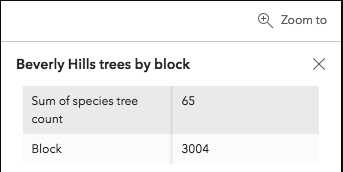
FieldsContent 弹窗元素表示与要素关联的 FieldInfo。如果未在内容中设置,它将恢复可能在 PopupTemplate.fieldInfos 属性中设置的任何内容。

// Create the FieldsInfo for the FieldsContent popup element
// Field Info 1
let fieldInfo1 = new FieldInfo({
fieldName: "relationships/0/Point_Count_COMMON", // using a related table's field
label: "Sum of species tree count",
visible: true,
format: fieldFormat2,
statisticType: "sum"
});
// Field Info 2
let fieldInfo2 = new FieldInfo({
fieldName: "BLOCKCE10",
label: "Block",
visible: true
});
// Create the FieldsContent element
let fieldsElement = new FieldsContent({
fieldInfos: [fieldInfo1, fieldInfo2]
});构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String | 类的名称。 更多详情 | Accessor | |
| String | 详细描述字段的内容。 更多详情 | FieldsContent | |
| FieldInfo[] | fieldInfos 数组。 更多详情 | FieldsContent | |
| String | 指定字段内容所表示内容的标题。 更多详情 | FieldsContent | |
| String | 显示的弹出元素的类型。 更多详情 | FieldsContent |
属性详细信息
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
description String起始版本:GeoScene Maps SDK for JavaScript 4.19
-
详细描述字段的内容。
-
fieldInfos 数组。如果
fieldInfos属性未直接在内容中提供,则弹出窗口将显示 PopupTemplate.fieldInfos 中设置的任何内容。
-
title String起始版本:GeoScene Maps SDK for JavaScript 4.19
-
指定字段内容所表示内容的标题。
-
type Stringreadonly
-
显示的弹出元素的类型。
对于 FieldsContent,类型总是 "fields"。
- 默认值:fields
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| FieldsContent | 创建 FieldsContent 类的深度克隆。 更多详情 | FieldsContent | |
| * | 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。 更多详情 | FieldsContent | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 将此类的实例转换为 GeoScene Portal JSON 表示。 更多详情 | FieldsContent |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
clone(){FieldsContent}
-
创建 FieldsContent 类的深度克隆。
返回类型 描述 FieldsContent FieldsContent 实例的深度克隆。
-
fromJSON(json){*}static
-
创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。传入到输入
json参数的对象通常来自对 REST API 中查询操作的响应或来自另一个 GeoScene 产品的 toJSON() 方法。有关何时以及如何使用该函数的详细信息和示例,请参阅指南中的使用 fromJSON() 主题。参数json ObjectGeoScene 格式实例的 JSON 表示。有关各种输入 JSON 对象的结构示例,请参阅 GeoScene REST API 文档。
返回类型 描述 * 返回该类的新实例。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON(){Object}
-
将此类的实例转换为 GeoScene Portal JSON 表示。有关详细信息,请参阅使用 fromJSON() 指南主题。
返回类型 描述 Object 此类实例的 GeoScene Portal JSON 表示。