属性概述
可以设置、检索或侦听任何属性。请参阅使用属性主题。
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String | 类的名称。 更多详情 | Accessor | |
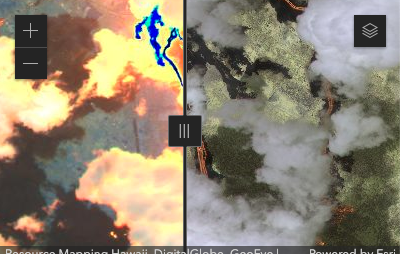
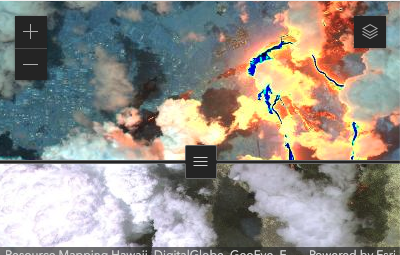
| String | Swipe 微件在视图中移动的方向。 更多详情 | SwipeViewModel | |
| Collection<Layer> | 图层集合,将显示在 Swipe 微件的左侧或顶部。 更多详情 | SwipeViewModel | |
| Number | Swipe 微件的位置。 更多详情 | SwipeViewModel | |
| String | 微件的当前状态。 更多详情 | SwipeViewModel | |
| Collection<Layer> | 图层集合,将显示在 Swipe 微件的右侧或底部。 更多详情 | SwipeViewModel | |
| MapView | 对 MapView 的引用。 更多详情 | SwipeViewModel |
属性详细信息
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
direction String
-
可能值:"horizontal"|"vertical"
- 默认值:"horizontal"
-
leadingLayers Collection<Layer>autocast
-
- 另请参阅
-
position Number
-
Swipe 微件的位置。这决定了 leadingLayers 将占据视图的百分比数。
- 默认值:25
-
state Stringreadonly
-
微件的当前状态。
可能的值:"disabled"|"ready"
- 默认值:disabled
-
trailingLayers Collection<Layer>autocast
-
- 另请参阅
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
移除对象拥有的句柄组。 更多详情 | Accessor |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");