多元数据可视化
使用简单渲染器和视觉变量样式化气象站,以显示风速、方向和气温
什么是多元数据可视化?
多元数据可视化涉及在单一渲染器中可视化多个数据值。这样做有很多原因,包括:
- 查看两个或多个变量之间的关系
- 比较或对比两个变量之间的差异
- 一次查看多个变量之间可能不相关的空间模式。
多元数据可视化的工作方法
多元可视化可以通过向单一渲染器添加多个视觉变量来完成。常见的组合包括:
- 颜色和大小
- 大小和旋转
- 大小、旋转和颜色
您还可以使用许多其他视觉变量组合(包括不透明度)来创建多元可视化。
示例
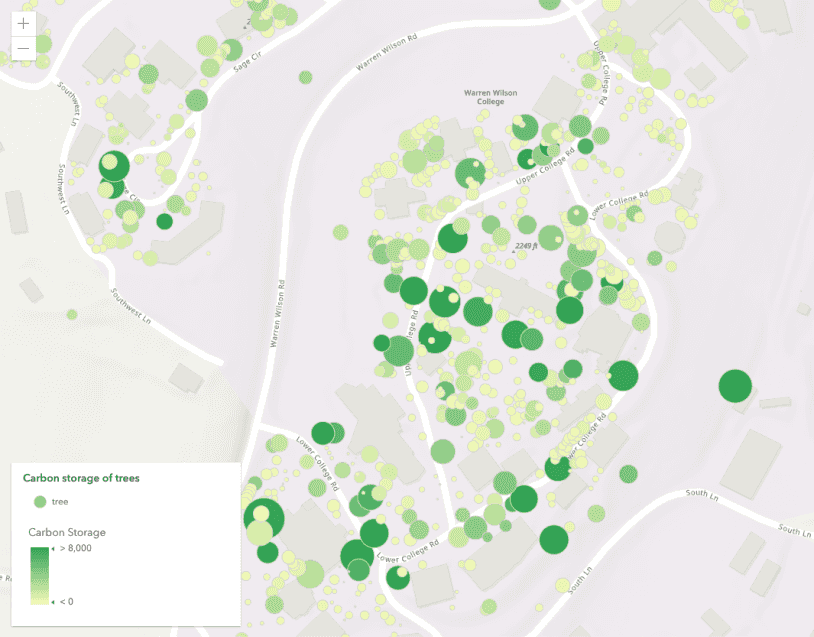
颜色和大小
颜色和大小通常用于显示两个变量之间的关系,或者使用颜色变量显示比率,使用符号大小显示变量的大小。
以下示例展示了湿度如何影响炎热指数,使用颜色和大小来表示“感知”温度。
- 颜色用于可视化相对湿度
- 大小用于可视化炎热指数(感知温度)与气象站测量的空气温度之间的差异。
GeoScene JS API
51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72
大小和旋转
大小变量适用于可视化总计数或属性值大小。天气数据通常将旋转和大小结合使用,例如风。旋转表示流动的方向,大小表示风速。
GeoScene JS API
57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71 71
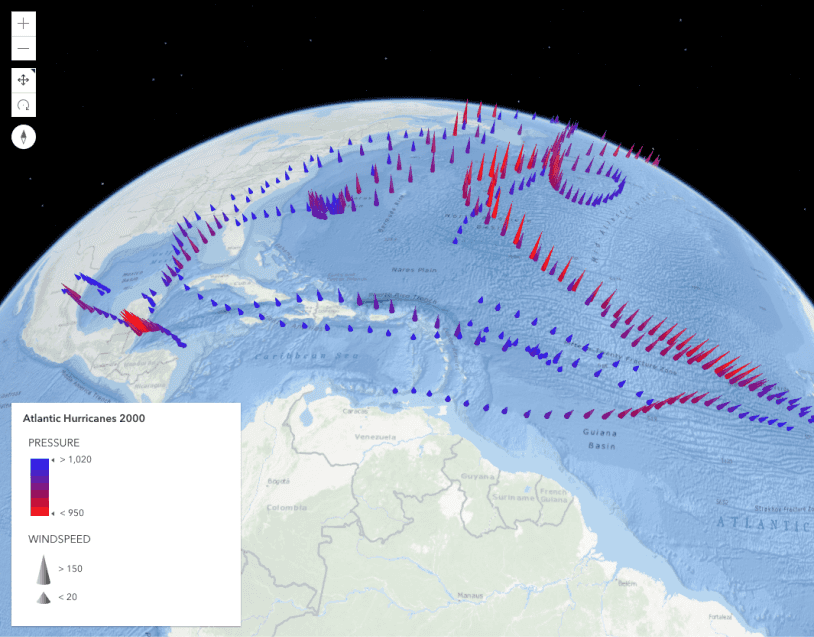
大小、旋转和颜色
在极少数情况下,我们可以有效的同时使用三个视觉变量。以下示例中,我们表示风的同时添加了一个颜色变量来表示气温。最终用户在一个视觉中可以同时查看风和温度。
- 大小 - 风速
- 旋转 - 风向
- 颜色 - 气温
GeoScene JS API
57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 103 103 103 103 103 103 103 103 103 103 103 103 103 103 103 103 103 103 103 103 103 103 103 103 103 103 103 103 103 103 103 103 103 103 103 103 103 103 103 103 103 103 103 103 103 103
最佳实践
使用多个视觉变量会增加可视化的复杂性,会使最终用户更难理解所要表达的信息。您应始终仔细考虑在一个视图中使用多个变量是否比显示数据的单独视图更可取。
其他多元样式
您不需要视觉变量来创建多元可视化。以下指南页面演示了如何使用其他渲染器类型创建多元可视化。
点密度
了解如何使用点密度来测量数字属性或一组可比较变量的密度。
图表
了解如何使用图表来可视化图层中多个数字变量的分布。
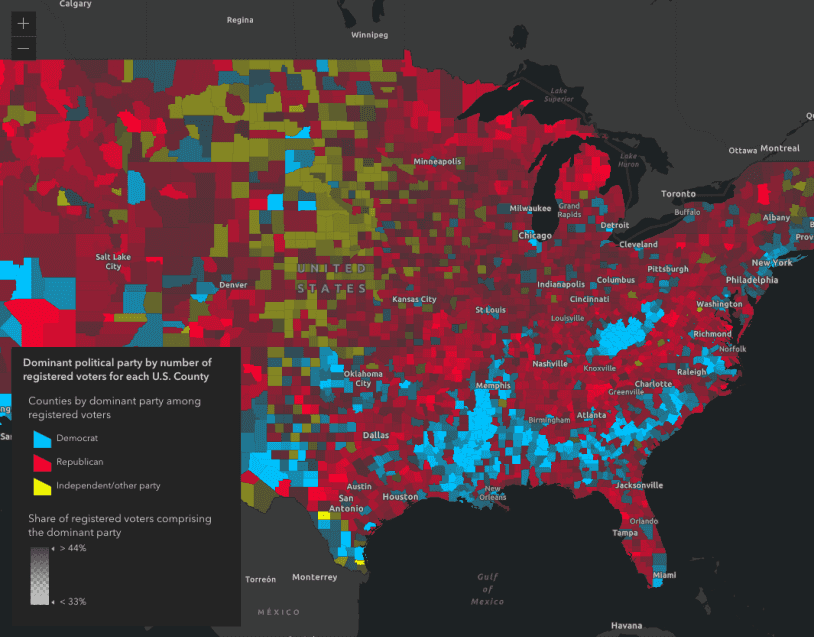
关系
了解如何使用关系渲染器来探索两个数字数据属性之间的关系。