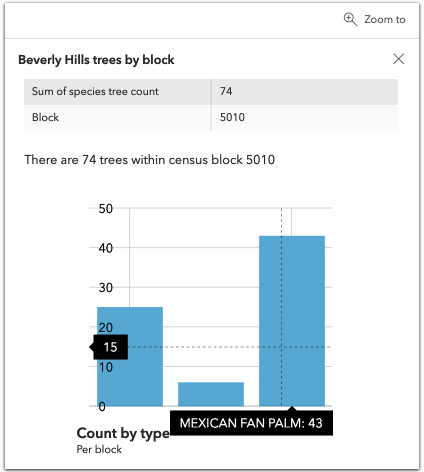
ColumnChartMediaInfo 是一种图表媒体元素,表示在弹出窗口中显示的柱状图。

示例
// Create a new ColumnChart to display within the PopupTemplate
// Create the ChartMediaInfoValue
let columnChartValue = new ChartMediaInfoValue({
fields: ["<array of strings indicating fields>"],
normalizeField: null,
tooltipField: "<field name>"
});
// Create the ColumnChartMediaInfo media type
let columnChart = new ColumnChartMediaInfo({
title: "<b>Count by type</b>",
caption: "Per block",
value: columnChartValue
});
// Create the MediaContent
let mediaElement = new MediaContent({
mediaInfos: [columnChart]
});构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String | 如果图像无法显示,则为图像提供替代文本。 更多详情 | ColumnChartMediaInfo | |
| String | 定义媒体的标题。 更多详情 | ColumnChartMediaInfo | |
| String | 媒体元素的标题。 更多详情 | ColumnChartMediaInfo | |
| String | 指示图表的类型。 更多详情 | ColumnChartMediaInfo | |
| ChartMediaInfoValue | 定义图表值。 更多详情 | ColumnChartMediaInfo |
属性详细信息
-
altText String起始版本:GeoScene Maps SDK for JavaScript 4.16
-
如果图像无法显示,则为图像提供替代文本。
-
caption String
-
定义媒体的标题。
-
title String
-
媒体元素的标题。
-
type Stringreadonly
-
指示图表的类型。
- 默认值:column-chart
-
定义图表值。
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
| ColumnChartMediaInfo | 创建 ColumnChartMediaInfo 类的深度克隆。 更多详情 | ColumnChartMediaInfo | |
| * | 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。 更多详情 | ColumnChartMediaInfo | |
| Object | 将此类的实例转换为 GeoScene Portal JSON 表示。 更多详情 | ColumnChartMediaInfo |
方法详细说明
-
clone(){ColumnChartMediaInfo}
-
创建 ColumnChartMediaInfo 类的深度克隆。
返回类型 描述 ColumnChartMediaInfo ColumnChartMediaInfo 实例的深度克隆。
-
fromJSON(json){*}static
-
创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。传入到输入
json参数的对象通常来自对 REST API 中查询操作的响应或来自另一个 GeoScene 产品的 toJSON() 方法。有关何时以及如何使用该函数的详细信息和示例,请参阅指南中的使用 fromJSON() 主题。参数json ObjectGeoScene 格式实例的 JSON 表示。有关各种输入 JSON 对象的结构示例,请参阅 GeoScene REST API 文档。
返回类型 描述 * 返回该类的新实例。
-
toJSON(){Object}
-
将此类的实例转换为 GeoScene Portal JSON 表示。有关详细信息,请参阅使用 fromJSON() 指南主题。
返回类型 描述 Object 此类实例的 GeoScene Portal JSON 表示。