使用点密度渲染器样式化人口普查区域,以按种族和民族显示人口密度
什么是点密度样式?
点密度样式通过在多边形边界内随机绘制点来可视化面数据图层中的人口或其他计数的密度。每个点代表一个属性或属性子集的常数数值。
例如,在可视化每个点代表 100 人的人口密度时,人口为 100,000 的多边形将包含在多边形内随机绘制的 1,000 个点。
与分级统计图不同,点密度可视化中使用的字段值不需要进行归一化,因为多边形的大小以及在其边界内渲染的点数表明该值的空间密度。
点密度样式的工作方式
点密度样式使用点密度渲染器进行配置。使用点密度渲染有如下要求:
- 属性列表(至少有一个属性),将字段或 Arcade 表达式返回的数据值与颜色相匹配。
dotValue,或者指定每个点代表的每个属性的值是多少。- 可选项(但推荐),
referenceScale,指视图比例。
示例
人口密度
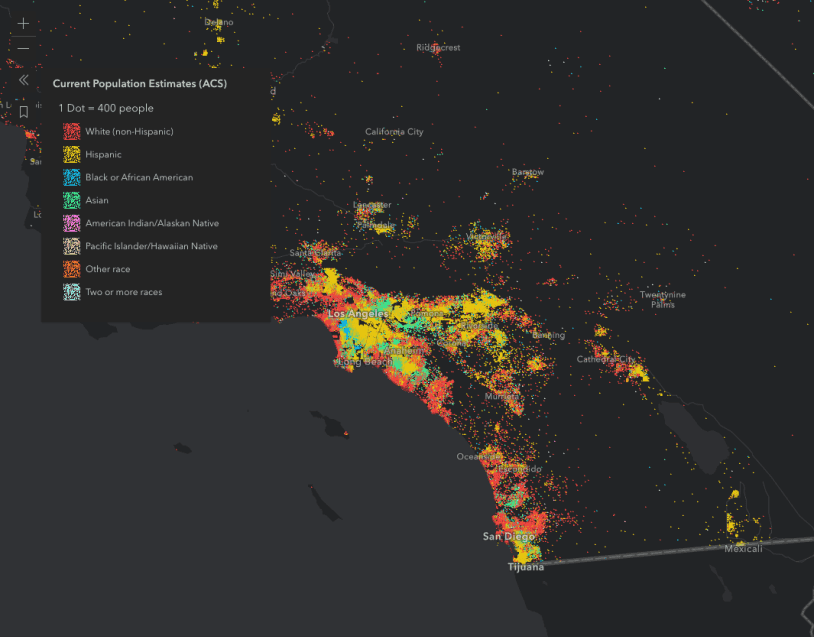
以下示例展示南加州的人口密度。
- 将
dotValue 设置为一个有意义的比例值(如 100)。 - 设置
referenceScale 以便 dotValue 可以在用户放大和缩小时进行调整。 - 在
legendOptions 中指明依据。在此示例中,是 people。 - 在
attributes 属性中,引用包含每个要素中的人数的字段名称。 - 设置用于渲染点的颜色。
81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96 96
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
const dotDensityRenderer = new DotDensityRenderer({
dotValue: 100,
outline: null,
referenceScale: 577790,
legendOptions: {
unit: "people"
},
attributes: [
{
field: "B03002_001E",
color: "#e8ca0d",
label: "Places where people live"
}
]
});
按类别划分的人口密度
您可以指定多个属性来可视化数据的子类别。例如,我们可以可视化上面的同一图层,但按种族/民族对每个点进行分类。因此,每个不同颜色的点代表相应类别的 100 人(例如,1 个红点代表 100 个白人(非西班牙裔)人,每个蓝点代表 100 个非裔美国人,每个黄点代表 100 个西班牙裔人,等等)。
设置多个属性以显示人口的子类别
86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128 128
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
dotDensityRenderer.attributes = [
{
field: "B03002_003E",
color: "#f23c3f",
label: "White (non-Hispanic)"
},
{
field: "B03002_012E",
color: "#e8ca0d",
label: "Hispanic"
},
{
field: "B03002_004E",
color: "#00b6f1",
label: "Black or African American"
},
{
field: "B03002_006E",
color: "#32ef94",
label: "Asian"
},
{
field: "B03002_005E",
color: "#ff7fe9",
label: "American Indian/Alaskan Native"
},
{
field: "B03002_007E",
color: "#e2c4a5",
label: "Pacific Islander/Hawaiian Native"
},
{
field: "B03002_008E",
color: "#ff6a00",
label: "Other race"
},
{
field: "B03002_009E",
color: "#96f7ef",
label: "Two or more races"
}
];
最佳实践
创建点密度可视化时应遵循以下做法。
视图比例
这种点密度的实现允许您根据视图比例线性缩放点值。当您放大和缩小初始视图时,点的相对密度在整个尺度上保持不变。始终设置 referenceScale 以使可视化跨多个比例级别工作。
除设置 referenceScale 之外,您通常还应在图层上设置 minScale。由于点进行了合并或过于分散而导致其不可再区分时,点密度可视化很难分辨。
在图层上设置 maxScale 也很重要,因为点密度图在较大比例下往往变得难以读懂。用户可能会在随机分布的点中查看现实中不存在的模式。他们还可能会错误地将每个点的位置解释为实际的点要素。当 dotValue 设置为 1 时,用户特别容易受到这种影响。例如,县数据集上的点密度可视化效果应仅在州或地区级别查看。
视图空间参考
您应尽可能使用等面积空间参考,尤其是在构建跨全球范围的点密度可视化时。只要您限制用户在大尺度下比较同一视图内的要素密度,就可以使用带有点密度渲染器的严重扭曲的空间参考。当不能使用等面积投影时,尽量不要跨多个视图比较要素,因为面积失真的显着差异可能会导致用户对严重失真区域的要素密度产生误解。
属性
使用 attributes 属性指定一个或多个数据值。当指定多个属性时,属性组在一起可视化时应具有逻辑意义,并且通常应属于父组。例如,您可以映射宠物的密度,或不同种类宠物(如狗或猫)的密度。但是,在同一个渲染器中映射猫的密度和农作物的密度是没有意义的。
使用弹出窗口以清楚地传达要素的实际价值,以便用户可以直观地以交互方式浏览地图。
API 支持
完全支持部分支持不支持