日光微件
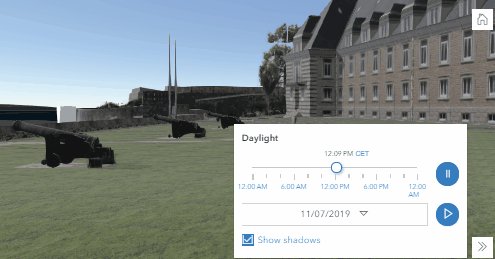
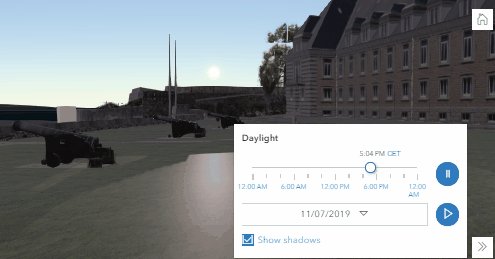
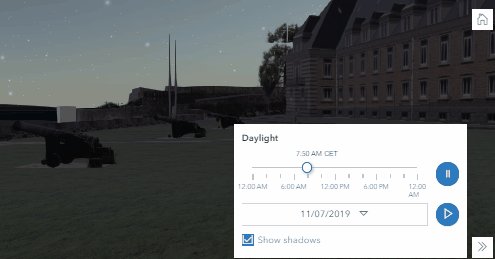
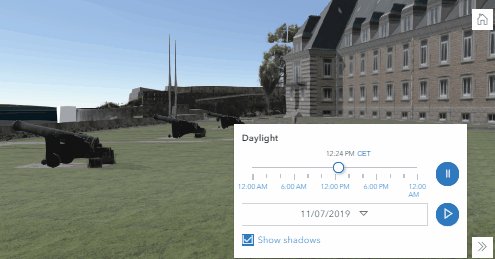
此示例演示如何使用日光微件更改 SceneView 中的日期和时间。更改当地时间也会修改场景中的照明条件。该示例描述了法国布雷斯特的当前时间。
可以使用以下代码片段将微件添加到场景中:
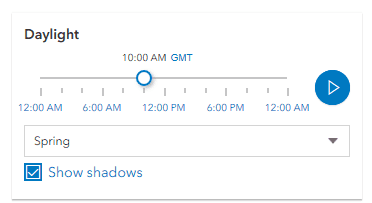
使用滑块旁边的播放按钮,您可以在一天中的时间播放动画:

可以使用 Daylight.playSpeedMultiplier 属性配置动画的速度。
单击 Show shadows 按钮将打开或关闭阴影。阴影仅针对真实世界的 3D 对象显示。地形不会投射阴影。
微件可以进一步配置为使用 Daylight.dateOrSeason 属性显示季节选择器而不是日期选择器。

此外,使用 visibleElements 属性可以隐藏除白天滑块之外的所有元素。
微件控制视图的 environment 属性。场景的光照由 view.environment.lighting.date 中设置的 Date 决定。使用 view.environment.lighting.directShadowsEnabled 属性设置显示阴影。