唯一值类型
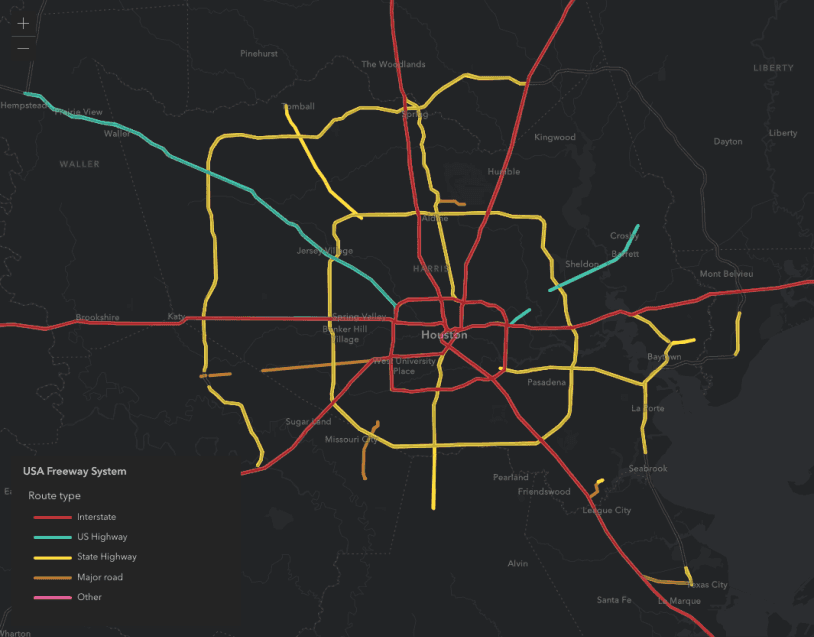
按高速公路类型进行唯一值渲染的高速公路
什么是唯一值类型?
唯一值是基于要素中一个或多个属性字段进行渲染。它用不同的符号表示由唯一属性值定义的各个类别,例如:
- 在地图上显示感兴趣点(例如学校、公园、宗教地点)
- 表示数据的类别(比如区域、类型)
- 可视化排序数据(例如高、中、低)
如何用唯一值类型表示要素
配置唯一值渲染器,需要定义两个条件:
- 指定field,可以是字段名或 Arcade 表达式。
- 设置uniqueValueInfos,field不同值类型及其对应符号的集合。
示例
分类数据
此示例演示了如何用唯一值类型渲染高速公路类别,分别有公路、国道或高速公路。
- 创建唯一值渲染器。
- 设置包含分类值的字段名称。
- 创建唯一值信息对象,并为每个预期值分配一个符号。
- 添加默认符号,没有匹配到的要素可以使用该默认符号。
41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 76 76 76 76 76 76 76 76 76 76 76 76 76 76 76 76 76 76 76 76 76 76 76 76 76 76 76 76 76 76 76 76 76 76 76 76 76 76 76 76 76 76 76 76 76 76
感兴趣点 (3D)
此示例演示了如何在 3D 场景中可视化感兴趣点 (POI)。此示例演示了如何使用 PictureMarkerSymbol 创建 POI 符号。您也可使用 web 样式来创建相同的可视化效果。
- 创建唯一值渲染器。
- 引用包含位置类型的字段名 (例如
museum、park等)。 - 创建唯一值信息对象,并为每个预期值分配一个符号。
95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123
序数数据
此示例演示了如何使用 Arcade 表达式从数值字段属性创建序数类别。此应用程序按低、中、高卡车流量对高速公路进行分类。
- 创建唯一值渲染器。
- 编写一个 Arcade 表达式,将数据按低、中、高的顺序进行分类。然后在
value属性中引用它。请参阅以下代码片段。Expression - 创建唯一值信息对象,并为每个预期值分配一个符号。
- 添加默认符号,没有匹配值的要素可以使用该默认符号。
使用 Arcade 表达式对数值数据进行分类
32 32 32 32 32 32 32 32 32 32 32 32 32 32 32 32 32 32 32 32 32 32 32 32 32 32 32 32 32 32 32 32 33 34 35 36 37 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38 38
在 valueExpression 属性中引用 Arcade 表达式
53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90
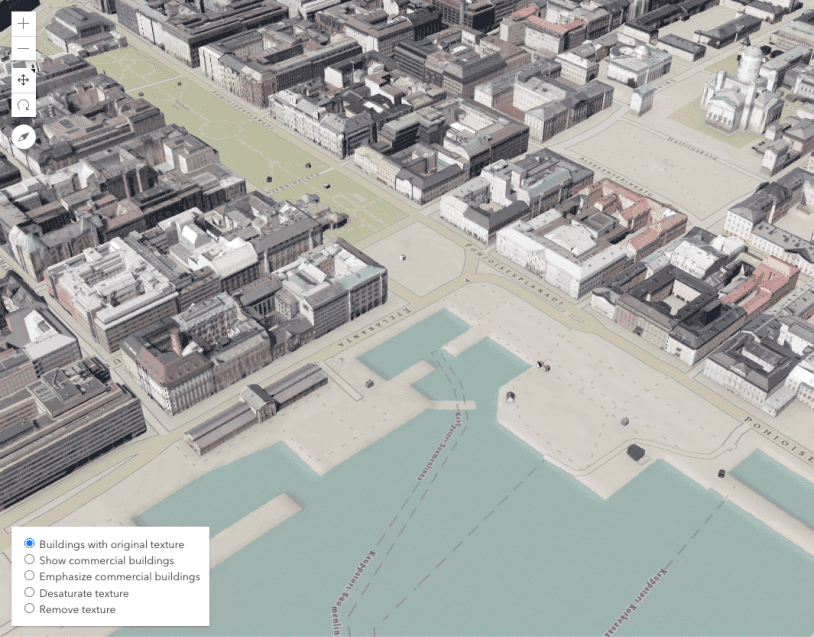
分类数据 (3D)
此示例根据建筑物类型进行可视化:住宅、商业或混合用途。唯一值渲染器根据建筑物的用途属性为每个建筑物分配颜色。
步骤
- 为每种建筑物类型创建不同的符号。
- 将符号分配给唯一值渲染器。
- 将渲染器分配给场景图层。
37 37 37 37 37 37 37 37 37 37 37 37 37 37 37 37 37 37 37 37 37 37 37 37 37 37 37 37 37 37 37 37 37 37 37 37 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108 108