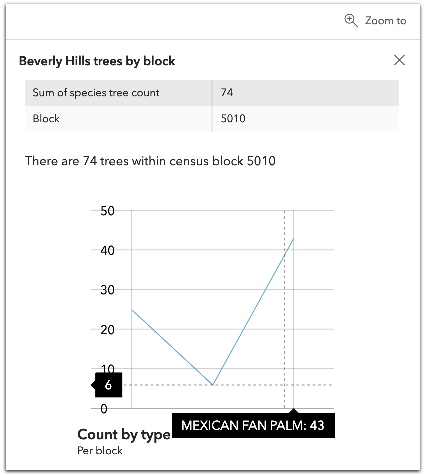
LineChartMediaInfo 是一种图表媒体元素,表示在弹出窗口中显示的折线图。

// Create a new LineChart to display within the PopupTemplate
// Create the ChartMediaInfoValue
let lineChartValue = new ChartMediaInfoValue({
fields: ["<array of strings indicating fields>"],
normalizeField: null,
tooltipField: "<field name>"
});
// Create the LineChartMediaInfo media type
let lineChart = new LineChartMediaInfo({
title: "<b>Count by type</b>",
caption: "Per block",
value: lineChartValue
});
// Create the MediaContent
let mediaElement = new MediaContent({
mediaInfos: [lineChart]
});构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String | 如果图像无法显示,则为图像提供替代文本。 更多详情 | LineChartMediaInfo | |
| String | 定义媒体的标题。 更多详情 | LineChartMediaInfo | |
| String | 类的名称。 更多详情 | Accessor | |
| String | 媒体元素的标题。 更多详情 | LineChartMediaInfo | |
| String | 指示图表的类型。 更多详情 | LineChartMediaInfo | |
| ChartMediaInfoValue | 定义图表值。 更多详情 | LineChartMediaInfo |
属性详细信息
-
altText String起始版本:GeoScene Maps SDK for JavaScript 4.16
-
如果图像无法显示,则为图像提供替代文本。
-
caption String
-
定义媒体的标题。
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
title String
-
媒体元素的标题。
-
type Stringreadonly
-
指示图表的类型。
- 默认值:line-chart
-
定义图表值。
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| LineChartMediaInfo | 创建 LineChartMediaInfo 类的深度克隆。 更多详情 | LineChartMediaInfo | |
| * | 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。 更多详情 | LineChartMediaInfo | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 将此类的实例转换为 GeoScene Portal JSON 表示。 更多详情 | LineChartMediaInfo |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
clone(){LineChartMediaInfo}
-
创建 LineChartMediaInfo 类的深度克隆。
返回类型 描述 LineChartMediaInfo LineChartMediaInfo 实例的深度克隆。
-
fromJSON(json){*}static
-
创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。传入到输入
json参数的对象通常来自对 REST API 中查询操作的响应或来自另一个 GeoScene 产品的 toJSON() 方法。有关何时以及如何使用该函数的详细信息和示例,请参阅指南中的使用 fromJSON() 主题。参数json ObjectGeoScene 格式实例的 JSON 表示。有关各种输入 JSON 对象的结构示例,请参阅 GeoScene REST API 文档。
返回类型 描述 * 返回该类的新实例。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON(){Object}
-
将此类的实例转换为 GeoScene Portal JSON 表示。有关详细信息,请参阅使用 fromJSON() 指南主题。
返回类型 描述 Object 此类实例的 GeoScene Portal JSON 表示。