表示将 图层 添加到 MapView 中的 Map 后的 LayerView。与相关类 BaseLayerView2D 相比,此类公开了 WebGL 渲染能力。
可对此类进行扩展,以为图层创建一个自定义的 LayerView。将图层添加到其地图的图层列表时,MapView 会根据需要创建 LayerView。
子类可以实现 LayerView 生命周期的多种函数。
- 首先,在 LayerView 即将开始绘制图层内容时调用 attach() 方法;它通常负责资源的分配。
- 然后在 LayerView 的生命周期中,每帧调用一次 render() 方法;它必须在返回之前完成绘制。
- 最后,从地图中移除图层后调用 detach() 方法;它释放所有分配的资源并停止正在进行的请求。
这些函数中的每一个都可通过实例属性 this.context 访问 MapView 的 WebGL 上下文。开发人员必须提供自己的着色器、网格和纹理,并负责在上下文中设置所需的 GL 状态。
为了方便开发者,从 API 4.14 版本开始,BaseLayerViewGL2D 包含 tessellation 辅助方法;开发人员可以提供 Point、Multipoint、Polyline、Extent 或 Polygon 几何图形,并将它们转换为三角形网格的抽象描述,这些三角形网格可以很容易地作为顶点和索引缓冲区提供给 GPU。SDK 示例详细解释了如何使用 tessellation 辅助工具以及如何编写兼容的着色器。
let CustomLayerView2D = BaseLayerViewGL2D.createSubclass({
render(renderParameters) {
const gl = this.context;
...
}
attach() {
const gl = this.context;
...
}
detach() {
const gl = this.context;
...
}
});
let CustomTileLayer = Layer.createSubclass({
tileInfo: TileInfo.create({ spatialReference: { wkid: 3857 }}),
createLayerView(view) {
if (view.type === "2d") {
return new CustomLayerView2D({
view: view,
layer: this
});
}
}
});构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| WebGLRenderingContext|WebGL2RenderingContext | 与此图层视图关联的 WebGL 渲染上下文。 更多详情 | BaseLayerViewGL2D | |
| String | 类的名称。 更多详情 | Accessor | |
| Layer | 引用此 LayerView 表示的图层。 更多详情 | BaseLayerViewGL2D | |
| Boolean | 表示图层视图是否支持 MapView 的 spatialReference。 更多详情 | LayerView | |
| Boolean | 如果图层被挂起 (即,当图层范围发生更改时,图层将不会重绘或更新),则值为 | LayerView | |
| Tile[] | 计算的 BaseLayerViewGL2D 对象数组,以覆盖 MapView 的可见区域。 更多详情 | BaseLayerViewGL2D | |
| Boolean | 更新图层时,值为 | LayerView | |
| MapView | 更多详情 | BaseLayerViewGL2D | |
| Boolean | 当为 | LayerView |
属性详细信息
-
与此图层视图关联的 WebGL 渲染上下文。
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
起始版本:GeoScene Maps SDK for JavaScript 4.23
-
表示图层视图是否支持 MapView 的 spatialReference。当为
false时,图层视图将 suspended。- 另请参阅
-
如果图层被挂起 (即,当图层范围发生更改时,图层将不会重绘或更新),则值为
true。
-
计算的 BaseLayerViewGL2D 对象数组,以覆盖 MapView 的可见区域。当视图正在进行动画或用户与之交互时,此数组将会更新。然后,如果已添加或移除切片,则调用 tilesChanged()。
- 另请参阅
-
更新图层时,值为
true;例如,如果它正在获取数据。- 默认值:false
-
view MapView
-
-
当为
true时,图层在视图中可见。此属性的值继承自layer.visible,除非开发人员重写它。如果设置了两个属性,则layerView.visible将优先于layer.visible。- 默认值:true
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
在创建 LayerView 之后和开始绘制图层内容之前调用的方法。 更多详情 | BaseLayerViewGL2D | ||
绑定指定的渲染输出表面,并恢复正确的视口。 更多详情 | BaseLayerViewGL2D | ||
移除图层且即将移除 LayerView 后调用的方法。 更多详情 | BaseLayerViewGL2D | ||
| RenderTarget | 获取指定的渲染输出表面和对应的视口配置。 更多详情 | BaseLayerViewGL2D | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Promise<Graphic[]> | 负责提供在指定屏幕坐标处命中的对象的实现方法。 更多详情 | BaseLayerViewGL2D | |
| Boolean |
| LayerView | |
| Boolean |
| LayerView | |
| Boolean |
| LayerView | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
负责绘制图层内容的实现方法。 更多详情 | BaseLayerViewGL2D | ||
LayerView 可以调用此方法来要求 MapView 计划一个新的渲染帧。 更多详情 | BaseLayerViewGL2D | ||
| Promise<TessellatedMesh> | 将 Extent 细分为矩形。 更多详情 | BaseLayerViewGL2D | |
| Promise<TessellatedMesh> | 将 Multipoint 细分为四边形 (标记)。 更多详情 | BaseLayerViewGL2D | |
| Promise<TessellatedMesh> | 将 Point 细分为四边形 (标记)。 更多详情 | BaseLayerViewGL2D | |
| Promise<TessellatedMesh> | 将 Polygon 细分为三角形。 更多详情 | BaseLayerViewGL2D | |
| Promise<TessellatedMesh> | 将 Polyline 细分为三角形。 更多详情 | BaseLayerViewGL2D | |
要实现的方法,用于通知为当前视图状态添加或移除的切片。 更多详情 | BaseLayerViewGL2D | ||
| Promise | 一旦创建了类的实例,就可以使用 | LayerView |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
attach()
-
在创建 LayerView 之后和开始绘制图层内容之前调用的方法。通常,实现此方法是为了开始侦听图层上的属性更改并初始化 WebGL 对象,例如着色器。
- 另请参阅
示例// Create a shader program and a property watcher attach() { let gl = this.context; this._shaderProgram = gl.createProgram(); ... this._propertyHandle = this.layer.watch("opacity", function() { this.requestRender(); }); }
-
bindRenderTarget()
-
绑定指定的渲染输出表面,并恢复正确的视口。
此方法可以在通过调用
gl.bindFramebuffer()更改 WebGL 状态后使用,以恢复包含最终合成帧的帧缓冲区,即在控制权移交给 render() 之前保证绑定的帧缓冲区。请注意,这不一定是默认帧缓冲区;MapView 可以使用各种表面进行帧合成,并且不能保证在调用 render() 时,绑定的帧缓冲区是默认的。与帧缓冲区一起,还恢复了匹配的全尺寸视口。
示例render() { let gl = this.context; ... // Bind a temporary offscreen surface gl.bindFramebuffer(gl.FRAMEBUFFER, this.myOffscreenSurface); ... // Render to the offscreen surface ... // Bind the original render surface so that the image stored // into the temporary one can be blitted/composited with the // actual frame data this.bindRenderTarget(); ... // Your own frame composition logic ... }
-
detach()
-
移除图层且即将移除 LayerView 后调用的方法。通常,实现此方法是为了释放资源(如观察者)并销毁 WebGL 对象(如着色器程序)。
- 另请参阅
示例// Remove the watchers and destroy the shader program created in attach() detach() { this._propertyHandle.remove(); this._propertyHandle = null; const gl = this.context; gl.deleteProgram(this._shaderProgram); this._shaderProgram = null; }
-
getRenderTarget(){RenderTarget}
-
获取指定的渲染输出表面和对应的视口配置。
返回的对象与调用 bindRenderTarget() 恢复的渲染目标相同。
返回类型 描述 RenderTarget
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
参数mapPoint Point
地图单位中的点。
screenPoint ScreenPoint屏幕坐标中的点。
返回类型 描述 Promise<Graphic[]> 解析为图形数组的 Promise。
-
isFulfilled()可用于验证创建类的实例是否已完成 (已解决或已拒绝)。如果满足,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已完成 (已解决或已拒绝)。
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已解决。
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
render(renderParameters)
-
负责绘制图层内容的实现方法。每次 MapView 的状态发生变化或调用 requestRender() 时,都会调用此方法。
参数规范renderParameters Object规范WebGL 或 WebGL 2 上下文。其具体类型取决于系统配置。每次调用
render()时,API 都会自动将 WebGL 重置为几乎 是默认状态的常规状态;只有两项可能是非默认的,即绑定的 framebuffer 和视口,后者被设置为匹配整个 framebuffer。render()的主体不得更改这些设置。stationary BooleanMapView的静止状态。state ViewState描述视图状态的对象。
示例// Example of a render implementation that draws using a custom shader program render(renderParameters) { const gl = this.context; gl.bindBuffer(gl.ARRAY_BUFFER, this._vertexBuffer); gl.vertexAttribPointer(0, 2, gl.SHORT, false, 10, 0); gl.vertexAttribPointer(1, 3, gl.SHORT, true, 10, 4); gl.bindBuffer(gl.ARRAY_BUFFER, null); gl.enableVertexAttribArray(0); gl.enableVertexAttribArray(1); ... // Update uniforms as needed by calling gl.uniform... ... gl.useProgram(this._shaderProgram); gl.drawArrays(gl.TRIANGLES, 0, this._vertexCount); gl.disableVertexAttribArray(0); gl.disableVertexAttribArray(1); gl.useProgram(null); }
-
requestRender()
-
LayerView 可以调用此方法来要求 MapView 计划一个新的渲染帧。
示例// Call requestRender whenever the layer opacity has changed attach() { this._propertyHandle = this.layer.watch("opacity", function() { this.requestRender(); }); }
-
tessellateExtent(extent){Promise<TessellatedMesh>}起始版本:GeoScene Maps SDK for JavaScript 4.14
-
将 Extent 细分为矩形。
参数extent Extent输入的几何。
返回类型 描述 Promise<TessellatedMesh> - 对 BaseLayerViewGL2D 的承诺。输出网格由两个三角形组成。
示例this.tessellateExtent(g.geometry).then(function (mesh) { // do something with mesh });
-
tessellateMultipoint(multipoint, footprint){Promise<TessellatedMesh>}起始版本:GeoScene Maps SDK for JavaScript 4.14
-
将 Multipoint 细分为四边形 (标记)。
参数multipoint Multipoint输入的几何。这些是将锚定每个标记的地理点。
footprint Rect描述每个标记的几何的矩形。坐标 x 和 y 可被认为是在屏幕空间中,相对于地理点的屏幕空间投影。
返回类型 描述 Promise<TessellatedMesh> - 对 BaseLayerViewGL2D 的承诺。每个标记由两个三角形表示。
示例this.tessellateMultipoint(g.geometry, {x: 0, : -12, width: 34, height: 10}).then(function (mesh) { // do something with mesh });
-
tessellatePoint(point, footprint){Promise<TessellatedMesh>}起始版本:GeoScene Maps SDK for JavaScript 4.14
-
将 Point 细分为四边形 (标记)。
参数point Point输入的几何。这些是将锚定标记的地理点。
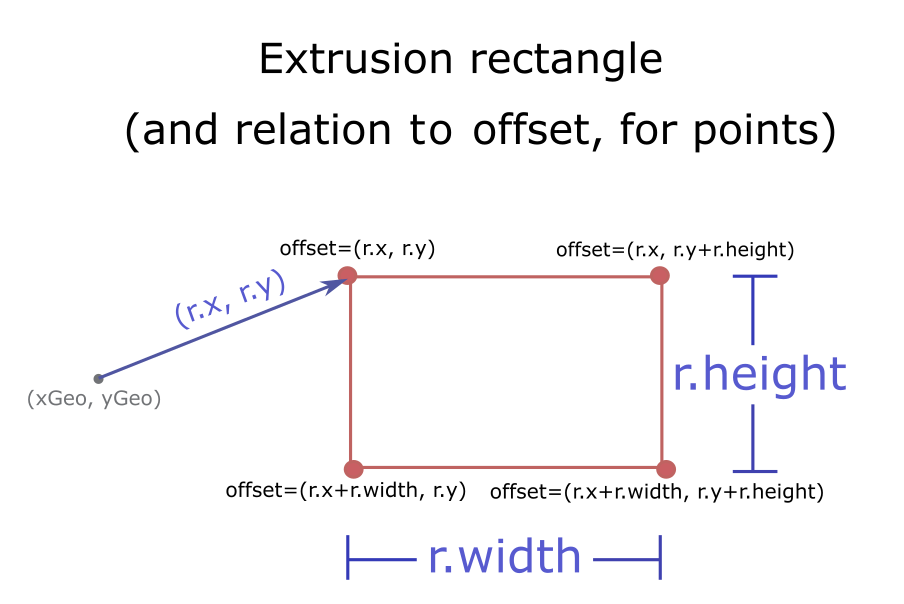
footprint Rect描述标记几何的矩形。坐标
x和y是标记左上角的位置,可认为是在屏幕空间中,相对于地理点的屏幕空间投影;width和height以像素为单位。有关标记几何的可视化解释,请参阅 Rect。返回类型 描述 Promise<TessellatedMesh> - 对 TessellatedMesh 的承诺。输出网格由两个三角形组成。
示例this.tessellatePoint(g.geometry, {x: 0, : -12, width: 34, height: 10}).then(function (mesh) { // do something with mesh });
-
tessellatePolygon(polygon){Promise<TessellatedMesh>}起始版本:GeoScene Maps SDK for JavaScript 4.14
-
将 Polygon 细分为三角形。
参数polygon Polygon输入的几何。几何必须简单;如果输入几何不是简单几何,则必须首先使用 geometryEngine 创建其简化版本,并将简化的几何传递给
tessellatePolygon。返回类型 描述 Promise<TessellatedMesh> - 对 TessellatedMesh 的承诺。
示例this.tessellatePolygon(g.geometry).then(function (mesh) { // do something with mesh });
-
tessellatePolyline(polyline, width){Promise<TessellatedMesh>}起始版本:GeoScene Maps SDK for JavaScript 4.14
-
将 Polyline 细分为三角形。
参数polyline Polyline输入的几何。几何必须简单;如果输入几何不是简单几何,则必须首先使用 geometryEngine 创建其简化版本,并将简化的几何传递给
tessellatePolyline。width Number线的宽度;这将用于缩放 xOffset 和 yOffset。
返回类型 描述 Promise<TessellatedMesh> - 对 TessellatedMesh 的承诺。
示例this.tessellatePolyline(g.geometry, 10).then(function (mesh) { // do something with mesh });
-
tilesChanged(added, removed)
-
要实现的方法,用于通知为当前视图状态添加或移除的切片。可以实现此函数来开始和停止获取新数据,或者分配和释放资源。
参数为当前视图视口添加的切片对象。
从视图视口中移除的切片对象。
-
一旦创建了类的实例,就可以使用
when()。此方法接受两个输入参数:callback函数和errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回类型 描述 Promise 返回 callback结果的新承诺,可用于链接其他函数。示例// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
类型定义
-
MeshVertex Object
-
细分网格的折点。
有五种不同的细分算法,一种用于每个支持的几何类型。折点中的属性可用于填充可使用适当着色器渲染的折点和索引缓冲区。了解使用单个通用着色器程序 (该程序可以渲染任何受支持的几何类型) 执行此操作的可能方法,请参阅 SDK 示例。
有四个属性;前三个是 2D 点,最后一个是标量值。网格折点总共包含 7 个数值。
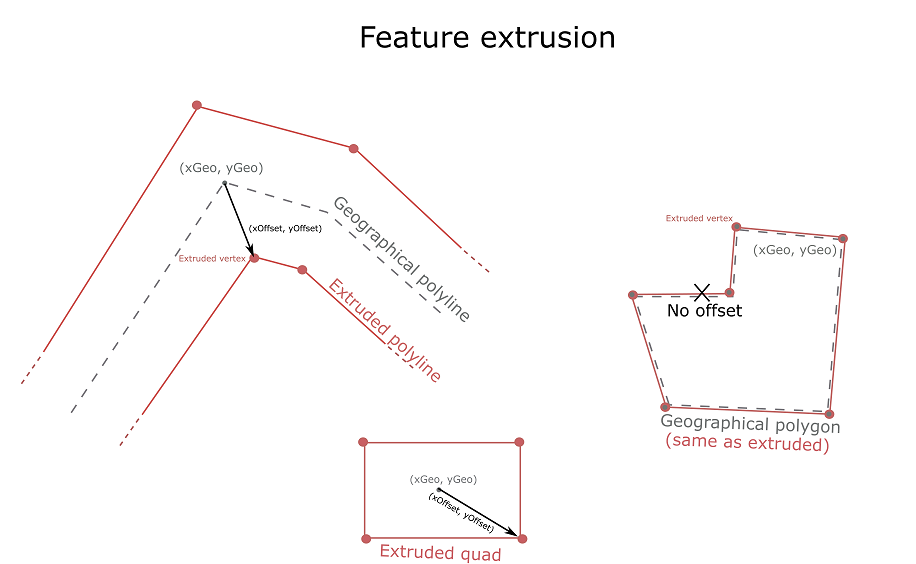
地理位置 (x, y):与该顶点关联的地理点对于 Extent 和 Polygon,相当于顶点本身的位置;对于 Point 和 Multipoint,为点的地理位置,以及将关联到相应标记符号的锚点;对于 Polyline,它位于中心线上。地理位置通常以地图单位表示,自定义顶点着色器通常需要将其转换为标准化的设备坐标。
偏移向量 (xOffset, yOffset):这是一个偏移量,通常以视图单位以外的单位表示,并驱动将地理位置拉伸成线和四边形。对于 Extent 和 Polygon,则为零;对于 Point 和 Multipoint,它从锚点到屏幕上四边形的四个顶点;对于 Polyline,它从中心线到折线边的顶点。偏移矢量通常以地图以外的其他单位表示,并且不需要通过与地理位置相同的变换进行变换。常见约定是以点或像素表示偏移量,并相应地对顶点着色器进行编码。

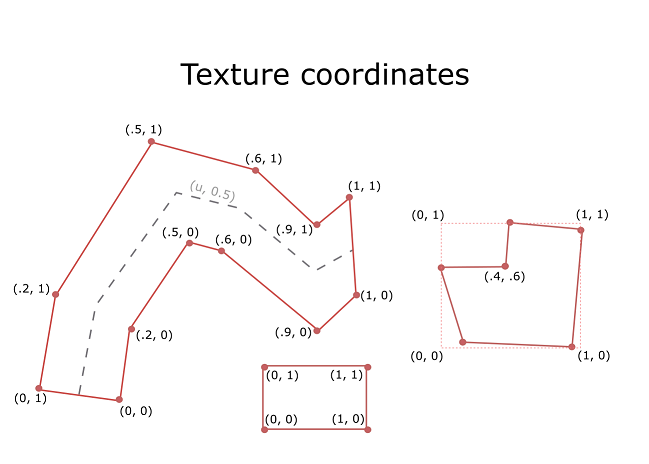
纹理坐标 (uTexcoord, vTexcoord):与此顶点关联的纹理坐标。对于 Extent,左下角顶点坐标为 (0, 0) 和右上角坐标为 (1, 1);对于 Polygon,每个顶点的坐标与该多边形的最小封闭范围在同一片段处具有的插值坐标相匹配;对于 Point 和 Multipoint,每个四边形具有 (0, 0) 作为左下纹理坐标,(1, 1) 作为右上纹理坐标;对于 Polyline,起始端由纹理坐标为 (0, 0) 和 (0, 1) 的两个顶点组成,而结束端与 (1, 0) 和 (1, 1) 相关联。

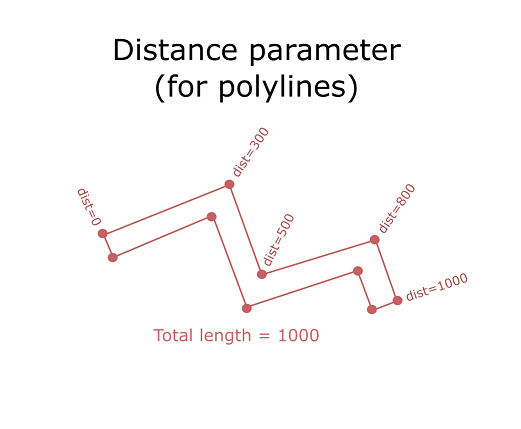
距离:仅对 Polyline 有效;它是从折线起点到该顶点的距离,以地图为单位。

- 属性
-
x Number
x坐标,以与 MapView 相同的单位表示。y Numbery坐标,以与 MapView 相同的单位表示。xOffset Number屏幕空间中的
x偏移量;这用于拉伸点 (使其成为四边形) 和折线,对于多边形,此为 0。yOffset Number屏幕空间中的
y偏移量;这用于拉伸点 (使其成为四边形) 和折线,对于多边形,此为 0。uTexcoord Number纹理映射的
u坐标。对于四边形和多边形,以及沿着折线的整个长度,它在 0 和 1 之间水平变化。vTexcoord Number纹理映射的
v坐标。对于四边形和多边形,它在 0 和 1 之间垂直变化,并跨越折线的宽度。distance Number该顶点的距离参数;这仅适用于细分曲面折线。它从 0 开始,一直延伸到折线的总长度。它以地图单位表示。
-
Rect Object
-
屏幕空间中的一个矩形。
当调用 BaseLayerViewGL2D 或 BaseLayerViewGL2D 时,
Rect的实例用于指定生成标记的屏幕空间几何形状。"screen-space” 的准确解释最终是通过自定义顶点着色器来实现的; 一个常见的约定是将矩形中的值解释为以像素或点表示。有关更多详细信息,请参阅 BaseLayerViewGL2D。
-
RenderTarget Object
-
render() 应将其输出定向到的目的地。
渲染输出保存在 viewport 定义的位置处的 framebuffer 中,可能但不一定是默认的。
此类的一个实例由
BaseLayerViewGL2D在内部维护,并且可以通过调用 getRenderTarget() 来访问。它是通过调用 bindRenderTarget() 而恢复到 WebGL 上下文的同一实例。当控制权移交给 render() 时,WebGL 上下文保证处于默认状态,当前绑定的帧缓冲区和配置的视口除外。Render() 的实现可以使用
gl.bindFramebuffer()和gl.viewport()自由地更改这些参数,但它们必须将渲染过程的输出发送到渲染目标。- 属性
-
framebuffer WebGLFramebuffer
render() 方法应将其输出定向到的帧缓冲区。
完全覆盖
framebuffer的视口。
-
TessellatedMesh Object
-
由细分操作产生的三角形网格。
Mesh实例可以通过调用 BaseLayerViewGL2Dtessellate*方法之一并传递 Geometry 实例来获得。- 属性
-
vertices MeshVertex[]
构成网格的顶点。每个元素都是一个 BaseLayerViewGL2D。
将顶点连接在一起的三角形索引;每个连续的三组索引表示一个三角形。
-
Tile Object
-
表示一个切片参考。
- 属性
-
id String
切片字符串标识符,使用格式
level/row/col/worldlevel Number切片所属的 LOD 的层级标识符
row Number行标识符。
col Number列标识符。
world Number当投影允许世界环绕时 (例如 Web Mercator),标识该切片的
level/row/col的世界实例。resolution Number切片中每个像素的地图单位数。
scale Number切片级别的地图比例。
切片左上角的坐标,作为两个数字的数组。坐标采用非标准化地图单位。
切片的边界,使用可以轻松转换为 Extent 对象的四个数字的数组形式。