定义 Print 微件用于生成打印页面的自定义布局模板选项。虽然自定义模板可以从 GeoScene Pro 发布到门户,但自定义布局模板是在门户中定义的,可在其中根据需要添加、移除或编辑这些模板,而无需重新发布打印服务。可用于自定义的选项数量有限。
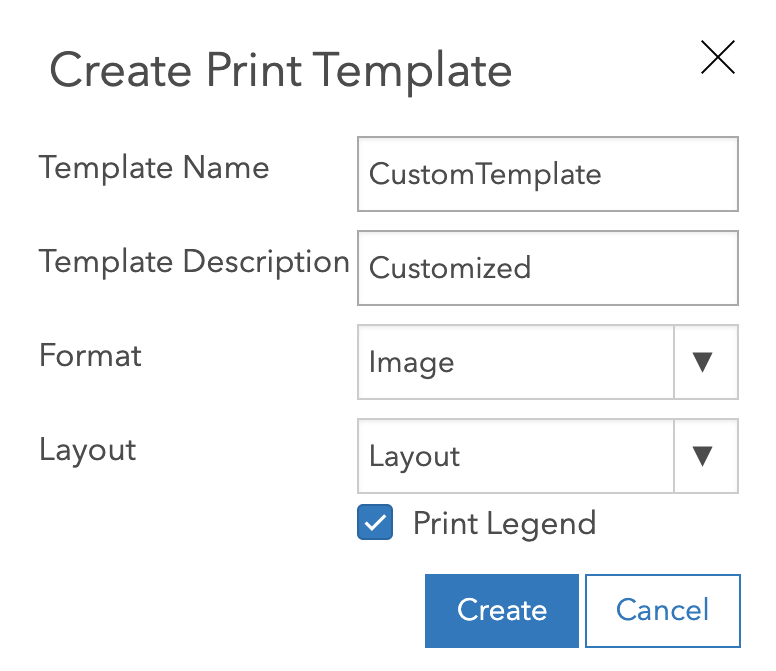
此类的主要优点是允许开发人员以可重用的方式为首选的 format 和 layout 命名,以及是否应该存在 Legend。这是 UI 在门户中的外观:
构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String | 类的名称。 更多详情 | Accessor | |
| String | 模板的说明。 更多详情 | CustomTemplate | |
| String | 打印地图的输出格式。 更多详情 | CustomTemplate | |
| String | 显示在 Print 微件的 | CustomTemplate | |
| String | 用于打印输出的布局。 更多详情 | CustomTemplate | |
| Object | 定义布局元素。 更多详情 | CustomTemplate |
属性详细信息
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
description Stringreadonly
-
模板的说明。
-
format String
-
打印地图的输出格式。
可能值:"pdf"|"png32"|"png8"|"jpg"|"gif"|"eps"|"svg"|"svgz"
- 默认值:pdf
-
layout Stringreadonly
-
用于打印输出的布局。当值为
map-only或为空时,输出地图将不包含任何页面布局元素 (例如:图例、比例尺等)。打印服务提供在可能值中列出的现成模板。服务器管理员可以向打印服务添加其他模板。下面列出了可能的值:
值 描述 map-only 地图不包含任何布局元素。仅打印地图图像。 a3-landscape A3 横向 a3-portrait A3 纵向 a4-landscape A4 横向 a4-portrait A4 纵向 letter-ansi-a-landscape 信纸 ANSI A 横向 letter-ansi-a-portrait 信纸 ANSI A 纵向 tabloid-ansi-b-landscape 小报 ANSI B 横向 tabloid-ansi-b-portrait 小报 ANSI B 纵向 可能值:"map-only"|"a3-landscape"|"a3-portrait"|"a4-landscape"|"a4-portrait"|"letter-ansi-a-landscape"|"letter-ansi-a-portrait"|"tabloid-ansi-b-landscape"|"tabloid-ansi-b-portrait"
- 默认值:letter-ansi-a-landscape
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
移除对象拥有的句柄组。 更多详情 | Accessor |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");