提供 TimeSlider 微件的逻辑。
- 另请参阅
// Add a TimeSlider widget to the top left corner of the view.
const timeSlider = new TimeSlider({
container: "timeSliderDiv",
viewModel: {
view: view,
mode: "instant",
fullTimeExtent: {
start: new Date(2000, 0, 1),
end: new Date(2010, 0, 1)
},
timeExtent: {
start: new Date(2000, 0, 1),
end: new Date(2000, 0, 1)
}
}
});
view.ui.add(timeSlider, "top-left");构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| Collection<action> | 定义当用户单击微件中的省略号按钮 | TimeSliderViewModel | |
| String | 类的名称。 更多详情 | Accessor | |
| Date[] | 在时间线上定义操纵句柄时将捕捉到的特定位置。 更多详情 | TimeSliderViewModel | |
| TimeExtent | 整个滑动条的时态范围。 更多详情 | TimeSliderViewModel | |
| Boolean | 如果正在制作动画,则时间指示器到达边缘时将重新启动。 更多详情 | TimeSliderViewModel | |
| String | 时间滑动条模式。 更多详情 | TimeSliderViewModel | |
| Number | 动画步骤之间的时间 (以毫秒为单位)。 更多详情 | TimeSliderViewModel | |
| String | 视图模型的状态。 更多详情 | TimeSliderViewModel | |
| StopsByDates|StopsByCount|StopsByInterval | 在时间滑动条上定义操纵滑块时将捕捉到的特定位置。 更多详情 | TimeSliderViewModel | |
| TimeExtent | 时间滑动条的当前时间范围。 更多详情 | TimeSliderViewModel | |
| MapView|SceneView | 更多详情 | TimeSliderViewModel |
属性详细信息
-
actions Collection<action>autocast起始版本:GeoScene Maps SDK for JavaScript 4.21
-
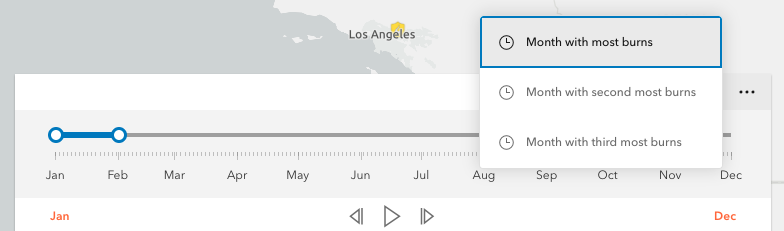
定义当用户单击微件中的省略号按钮
 时,将显示在菜单中的操作。如果此属性为
时,将显示在菜单中的操作。如果此属性为 null或集合为空,则不会显示省略号按钮。每个操作都使用唯一 id、标题和图标进行定义。每次单击菜单中的操作时,都会触发 trigger-action 事件。此事件可用于执行自定义代码,例如将 timeExtent 设置为特定日期或将 timeExtent 复制到浏览器的剪贴板。
示例// Create a TimeSlider with two actions to snap the thumb to two specfic time extents. const timeSlider = new TimeSlider({ container: "timeSliderDiv", viewModel: { fullTimeExtent: { start: new Date(2011, 0, 1), end: new Date(2012, 0, 1) }, mode: "instant", actions: [ { id: "quake", icon: "exclamation-mark-triangle", title: "Jump to Earthquake" }, { id: "quake-plus-one-month", icon: "organization", title: "One month later" } ] } }); timeSlider1.on("trigger-action", (event) => { const quake = new Date(Date.UTC(2011, 3, 11, 8, 16, 12)); const oneMonthLater = new Date(quake.getTime()).setMonth(quake.getMonth() + 1); switch(event.action.id) { case "quake": timeSlider1.timeExtent = { start: quake, end: quake }; break; case "quake-plus-one-month": timeSlider1.timeExtent = { start: oneMonthLater, end: oneMonthLater }; break; } });
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
在时间线上定义操纵句柄时将捕捉到的特定位置。
- 默认值:null
示例// Add yearly stops starting from the beginning of 2001. let timeSlider = new TimeSlider({ container: "timeSliderDiv", viewModel: { fullTimeExtent: { start: new Date(2000, 5, 1), end: new Date(2010, 0, 1) }, stops: { interval: { value: 1, unit: "years" } }, timeExtent: { start: new Date(2001, 0, 1), end: new Date(2010, 0, 1) } } }); timeSlider.viewModel.effectiveStops.forEach((stop) => { console.log(stop); });
-
fullTimeExtent TimeExtentautocast
-
整个滑动条的时态范围。它定义了整个时间段,在该时间段内您可使用时间滑动条微件可视化时间感知数据。
示例// Create a new TimeSlider let timeSlider = new TimeSlider({ container: "timeSliderDiv", viewModel: { view: view } }); // wait for the time-aware layer to load layer.when(() => { // set up time slider properties based on layer timeInfo timeSlider.fullTimeExtent = layer.timeInfo.fullTimeExtent; timeSlider.stops = { interval: layer.timeInfo.interval timeExtent: timeSlider.fullTimeExtent }; });
-
loop Boolean
-
如果正在制作动画,则时间指示器到达边缘时将重新启动。
- 默认值:false
示例// Start a time slider animation that advances every second and restarts when it reaches the end. let timeSlider = new TimeSlider({ container: "timeSliderDiv", viewModel: { loop: true, playRate: 1000 } }); timeSlider.viewModel.play();
-
mode String
-
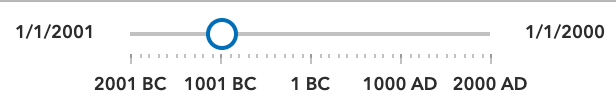
时间滑动条模式。此属性用于定义是将时态数据累积显示到某个时间点、还是单个时刻或时间范围内。有关可能的值,请参见下表。
可能值 描述 示例 instant 滑动条将显示位于时间中单个实例上的时态数据。将 timeExtent 属性的 start和end日期设置为同一日期:{start: sameDate, end: sameDate}
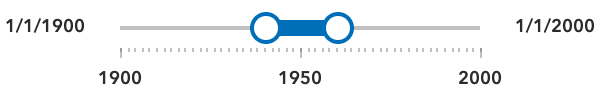
time-window 滑动条将显示落在给定时间范围内的时间数据。这是默认设置。将 timeExtent 属性的 start和date属性设置为所需的日期。
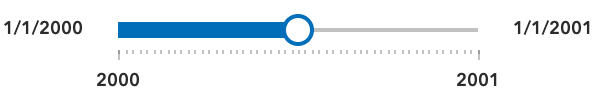
cumulative-from-start 与 time-window类似,开始时间始终固定在滑动条的开始处。将 timeExtent 属性的start日期设置为null,并将end日期设置为所需日期:{start: null, end: date}
cumulative-from-end 同样,与 time-window类似,将结束时间固定到滑动条的末端。将 timeExtent 属性的start日期设置为所需日期,并将end日期设置为null:{start: date, end: null}
可能值:"instant"|"time-window"|"cumulative-from-start"|"cumulative-from-end"
- 默认值:time-window
示例// Create a single thumbed time slider that includes all historic content. let timeSlider = new TimeSlider({ container: "timeSliderDiv", viewModel: { view: view, mode: "cumulative-from-start", fullTimeExtent: { start: new Date(2000, 0, 1), end: new Date(2010, 0, 1) }, timeExtent: { start: null, end: new Date(2001, 0, 1) } } });
-
playRate Number
-
动画步骤之间的时间 (以毫秒为单位)。
当 View 与 TimeSlider 关联并且正在播放 TimeSlider 时,如果视图仍在更新,则播放将在前进之前暂停。例如,如果
playRate设置为 1,000 (1 秒),并且View需要 1.5 秒才能渲染,则 TimeSlider 滑块将每 1.5 秒前进一次,而不是每秒前进一次。- 默认值:1000
示例// Start a time slider animation that advances // ten times a second and stops when it reaches the end. timeSlider.set({ loop: false, playRate: 100 }); timeSlider.play();
-
state Stringreadonly
-
视图模型的状态。
值 描述 disabled 微件尚未就绪。 ready 为时间导航做好准备。 playing 时间在导航器中播放。 可能值:"disabled"|"ready"|"playing"
- 默认值:disabled
示例// Display the current state of the view model. switch (timeSlider.viewModel.state) { case "disabled": console.log("The view is not ready or some property are not set."); break; case "ready": console.log("The time slider is ready for use."); break; case "playing": console.log("The time slider is currently animating."); break; }
-
自动转换自 Object
-
在时间滑动条上定义操纵滑块时将捕捉到的特定位置。如果未指定,将添加十个均匀间隔的停靠点。
对于连续滑动,可将
stops设置为空。timeSlider.viewModel.stops = null;要定义规则间隔的停靠点,可分别使用 TimeInterval 和 TimeExtent 类型解析具有
interval和timeExtent属性的对象。timeExtent 属性是可选的,用于将停靠点限制在特定日期范围内。此属性对于在特定日期或周或月处开始停止非常有用。如果按间隔定义停靠点所产生的停靠点超过 10,000 个,则视图模型将默认为 10 个等距的停靠点。// Add yearly intervals starting from the beginning of the TimeSlider. timeSlider.viewModel.stops = { interval: { value: 1, unit: "years" } };与常规时间间隔不同,TimeSlider 可划分为间隔均匀的停靠点。与前面的方法一样,可使用可选的 timeExtent 属性将分割限制在特定的日期范围内。
// Add stops at 15 evenly spaced intervals. timeSlider.viewModel.stops = { count: 15 };对于间隔不规则的停靠点,只需指定一组日期,如下所示。
// Add nine irregular stops. timeSlider.viewModel.stops = { dates: [ new Date(2000, 0, 1), new Date(2001, 3, 8), new Date(2002, 0, 10), new Date(2003, 12, 8), new Date(2004, 2, 19), new Date(2005, 7, 5), new Date(2006, 9, 11), new Date(2007, 11, 21), new Date(2008, 1, 10) ] };最后,若要按计数或间隔来约束或偏移分割,请使用可选的 timeExtent 属性。
// Add yearly stops from Christmas 2019 to Christmas 2029 only timeSlider.viewModel.stops = { interval: { value: 1, unit: "years" }, timeExtent: { start: new Date(2019, 11, 25), end: new Date(2029, 11, 25) } }; // Likewise, add stops that represent quarters of 2019 only. timeSlider.viewModel.stops = { count: 4, timeExtent: { start: new Date(2019, 0, 1), end: new Date(2020, 0, 1) } };- 默认值:{ count : 10 }
-
timeExtent TimeExtent
-
时间滑动条的当前时间范围。可以监视此属性以进行更新,并用于更新查询和/或图层过滤器和效果中的时间范围属性。下表显示了每种模式返回的
timeExtent值。模式 timeExtent 值 time-window{start: startDate, end: endDate}instant{start: sameDate, end: sameDate}cumulative-from-start{start: null, end: endDate}cumulative-from-end{start: startDate, end: null}- 默认值:null
示例// Display the time extent to the console whenever it changes. const timeSlider = new TimeSlider({ container: "timeSliderDiv", mode: "time-window", fullTimeExtent: { start: new Date(2019, 2, 3), end: new Date(2019, 2, 5) }, timeExtent: { start: new Date(2019, 2, 1), end: new Date(2019, 2, 28) } }); timeSlider.watch("timeExtent", (timeExtent) => { console.log("Time extent now starts at", timeExtent.start, "and finishes at:", timeExtent.end); });
-
对 MapView 或 SceneView 的引用。如果设置了此属性,当时间滑动条以编程方式操作或更新时,TimeSlider 微件将更新视图的 timeExtent 属性。此属性将影响视图中的任何时间感知型图层。
示例// Create and then add a TimeSlider widget and then listen to changes in the View's time extent. const timeSlider = new TimeSlider({ container: "timeSliderDiv", viewModel: { view: view, mode: "instant", fullTimeExtent: { start: new Date(2000, 0, 1), end: new Date(2010, 0, 1) }, timeExtent: { start: null, end: new Date(2000, 0, 1) } } }); view.ui.add(timeSlider, "top-left"); view.watch("timeExtent", (timeExtent) => { console.log("New view time is: " + timeExtent.start); });
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| Promise<Object> | 如果 webmap 包含时间滑动条微件定义,则可从 WebMap 中提取时间滑动条设置。 更多详情 | TimeSliderViewModel | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
以增量方式将时间范围向前移动一个停靠点 更多详情 | TimeSliderViewModel | ||
启动时间滑动条的时态回放。 更多详情 | TimeSliderViewModel | ||
以增量方式将时间范围向后移动一个停靠点。 更多详情 | TimeSliderViewModel | ||
移除对象拥有的句柄组。 更多详情 | Accessor | ||
停止时间滑动条的时间回放。 更多详情 | TimeSliderViewModel | ||
| 更多详情 | TimeSliderViewModel |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
起始版本:GeoScene Maps SDK for JavaScript 4.22
-
如果 webmap 包含时间滑动条微件定义,则可从 WebMap 中提取时间滑动条设置。返回一个对象,该对象的属性可用于配置 TimeSlider 或 TimeSliderViewModel。如果 webmap 不包含时间滑动条定义,则返回
null。参数webMap WebMap要从中提取时间滑动条设置的 webmap 实例。
signal AbortSignaloptional可用于中止异步任务的信号对象。
返回类型 描述 Promise<Object> 解析后,返回具有以下属性的对象。 属性 类型 描述 fullTimeExtent TimeExtent 整个滑动条的时态范围。 loop Boolean 当为 true时,时间滑动条将循环播放其动画。mode "instant" | "time-window" | "cumulative-from-start" | "cumulative-from-end" 时间滑动条模式。 playRate Number 动画步骤之间的时间 (以毫秒为单位)。 stops StopsByDates | StopsByCount | StopsByInterval 在时间滑动条上定义操纵滑块时将捕捉到的特定位置。 timeExtent TimeExtent 时间滑动条的当前时间范围。 示例// Import and apply time slider settings stored in a webmap. const map = new WebMap({ portalItem: { id: "your-webmap-id", } }); TimeSliderViewModel.getPropertiesFromWebMap(map).then((timeSliderSettings) => { const timeSliderViewModel = new TimeSliderViewModel({ ...timeSliderSettings, view }); });
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
next()
-
以增量方式将时间范围向前移动一个停靠点
示例// Advance the slider's time extent. const timeSlider = new TimeSlider({ container: "timeSliderDiv", viewModel: { mode: "instant", fullTimeExtent: { start: new Date(2000, 0, 1), end: new Date(2010, 0, 1) }, timeExtent: { start: new Date(2000, 0, 1), end: new Date(2000, 0, 1) } } }); timeSlider.viewModel.next();
-
play()
-
启动时间滑动条的时态回放。
示例// Start a TimeSlider animation if not already playing. if (timeSlider.viewModel.state === "ready") { timeSlider.viewModel.play(); }
-
previous()
-
以增量方式将时间范围向后移动一个停靠点。
示例timeSlider.viewModel.previous();
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
stop()
-
停止时间滑动条的时间回放。
示例// Stop the current TimeSlider animation. if (timeSlider.viewModel.state === "playing") { timeSlider.viewModel.stop(); }
-
updateWebDocument(webmap)起始版本:GeoScene Maps SDK for JavaScript 4.18
-
参数webmap WebMap
待更新的 webmap。
示例// Load a webmap containing a timeslider widget into a MapView. Once loaded, advance the current time // extent by one stop and then update the original webmap. const webmap = new WebMap({ portalItem: { id: "acea555a4b6f412dae98994bcfdbc002" } }); const view = new MapView({ container: "viewDiv", map: webmap }); await view.when(); const timeSlider = new TimeSlider({ view }); // Advance to thumb to next time extent timeSlider.next(); timeSlider.updateWebDocument(webmap); webmap.save();
类型定义
-
action Object
-
可分配给 TimeSlider 或 TimeSliderViewModel 上的 actions 属性的操作定义。当用户单击 TimeSlider 微件上的省略号按钮
 时,它将显示在菜单中。
时,它将显示在菜单中。
事件概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| {action: action} | 更多详情 | TimeSliderViewModel |
事件详细说明
-
trigger-action起始版本:GeoScene Maps SDK for JavaScript 4.21
-
- 属性
-
action action
单击的操作。
- 另请参阅
示例// Add an action to reset the time extent to the full time extent. timeSlider.actions.add({ id: "full-extent", icon: "content-full", title: "Full Extent" }); timeSlider.on("trigger-action", (event) => { if (event.action.id === "full-extent") { timeSlider.timeExtent = timeSlider.fullTimeExtent; } });