指定的不透明度相乘。optionalshadowColor Color默认值:#0000003D SceneView 中突出显示的要素阴影的颜色。
optionalshadowOpacity Number默认值:0.4突出显示的要素阴影的不透明度。这将与
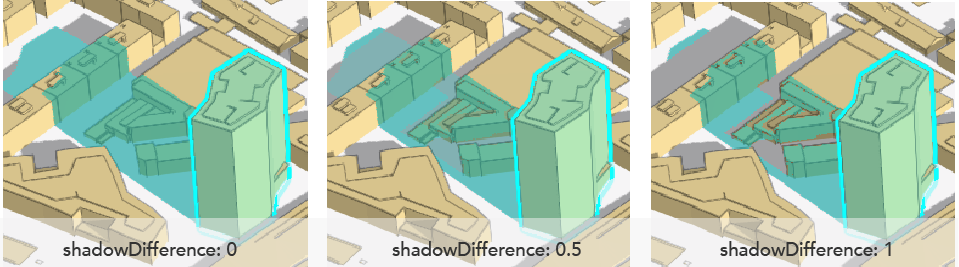
shadowColor3D SceneView 中指定的不透明度相乘。optionalshadowDifference Number默认值:0.375定义通过将高亮要素的阴影与 3D SceneView 中其他对象的阴影重叠而获得的阴影区域的强度。值范围从
0到1。值0以相同的方式突出显示重叠的阴影区域 (没有区别)。将其设置为1可仅突出显示阴影区域之间的差异,因此根本不会突出显示重叠的阴影区域。以下是阴影高光在不同值下的示例:
- 另请参阅
示例// MapView.highlightOptions will be used on any layerview that // does not have highlightOptions set const view = new MapView({ map: map, highlightOptions: { color: [255, 255, 0, 1], // bright yellow haloOpacity: 0.9, fillOpacity: 0.2 } });// SceneView highlightOptions const view = new SceneView({ map: map, highlightOptions: { color: [255, 255, 0, 1], haloColor: "white", haloOpacity: 0.9, fillOpacity: 0.2, shadowColor: "black", shadowOpacity: 0.5 } });// highlight features with bright fuchsia color based on a query result let highlight; view.whenLayerView(treesLayer).then(function(layerView){ layerView.highlightOptions = { color: "#FF00FF", // bright fuchsia haloOpacity: 0.8, fillOpacity: 0.3 }; let query = treesLayer.createQuery(); query.where = "type = 'Quercus'"; treesLayer.queryFeatures(query).then(function(result){ highlight?.remove(); highlight = layerView.highlight(result.features); }); });
事件概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| {target: View,native: Object} |
当浏览器焦点从视图移开时触发。 更多详情 |
View | |
| {mapPoint: Point,x: Number,y: Number,button: Number,buttons: 0|1|2,type: "click",stopPropagation: Function,timestamp: Number,native: Object} |
在用户点击视图后触发。 更多详情 |
View | |
| {mapPoint: Point,x: Number,y: Number,button: Number,buttons: 0|1|2,type: "double-click",stopPropagation: Function,timestamp: Number,native: Object} |
双击视图后触发。 更多详情 |
View | |
| {action: "start"|"added"|"update"|"removed"|"end",x: Number,y: Number,origin: Object,origin.x: Number,origin.y: Number,button: 0|1|2,buttons: Number,type: "drag",radius: Number,angle: Number,stopPropagation: Function,timestamp: Number,native: Object} |
在视图上拖动指针时触发。 更多详情 |
View | |
| {target: View,native: Object} |
当浏览器焦点在视图上时触发。 更多详情 |
View | |
| {mapPoint: Point,x: Number,y: Number,button: 0|1|2,buttons: Number,type: "hold",stopPropagation: Function,timestamp: Number,native: Object} |
在视图上按住鼠标按钮或单指停留一小段时间后触发。 更多详情 |
View | |
| {mapPoint: Point,x: Number,y: Number,button: 0|1|2,buttons: Number,type: "immediate-click",stopPropagation: Function,timestamp: Number,native: Object} |
在用户点击视图后立即触发。 更多详情 |
View | |
| {mapPoint: Point,x: Number,y: Number,button: 0|1|2,buttons: Number,type: "immediate-double-click",stopPropagation: Function,timestamp: Number,native: Object} |
在两个连续的 immediate-click 事件之后发出。 更多详情 |
View | |
| {repeat: Boolean,key: String,type: "key-down",stopPropagation: Function,timestamp: Number,native: Object} |
按下键盘键后触发。 更多详情 |
View | |
| {type: "key-up",key: String,stopPropagation: Function,timestamp: Number,native: Object} |
释放键盘按键后触发。 更多详情 |
View | |
| {layer: Layer,layerView: LayerView} |
地图中的每个图层均具有在视图中创建并渲染的相应 LayerView 后触发。 更多详情 |
View | |
| {layer: Layer,error: Error} |
将图层添加到地图后,在创建 LayerView 期间出现错误时触发。 更多详情 |
View | |
| {layer: Layer,layerView: LayerView} |
销毁 LayerView 并不再在视图中呈现后触发。 更多详情 |
View | |
| {x: Number,y: Number,deltaY: Number,type: "mouse-wheel",stopPropagation: Function,timestamp: Number,native: Object} |
当指针设备(通常是鼠标)的滚轮按钮在视图上滚动时触发。 更多详情 |
View | |
| {pointerId: Number,pointerType: "mouse"|"touch",x: Number,y: Number,button: Number,buttons: Number,type: "pointer-down",stopPropagation: Function,timestamp: Number,native: Object} |
在按下鼠标按钮或手指触摸显示屏后触发。 更多详情 |
View | |
| {pointerId: Number,pointerType: "mouse"|"touch",x: Number,y: Number,button: Number,buttons: Number,type: "pointer-enter",stopPropagation: Function,timestamp: Number,native: Object} |
在鼠标光标进入视图或显示触摸开始后触发。 更多详情 |
View | |
| {pointerId: Number,pointerType: "mouse"|"touch",x: Number,y: Number,button: Number,buttons: Number,type: "pointer-leave",stopPropagation: Function,timestamp: Number,native: Object} |
在鼠标光标离开视图或显示触摸结束后触发。 更多详情 |
View | |
| {pointerId: Number,pointerType: "mouse"|"touch",x: Number,y: Number,button: Number,buttons: Number,type: "pointer-move",stopPropagation: Function,timestamp: Number,native: Object} |
鼠标或手指在显示屏上移动后触发。 更多详情 |
View | |
| {pointerId: Number,pointerType: "mouse"|"touch",x: Number,y: Number,button: Number,buttons: Number,type: "pointer-up",stopPropagation: Function,timestamp: Number,native: Object} |
在释放鼠标按钮或显示触摸结束后触发。 更多详情 |
View | |
| {oldWidth: Number,oldHeight: Number,width: Number,height: Number} |
当视图大小改变时触发。 更多详情 |
View |
事件详细说明
-
blur起始版本:GeoScene Maps SDK for JavaScript 4.7
-
当浏览器焦点从视图移开时触发。
- 属性
-
target View
浏览器焦点被移离的视图。
native Object标准的 DOM KeyboardEvent。
-
click
-
在用户点击视图后触发。此事件发出的速度比 immediate-click 事件稍慢,以确保不会触发 double-click 事件。Immediate-click 事件可用于无延迟地响应点击事件。
- 属性
-
mapPoint Point
在地图的空间参考中,单击视图上的点位置。
x Number单击视图的水平屏幕坐标。
y Number单击视图的垂直屏幕坐标。
button Number指示单击了哪个鼠标按钮。
buttons Number表示当前鼠标按键状态。
值 描述 0 左键单击 (或触摸) 1 中键单击 2 右键单击 type String事件类型。
值通常是 "click"。
stopPropagation Function防止事件在事件链中冒泡。
timestamp Number发出事件的时间戳 (以毫秒为单位)。
native Object标准的 DOM PointerEvent。
- 另请参阅
示例// Set up a click event handler and retrieve the screen point view.on("click", function(event) { // the hitTest() checks to see if any graphics in the view // intersect the given screen x, y coordinates view.hitTest(event) .then(getGraphics); });view.on("click", function(event) { // you must overwrite default click-for-popup // behavior to display your own popup view.popupEnabled = false; // Get the coordinates of the click on the view let lat = Math.round(event.mapPoint.latitude * 1000) / 1000; let lon = Math.round(event.mapPoint.longitude * 1000) / 1000; view.popup.open({ // Set the popup's title to the coordinates of the location title: "Reverse geocode: [" + lon + ", " + lat + "]", location: event.mapPoint // Set the location of the popup to the clicked location content: "This is a point of interest" // content displayed in the popup }); });
-
double-click
-
双击视图后触发。
- 属性
-
mapPoint Point
在地图的空间参考中,单击视图上的点位置。
x Number单击视图的水平屏幕坐标。
y Number单击视图的垂直屏幕坐标。
button Number指示单击了哪个鼠标按钮。
buttons Number表示当前鼠标按键状态。
值 描述 0 左键单击 (或触摸) 1 中键单击 2 右键单击 type String事件类型。
值通常是 "double-click"。
stopPropagation Function防止事件在事件链中冒泡。
timestamp Number发出事件的时间戳 (以毫秒为单位)。
native Object标准的 DOM PointerEvent。
示例view.on("double-click", function(event) { // The event object contains the mapPoint and the screen coordinates of the location // that was clicked. console.log("screen point", event.x, event.y); console.log("map point", event.mapPoint); });
-
drag
-
在视图上拖动指针时触发。
- 属性
-
action String
指示拖动的状态。
added和removed的两个值表示所涉及的指针数量的变化。可能值:"start"|"added"|"update"|"removed"|"end"
x Number视图上指针的水平屏幕坐标。
y Number视图上指针的垂直屏幕坐标。
origin Object拖动开始的屏幕坐标。
button Number指示在拖动开始时单击了哪个鼠标按钮。参阅 MouseEvent.button。
值 描述 0 鼠标左键 (或触摸) 1 鼠标中键 2 鼠标右键 buttons Number指示触发事件时按下了哪些鼠标按钮。参阅 MouseEvent.buttons。
type String事件类型。
值通常是 "drag"。
radius Number围绕此拖动所涉及的多个指针的球体半径。为 0 时,只使用一个指针。
angle Number自上次
start类型事件以来的旋转量 (以度为单位)。stopPropagation Function防止事件在事件链中冒泡。
timestamp Number发出事件的时间戳 (以毫秒为单位)。
native Object标准的 DOM MouseEvent。
示例view.on("drag", function(event){ // Print out the current state of the // drag event. console.log("drag state", event.action); });
-
focus起始版本:GeoScene Maps SDK for JavaScript 4.7
-
当浏览器焦点在视图上时触发。
- 属性
-
target View
浏览器当前焦点所在的视图。
native Object标准的 DOM KeyboardEvent。
-
hold
-
在视图上按住鼠标按钮或单指停留一小段时间后触发。
- 属性
-
mapPoint Point
在地图的空间参考中,单击视图上的点位置。
x Number视图上保持的水平屏幕坐标。
y Number视图上保持的垂直屏幕坐标。
button Number指示按下了哪个鼠标按钮。参阅 MouseEvent.button。
值 描述 0 鼠标左键 (或触摸) 1 鼠标中键 2 鼠标右键 buttons Number指示触发事件时按下了哪些鼠标按钮。参阅 MouseEvent.buttons。
type String事件类型。
值通常是 "hold"。
stopPropagation Function防止事件在事件链中冒泡。
timestamp Number发出事件的时间戳 (以毫秒为单位)。
native Object标准的 DOM PointerEvent。
示例view.on("hold", function(event) { // The event object contains the mapPoint and the screen coordinates of the location // that was clicked. console.log("hold at screen point", event.x, event.y); console.log("hold at map point", event.mapPoint); });
-
immediate-click起始版本:GeoScene Maps SDK for JavaScript 4.7
-
在用户点击视图后立即触发。与 click 事件相反,
immediate-click事件在用户单击视图时立即发出,并且不受 double-click 的抑制。此事件对于需要及时反馈的交互式体验很有用。- 属性
-
mapPoint Point
在地图的空间参考中,单击视图上的点位置。
x Number单击视图的水平屏幕坐标。
y Number单击视图的垂直屏幕坐标。
button Number指示单击了哪个鼠标按钮。参阅 MouseEvent.button。
值 描述 0 左键单击 (或触摸) 1 中键单击 2 右键单击 buttons Number指示触发事件时按下了哪些按钮。参阅 MouseEvent.buttons。
type String事件类型。
值通常是 "immediate-click"。
stopPropagation Function防止事件在事件链中冒泡。禁止关联的 click 和 double-click 事件。
timestamp Number发出事件的时间戳 (以毫秒为单位)。
native Object标准的 DOM PointerEvent。
示例// Set up an immediate-click event handler and retrieve the screen point view.on("immediate-click", function(event) { // the hitTest() checks to see if any graphics in the view // intersect the given screen x, y coordinates view.hitTest(event) .then(getGraphics); });
-
immediate-double-click起始版本:GeoScene Maps SDK for JavaScript 4.15
-
在两个连续的 immediate-click 事件之后发出。与 double-click 相比,无法通过在 immediate-click 事件上使用
stopPropagation来阻止immediate-double-click,因此可以独立于 immediate-click 事件对双击做出反应。- 属性
-
mapPoint Point
在地图的空间参考中,单击视图上的点位置。
x Number单击视图的水平屏幕坐标。
y Number单击视图的垂直屏幕坐标。
button Number指示单击了哪个鼠标按钮。参阅 MouseEvent.button。
值 描述 0 左键单击 (或触摸) 1 中键单击 2 右键单击 buttons Number指示触发事件时按下了哪些按钮。参阅 MouseEvent.buttons。
type String事件类型。
值通常是 "immediate-double-click"。
stopPropagation Function防止事件在事件链中冒泡。
timestamp Number发出事件的时间戳 (以毫秒为单位)。
native Object标准的 DOM PointerEvent。
-
key-down
-
按下键盘键后触发。
- 属性
-
repeat Boolean
指示这是由于按键而触发的第一个事件,还是重复事件。
key String按下的键值,根据 MDN 完整键值列表。
type String事件类型。
值通常是 "key-down"。
stopPropagation Function防止事件在事件链中冒泡。
timestamp Number发出事件的时间戳 (以毫秒为单位)。
native Object标准的 DOM KeyboardEvent。
示例// Zoom in when user clicks on "a" button // Zoom out when user clicks on "s" button view.on("key-down", function(event){ console.log("key-down", event); if (event.key === "a"){ let zm = view.zoom + 1; view.goTo({ target: view.center, zoom: zm }); } else if(event.key == "s"){ let zm = view.zoom - 1; view.goTo({ target: view.center, zoom: zm }); } });
-
key-up
-
释放键盘按键后触发。
- 属性
-
type String
事件类型。
值通常是 "key-up"。
key String释放的键值,根据 MDN 完整键值列表。
stopPropagation Function防止事件在事件链中冒泡。
timestamp Number发出事件的时间戳 (以毫秒为单位)。
native Object标准的 DOM KeyboardEvent。
-
layerview-create
-
地图中的每个图层均具有在视图中创建并渲染的相应 LayerView 后触发。
示例// This function fires each time a layer view is created for a layer in // the map of the view. view.on("layerview-create", function(event) { // The event contains the layer and its layer view that has just been // created. Here we check for the creation of a layer view for a layer with // a specific id, and log the layer view if (event.layer.id === "tianditu-image") { // The LayerView for the desired layer console.log(event.layerView); } });
-
layerview-create-error
-
将图层添加到地图后,在创建 LayerView 期间出现错误时触发。
示例// This function fires each time an error occurs during the creation of a layerview view.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", event.layer.id); });
-
layerview-destroy
-
销毁 LayerView 并不再在视图中呈现后触发。例如,当从视图的地图中移除图层时,就会发生这种情况。
-
mouse-wheel
-
当指针设备(通常是鼠标)的滚轮按钮在视图上滚动时触发。
- 属性
-
x Number
单击视图的水平屏幕坐标。
y Number单击视图的垂直屏幕坐标。
deltaY Number代表垂直滚动量的数字。
type String事件类型。
值通常是 "mouse-wheel"。
stopPropagation Function防止事件在事件链中冒泡。
timestamp Number发出事件的时间戳 (以毫秒为单位)。
native Object标准的 DOM WheelEvent。
示例view.on("mouse-wheel", function(event){ // deltaY value is positive when wheel is scrolled up // and it is negative when wheel is scrolled down. console.log(event.deltaY); });
-
pointer-down
-
在按下鼠标按钮或手指触摸显示屏后触发。
- 属性
-
pointerId Number
在多个向下、移动和向上事件之间唯一标识的指针。在 pointer-up 事件之后,可能会重用 Id。
pointerType String指示点类型。
可能值:"mouse"|"touch"
x Number视图上指针的水平屏幕坐标。
y Number视图上指针的垂直屏幕坐标。
button Number指示单击了哪个鼠标按钮。
buttons Number指示触发事件时按下了哪些鼠标按钮。参阅 MouseEvent.buttons。
type String事件类型。
值通常是 "pointer-down"。
stopPropagation Function防止事件在事件链中冒泡。
timestamp Number发出事件的时间戳 (以毫秒为单位)。
native Object标准的 DOM PointerEvent。
-
pointer-enter
-
在鼠标光标进入视图或显示触摸开始后触发。
- 属性
-
pointerId Number
在多个事件之间唯一标识的指针。在 pointer-up 事件之后,可能会重用 Id。
pointerType String指示点类型。
可能值:"mouse"|"touch"
x Number视图上指针的水平屏幕坐标。
y Number视图上指针的垂直屏幕坐标。
button Number指示单击了哪个鼠标按钮。
buttons Number指示触发事件时按下了哪些鼠标按钮。参阅 MouseEvent.buttons。
type String事件类型。
值通常是 "pointer-enter"。
stopPropagation Function防止事件在事件链中冒泡。
timestamp Number创建事件的时间戳 (以毫秒为单位)。
native Object标准的 DOM PointerEvent。
-
pointer-leave
-
在鼠标光标离开视图或显示触摸结束后触发。
- 属性
-
pointerId Number
在多个事件之间唯一标识的指针。在 pointer-up 事件之后,可能会重用 Id。
pointerType String指示点类型。
可能值:"mouse"|"touch"
x Number视图上指针的水平屏幕坐标。
y Number视图上指针的垂直屏幕坐标。
button Number指示单击了哪个鼠标按钮。
buttons Number指示触发事件时按下了哪些鼠标按钮。参阅 MouseEvent.buttons。
type String事件类型。
值通常是 "pointer-leave"。
stopPropagation Function防止事件在事件链中冒泡。
timestamp Number创建事件的时间戳 (以毫秒为单位)。
native Object标准的 DOM PointerEvent。
-
pointer-move
-
鼠标或手指在显示屏上移动后触发。
- 属性
-
pointerId Number
在多个向下、移动和向上事件之间唯一标识的指针。在 pointer-up 事件之后,可能会重用 Id。
pointerType String指示点类型。
可能值:"mouse"|"touch"
x Number视图上指针的水平屏幕坐标。
y Number视图上指针的垂直屏幕坐标。
button Number指示单击了哪个鼠标按钮。
buttons Number指示触发事件时按下了哪些鼠标按钮。参阅 MouseEvent.buttons。
type String事件类型。
值通常是 "pointer-move"。
stopPropagation Function防止事件在事件链中冒泡。
timestamp Number创建事件的时间戳 (以毫秒为单位)。
native Object标准的 DOM PointerEvent。
示例// Fires `pointer-move` event when user clicks on "Shift" // key and moves the pointer on the view. view.on('pointer-move', ["Shift"], function(event){ let point = view.toMap({x: event.x, y: event.y}); bufferPoint(point); });
-
pointer-up
-
在释放鼠标按钮或显示触摸结束后触发。
- 属性
-
pointerId Number
在多个向下、移动和向上事件之间唯一标识的指针。在 pointer-up 事件之后,可能会重用 Id。
pointerType String指示点类型。
可能值:"mouse"|"touch"
x Number视图上指针的水平屏幕坐标。
y Number视图上指针的垂直屏幕坐标。
button Number指示单击了哪个鼠标按钮。
buttons Number指示触发事件时按下了哪些鼠标按钮。参阅 MouseEvent.buttons。
type String事件类型。
值通常是 "pointer-up"。
stopPropagation Function防止事件在事件链中冒泡。禁止关联的 immediate-click、click 和 double-click 事件。
timestamp Number创建事件的时间戳 (以毫秒为单位)。
native Object标准的 DOM PointerEvent。