草绘微件
此示例演示如何在 2D MapView 中使用草绘微件创建新图形或更新现有图形。将微件添加到 SceneView 时使用相同的模式。草绘微件连接所有相关事件以创建新图形或更新现有图形。
要使用草绘微件,请创建微件的新实例,并设置其 view 和 layer 属性。
加载应用程序后,可以使用其相应的创建工具开始使用 point、polyline、polygon、rectangle 和 circle 几何图形创建图形。创建图形后,可以单击该图形,然后通过 rotating、scaling、moving 或 reshaping 开始更新它。在创建或更新图形时,还可以 undo 和 redo 创建和更新操作。此外,您还可以利用选择工具(rectangle-selection 和 lasso-selection) 一次选择一个或多个图形。

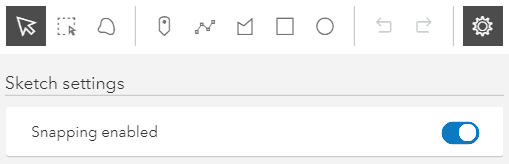
捕捉
在 4.19 版中,捕捉已添加到 2D 和 3D 中的 sketch 微件中。自捕捉仅在 4.18 版的 3D 中可用。在此示例中,可以使用 sketch 微件中的捕捉选项 UI 或在绘制并按住 Ctrl 键时打开/关闭捕捉。请参阅 SnappingOptions 文档,了解在处理捕捉和 sketch 微件时的已知限制列表。