分级渲染 vs. 连续颜色
在分级统计图中使用哪种可视化数字方法更好,分级渲染或连续颜色渐变?这个问题已经争论了几十年。此页面比较了分类间隔和连续颜色可视化之间的差异,并提供了一些建议,以指导您在自己的应用程序中选择创建分级统计图的合适方法。
各种分类方法可极大地改变地图的颜色。如果这些具有广泛不同效果的选项让您感到有些不舒服,那很好,因为下一步是根据您的目的控制颜色应用于地图的位置和时间。制图人员可以决定是否进行适当的分类。这不是一个对而另一个错的问题,而是一个要了解分类如何消除细节,以及细节对地图需要揭示的故事是否重要的问题。
分类颜色
分类颜色可视化将数值数据值分配给预定义的范围(即类、等级、批次等)。每个类都分配有不同的颜色或符号,因此在单个范围内具有值的所有要素都将呈现相同的效果。
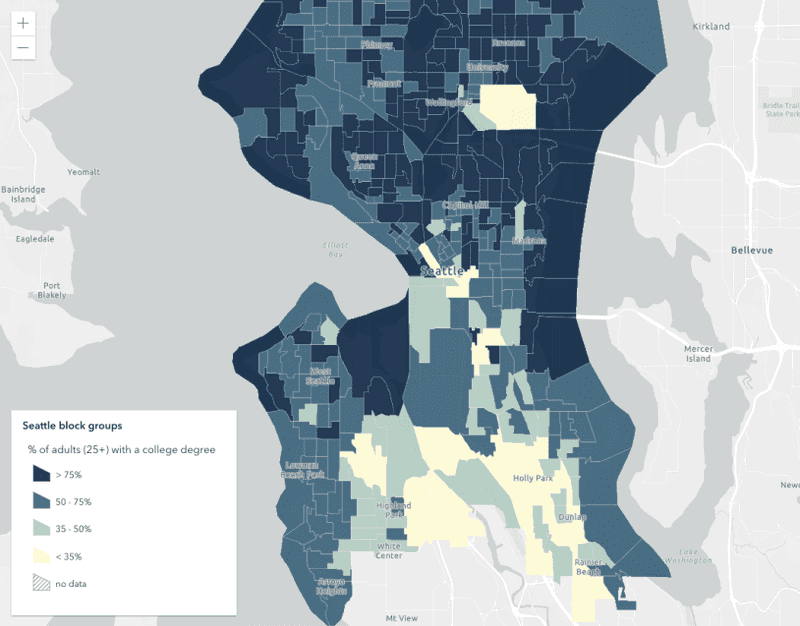
数据可以使用手动间隔、Jenks 自然间隔、相等间隔或分位数间隔进行分类。下图显示了未完成高中学业并手动定义分类间隔的成年人口的百分比。
连续颜色
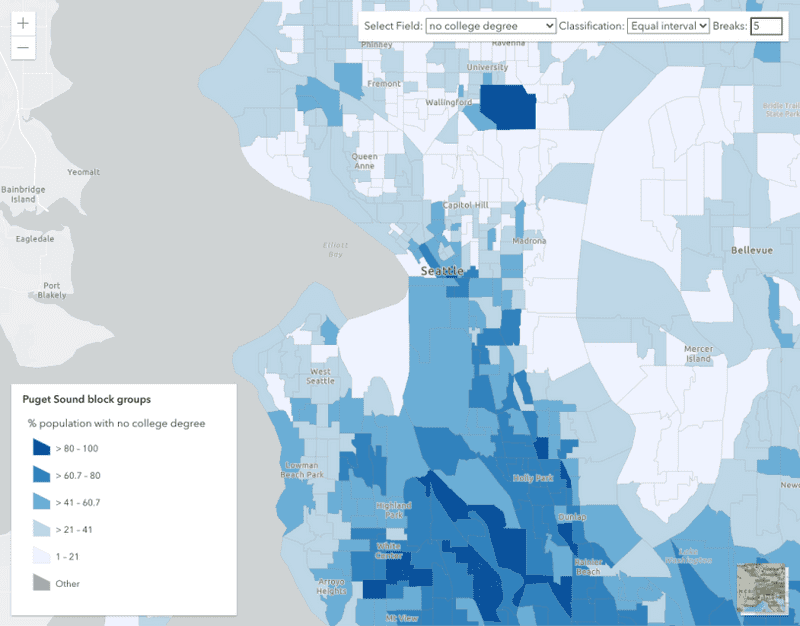
连续颜色可视化使用未分类的方法沿连续颜色渐变(而不是预定义范围)可视化数值数据。这种方法让数据自我阐述,使用插值颜色表示数据值相对于整个数据范围的位置来可视化每个要素。
此方法消除了分类方案的复杂性,并显示了更详细的数据视图。
何时应使用连续颜色
有些人认为,分级渲染比连续(未分类)可视化效果好,因为它更容易解释数据的实际值,而用户只能“猜测”连续可视化中要素的值。这种说法是具有误导性的。
的确,在地图上包含较少的色调可以更容易地将地图中的要素与图例中的颜色进行匹配。但是,将数据概括为几个类别实际上会导致用户错误地认为要素属于有意义的群组,而实际上并非如此。
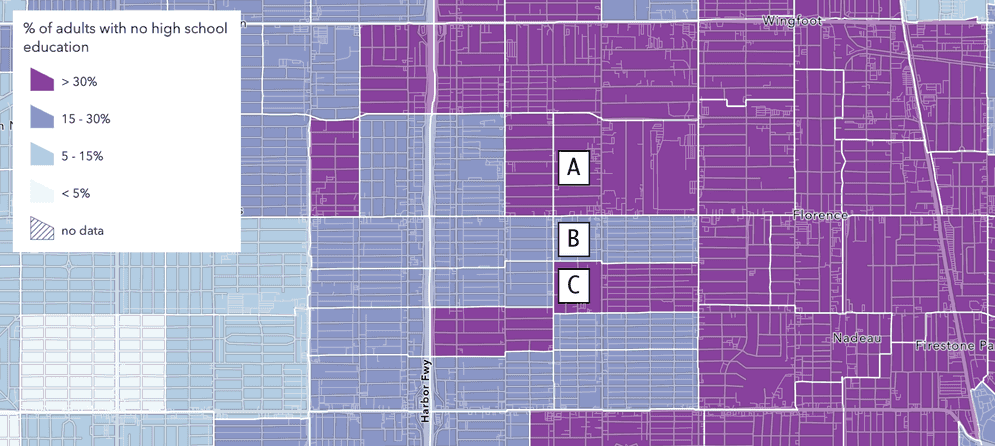
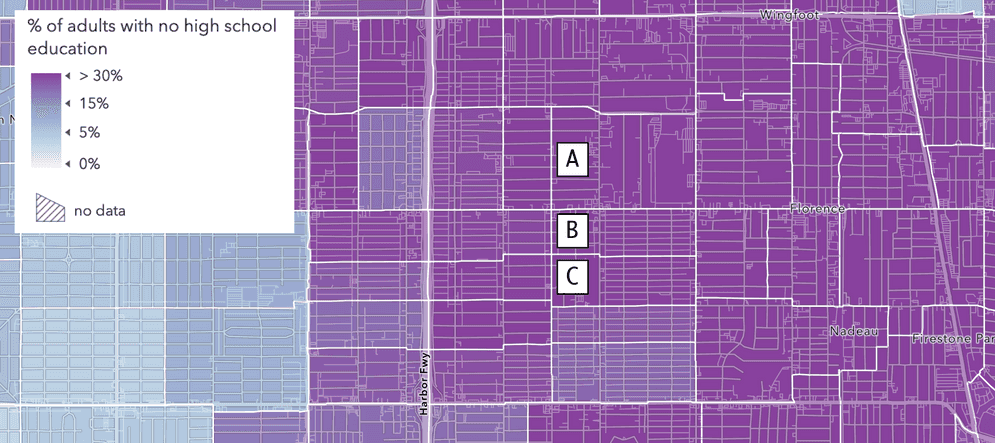
如果没有标注或弹出窗口,用户总是猜测连续可视化和分类可视化效果(其中每个类表示值的范围)中要素的值。例如,查看下图并猜测多边形 B 的值。

多边形 A 和 C 的值显然高于 30%。对于多边形 B,我们所知道的是其值介于 15-30% 之间。由于多边形 B 与其邻域 A 和 C 之间的色调存在明显差异,因此很容易假设该值与 A 和 C 的值有显著差异。
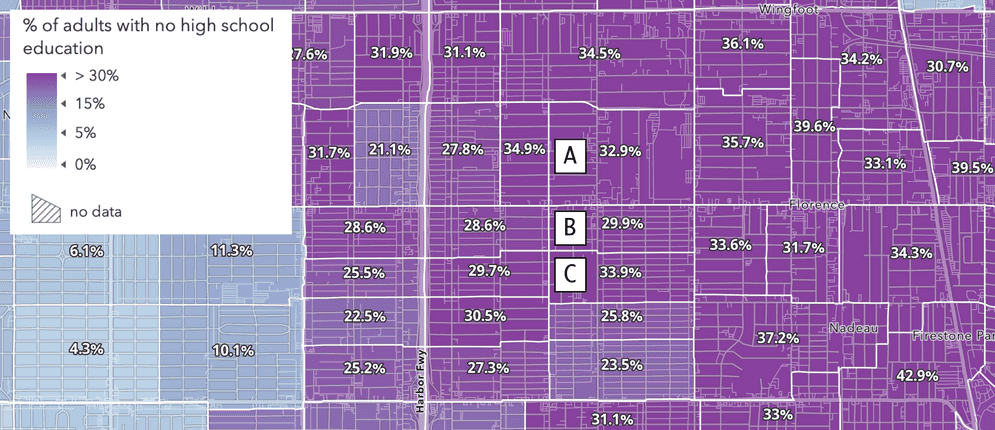
现在看一下这张图片,并猜测多边形 B 的值。

请注意,此地图使用与图 A 中的地图相同的色带和数据停止值。但是,此地图使用连续渐变而不是不同的分类间隔。用户可能会假设多边形 B 的值大于 30%。
在这两种情况下,用户都只能猜测值。在图 A 中,它们更有可能认为多边形 B 与其相邻多边形有很大不同。在图 B 中,用户更有可能认为多边形 B 与其相邻多边形相似。
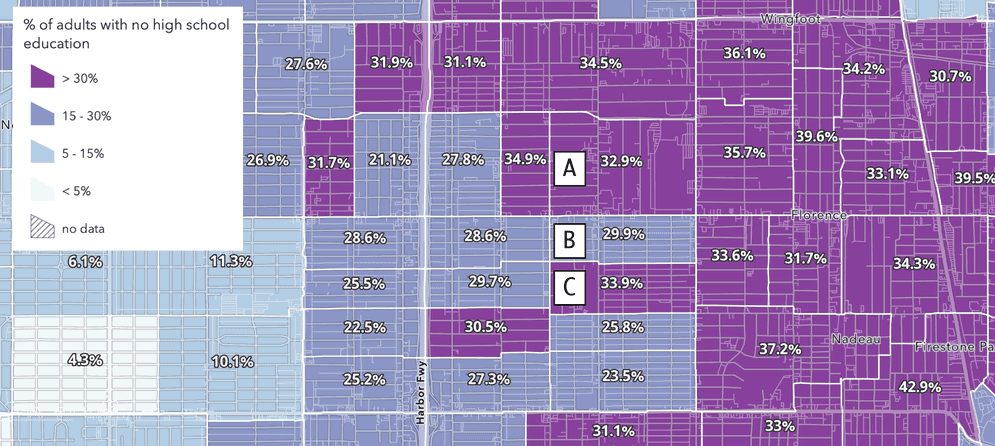
现在查看同一地图,但该地图具有指示每个多边形实际值的标注。


由于在此示例中,间隔或多或少是任意的,因此在此可视化中使用连续色带更合适。
在以下应用程序中使用卷帘微件,使用相同数据、间隔点和色带来探索分类可视化和连续可视化之间的区别。
虽然连续渐变可以向地图添加与要素一样多的颜色,从而难以将地图中的颜色与图例中的颜色相匹配,但它避免了在分类方法中经常产生的偏差,从而在整个数据集的上下文中提供了每个数据点的更真实的视图。
图例只是未分类可视化的指南。它不是用于获取要素精确值的工具。在任一方案中,如果要素的精确值对最终用户很重要,则应在弹出窗口或标签中为他们提供对该值的访问权限。
何时使用分级渲染
在许多情景中,分类间隔比连续渐变颜色更合适。请记住,数据分类的方法应合理且用户应清楚地理解。
在以下情景下,应使用分类配色方案。
- 数据已分类到有意义的组中(例如,数据由几个整数表示)。
- 您需要以具有统计意义的方式对数据进行分组(例如,百分位数、平均值的标准差等)。
- 用户希望将数据可视化为比实际数据值更有意义的摘要组。
例如,如果您正在使用收入数据,并且您的组织定义了有意义的收入等级(如以下应用程序中定义的收入等级),则应使用分类间隔渲染器。
在以下应用程序中,使用卷帘微件将分类颜色可视化与表示洛杉矶家庭收入中位数的连续颜色可视化进行比较。两种可视化效果均有效。仅当间隔对最终用户具有有意义的值时,才应使用分类版本。否则,首选连续颜色版本。
如果组织将数据划分为有意义的层次或队列,则应使用分类。
以下应用程序显示了按层分类的相同收入数据。请注意,分类颜色可视化效果比连续颜色版本更清晰。在连续颜色可视化中,渐变使得每个层的区域变得模糊。
对数据进行分类的其他原因包括将数据细分为有意义的统计块。
快速参考
为任何数值型数据属性创建可视化时,请记住以下几点。
- 仅当类对最终用户具有明显意义时,才对数据进行分类。这可以采用命名队列或统计括号的形式。
- 使用连续色带可帮助用户正确理解每个要素相对于所有其他要素的相对值。这是对未分类数据的更真实的表示。
- 切勿在任何可视化中随意分配间隔点。连续颜色可视化通常使用统计数据来设置停止点值(例如,中间停止点的平均值、标准差或第一个和最后一个停止点的最大值/最小值)。
- 如果要素的精确值对最终用户很重要,请配置弹出窗口或标签,以便用户可以在需要时轻松获取该值。