比例大小的 WebStyleSymbols (2D)
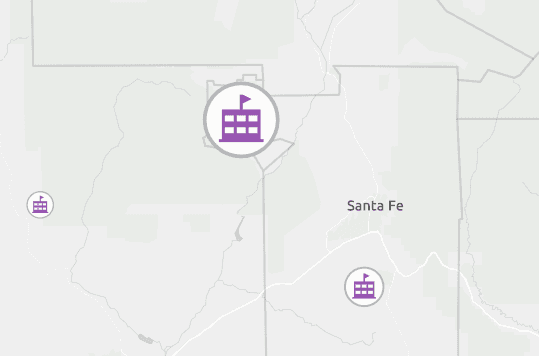
此示例演示如何使用按比例大小的 WebStyleSymbol 设置要素图层的样式。带有视觉变量的“学校”符号(在服务上定义)用于表示每个县受过大学教育的人的百分比。符号越大,受过大学教育的人的百分比越高。该示例将 2D WebStyleSymbol 替换为 CIMSymbol,CIMSymbol 是一种多层矢量符号,可随着符号大小的增长而保持质量。

该示例从门户项目加载 FeatureLayer,然后将渲染器上的符号更新为 WebStyleSymbol。通过指定样式名称和符号名称来创建符号。
更多在 2D MapViews 中使用的开箱即用的 web 样式符号可以在指南页面 GeoScene Web 样式符号(2D)中找到。