方法概述
| 名称 | 返回值类值 | 描述 | 对象 |
|---|---|---|---|
将外部渲染器添加到视图。 更多详情 | externalRenderers | ||
请求 SceneView 使用特定的 WebGL 版本进行渲染。 更多详情 | externalRenderers | ||
| Number[]|Float32Array | 将位置从内部渲染坐标系转换为输出空间参考。 更多详情 | externalRenderers | |
| RenderCamera | 获取视图的当前相机的渲染表示。 更多详情 | externalRenderers | |
从视图中移除一个外部渲染器。 更多详情 | externalRenderers | ||
| Number[]|Float32Array | 计算一个 4x4 仿射变换矩阵,该矩阵构成从局部笛卡尔坐标系到虚拟世界坐标系的线性坐标变换。 更多详情 | externalRenderers | |
请求重绘的视图。 更多详情 | externalRenderers | ||
| Number[]|Float32Array | 将位置从给定的空间参考转换到内部渲染坐标系。 更多详情 | externalRenderers |
方法详细说明
-
add(view, renderer)static
-
将外部渲染器添加到视图。外部渲染器是由包含一些方法和属性的对象定义的,如 ExternalRenderer 所定义的那样。
参数view SceneView附加外部渲染器的视图。
renderer ExternalRenderer外部渲染器。
-
forceWebGLContext(version)static
-
请求 SceneView 使用特定的 WebGL 版本进行渲染。在创建视图之前调用此函数。默认情况下,SceneView 在支持它的平台上使用 WebGL 2。我们建议在未来的实现中使用 WebGL 2。
参数version Number所需的上下文版本。
-
fromRenderCoordinates(view, srcCoordinates, srcStart, destCoordinates, destStart, destSpatialReference, count){Number[]|Float32Array}static
-
将位置从内部渲染坐标系转换为输出空间参考。允许的输出空间参考是有限的,取决于 viewingMode:
- 在
global模式下,它可以是 Web Mercator 或 WGS84。 - 在
local模式下,它必须匹配 view.spatialReference;对该函数的调用只是将坐标从srcCoordinates复制到destCoordinates。
如果不满足这些条件,则不会向
destCoordinates写入任何内容,并且该函数返回null。参数view SceneView与输入坐标相关的视图。
srcCoordinates Number[]|Float32Array一个或多个矢量的线性数组,被解释为 XYZ 坐标。例如,两个位置矢量将表示为
[x1, y1, z1, x2, y2, z2]。这必须至少包含srcStart + 3 * count个元素。srcStart NumbersrcCoordinates中的索引,坐标将从其开始进行读取。destCoordinates Number[]|Float32Array对数组的引用,将在其中写入结果。
destStart NumberdestCoordinates中的索引,坐标将从其开始进行写入。destSpatialReference SpatialReference输出坐标的空间参考。当为
null时,改为使用view.spatialReference。count Number要转换的顶点的数量。
返回类型 描述 Number[] | Float32Array 如果操作成功,则返回对 destCoordinates的引用,否则返回null。示例let cameraPositionGeographic = new Array(3); externalRenderers.fromRenderCoordinates(view, context.camera.eye, 0, cameraPositionGeographic, 0, SpatialReference.WGS84, 1); - 在
-
-
获取视图的当前相机的渲染表示。这与在渲染上下文中为外部渲染器传递的相机相同。
参数view SceneView从中获取渲染相机的视图。
返回类型 描述 RenderCamera 返回一个渲染相机实例。
-
remove(view, renderer)static
-
从视图中移除一个外部渲染器。
参数view SceneView要从中移除外部渲染器的视图。
renderer ExternalRenderer外部渲染器。
-
-
计算一个 4x4 仿射变换矩阵,该矩阵构成从局部笛卡尔坐标系到虚拟世界坐标系的线性坐标变换。例如,此矩阵可用于将 3D 模型的顶点转换为渲染坐标系。
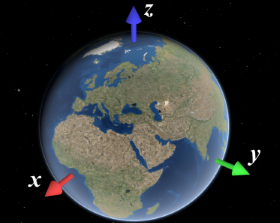
局部笛卡尔系统由其原点和以下轴定义进行定义:
- X:东
- Y:北
- Z:Elevation

当 view.viewingMode 为
global时,线性变换不考虑地球曲率或其他非线性投影方面。因此,生成的坐标只会在围绕局部笛卡尔坐标系原点的一个小区域内正确显示。origin允许的空间参考,取决于 viewingMode:- 在
global模式下,它可以是 Web Mercator 或 WGS84。 - 在
local模式下,它必须匹配 view.spatialReference。
如果不满足这些条件,则不会向
dest写入任何内容,并且该函数将返回null。参数view SceneView将使用转换的视图。
origin Number[]|Float32Array局部笛卡尔坐标系中原点的全局坐标。
srcSpatialReference SpatialReferenceoptional原点坐标的空间参考。如果未定义,则改为使用
view.spatialReference。dest Number[]|Float32Arrayoptional对存储 16 个矩阵元素的数组的引用。生成的矩阵遵循 OpenGL 约定,其中平移分量占据第 13、14 和 15 个元素。如果未定义,则返回一个新创建的矩阵。
返回类型 描述 Number[] | Float32Array 如果操作成功,则返回对 dest的引用,否则返回null。示例// places a tetrahedron in New York let verticesLocal = [[10, 10, 10], [10, −10, −10], [−10, 10, −10], [−10, −10, 10]], transformation = new Array(16), geographicCoordinates = [ // lon lat elevation -74, 40.71, 10] externalRenderers.renderCoordinateTransformAt(view, geographicCoordinates, SpatialReference.WGS84, transformation); let verticesGlobal = verticesLocal.map(function(vertexLocal) { // transform the coordinates with the computed transformation (using the synthax of glMatrix, see http://glmatrix.net) return vec3.transformMat4(new Array(3), vertexLocal, transformation); });
-
requestRender(view)static
-
请求重绘的视图。
参数view SceneView外部渲染器附加到的视图。
-
toRenderCoordinates(view, srcCoordinates, srcStart, srcSpatialReference, destCoordinates, destStart, count){Number[]|Float32Array}static
-
将位置从给定的空间参考转换到内部渲染坐标系。允许的输入空间参考是有限的,取决于 viewingMode:
- 在
global模式下,它可以是 Web Mercator 或 WGS84。 - 在
local模式下,它必须匹配 view.spatialReference;对该函数的调用只是将坐标从srcCoordinates复制到destCoordinates。
如果不满足这些条件,则不会向
destCoordinates写入任何内容,并且该函数返回null。参数view SceneView将在其中使用坐标的视图。
srcCoordinates Number[]|Float32Array一个或多个矢量的线性数组,被解释为 XYZ 坐标。例如,两个位置矢量将表示为
[x1, y1, z1, x2, y2, z2]。这必须至少包含srcStart + 3 * count个元素。srcStart NumbersrcCoordinates中的索引,坐标将从其开始进行读取。srcSpatialReference SpatialReference输入坐标的空间参考。当为
null时,改为使用view.spatialReference。destCoordinates Number[]|Float32Array对数组的引用,将在其中写入结果。
destStart NumberdestCoordinates中的索引,坐标将从其开始进行写入。count Number要转换的顶点的数量。
返回类型 描述 Number[] | Float32Array 如果操作成功,则返回对 destCoordinates的引用,否则返回null。示例// A linear list of coordinate triples let geographicCoordinates = [ // lon lat elevation -117.19, 34.05, 414, 47.39, 8.51, 408]; // Allocate storage for the result let renderCoordinates = new Array(6); externalRenderers.toRenderCoordinates(view, geographicCoordinates, 0, SpatialReference.WGS84, renderCoordinates, 0, 2); - 在
类型定义
-
ColorAndIntensity Object
-
RGB 颜色值和强度值的元组。
- 属性
-
color Vec3
值介于 0 和 1 之间的 RGB 颜色。
intensity Number标量强度值,应根据该值缩放颜色以进行合成。
-
ExternalRenderer Object
-
使用回调和属性定义外部渲染器。
- 属性
-
optionalsetup RenderContextCallback
通常在将外部渲染器添加到视图后或 SceneView 准备就绪时调用一次。如果就绪状态循环,则可能会再次调用它,例如当将不同的 Map 分配给视图时。接收 RenderContext 类型的单个参数。
optionalrender RenderContextCallback在每一帧中调用以执行状态更新和绘制调用。接收 RenderContext 类型的单个参数。
optionaldispose RenderContextCallback当从视图中移除外部渲染器时调用,或当视图的就绪状态变为 false 时调用。接收 RenderContext 类型的单个参数。
-
RenderCamera Object
-
在 RenderContext 中传递给渲染器回调的相机对象。这与 Camera 不同。所有属性都是只读的,并根据内部渲染坐标系定义 (请参阅本页顶部的坐标系部分)。
向量 (
Vec3andVec4) 以数组的形式呈现。矩阵 (Mat4) 呈现为具有 16 个元素的线性数组,遵循 OpenGL 约定,其中平移分量占据第 13、14 和 15 个元素。- 属性
-
viewMatrix Mat4
将坐标从世界空间转换到相机空间的 4x4 矩阵。
viewInverseTransposeMatrix Mat4viewMatrix的逆转置,用于将法线从世界空间转换到相机空间。projectionMatrix Mat44x4 的矩阵,用于定义透视投影变换。
eye Vec3内部笛卡尔渲染坐标系中的摄像机位置。
center Vec3内部笛卡尔渲染坐标系中的摄像机目标 (“看”) 位置。
up Vec3摄像机向上矢量。
near Number到近裁剪面的距离。
far Number到远裁剪面的距离。
fovX Number视图的水平字段。
fovY Number视图的垂直字段。
pixelRatio Number渲染像素比率。这可用于调整屏幕尺寸,以便在以 HiDPI 呈现时正确匹配 CSS 像素尺寸。
viewport Vec4视区 (x、y、宽度、高度)。
-
RenderContext Object
-
该对象作为参数传递给每次调用以
setup和render外部渲染器。- 属性
-
WebGL 渲染上下文。
camera RenderCamera用于渲染当前帧的相机。
sunLight SunLight由 SceneView 用于渲染当前帧的光照。
resetWebGLState Function提供了一个方便的函数,用于在使用后完全重置 WebGL 状态。
bindRenderTarget Function绑定外部渲染器应该渲染到的颜色和深度缓冲区。
-
RenderContextCallback(context)
-
使用渲染上下文调用的回调(用于外部渲染器的设置和渲染阶段)。
参数context RenderContextoptional渲染上下文。
-
SunLight Object
-
描述 SceneView 使用的光照,派生自其太阳光照模型。它由一个定向 Lambertian (
diffuse) 和一个常数 (ambient) 项组成,应在 Phong 反射模型的意义上进行处理。- 属性
-
direction Vec3
渲染坐标中的入射光方向。
diffuse ColorAndIntensity漫射光的颜色和强度。
ambient ColorAndIntensity环境光的颜色和强度。