关系
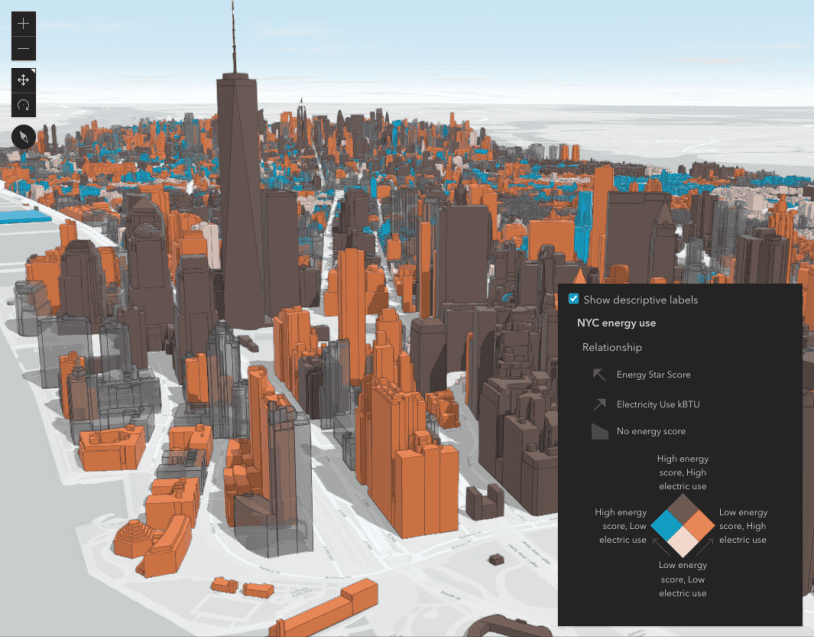
使用关系渲染器样式化人口普查区,显示家庭规模和房屋价值之间的地理关系
什么是关系类型?
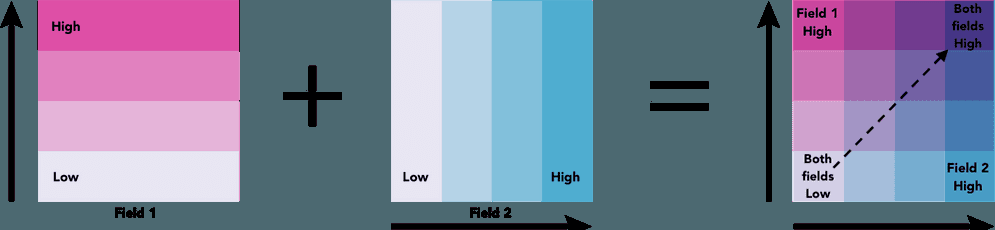
也称为二元分级统计图,您可以使用关系样式来探索两个数值属性之间的潜在关系。它叠加了两个连续配色方案,每个方案都与一系列值相关,会基于每个变量与另一变量的关系进行分类的方式对要素进行着色。
需注意的是:即使您观察到两个感兴趣的变量之间存在正相关关系,也并不意味着它们在统计上是相关的。这也不意味着一个变量的存在会影响另一个变量。因此,应慎重使用此渲染器,并了解两个变量可能相关的先验知识。
关系样式的工作方式
此渲染器沿单独色带将每个变量分为 2、3 或 4 个类。其中一个色带旋转 90 度并覆盖在另一个色带上以创建 2x2、3x3 或 4x4 的方形网格。x 轴表示一个变量的取值范围,y 轴表示第二个变量的取值范围。从左下角到右上角的对角线方格表示两个变量可能相关或一致的要素。
关系渲染器的图例类似于两个单色调连续色带相互叠加的网格,沿对角线形成第三个色调,这表明两个变量可能相关的位置。

右下角和左上角表示一个字段具有高值而另一字段具有低值的要素,反之亦然。
示例
3x3 格网
以下示例使用 3x3 关系配色方案显示平均家庭规模与平均房屋价值之间的地理关系。展开地图右上角的图例以查看两个变量可能相关的位置和不相关的位置。
要创建关系地图,需要从关系智能制图模块请求渲染器。
GeoScene JS API
91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108